文章目录
- JS是什么?
- 一、JS导入
- 二、数据类型 变量 运算符
- 三、流程控制
- 四、函数
- 五、对象 与 JSON
- 5.1 对象
- 5.2 JSON
- 5.3 常见对象
- 1. 数组
- 2. Boolean对象
- 3. Date对象
- 4. Math
- 5. Number
- 6. String
- 六、事件
- 6.1 常用方法
- 1. 鼠标事件
- 2. 键盘事件
- 3. 表单事件
- 6.2 事件的绑定
- **1. 通过属性绑定**
- **2.通过DOM编程绑定 与 触发**
- 七、BOM编程
- 7.1 BOM控制浏览器行为演示
- 7.2 BOM实现会话级和持久级数据存储
- 八、DOM编程
- 8.1 获取页面元素的几种方式
- 8.2 操作元素的属性值
- 8.3 增删元素
- 总结
JS是什么?
制作动态页面 脚本语言 弱类型

TS 强类型
一、JS导入
1.HTML内部包裹 但是只能单页面使用
<script>
function suprise(){
alert("Hello JS")
}
</script>
- 引入外部JS文件
<script src="js/button.js" type="text/javascript"></script>
二、数据类型 变量 运算符
2.1 数据类型
- 数值类型统一为
number, 不区分整数和浮点数 - 字符串类型为
string和JAVA中的String相似,JS中不严格区分单双引号,都可以用于表示字符串 - 布尔类型为
boolean和Java中的boolean相似,但是在JS的if语句中,- 非空字符串会被转换为’真’;非零数字也会被认为是’真’
- 引用数据类型对象是
Object类型, 各种对象和数组在JS中都是Object类型 - JS中的各种函数属于
function数据类型 - js为
弱类型语言,统一使用var声明对象和变量,在赋值时才确定真正的数据类型,变量如果只声明没有赋值的话,数据类型为undefined - 在JS中,如果给一个变量赋值为
null,其数据类型是Object, 可以通过typeof关键字判断数据类型
2.2 变量
弱类型变量,可以统一声明成var- var声明的变量可以再次声明
- 变量可以使用不同的数据类型多次赋值
- JS的语句可以以
;结尾,也可以不用;结尾 - 变量标识符严格区分大小写
- 如果使用了 一个没有声明的变量,那么运行时会报
uncaught ReferenceError: *** is not defined at index.html:行号:列号错
- 如果一个变量只声明,没赋值,那么值是
undefined
2.3 运算符
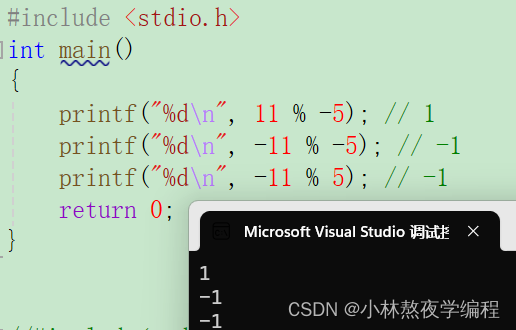
算数运算符 + - * / %
其中需要注意的是 / 和 %
/在除0时,结果是Infinity,而不是报错%在模0时,结果是NaN,意思为 not a number ,而不是报错
复合算数运算符 ++ – += -= *= /= %=
同样需要注意 /=和%= 结果与上同
关系运算符 > < >= <= == === !=
需要注意的是 == 和 === 差别
==符号,如果两端的数据类型不一致,会尝试将两端的数据转换成number,再对比number大小- ‘123’ 这种字符串可以转换成数字
- true会被转换成1 false会被转换成0
===符号,如果两端数据类型不一致,直接返回false,数据类型一致在比较是否相同
逻辑运算符 || &&
条件运算符 条件? 值1 : 值2
三、流程控制
3.1 IF
- if()中的非空字符串会被认为是true
- if()中的非零数字会被认为是true
举例:
if('false'){// 非空字符串 if判断为true
console.log(true)
}else{
console.log(false)
}
if(''){// 长度为0字符串 if判断为false
console.log(true)
}else{
console.log(false)
}
if(1){// 非零数字 if判断为true
console.log(true)
}else{
console.log(false)
}
if(0){
console.log(true)
}else{
console.log(false)
}

3.2 Switch
与JAVA一致
var monthStr = prompt("请输入月份:", "例如:10");
var month = Number.parseInt(monthStr);
