目录
一、JNPF介绍
二、团队能力
三、技术选型
1.后端技术栈
2.前端技术栈
3.数据库支持
四、JNPF界面示意图
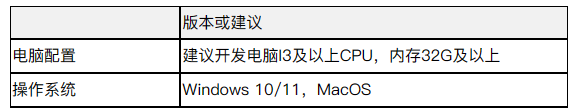
五、开发环境
一、JNPF介绍
JNPF是一款企业级低代码开发平台。基于Springboot、Vue技术,采用微服务、前后端分离架构,基于可视化数据建模、流程建模、表单建模、报表建模等工具,零代码快速构建云端业务应用,也可基于代码生成工具开发复杂企业应用系统。平台即可本地化部署,也可基于阿里云、华为云或开源k8s等云平台部署。
JNPF平台是一款专业的开发软件,即可独立部署,支撑企业级端到端流程落地,也可嵌入到您的OA、ERP等系统中,作为流程引擎组件使用。JNPF平台主要目的让开发者注重专注业务,降低技术难度,从而节省人力成本,缩短项目周期,提高软件安全质量,为企业信息化建设降本增效。

平台内核:包括表单引擎、流程引擎、页面引擎、报表引擎、门户引擎、任务调度引擎;
平台功能:包括多角色门户、登录认证、组织管理、角色授权、表单设计、流程设计、页面配置、报表设计、门户配置、代码生成工具等开箱即用的在线服务;
二、团队能力
JNPF平台团队核心成员有10年以上的软件研发经验,聚焦于低代码平台、流程引擎等中间件产品研发,我们即可输出JNPF平台源代码,也可提供专业咨询和定制服务。
官网网站:https://www.jnpfsoft.com/?csdnxx
进入JNPF官网主页面,点击右上角体验java & .net版本
三、技术选型
1.后端技术栈
主框架:Spring Boot + Spring Framework
持久层架:MyBatis-Plus
