文章目录
- 前言
- 一、链式编程
- 二、修改css
- 2.1 获取css的值
- 2.2 设置单个css属性
- 2.3 设置类样式
- 添加类
- 移除类
- 切换类
- 三、类操作与className的区别
- 总结
前言
jQuery是一个流行的JavaScript库,广泛用于简化DOM操作和处理事件。在jQuery中,链式编程是一种强大的技术,允许在同一行上执行多个操作。本文将介绍jQuery中的链式编程、修改CSS、类操作以及className的区别。
一、链式编程
链式编程是jQuery的一项强大功能,允许在单个语句中执行多个操作。通过在每个操作之后返回jQuery对象,可以将多个方法链接在一起。例如:
// 链式编程示例
$("p").hide().addClass("myClass").slideDown();
在上面的例子中,hide()方法隐藏<p>元素,然后addClass(“myClass”)方法添加类,最后slideDown()方法显示元素。这使得代码更紧凑和可读。
简而言之就是把几行的东西合并成一行了
二、修改css
2.1 获取css的值
我们可以使用下面这个语句获取css的属性值
$('选择器').css('你要获取的属性名')
示例代码:
<script>
$(function(){
var li = $('li')
var ul = $('u')
li.css('color','pink')
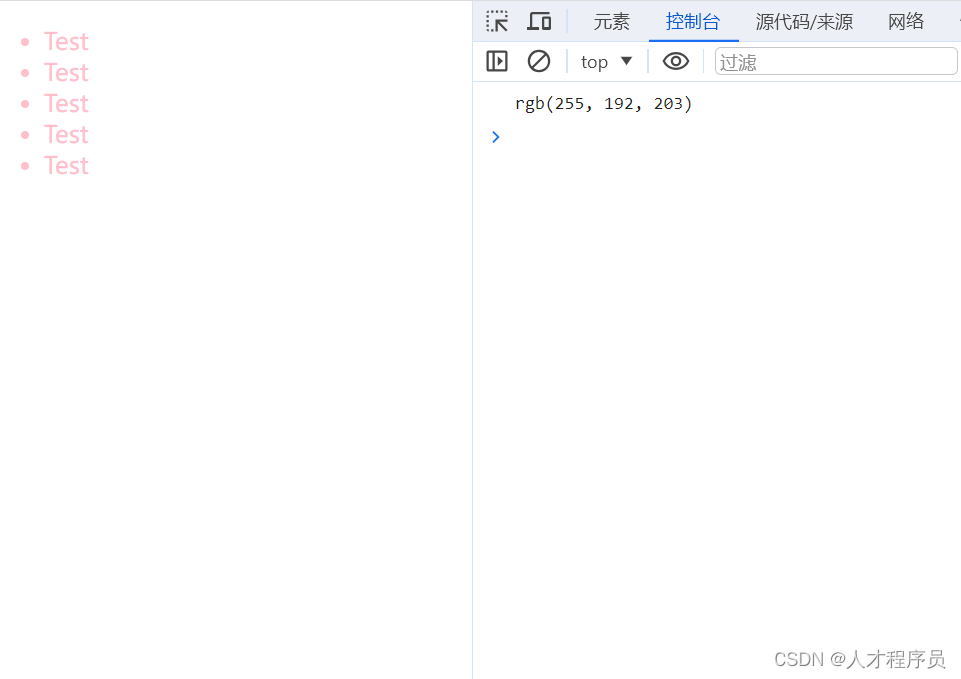
console.log($('li').css('color'));
})
</script>

2.2 设置单个css属性
我们可以使用下面这个语句来设置单个css的属性:
$('选择器').css("要修改的属性名","属性值")
示例代码:
<script>
$(function(){
var li = $('li')
var ul = $('u')
li.css('color','pink')
})
</script>
要连续设置可以这样:
<script>
$(function(){
var li = $('li')
var ul = $('u')
li.css('color':'pink',"font-size":"20px")
})
</script>
属性名和属性值中间用:,不同的属性之间用,
2.3 设置类样式
添加类
$('选择器').addClass("你要添加的类名称")
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src = "jQuery.js"></script>
<style>
div{
width: 100px;
height: 100px;
background-color: red;
border: 1px solid black;
}
.current{
width: 100px;
height: 20px;
background-color: pink;
border-radius: 5px;
margin: 10px;
}
</style>
</head>
<body>
<ul class="u">
<li>Test</li>
<li>Test</li>
<li>Test</li>
<li>Test</li>
<li>Test</li>
</ul>
</body>
<script>
$(function(){