switch (month) {
case 3:
case 4:
case 5 :
console.log("春季");
break;
case 6 :
case 7:
case 8 :
console.log("夏季");
break;
default :
console.log("输入有误!");
}

3.3 循环
- while
/* 打印99 乘法表 */
let i = 1;
while(i <= 9){
let j = 1;
while(j <= i){
document.write(j + "*" + i + "=" + j * i + " ");
j++;
}
document.write("<hr/>");
i++;
}
- for
for (let i = 1; i <= 9; i++) {
for (let j = 1; j <= i; j++) {
document.write(j + "*" + i + "=" + j * i + " ");
}
document.write("<hr/>")
}
- foreach
var cities = ["北京","上海","深圳","武汉","西安","成都"];
document.write("<ul>");
for (var index in cities) {
document.write("<li>"+cities[index]+"</li>")
}
document.write("</ul>");
四、函数
- 函数没有权限控制符
- 不用声明函数的返回值类型,需要返回在函数体中直接
return即可,也无需void关键字 - 参数列表中,无需数据类型
- 调用函数时,
实参和形参的个数可以不一致 - 声明函数时需要用
function关键字 - 函数没有异常列表
/*
语法1 :
function 函数名 (参数列表){函数体}
*/
function sum(a, b) {
return a + b;
}
var result = sum(1,2);
console.log(result);
/*
语法2 :
var 函数名 = function (参数列表){函数体}
*/
var add = function (c,d) {
return c*d;
}
let result2 = add(1,2);
console.log(result2);
五、对象 与 JSON
5.1 对象
// 语法1 通过new Object()直接创建对象
let person = new Object();
// 添加属性并且赋值
person.name = "Gavin";
person.age = 20;
person.foods=["橘子","树莓","香蕉"];
//对象添加函数
person.eat = function () {
console.log(this.age+" "+this.name+"吃:");
for (let i = 0; i < this.foods.length; i++) {
console.log(this.foods[i]);
}
}
//调用对象属性值
console.log(person.name);
console.log(person.age);
//调用对象方法
person.eat();
/*
* 语法2 通过 {}形式创建对象
* 语法为 var person ={
* "属性名":"属性值","属性名","属性值","函数名":函数}
* */
var person = {
"name" : "Doug",
"age" : 25,
"foods" : ["橘子","树莓","香蕉"],
"eat" : function () {
console.log(this.age+" "+this.name+"吃:");
for (let i = 0; i < this.foods.length; i++) {
console.log(this.foods[i]);
}
}
}
//调用对象属性值
console.log(person.name);
console.log(person.age);
//调用对象方法
person.eat();

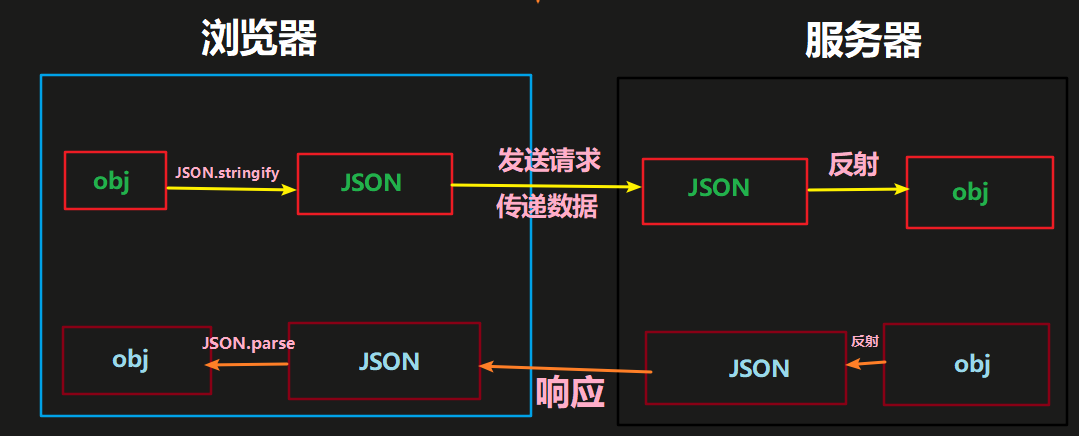
5.2 JSON
一种字符串格式,可以转换成对象,用于前后端传输数据。
-
通过
JSON.parse()方法可以将一个JSON串转换成对象 -
通过
JSON.stringify()方法可以将一个对象转换成一个JSON格式的字符串 -
JSON的语法