数据库连接池:Alibaba Druid
多数据源:Dynamic-Datasource
数据库兼容: MySQL、SQLServer、Oracle、PostgreSQL、达数据库、人大金仓数据库
分库分表解决方案:Apache ShardingSphere
权限认证框架:Sa-Token+JWT
代码生成器:MyBatis-Plus-Generator
模板引擎:Velocity
任务调度:XXL-JOB
分布式锁:Lock4j
JSON序列化:Jackson&Fastjson
缓存数据库:Redis
校验框架:Validation
分布式文件存储:兼容MinIO及多个云对象存储,如阿里云 OSS、华为云 OBS、七牛云 Kodo、腾讯云 COS等
工具类框架:Hutool、Lombok
Api文档生成工具:Knife4j
项目构建:Maven
2.前端技术栈
Vue2技术栈
Vue2全家桶
Element-UI
Axios
Sass
Echarts
Dayjs
Vue3技术栈
Vue3.0全家桶
TypeScript
Vite
pinia
pnpm
Ant Design vue3
Less
Echarts
Dayjs
Fullcalendar
monaco-editor
Sortablejs
tinymc
3.数据库支持
MySQL 5.7.x/8.0.x
SQLServer 2012+
Oracle 11g
PostgreSQL 12+
达梦数据库(DM8)
人大金仓数据库(KingbaseES_V8R6)
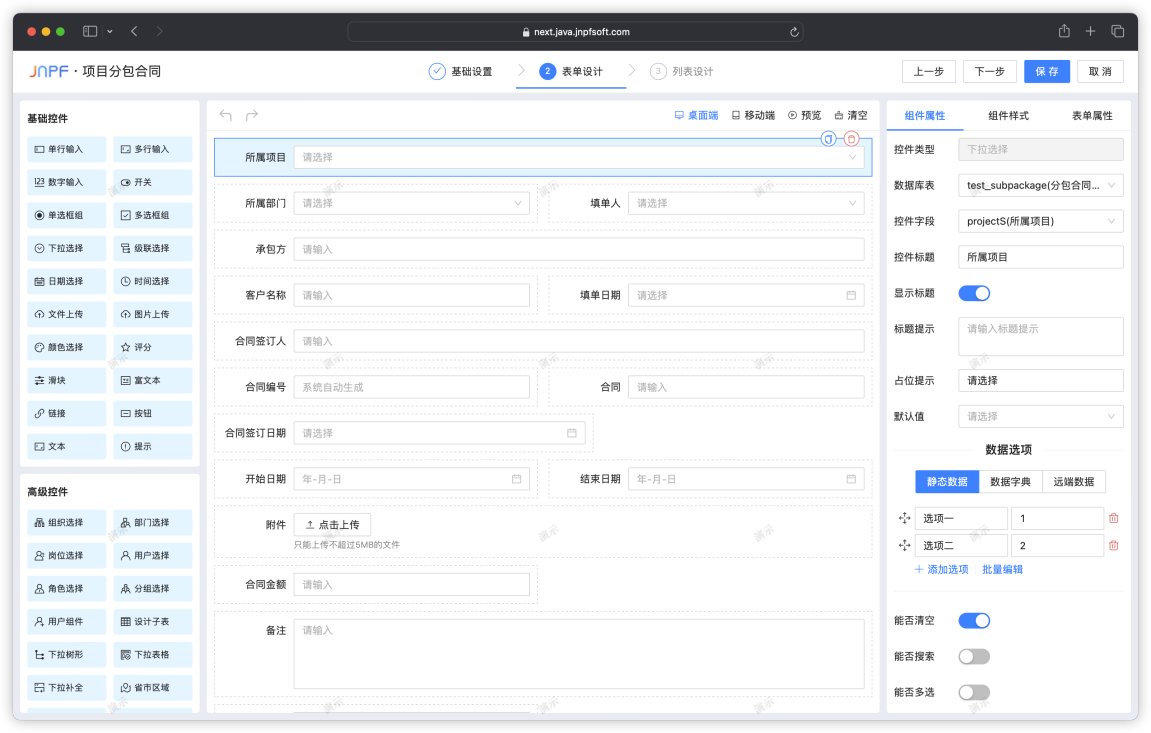
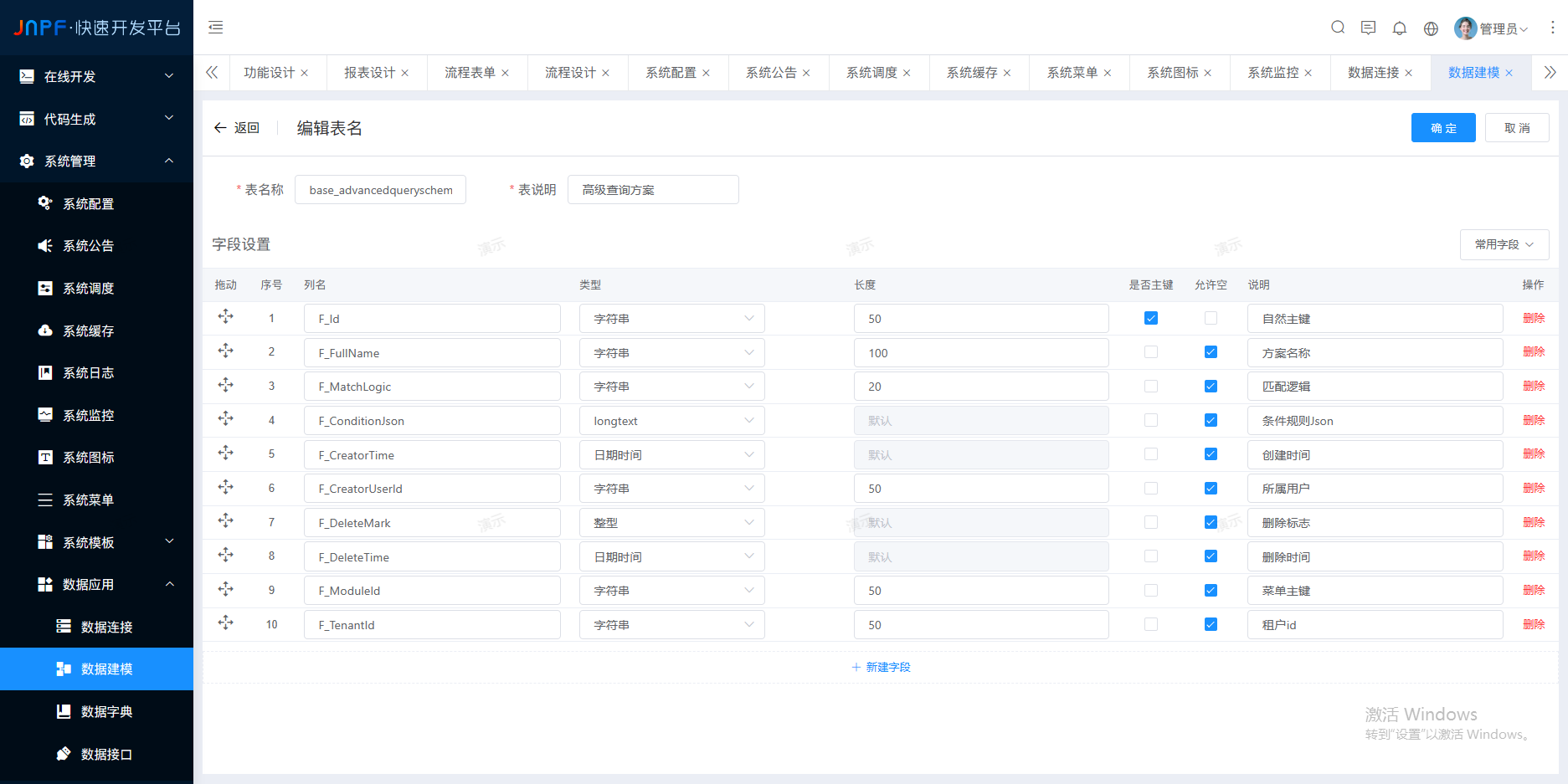
