学物联网,来万物简单IoT物联网!!
下图是本案的3步导学,每个步骤中实现的功能请参考图中的说明。

1、简介
物联网具有场景多且复杂、链路长且开发门槛高等特点,让很多想学习或正在学习物联网的学生或开发者有点不知所措,甚至直接就放弃了。
万物简单AIoT物联网教育团队根据上述现象,同时结合了团队成员在物联网领域十几年摸爬滚打的经验总结,打造了一套端云一体的物联网开发框架体系,各个环节均可实现模块化操作,开发出了“九阴真经级”的手把手教学文档,对于初学者来说,只要按照教学文档一步步操作,就可以快速完成一个物联网的实战案例开发,让人人无门槛的入门物联网成为可能。
1.1、背景
本系统的核心在于:快速完成一个物联网的实战案例开发,让人人无门槛的入门物联网成为可能。
1.2、准备
本案例需要如下硬件:
- ETT-B1开发板 1套
- USB连接线
开发板如下图所示:

2、物联网平台
万物简单AIoT物联网提供一站式的AI物联网的学习平台,以及物联网SaaS私有化部署的解决方案。从终端硬件系统、云平台到APP前端的物联网能力,助力企业和开发者的设备具备1分钟快速上云的能力,让人人都可以了解学习物联网成为可能。
点击物联网平台进入如下界面。

打开物联网平台之后,需要完成下面的3个步骤完成云端设备的创建:
- 创建云端产品
- 创建产品属性(物模型)
- 创建云端设备(获取四元组)
2.1、创建云端产品
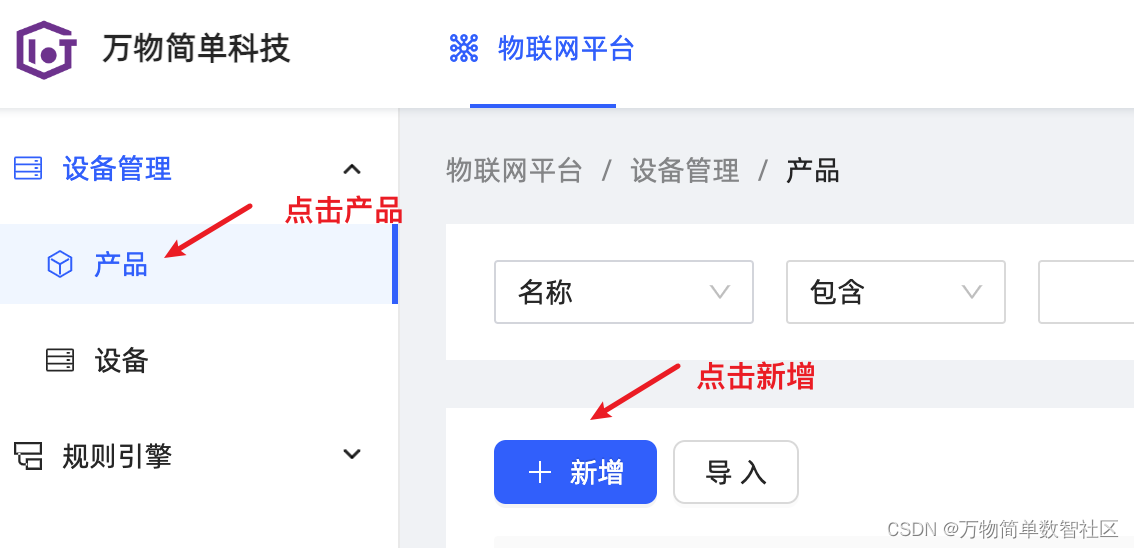
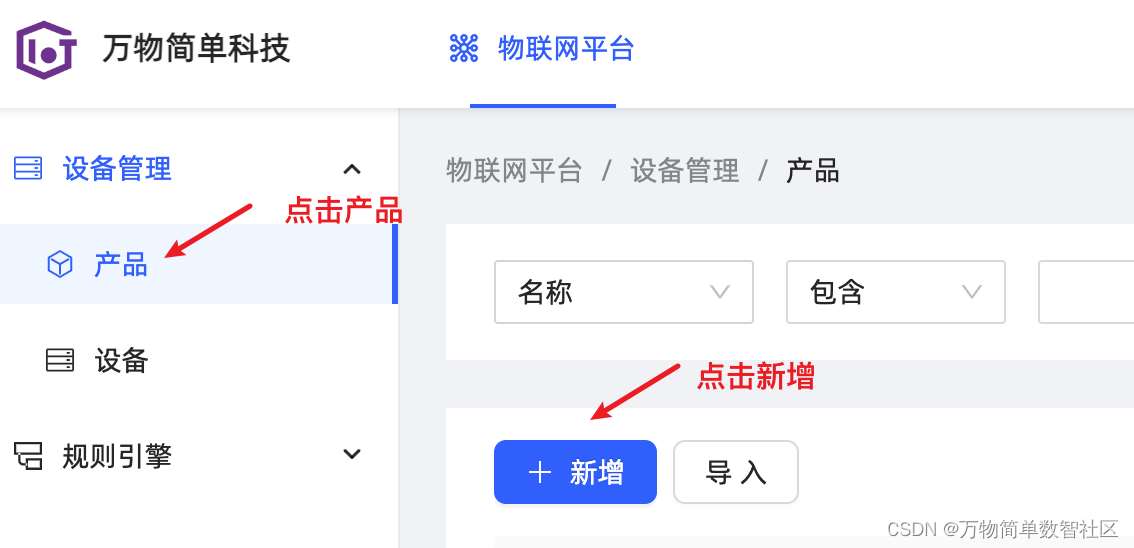
可进入物联网平台进行产品创建。然后,点击 新增 产品按钮,如下图所示。