- var obj=“{‘属性名’:‘属性值’,‘属性名’:{‘属性名’:‘属性值’},‘属性名’:[‘值1’,‘值1’,‘值3’]}”
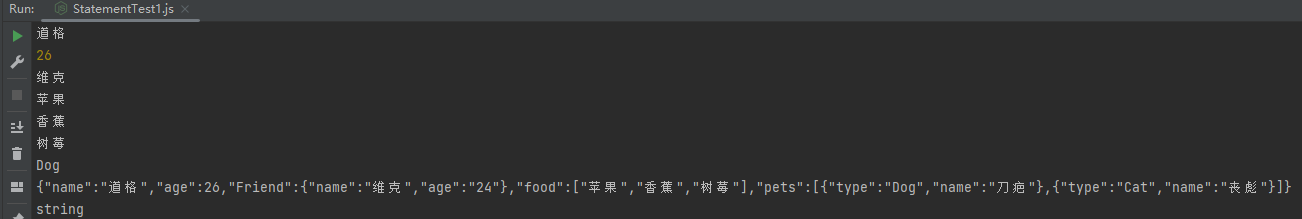
/* 定义一个JSON串 */
var guyStr = '{"name":"道格","age":26,"Friend":{"name":"维克","age":"24"},"food":["苹果","香蕉","树莓"],"pets":[{"type":"Dog","name":"刀疤"},{"type":"Cat","name":"丧彪"}]}';
/* 将一个JSON串转换为对象 */
var guy = JSON.parse(guyStr);
console.log(guy);
console.log(typeof guy);// object
/* 获取对象属性值 */
console.log(guy.name);
console.log(guy.Friend.name);
console.log(guy.food[0]);
console.log(guy.pets[1].type);

/* 定义一个对象 */
var student = {
"name" : "道格",
"age" : 26,
"Friend" : {
"name" : "维克",
"age" : "24"
},
"food" : ["苹果","香蕉","树莓"],
"pets" : [
{"type" : "Dog" , "name" : "刀疤"},
{"type" : "Cat" , "name" : "丧彪"}
]
}
/* 获取对象属性值 */
console.log(student.name);
console.log(student.age);
console.log(student.Friend.name);
for (let i = 0; i < student.food.length; i++) {
console.log(student.food[i]);
}
console.log(student.pets[0].type);
/* 将对象转换成JSON字符串 */
var stuStrForJSON = JSON.stringify(student);
console.log(stuStrForJSON);
console.log(typeof stuStrForJSON);

5.3 常见对象
1. 数组
创建数组四种方式:
- new Array() 创建空数组
- new Array(5) 创建数组时给定长度
- new Array(ele1,ele2,ele3,… … ,elen); 创建数组时指定元素值
- [ele1,ele2,ele3,… … ,elen]; 相当于第三种语法的简写
数组常见API:
JS数组属于Object类型,其长度是可以变化的,更像JAVA中的集合
| 方法 | 描述 |
|---|---|
| concat() | 连接两个或更多的数组,并返回结果。 |
| copyWithin() | 从数组的指定位置拷贝元素到数组的另一个指定位置中。 |
| entries() | 返回数组的可迭代对象。 |
| every() | 检测数值元素的每个元素是否都符合条件。 |
| fill() | 使用一个固定值来填充数组。 |
| filter() | 检测数值元素,并返回符合条件所有元素的数组。 |
| find() | 返回符合传入测试(函数)条件的数组元素。 |
| findIndex() | 返回符合传入测试(函数)条件的数组元素索引。 |
| forEach() | 数组每个元素都执行一次回调函数。 |
| from() | 通过给定的对象中创建一个数组。 |
| includes() | 判断一个数组是否包含一个指定的值。 |
| indexOf() | 搜索数组中的元素,并返回它所在的位置。 |
| isArray() | 判断对象是否为数组。 |
| join() | 把数组的所有元素放入一个字符串。 |
| keys() | 返回数组的可迭代对象,包含原始数组的键(key)。 |
| lastIndexOf() | 搜索数组中的元素,并返回它最后出现的位置。 |
| map() | 通过指定函数处理数组的每个元素,并返回处理后的数组。 |
| pop() | 删除数组的最后一个元素并返回删除的元素。 |
| push() | 向数组的末尾添加一个或更多元素,并返回新的长度。 |
| reduce() | 将数组元素计算为一个值(从左到右)。 |
| reduceRight() | 将数组元素计算为一个值(从右到左)。 |
