3 DOM的事件机制
基于 WebKit 的浏览器事件处理过程:首先检测事件发生处的元素有无监听者,如果网页的相关节点注册了事件的监听者则浏览器会将事件派发给 WebKit 内核来处理。另外浏览器可能也需要处理这样的事件(浏览器对于有些事件必须响应从而做出默认处理,比如通过鼠标滚轮来翻滚网页,鼠标所在位置的 HTML 元素上注册了滚动事件监听器)。事件到达 WebKit 内核即渲染引擎接收到一个事件后,会先检查那个元素是直接的事件目标,然后会经过自顶向下和自底向上的过程。
3.1 事件的工作过程
事件在工作过程中使用两个主体,第一个是事件(event),第二个是事件目标(EventTarget)。WebKit 中用 EventTarget 类来表示 DOM 规范中 Events 部分定义的事件目标。
每个 事件都有属性来标记该事件的事件目标。当事件到达事件目标(如一个元素节点)的时候,在这个目标上注册的监听者(Event Listeners)都会有触发调用,而这些监听者的调用顺序不是固定的,所以不能依赖监听者注册的顺序来决定你的代码逻辑。
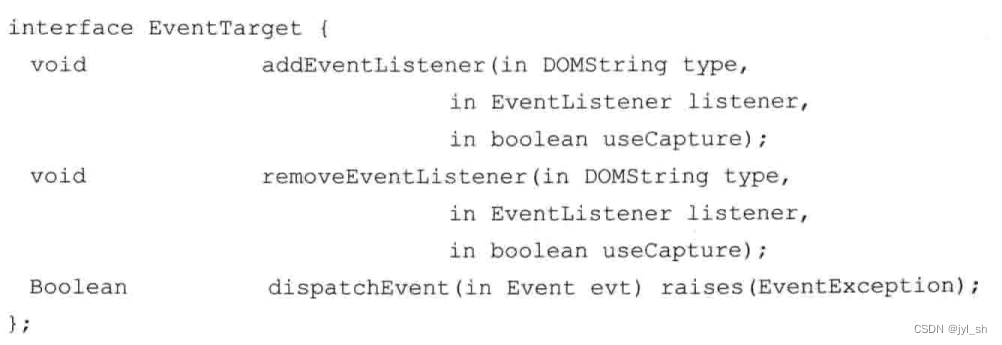
DOM标准对EventTarget 接口的定义。下图中的接口是用来注册和移除监听者的。

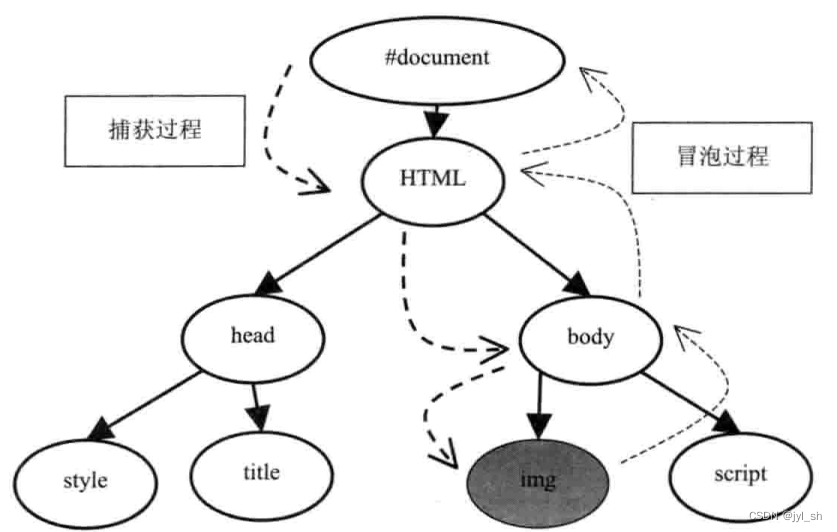
事件处理最重要就是事件捕获(Event capture)和事件冒泡(Event bubbling)这两种机制。下图是事件捕获和事件冒泡的过程。

