目录
- 概述
- 1. 演示效果
- 1.1 视频演示
- 1.2 图文演示
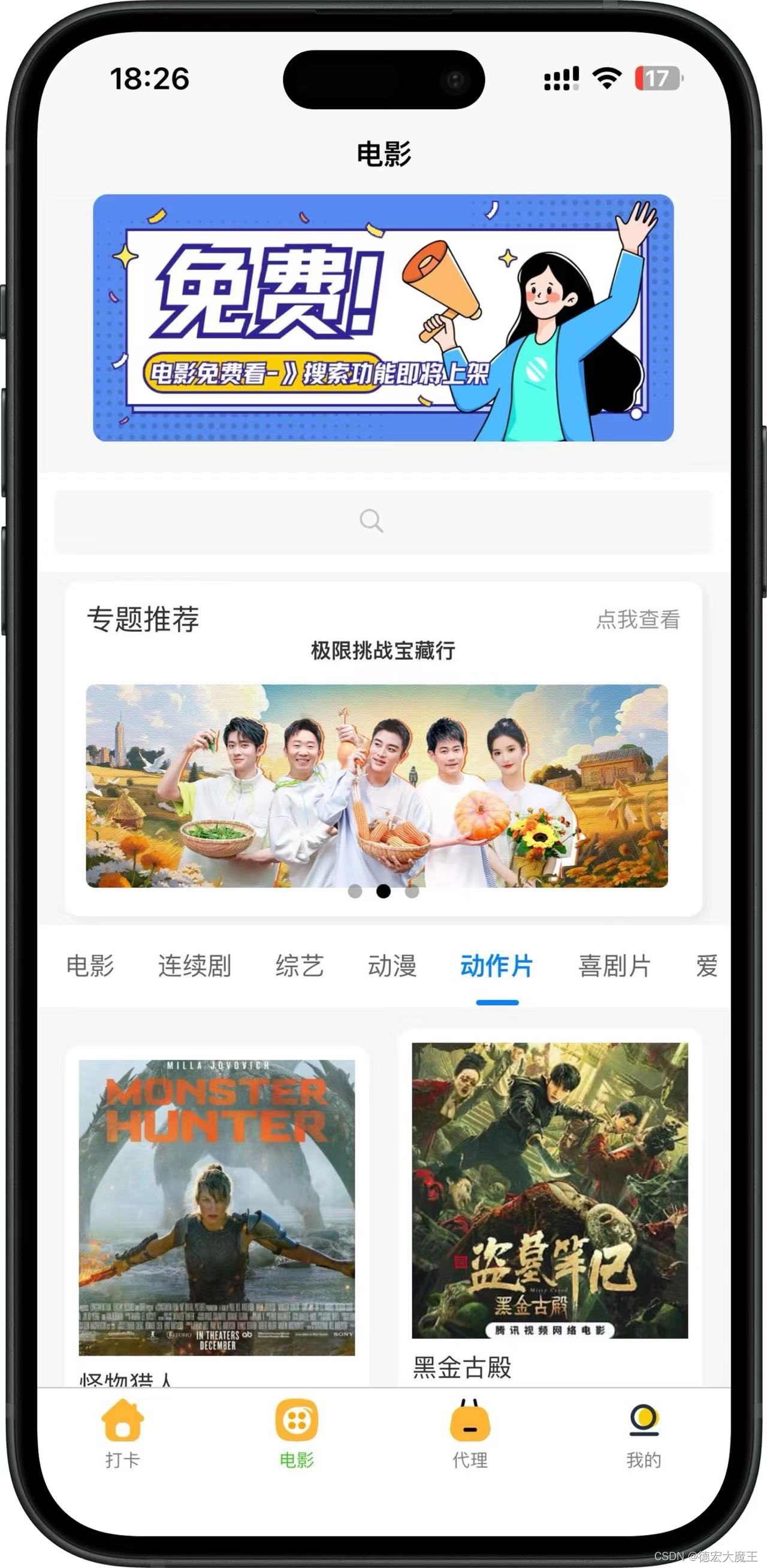
- 1.2.1 首页
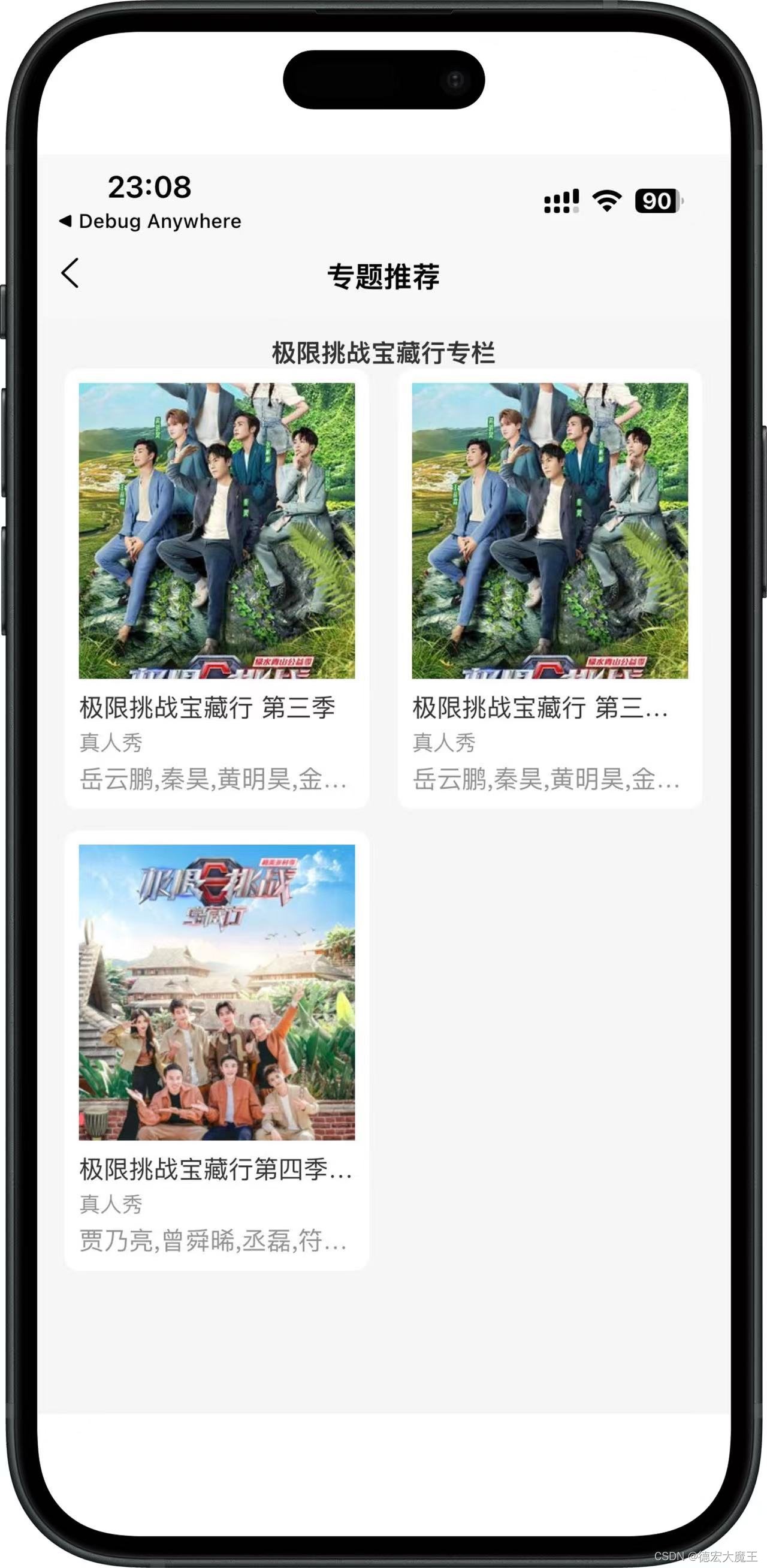
- 1.2.2 专题页
- 1.2.3 搜索
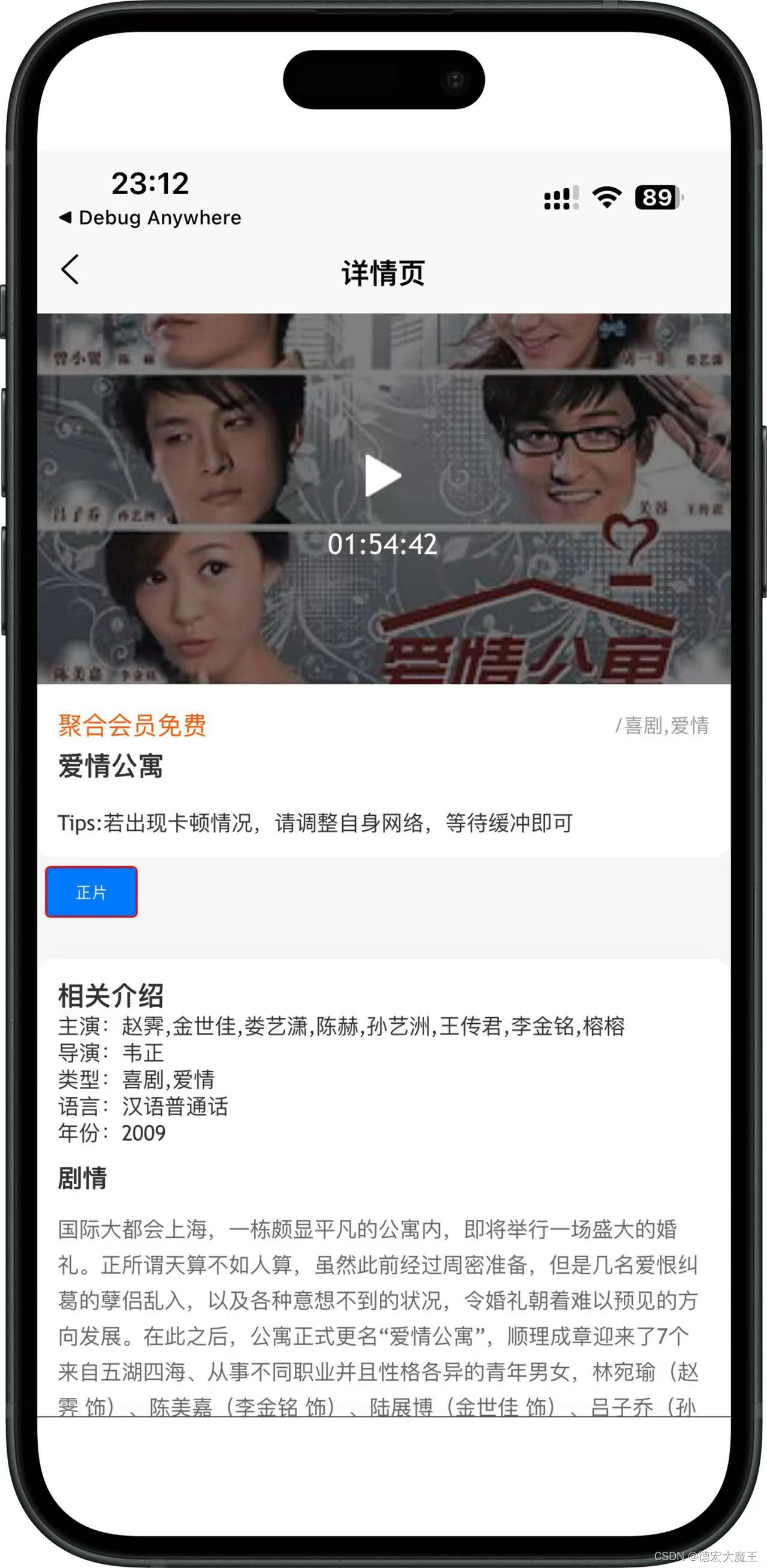
- 1.2.4 观影
- 2. 支持功能
- 3. 插件和框架
- 4. 部署方法
- 4.1 后端
- 4.1.1 准备工具
- 4.1.2创建站点
- 4.1.3 上传后端代码到服务器
- 4.1.4 导入数据库
- 4.1.5 配置数据库信息
- 4.1.6访问后台管理系统
- 4.2 前端
- 4.2.1 准备工具
- 4.2.2 打开导入项目
- 使用教程
- 采集方法
- 专题设置
- 核心逻辑
- 附件下载
概述
影视类的APP开源的有很多打算自己写一个简单一点的,当前1.0版本只设计了最基本的功能,登录和收藏点赞可能会在2.0上线,该项目简单易对接自己的业务逻辑,希望大家能喜欢!
1. 演示效果