var li = $('li')
var ul = $('u')
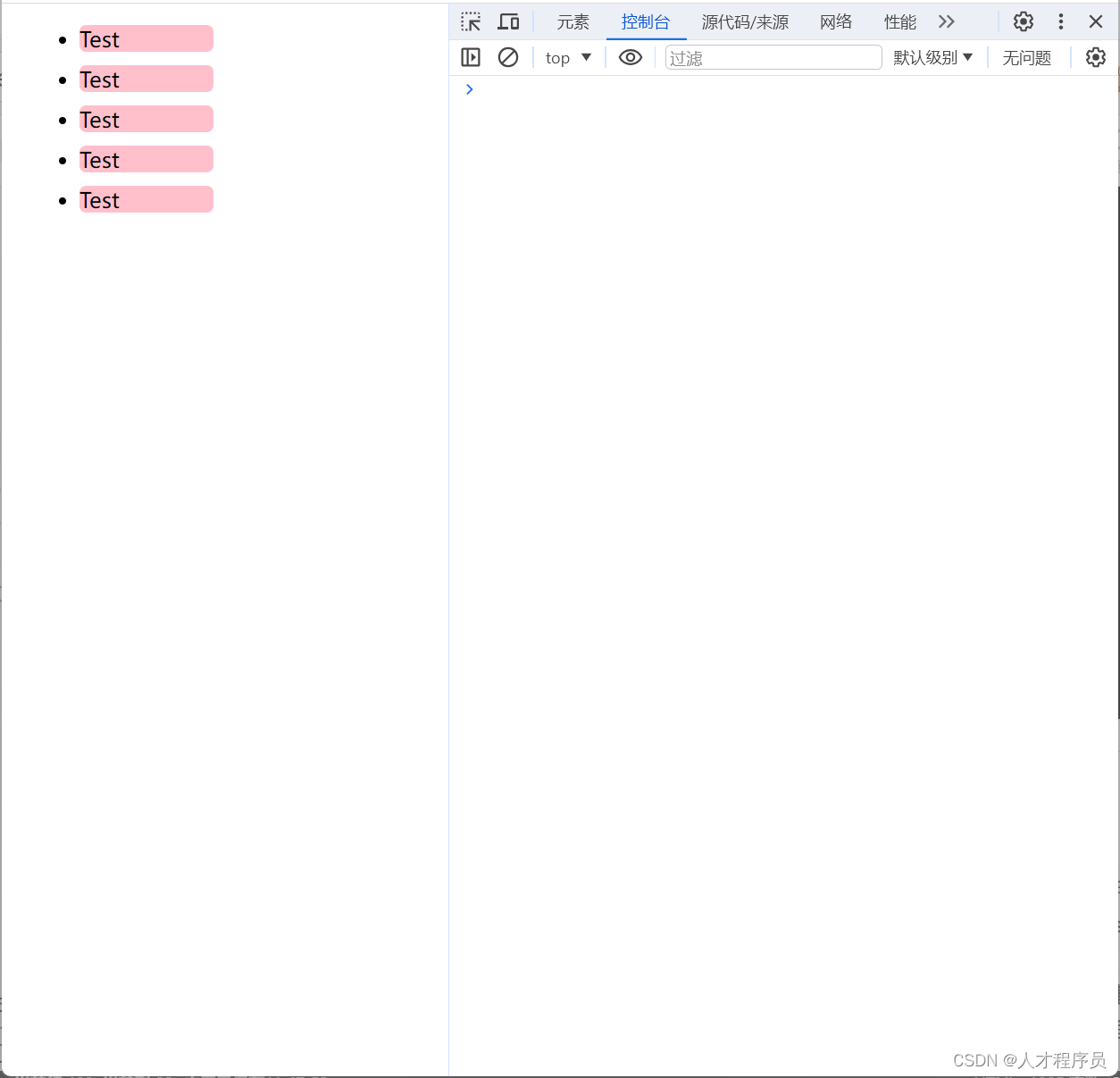
li.addClass('current')
})
</script>
</html>

移除类
$('选择器').removeClass('你要移除的类')
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src = "jQuery.js"></script>
<style>
div{
width: 100px;
height: 100px;
background-color: red;
border: 1px solid black;
}
.current{
width: 100px;
height: 20px;
background-color: pink;
border-radius: 5px;
margin: 10px;
}
</style>
</head>
<body>
<ul class="u">
<li>Test</li>
<li>Test</li>
<li>Test</li>
<li>Test</li>
<li>Test</li>
</ul>
</body>
<script>
$(function(){
var li = $('li')
var ul = $('u')
li.addClass('current')
li.removeClass('current')
})
</script>
</html>
切换类
$('选择器').toggleClass('你要切换成的类')
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src = "jQuery.js"></script>
<style>
div{
width: 100px;
height: 100px;
background-color: red;
border: 1px solid black;
}
.current{
width: 100px;
height: 20px;
background-color: pink;
border-radius: 5px;
margin: 10px;
}
</style>
</head>
<body>
<ul class="u">
<li>Test</li>
<li>Test</li>
<li>Test</li>
<li>Test</li>
<li>Test</li>
</ul>
</body>
<script>
$(function(){
var li = $('li')
var ul = $('u')
li.toggleClass('current')
})
</script>
</html>
三、类操作与className的区别
原生JS中className会覆盖元素原先里面的类名
jQuery里面类操作只是对指定类进行操作,不影响原先的类名
总结
本文介绍了jQuery中的链式编程、修改CSS、类操作以及className的区别。链式编程使得代码更紧凑和可读,css()方法用于修改元素的CSS属性,而类操作通过addClass()、removeClass()和toggleClass()方法实现。与之对应的原生JavaScript中使用className属性来进行类操作。这些功能使得使用jQuery更加便捷和灵活。通过灵活使用这些特性,您可以更高效地操作和控制页面元素。