上篇:二、Flask学习之CSS
3.8hover
hover是用来美化鼠标悬停的效果的,当鼠标停放在某个区域,就会执行对应的hover操作。可以操作本标签的内容,也可以操作本标签下某一个标签的内容
3.9after
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo1</title>
<style>
.name1:after{
content: "潘达";
}
</style>
</head>
<body>
<div class="name1">panda</div>
<div class="name1">Hello</div>
</body>
</html>
after是用来在某个标签的最后添加某些东西:

3.10position
- fixed
- relative
- absolute
-
fixed(固定在窗口的某个位置)
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <style> .back{ position: fixed; height: 60px; width: 60px; border: 3px solid orange; bottom: 40px;/*距离底部40px*/ right: 0;/*距离右部40px*/ } </style> </head> <body> <div class="back">panda</div> </body> </html> -
relative和absolute
一个标签相对于另一个标签的位置
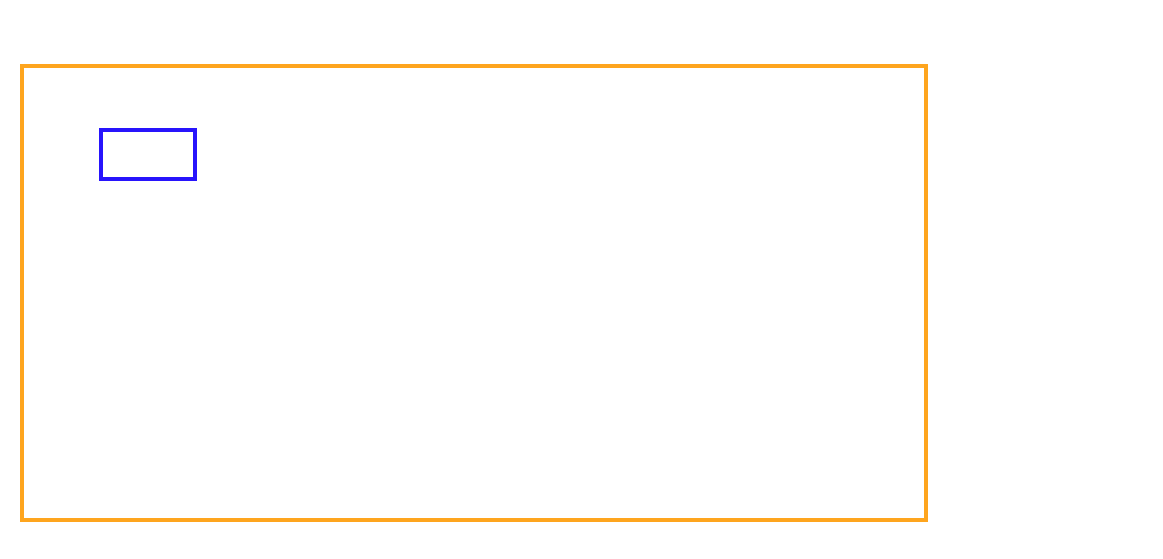
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <style> .name1{ position: relative; height: 300px; width: 600px; border: 3px solid orange; top: 40px; left: 50px; } .name1 .name2{ position: absolute; height: 30px; width: 60px; border: 3px solid blue; top: 40px; left: 50px; } </style> </head> <body> <div class="name1"> <div class="name2"></div> </div> </body> </html>效果:

3.11border
border是上下左右都加边框,board-left是左边框,board-right是右边框以此类推
transparent是透明色














![SSE[Server-Sent Events]实现页面流式数据输出(模拟ChatGPT流式输出)](https://img-blog.csdnimg.cn/direct/f1c68ee09107401b97ec38edd3f8c015.png)