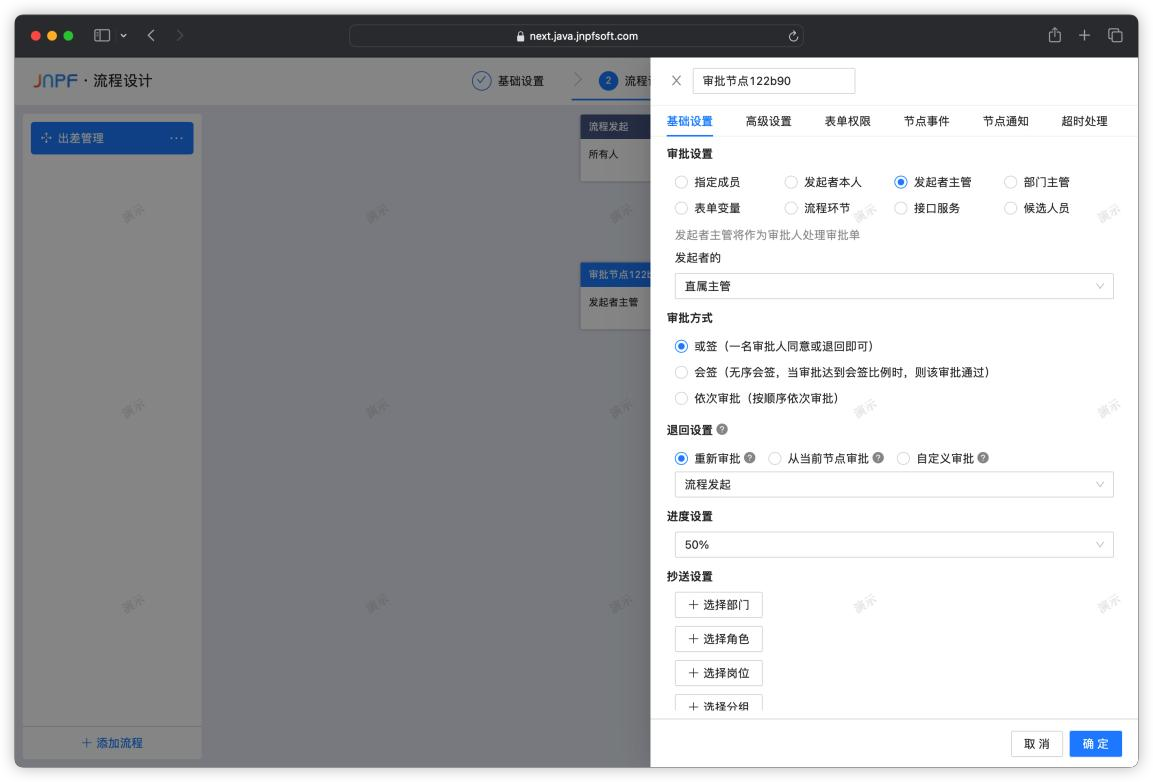
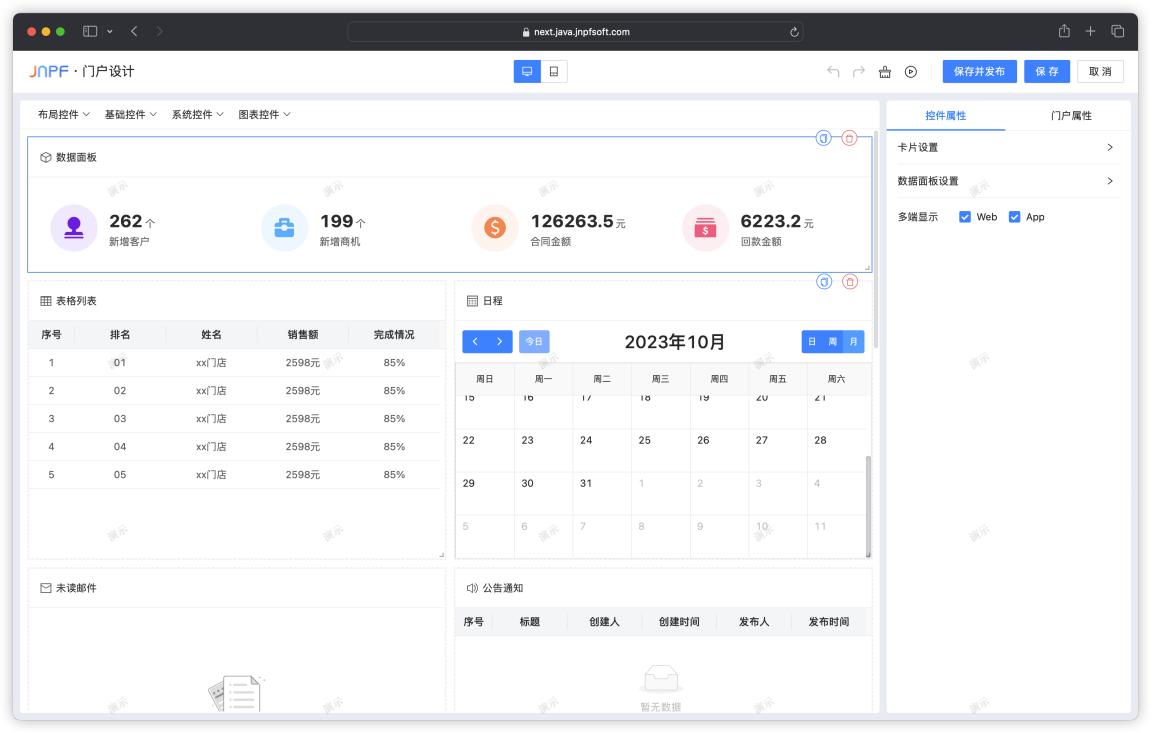
四、JNPF界面示意图
1.代码生成器:通过配置数据库字段的注释,可在线生成WEB前端(vue)、移动端(vue)、后端(controller、entity、mapperxml、service)等代码。

2.数据建模器:基于模型驱动开发的思想,通过数据实体、属性、关系等数据配置响应业务需求变化,提供了在线的数据库实体建模,支持单表、一对一、一对多关系。

3.流程引擎:可配置程度高,采用结构化的表单模版设计,集中解析模式的设计,适应中国国情的多种场景的需要。

4.门户设计:一次编辑多端自适应,满足千人千面,可以自定义自己的专属门户。

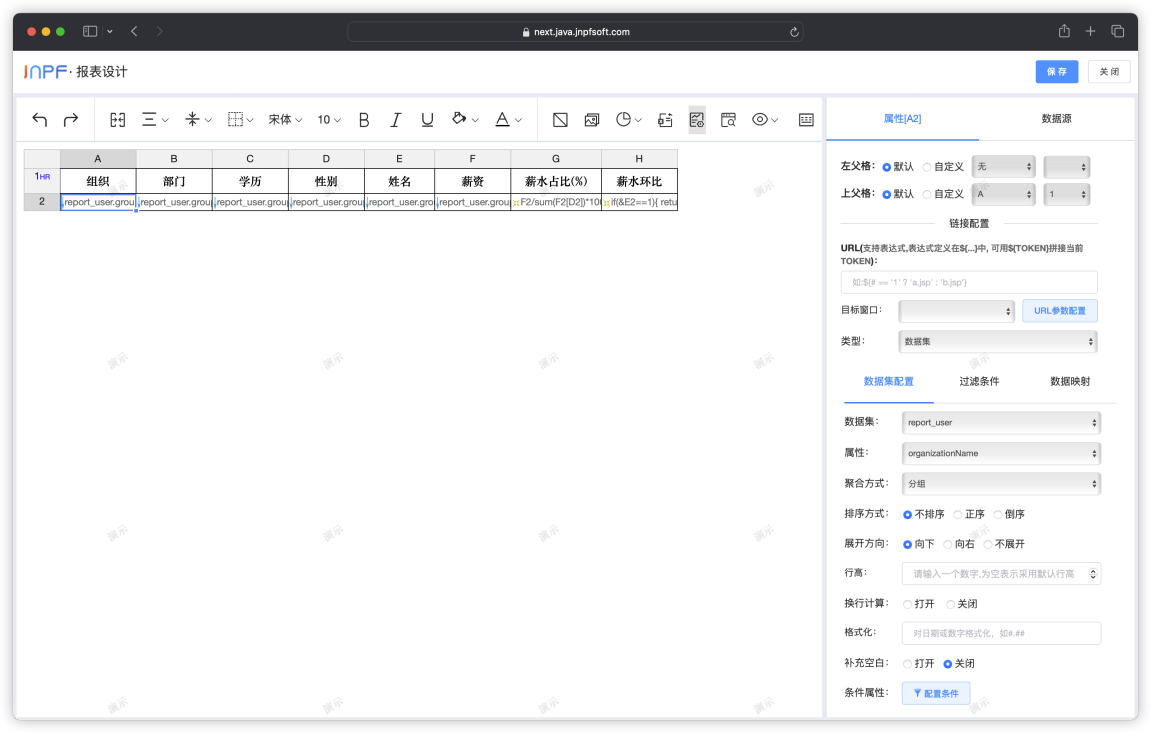
