变种水仙花
变种水仙花_牛客题霸_牛客网
题目:
思路:我们拿到题目的第一步可以先看一看题目给的例子,1461这个数被从中间拆成了两部分:1和461,14和61,146和1,不知道看到这大家有没有觉得很熟悉的样子,没错,它拆分的时候是按照每一位来逐渐往右增加来拆分的,换数学中的说法就是,最高位往右增加,其实在转换一下就是按照位数(个位,十位......)这种来增加。因此,这个规律我们也可以总结出来了,就是个位 乘以 其它位(原来的数除去个位后的位数)+十位 乘以 其它位 + 百位 乘以 其它位.......知道这个后在来写这个题目,我们就会发现就不难了。5位数,我们用循环产生就可以了。
代码演示:
打印从1到最大的n位数
题目:
输入数字 n,按顺序打印出从 1 到最大的 n 位十进制数。比如输入 3,则打印出 1、2、3 一直到最大的 3 位数 999。
1. 用返回一个整数列表来代替打印
2. n 为正整数,0 < n <= 5
思路:其实,这个题目是比较简单的。我们就拿3这个例子来讲吧。我们要打印的最大数不超过三位数,就可以理解为小于四位数,四位数就可以联系到十的四次方,再往后就可以联系到pow函数的幂次,到这里,这个题目也就解决了。
代码演示:

这里因为篇幅有限,我就不把结果展示了,大家可以自己在编译器上写写。
计算日期到天数转换
计算日期到天数转换_牛客题霸_牛客网
题目:
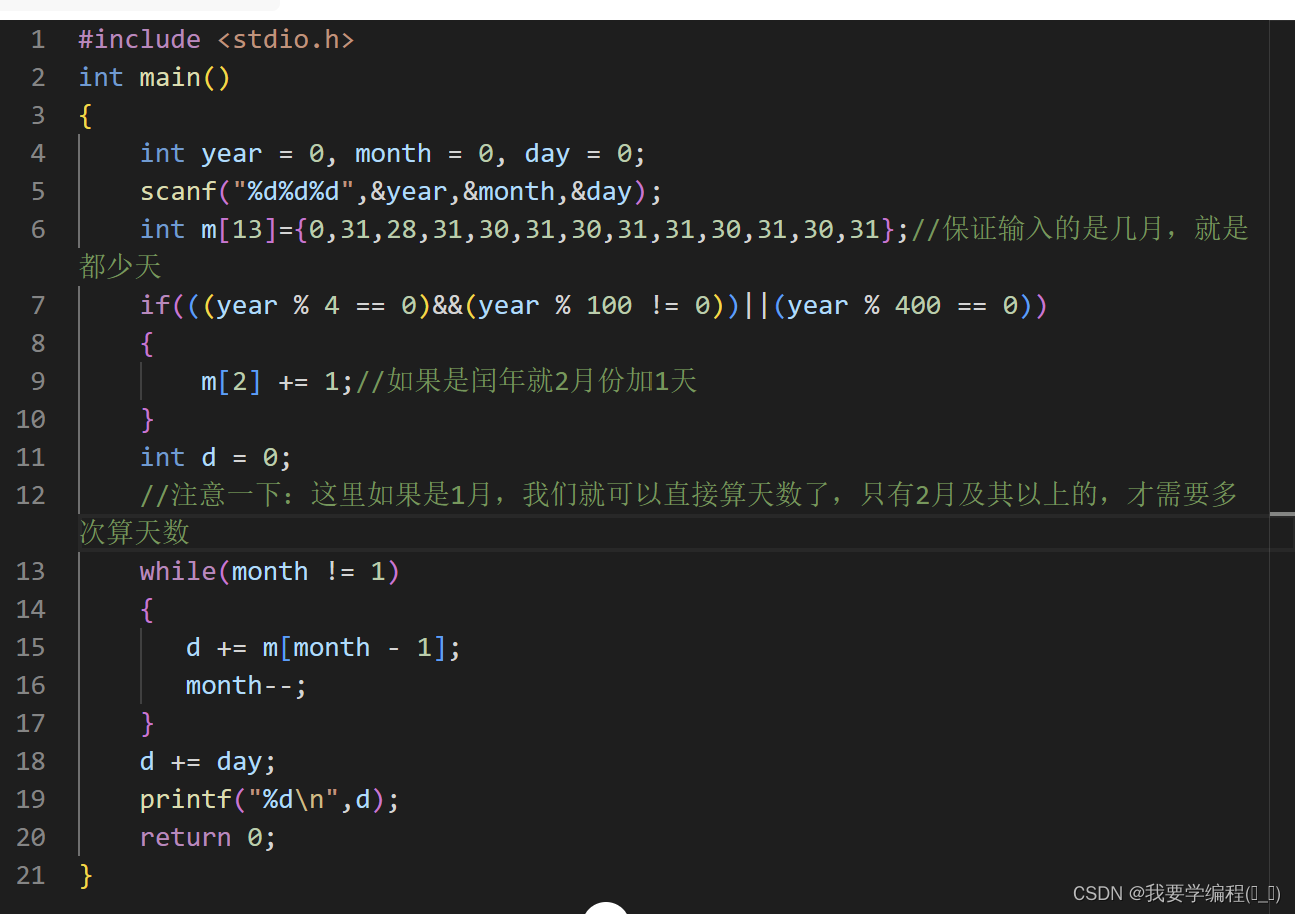
思路:要判断某年某月某日是该年的第几天。首先,我们要判断该年是否为闰年(因为可能为2月,2月的天数是不确定的,因此,我们就要知道是否为闰年),如果是闰年的话,2月就要加一天。其次,再判断是几月(这里我们其实可以定义一个数组的,用来表示某月的天数),看看是几月,再来算过去的天数,至于剩下的天数,我们直接加上就可以了。
代码演示:

注意:像这种重复计算的,一般都可以用循环来解决(计算多少天,月份知道了,算天数就需要重复算),如果题目做多了,大家自己就可以知道什么题用什么方法了。











![[计算机网络]基本概念](https://img-blog.csdnimg.cn/direct/f55102cf38bb4aaeb850f691e5ec0699.png)