| reverse() | 反转数组的元素顺序。 |
| shift() | 删除并返回数组的第一个元素。 |
| slice() | 选取数组的一部分,并返回一个新数组。 |
| some() | 检测数组元素中是否有元素符合指定条件。 |
| sort() | 对数组的元素进行排序。 |
| splice() | 从数组中添加或删除元素。 |
| toString() | 把数组转换为字符串,并返回结果。 |
| unshift() | 向数组的开头添加一个或更多元素,并返回新的长度。 |
| valueOf() | 返回数组对象的原始值。 |
| Array.of() | 将一组值转换为数组。 |
| Array.at() | 用于接收一个整数值并返回该索引对应的元素,允许正数和负数。负整数从数组中的最后一个元素开始倒数。 |
| Array.flat() | 创建一个新数组,这个新数组由原数组中的每个元素都调用一次提供的函数后的返回值组成。 |
| Array.flatMap() | 使用映射函数映射每个元素,然后将结果压缩成一个新数组。 |
2. Boolean对象
| toString() | 把布尔值转换为字符串,并返回结果。 |
|---|---|
| valueOf() | 返回 Boolean 对象的原始值。 |
3. Date对象
| 方法 | 描述 |
|---|---|
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数。 |
| getTimezoneOffset() | 返回本地时间与格林威治标准时间 (GMT) 的分钟差。 |
| getUTCDate() | 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。 |
| getUTCDay() | 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。 |
| getUTCFullYear() | 根据世界时从 Date 对象返回四位数的年份。 |
| getUTCHours() | 根据世界时返回 Date 对象的小时 (0 ~ 23)。 |
| getUTCMilliseconds() | 根据世界时返回 Date 对象的毫秒(0 ~ 999)。 |
| getUTCMinutes() | 根据世界时返回 Date 对象的分钟 (0 ~ 59)。 |
| getUTCMonth() | 根据世界时从 Date 对象返回月份 (0 ~ 11)。 |
| getUTCSeconds() | 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。 |
| getYear() | 已废弃。 请使用 getFullYear() 方法代替。 |
| parse() | 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。 |
| setDate() | 设置 Date 对象中月的某一天 (1 ~ 31)。 |
| setFullYear() | 设置 Date 对象中的年份(四位数字)。 |
| setHours() | 设置 Date 对象中的小时 (0 ~ 23)。 |
| setMilliseconds() | 设置 Date 对象中的毫秒 (0 ~ 999)。 |
| setMinutes() | 设置 Date 对象中的分钟 (0 ~ 59)。 |
| setMonth() | 设置 Date 对象中月份 (0 ~ 11)。 |
| setSeconds() | 设置 Date 对象中的秒钟 (0 ~ 59)。 |
| setTime() | setTime() 方法以毫秒设置 Date 对象。 |
| setUTCDate() | 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。 |
| setUTCFullYear() | 根据世界时设置 Date 对象中的年份(四位数字)。 |
| setUTCHours() | 根据世界时设置 Date 对象中的小时 (0 ~ 23)。 |
| setUTCMilliseconds() | 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。 |
| setUTCMinutes() | 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。 |