1.1 视频演示
1.2 图文演示
1.2.1 首页

1.2.2 专题页

1.2.3 搜索

1.2.4 观影

2. 支持功能
- 搜索🔔
- 专题🔔
- 分类🔔
- 观影🔔
- 基本使用功能🔔
3. 插件和框架
B-UI框架

uni-search-bar

4. 部署方法
下载附件到桌面上

4.1 后端
4.1.1 准备工具
- Linux服务器(推荐安装宝塔)
- PHP 7.3
- MYSQL 5.6+
4.1.2创建站点
略
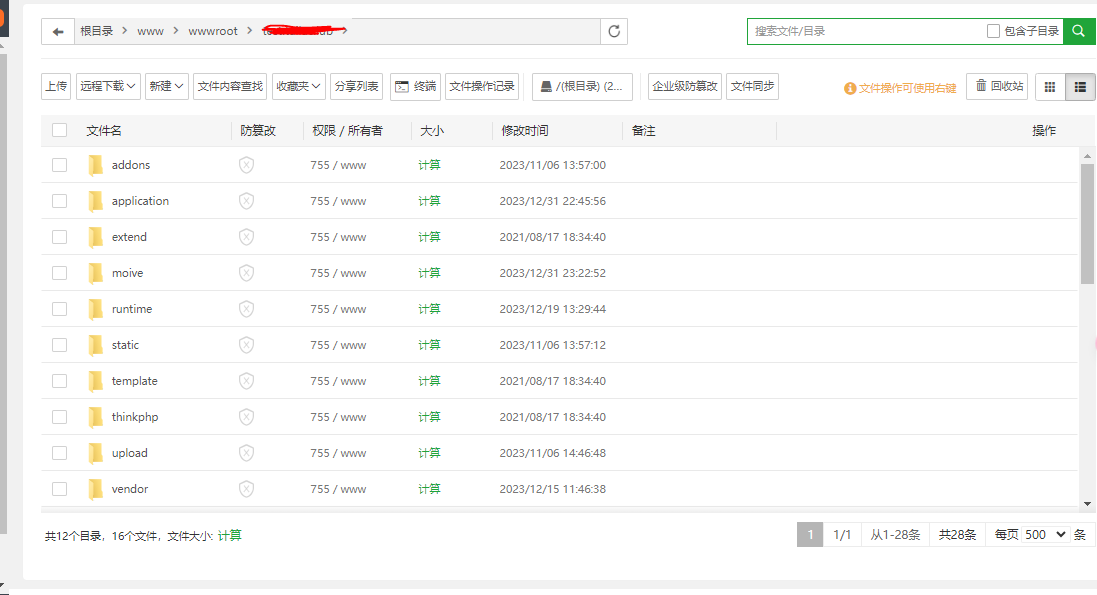
4.1.3 上传后端代码到服务器
将后端文件夹下的所有文件上传上去,可以选择压缩的方式上传

