问题
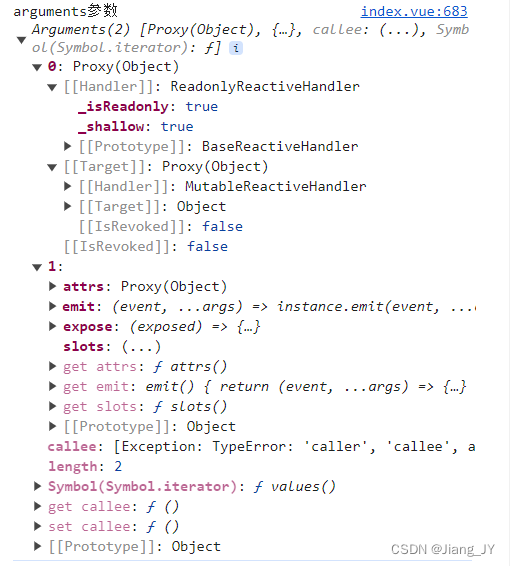
在 vue3 项目中 获取到的 arguments 对象与传入实参不符,打印出函数中的 arguments 对象显示如下:

原因
作者仔细回看代码才发现,自己一直用的是 vue3 的组合式写法,函数都是箭头函数,而箭头函数不存在 arguments 对象。
解决
除了 arguments 的方式外,还可以使用 es6 的 rest 参数来实现获取所有参数列表,这里写一个简单的rest参数用法实例:
const fn = (...arr) => {
console.log('arr:',arr)
}
fn(1,2,3) //arr:[1,2,3]
通过使用该方法就可以实现与 arguments 对象相同的功能。
提出疑问
上方提到既然箭头函数没有自己的 arguments 对象,那为何在 vue3 中不提示 undefined ,而是打印出上方的内容呢🤔?欢迎有懂的朋友评论区解答,感谢!
👇觉得有帮助的朋友可以支持下作者哦,您的鼓励是我创作的最大动力,如有开发问题可联系作者