文章目录
- 这段代码的常见用处
- 参考文献:
- 拆分理解
- 1、Object.prototype.toString
- 小问题
- 参考文献:
- 2、call函数的作用
- 参考文献
- 3、继续深入一些(这部分内容是个人理解,没有明确文献支撑)
这段代码的常见用处
Object.prototype.toString.call()最经常用来判断js中某变量的类型。
有人说,typeof不行吗,的确,typeod可以用来判断部分的变量的类型,但是仅仅是部分罢了。
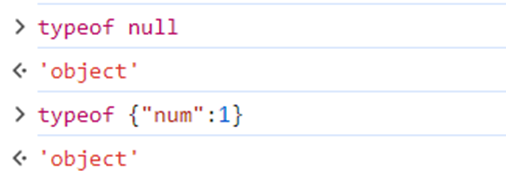
typeof 无法区别null和{“num”:1}这两个变量值的类型,正确的类型应该是Null和Object,但是typeof对于它们的输出却都是:

因此,需要一个合适的工具来识别各类变量的变量类型,Object.prototype.toString.call()就是这样的一种工具。
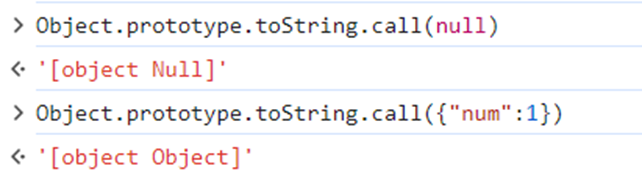
用法:Object.prototype.toString.call(变量);
实例:

参考文献:
为什么Object.prototype.toString.call()可以如此准确的判断对象类型? - 掘金 (juejin.cn)
关于如何js中如何判断一个变量所属类型的方法感兴趣的可以看下面的这两种方法:
JavaScript 如何判断变量(数据)类型_用来判断某个数据或变量-CSDN博客
如何判断JS中一个变量是 string 类型 - 掘金 (juejin.cn)
拆分理解
1、Object.prototype.toString
Object是函数,函数具备着prototype(原型),通过这个Object.prototype可以获取Object函数对应的原型对象,原型对象具备的toString()正好可以通过this指向当前这个对象,继而显示这个对象的类型。
总所周知,所有的对象都是最初的原型都是Object的原型对象的,它们继承了来自Object的属性,自然也继承了toString这个方法。(这种继承和别的继承,有着一定的区别,这和js的原型链有关系。)
既然如此,那为什么不直接使用每个对象各自的toString呢?那是因为,这些对象的toString都重写过了。
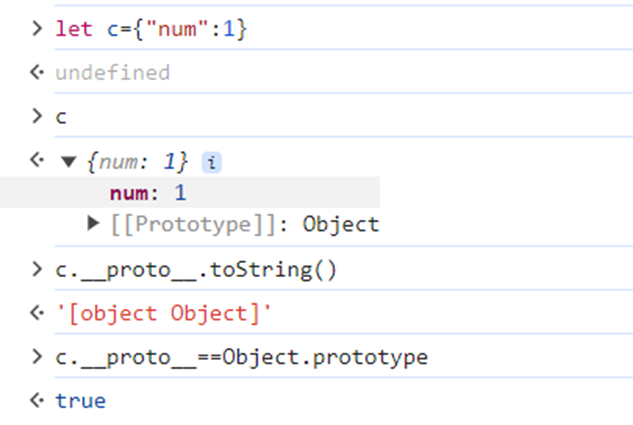
如果使用字面量创建对象,例如:
let c={"num":1}
这种对象的toString自然没有重写,当然它也没有直接拥有来自Object的toString函数,需要我们通过原型链寻找:

小问题
这里面倒是还有个小问题,我没弄懂。
函数是一种特殊的对象,Object.prototype的toString函数继承自Object,在我现有的知识看来Object.prototype.toString()和Object.toString()应该是同一函数,但是不知道是否在创建Object.prototype的过程中有无重写函数。
但是可以知道的是,Object.toString.call()是无法使用的。
参考文献:
彻底理解JavaScript原型链(一)—__proto__的默认指向 - 简书 (jianshu.com)
JavaScript中,对象是函数吗? - 知乎 (zhihu.com)
https://www.jianshu.com/p/686b61c4a43d
2、call函数的作用
通过对象调用的call能够改变这个对象中的this,
简单示例代码:
function sayHello() {
console.log("Hello, " + this.name);
}
const person = {
name: "John"
};
sayHello.call(person); // 输出: Hello, John
通过这部分的参考文献可以知道,apply函数也可以起到改变this的值,所以Object.prototype.toString.apply()也是可以的。
参考文献
call()与apply()的作用与区别
3、继续深入一些(这部分内容是个人理解,没有明确文献支撑)
Object.prototype.toString()会返回对应的字符串,那么为什么这个字符串具有call函数呢?
首先是,打入下列代码
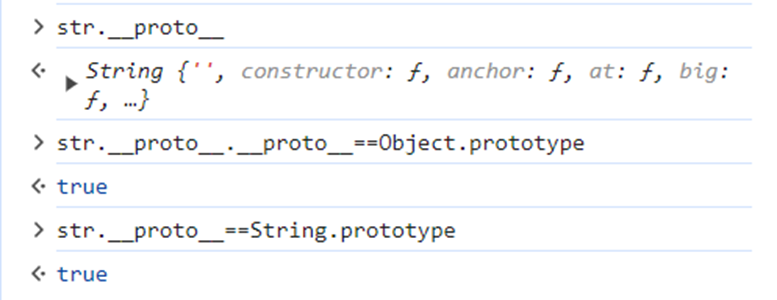
let str="string"
这种字符串是基本类型String的字符串,原型是String构造函数对应的原型对象。
由于这种字符串本身不具备call函数的时候(就像前文的let c={“num”:1}一样),会通过原型链先找到String.prototype(String这个函数对应的原型对象),发现它仍然没有call函数的时候,会继续通过原型链找到Object.prototype,找到call函数。

至此,结束。
如果你觉得这篇文章写的不错,多多点赞~收藏吧!