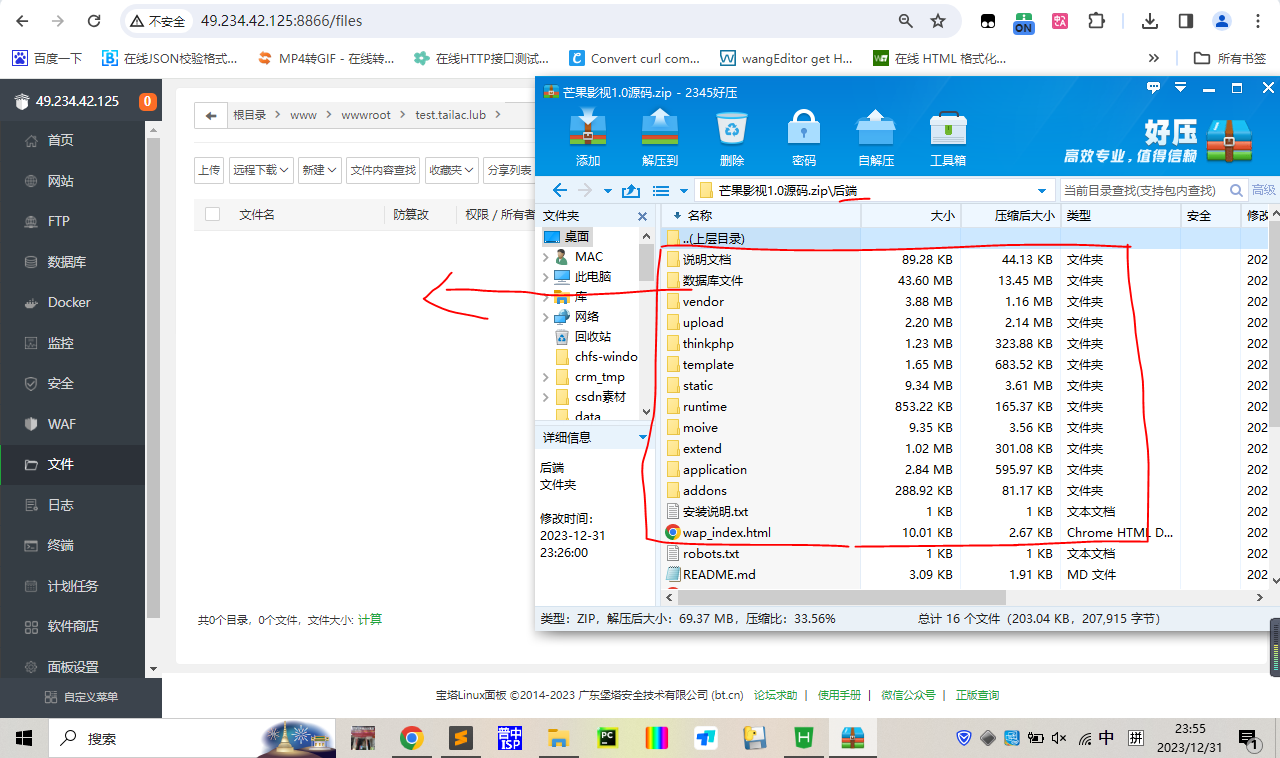
上传后截图如下:
文件位于网站根目录
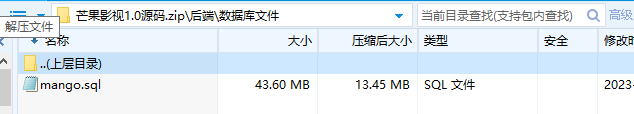
4.1.4 导入数据库
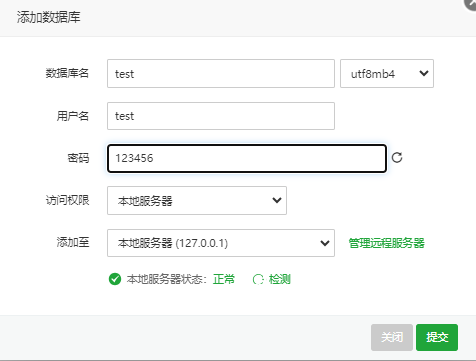
自行创建数据库,然后导入sql文件即可(位置:后端\数据库文件)