5.报表设计:无需开发任何代码,只需在界面上配置一系列参数即可实现多种类型报表的配置,在线渲染报表内容、报表导出、打印等功能。

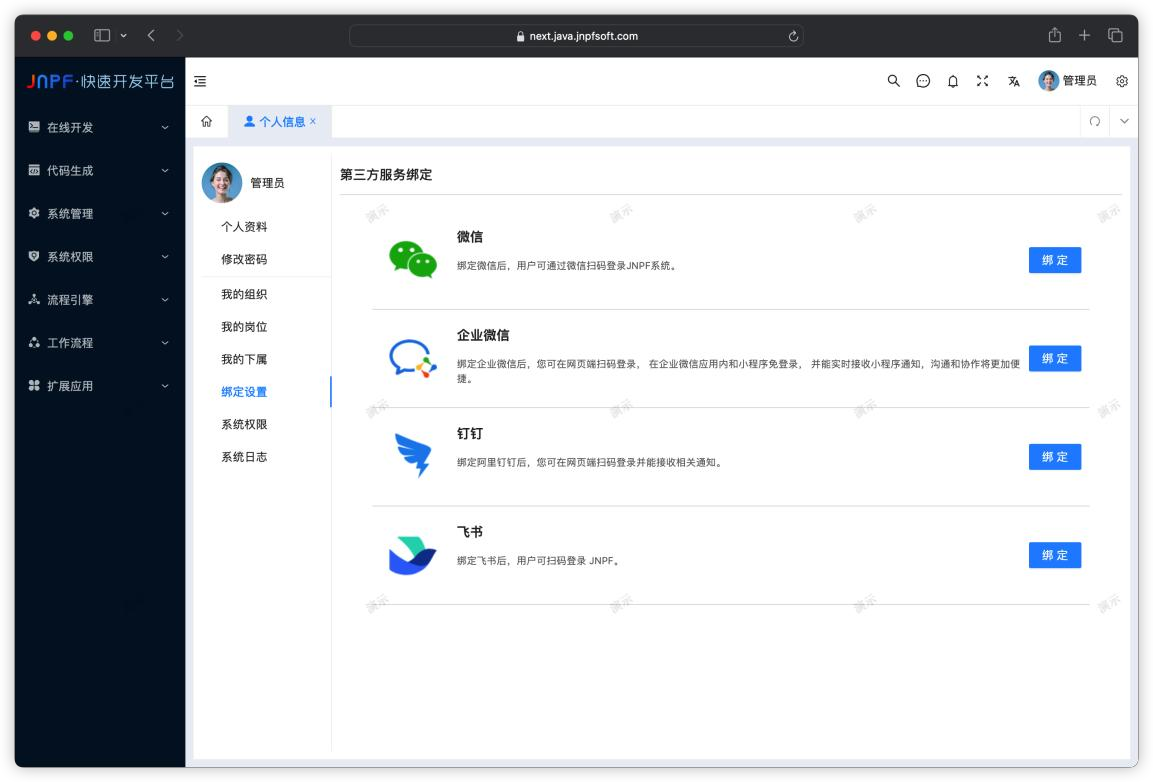
6.第三方登录:开箱即用的第三方授权登录工具类库,提供统一接口,支持接入任意OAuth网站,快速实现OAuth登录功能。

7.大屏设计器:无需写代码,在线可视化设计大屏,支持图表、表格、媒体等20+常用组件,支持静态数据、HTTP、SQL等多种获取数据方式。
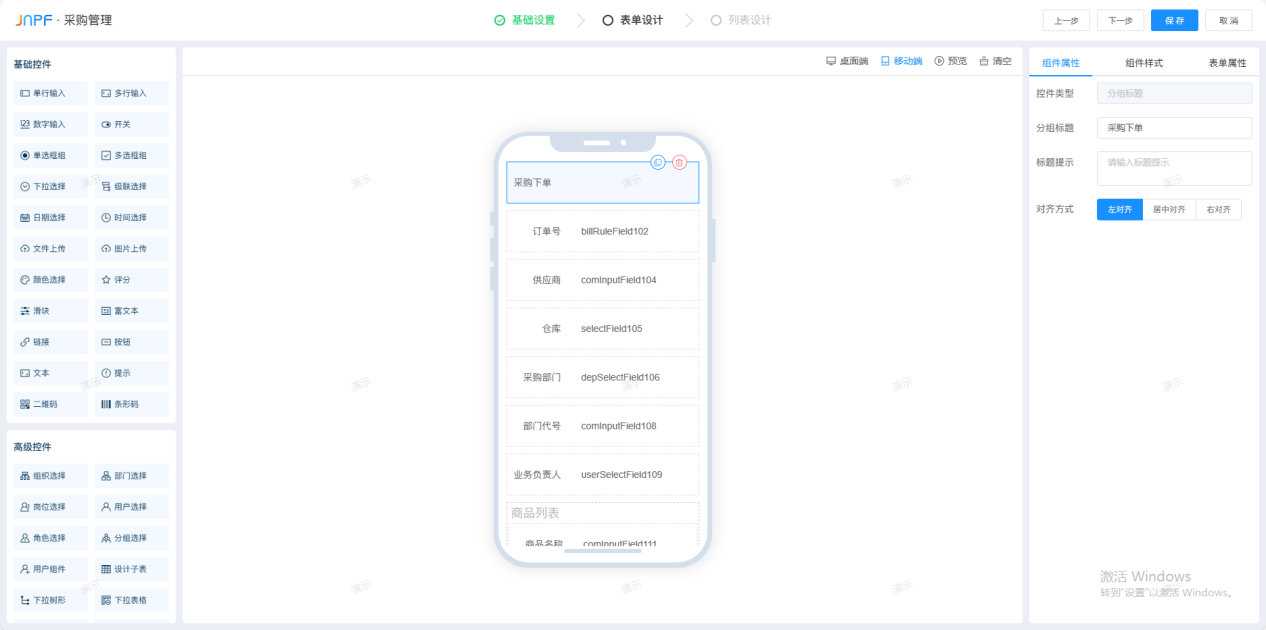
8.移动开发工具:轻量化的移动办公软件,可以在线设计流程和表单,开发应用,无需手写代码,可自动生成移动端界面,极大提升了移动应用开发效率。

五、开发环境