当渲染引擎接收到一个事件的时候,它会通过 HitTest(WebKit 中的一种检查触发gkwrd哪个区域的算法)检查哪个元素是直接的事件目标。在上图 中,以 “img” 为例,假设它是事件的直接目标,这样,事件会经过自顶向下和自底向上的两个过程。
事件的捕获是自顶向下,事件先是到 document 节点,然后一路到达目标节点。在上图 中,顺序就是 “#document” -> “HTML” -> “body” -> “img” 这样一个顺序。事件可以在这一传递过程中被捕获,只需要在注册监听者的时候设置相应参数即可。在前面的接口图中的接口add Event L istener的第三个参数就是表示这个含义。默认情况下,其他节点不捕获这样的事件。如果网页注册了这样的监听者,那么监听者的回调函数会被调用,函数可以通过事件的 “stopPropagation” 函数来阻止事件向下传递。
事件的冒泡过程是从下向上的顺序,它的默认行为是不冒泡,但是是事件包含一个是否冒泡的属性。当这一属性为真的时候,渲染引擎会将该事件首先传递给事件的目标节点的父亲,然后是父亲的父亲,以此类推。同捕获动作一样,这此监听函数也可以使用 “stopPropagation” 函数来阻止事件向上传递。
3.2 WebKit 的事件处理机制
DOM 的事件分为很多种,与用户相关的只是其中的一种,称为 UIEvent ,其他的包括 CustomEvent、MutationEvent 等。UIEvent 又可以分为很多种,包括但是不限于 FocusEvent、MouseEvent、KeyboardEvent、Composition 等。
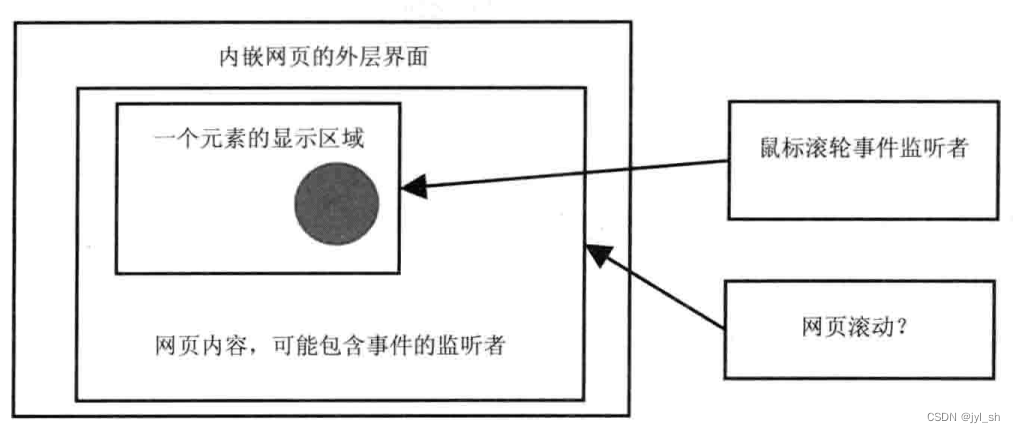
基于 WebKit 的浏览器事件处理过程,首先是做 HitTest ,查找事件发生处的元素,检查该元素有无监听者。如果网页的相关节点注册了事件的监听者,那么浏览器会把事件派发给 WebKit 内核来处理。同时,浏览器也可能需要理解和处理这样的事件。这主要是因为,有些事件浏览器必须响应从而对网页作默认处理。

图中黑色圆形表示光标的当前位置,光标下面的元素注册了一个监听鼠标滚轮事件的函数,当用户滚动鼠标的时候,浏览器经过HitTest之后,发现有监听者,它需要将这些事件传递给WebKit,WebKit实际上最后调用JavaScript引擎来触发监听者函数。但是,浏览器可能也会根据这些事件仍然处理它的默认行为,这会导致竞争冲突,所以Web开发者在监听者的代码中应该调用事件的preventDefault函数来阻止浏览器触发它的默认处理行为,也就是不需要滚动整个网页。
当事件的派发机制遇到网页的框结构特别是多框结构的时候,情况变得稍显复杂,这是因为事件需要在多个框和多个DOM树之间传递。当触控事件(Touch Events)被引入后情况变得更为复杂。
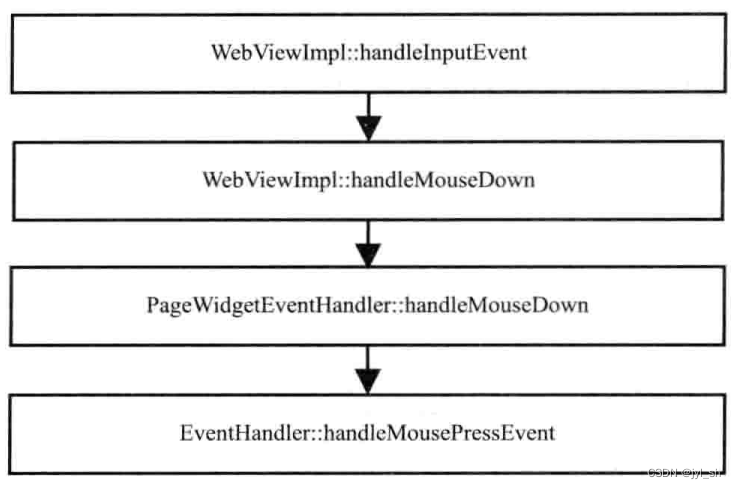
下图 简单描述了鼠标事件的调用过程,这一过程本身是比较简单的,复杂之处在于 WebKit 的 EventHandler 类。

EventHandler 类是处理事件的核心类,它除了需要将各种事件传给 JavaScript 引擎以调用响应的监听者之外,它还会识别鼠标事件,来触发调用右键菜单、拖放效果等与事件密切相关的工作,而且 EventHandler 类还支持网页的多框结构。EventHandler 类的接口比较容易理解,但是它的处理逻辑极其复杂。
WebKit 中还有些跟事件处理相关的其他类,例如 EventPathWalker、EventDispatcher 类等,这些类都是为了解决事件在 DOM 树中传递的问题。


![[小程序]使用代码渲染页面](https://img-blog.csdnimg.cn/direct/deff44aaaefd4ca89bd5f2f7ab49614a.png)