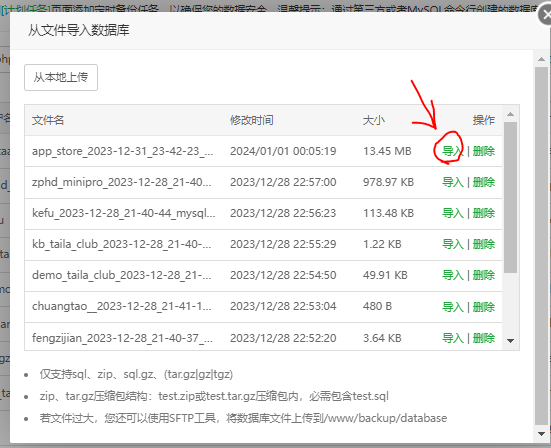
创建成功后上传sql文件,点击导入即可

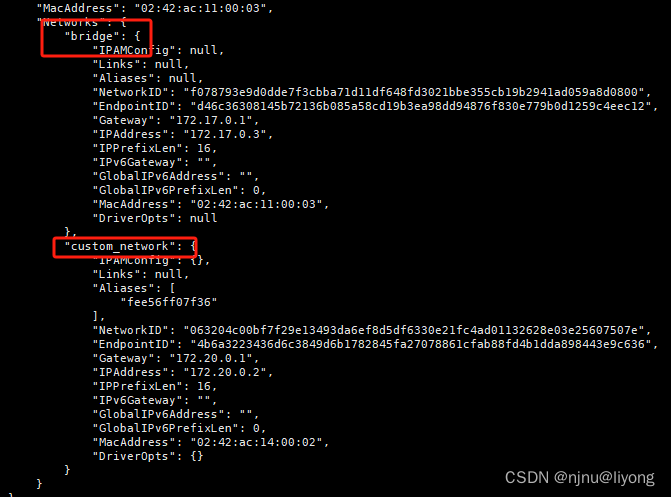
4.1.5 配置数据库信息
找到application/database.php修改数据库为你自己的账号密码,例如我的:
return [
// 数据库类型
'type' => 'mysql',
// 服务器地址
'hostname' => '127.0.0.1',
// 数据库名
'database' => 'testaa',
// 用户名
'username' => 'testaa',
// 密码
'password' => '123456',
// 端口
'hostport' => '3306',
]
配置接口数据库信息,找到位置moive/conn.php,我的如下,请自行改成与之对应的数据库信息即可
<?php
//连接数据库
$conn=mysqli_connect('localhost','testaa','123456','testaa') or die("连接失败");
mysqli_query($conn, "set names utf8");
//设置编码
?>
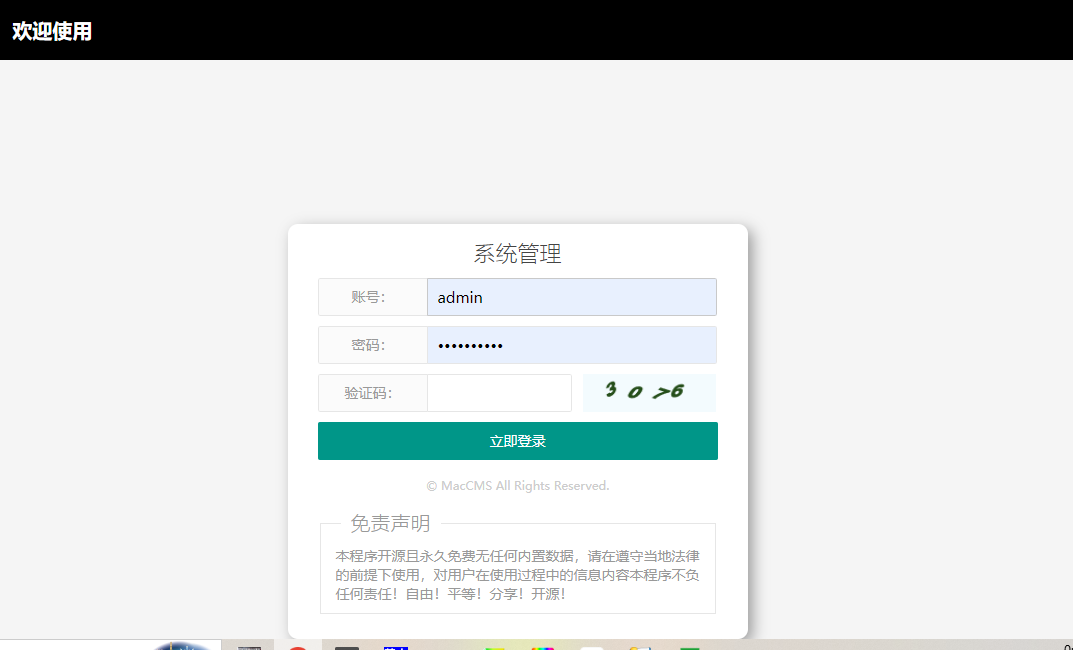
4.1.6访问后台管理系统
访问http://你的域名/admin.php即可进入到后台管理系统,账号密码:
- admin
- 123456