| setUTCMonth() | 根据世界时设置 Date 对象中的月份 (0 ~ 11)。 |
| setUTCSeconds() | setUTCSeconds() 方法用于根据世界时 (UTC) 设置指定时间的秒字段。 |
| setYear() | 已废弃。请使用 setFullYear() 方法代替。 |
| toDateString() | 把 Date 对象的日期部分转换为字符串。 |
| toGMTString() | 已废弃。请使用 toUTCString() 方法代替。 |
| toISOString() | 使用 ISO 标准返回字符串的日期格式。 |
| toJSON() | 以 JSON 数据格式返回日期字符串。 |
| toLocaleDateString() | 根据本地时间格式,把 Date 对象的日期部分转换为字符串。 |
| toLocaleTimeString() | 根据本地时间格式,把 Date 对象的时间部分转换为字符串。 |
| toLocaleString() | 根据本地时间格式,把 Date 对象转换为字符串。 |
| toString() | 把 Date 对象转换为字符串。 |
| toTimeString() | 把 Date 对象的时间部分转换为字符串。 |
| toUTCString() | 根据世界时,把 Date 对象转换为字符串。实例:var today = new Date(); var UTCstring = today.toUTCString(); |
| UTC() | 根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。 |
| valueOf() | 返回 Date 对象的原始值。 |
4. Math
| 方法 | 描述 |
|---|---|
| abs(x) | 返回 x 的绝对值。 |
| acos(x) | 返回 x 的反余弦值。 |
| asin(x) | 返回 x 的反正弦值。 |
| atan(x) | 以介于 -PI/2 与 PI/2 弧度之间的数值来返回 x 的反正切值。 |
| atan2(y,x) | 返回从 x 轴到点 (x,y) 的角度(介于 -PI/2 与 PI/2 弧度之间)。 |
| ceil(x) | 对数进行上舍入。 |
| cos(x) | 返回数的余弦。 |
| exp(x) | 返回 Ex 的指数。 |
| floor(x) | 对 x 进行下舍入。 |
| log(x) | 返回数的自然对数(底为e)。 |
| max(x,y,z,…,n) | 返回 x,y,z,…,n 中的最高值。 |
| min(x,y,z,…,n) | 返回 x,y,z,…,n中的最低值。 |
| pow(x,y) | 返回 x 的 y 次幂。 |
| random() | 返回 0 ~ 1 之间的随机数。 |
| round(x) | 四舍五入。 |
| sin(x) | 返回数的正弦。 |
| sqrt(x) | 返回数的平方根。 |
| tan(x) | 返回角的正切。 |
| tanh(x) | 返回一个数的双曲正切函数值。 |
| trunc(x) | 将数字的小数部分去掉,只保留整数部分。 |
5. Number
| 方法 | 描述 |
|---|---|
| isFinite | 检测指定参数是否为无穷大。 |
| isInteger | 检测指定参数是否为整数。 |
| isNaN | 检测指定参数是否为 NaN。 |
| isSafeInteger | 检测指定参数是否为安全整数。 |
| toExponential(x) | 把对象的值转换为指数计数法。 |
| toFixed(x) | 把数字转换为字符串,结果的小数点后有指定位数的数字。 |
| toLocaleString(locales, options) | 返回数字在特定语言环境下的表示字符串。 |
| toPrecision(x) | 把数字格式化为指定的长度。 |
| toString() | 把数字转换为字符串,使用指定的基数。 |
| valueOf() | 返回一个 Number 对象的基本数字值。 |
6. String
| 方法 | 描述 |
|---|---|
| charAt() | 返回在指定位置的字符。 |
| charCodeAt() | 返回在指定的位置的字符的 Unicode 编码。 |
| concat() | 连接两个或更多字符串,并返回新的字符串。 |
| endsWith() | 判断当前字符串是否是以指定的子字符串结尾的(区分大小写)。 |