在新建产品设定页面按照下图所示,设定“产品名称”,选择所属的“自定义品类”(自定义品类的物模型为空,需要自己创建),选择“设备类型”。开发者根据自己的需求在“产品说明”页面添加针对此产品的描述说明。

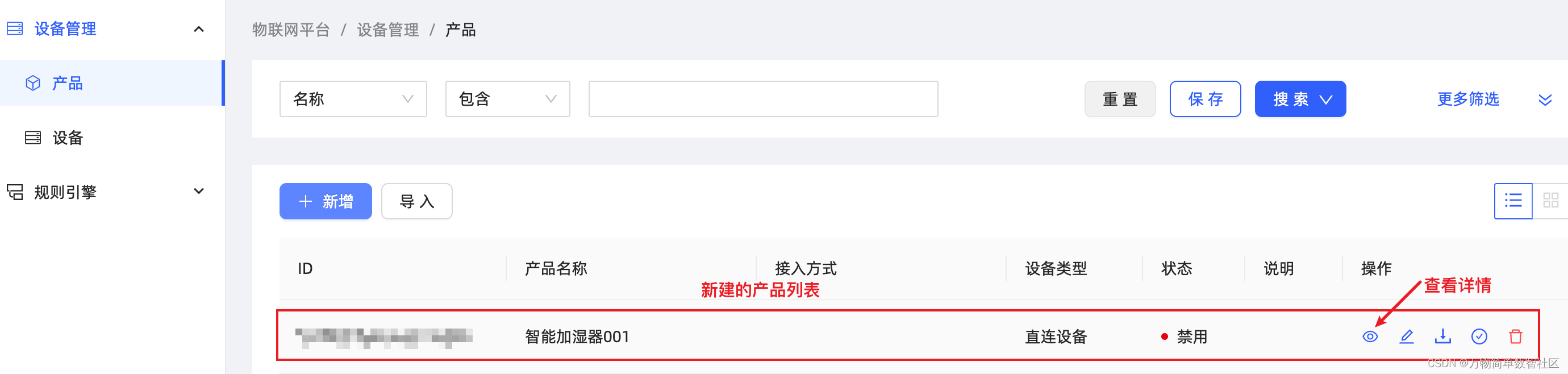
选择之后,点击“确认”按钮,即可完成产品创建。返回“产品”页面之后可以看到产品类表中会出现刚刚创建的“xxxx”的产品,如下图所示。