登陆进入,表明安装完成
4.2 前端
4.2.1 准备工具
- HbuilderX

4.2.2 打开导入项目
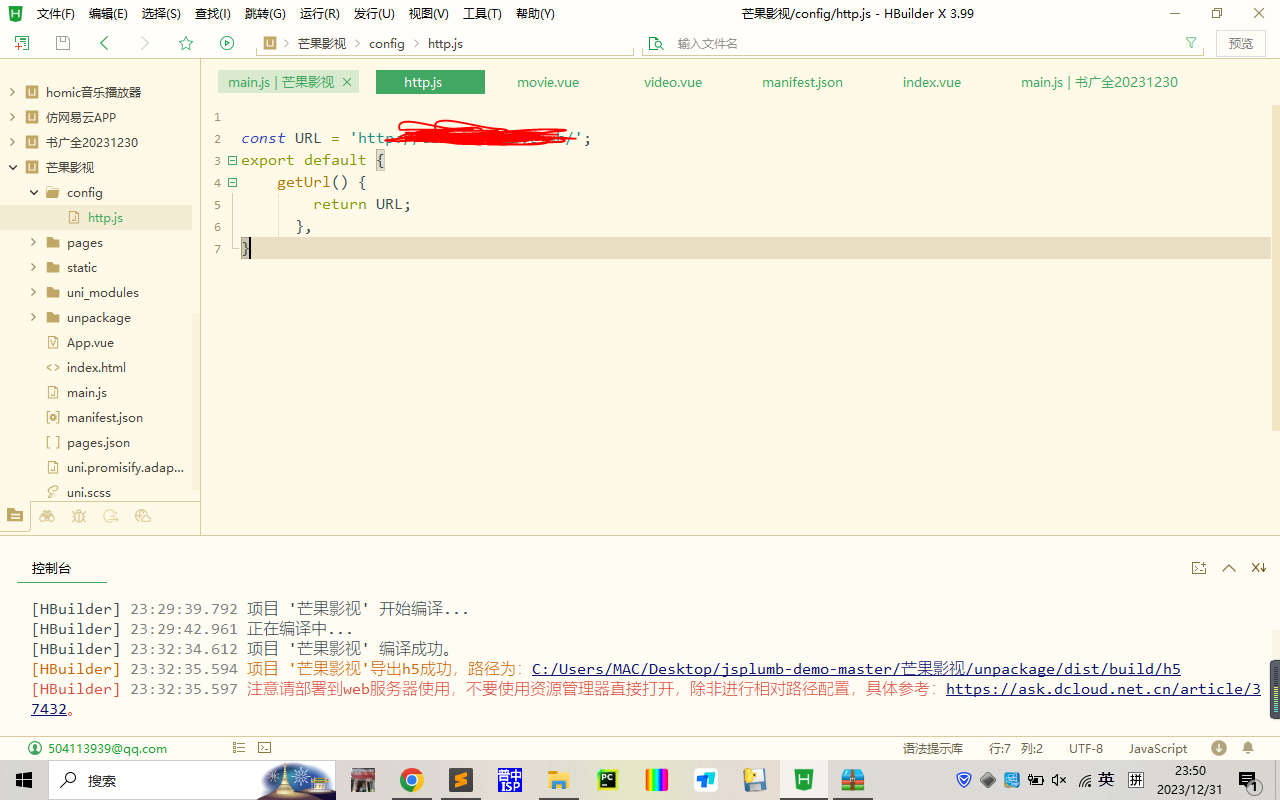
修改config文件夹下的URL,改成你自己的域名,注意’/’

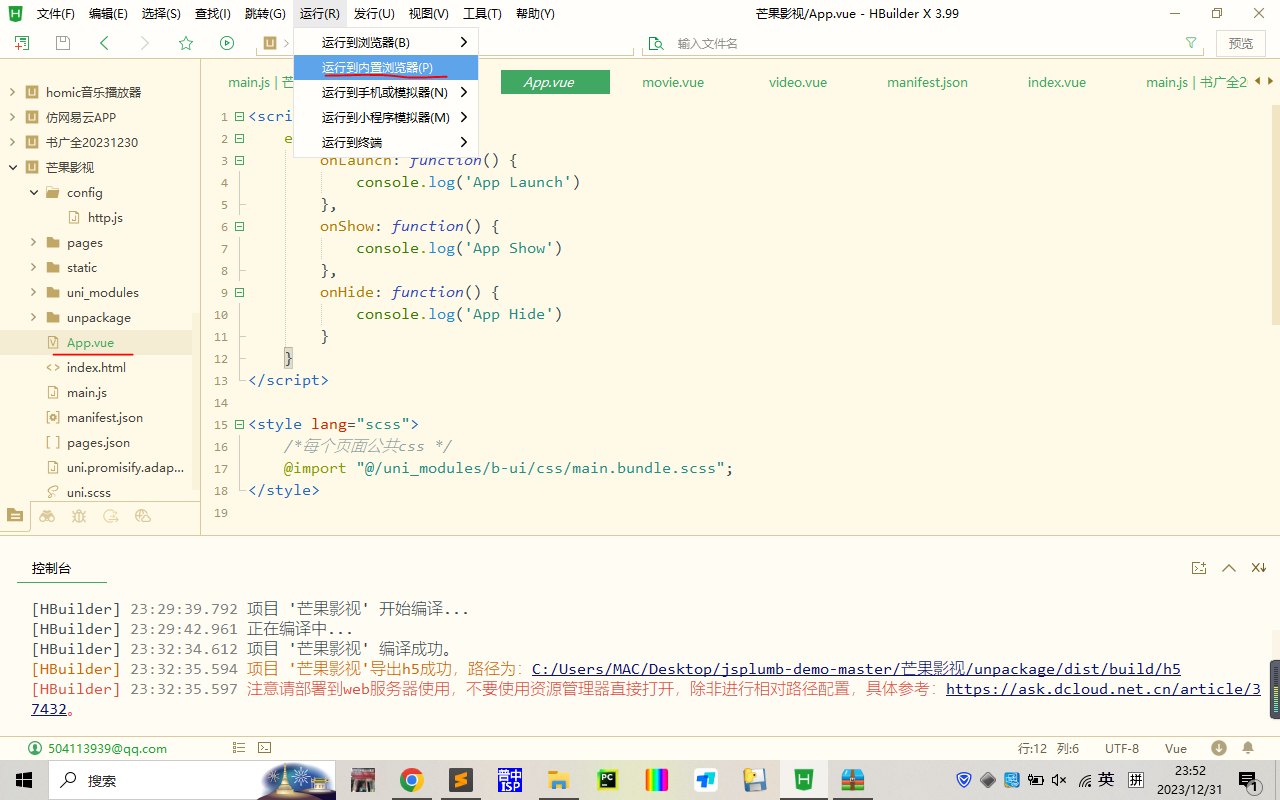
点击APP.vue文件,找到工具顶部的运行

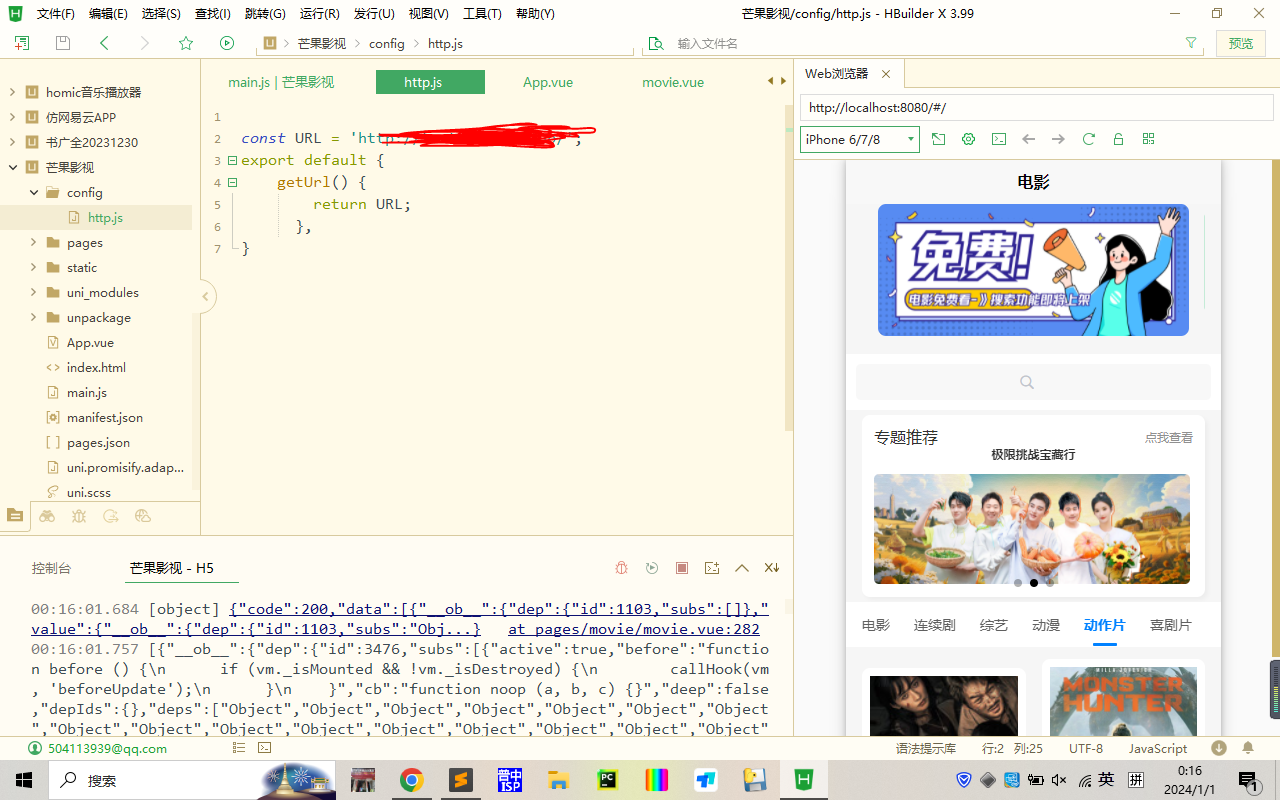
运行起来有数据表明安装成功,打包的话亦是如此

使用教程
采集方法
后台找到采集插件,采集即可,功能使用部分自行研究

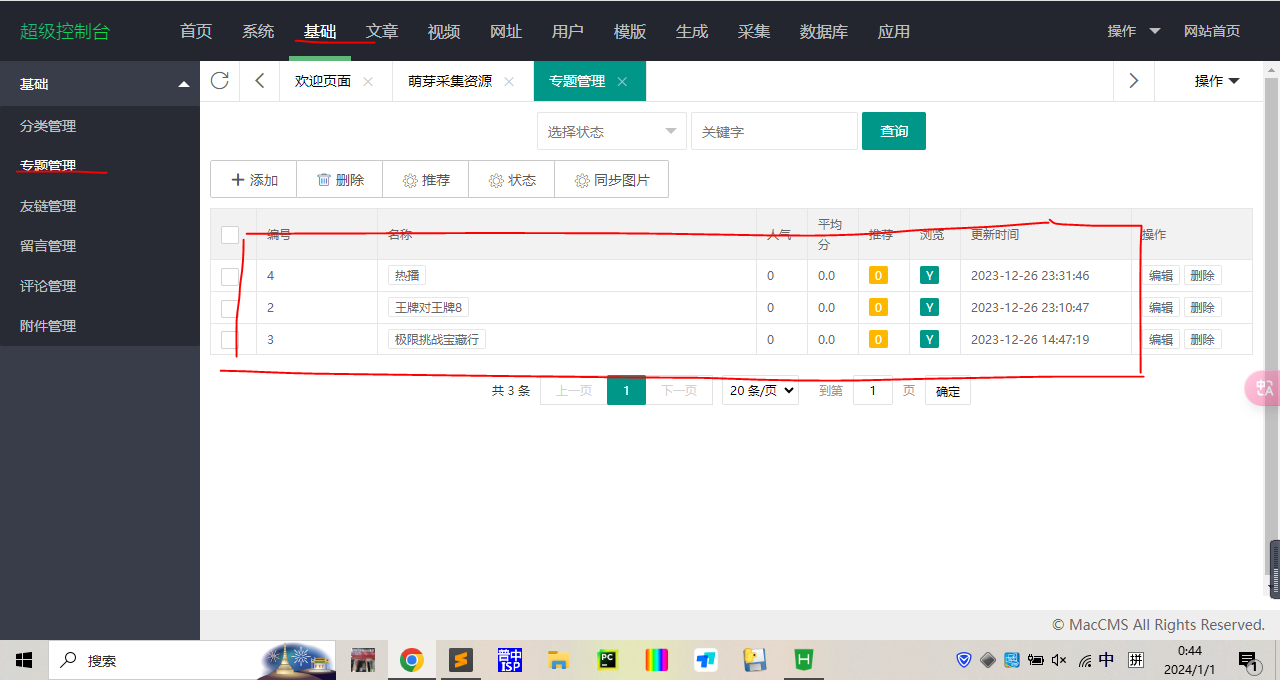
专题设置
这里设置后,同步网站和APP


核心逻辑
import http from '@/config/http.js'
// 挂载到全局
Vue.prototype.$http = http
// #ifndef VUE3
import Vue from 'vue'
import './uni.promisify.adaptor'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
// #endif
// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
return {
app
}
}
// #endif
// 在 main.js 的最后面添加如下文件
require("@/uni_modules/b-ui/js/main.bundle.js");
附件下载
下载链接