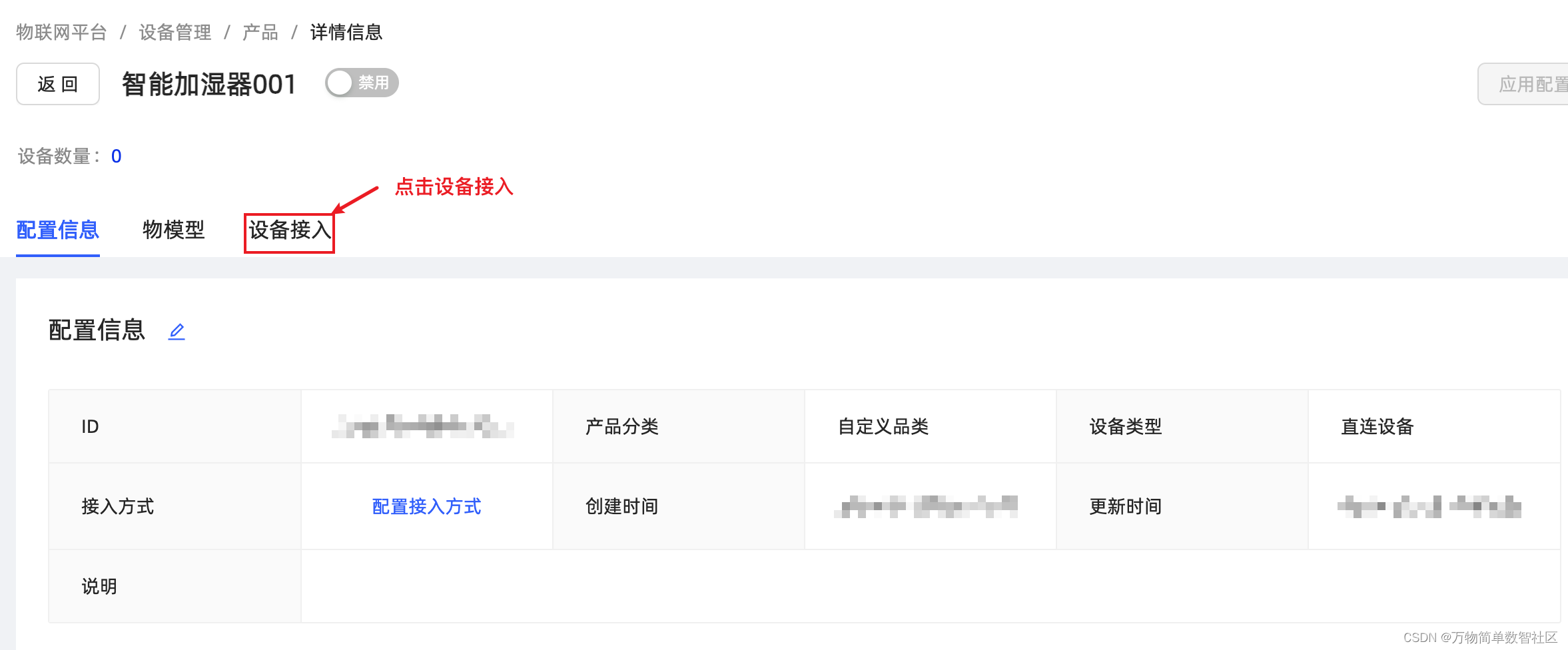
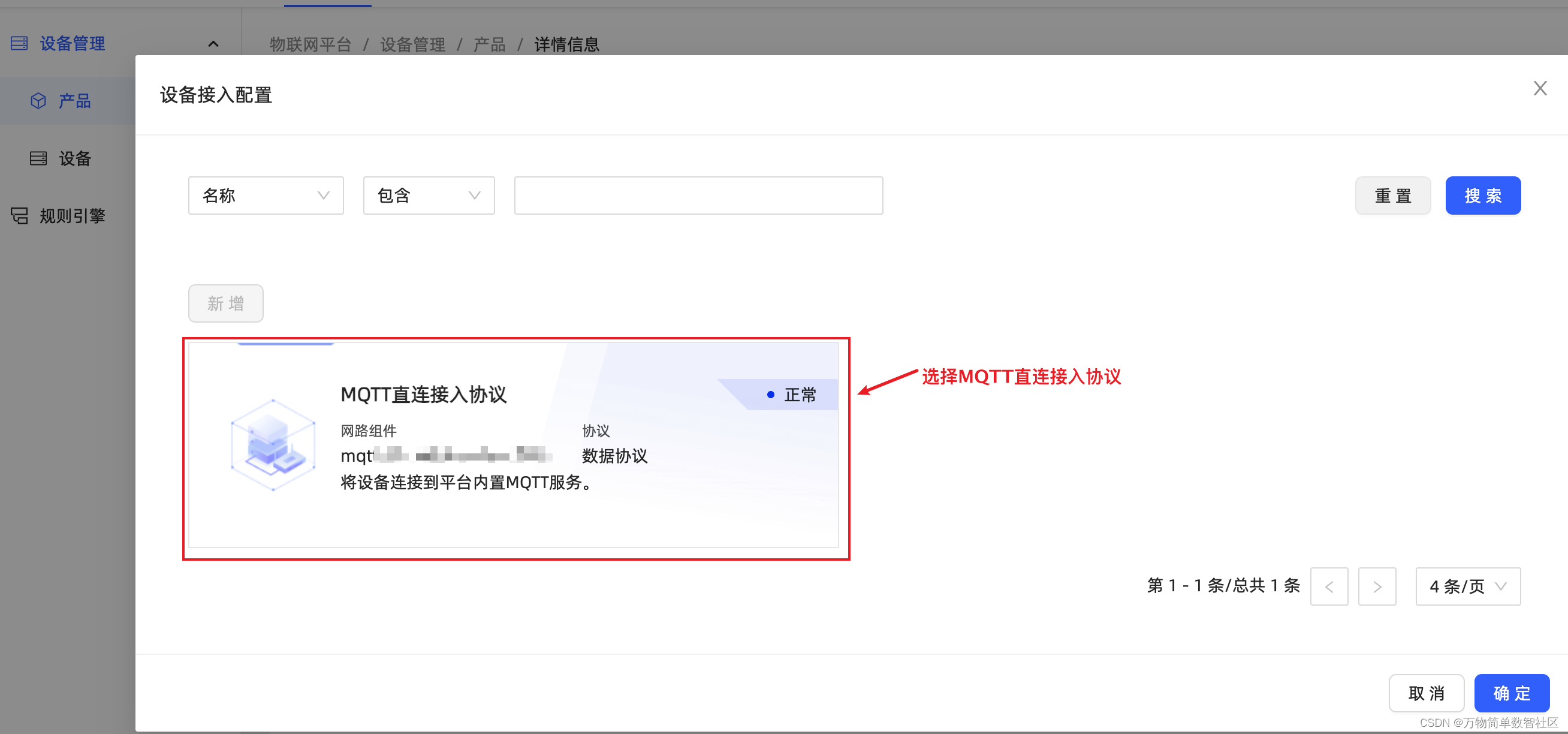
点击“产看详情”按钮,进入产品的详情页面,对产品的设备接入方式进行设置,如下图所示。

点击“接入”按钮,如下图所示,点击确定、保存设置即可。

2.2、创建产品属性(物模型)
完成产品创建以后,即可看到产品信息,功能定义,数据解析等跟产品相关功能的设定。点开“物模型”标签页,可以看到设备物模型定义。

标识符是设备端上报设备属性状态的