| fromCharCode() | 将 Unicode 编码转为字符。 |
| indexOf() | 返回某个指定的字符串值在字符串中首次出现的位置。 |
| includes() | 查找字符串中是否包含指定的子字符串。 |
| lastIndexOf() | 从后向前搜索字符串,并从起始位置(0)开始计算返回字符串最后出现的位置。 |
| match() | 查找找到一个或多个正则表达式的匹配。 |
| repeat() | 复制字符串指定次数,并将它们连接在一起返回。 |
| replace() | 在字符串中查找匹配的子串,并替换与正则表达式匹配的子串。 |
| replaceAll() | 在字符串中查找匹配的子串,并替换与正则表达式匹配的所有子串。 |
| search() | 查找与正则表达式相匹配的值。 |
| slice() | 提取字符串的片断,并在新的字符串中返回被提取的部分。 |
| split() | 把字符串分割为字符串数组。 |
| startsWith() | 查看字符串是否以指定的子字符串开头。 |
| substr() | 从起始索引号提取字符串中指定数目的字符。 |
| substring() | 提取字符串中两个指定的索引号之间的字符。 |
| toLowerCase() | 把字符串转换为小写。 |
| toUpperCase() | 把字符串转换为大写。 |
| trim() | 去除字符串两边的空白。 |
| toLocaleLowerCase() | 根据本地主机的语言环境把字符串转换为小写。 |
| toLocaleUpperCase() | 根据本地主机的语言环境把字符串转换为大写。 |
| valueOf() | 返回某个字符串对象的原始值。 |
| toString() | 返回一个字符串。 |
六、事件
事件就是与浏览器交互的行为事件,比如点击按钮 发生相应的事件,也就是执行函数功能,点击调用方法。
6.1 常用方法
1. 鼠标事件
| 属性 | 描述 |
|---|---|
| onclick | 当用户点击某个对象时调用的事件句柄。 |
| oncontextmenu | 在用户点击鼠标右键打开上下文菜单时触发 |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 |
| onmousedown | 鼠标按钮被按下。 |
| onmouseenter | 当鼠标指针移动到元素上时触发。 |
| onmouseleave | 当鼠标指针移出元素时触发 |
| onmousemove | 鼠标被移动。 |
| onmouseover | 鼠标移到某元素之上。 |
| onmouseout | 鼠标从某元素移开。 |
| onmouseup | 鼠标按键被松开。 |
2. 键盘事件
| 属性 | 描述 |
|---|---|
| onkeydown | 某个键盘按键被按下。 |
| onkeypress | 某个键盘按键被按下并松开。 |
| onkeyup | 某个键盘按键被松开。 |
3. 表单事件
| 属性 | 描述 |
|---|---|
| onblur | 元素失去焦点时触发 |
| onchange | 该事件在表单元素的内容改变时触发( , , , 和 ) |
| onfocus | 元素获取焦点时触发 |
| onfocusin | 元素即将获取焦点时触发 |
| onfocusout | 元素即将失去焦点时触发 |
| oninput | 元素获取用户输入时触发 |
| onreset | 表单重置时触发 |
| onsearch | 用户向搜索域输入文本时触发 ( <input=“search”>) |
| onselect | 用户选取文本时触发 ( 和 ) |
| onsubmit | 表单提交时触发 |
6.2 事件的绑定
1. 通过属性绑定
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function testDown1(){
console.log("down1")
}
function testDown2(){
console.log("down2")
}
function testFocus(){
console.log("获得焦点")
}
function testBlur(){
console.log("失去焦点")
}
function testChange(input){
console.log("内容改变")
console.log(input.value);
}
function testMouseOver(){
console.log("鼠标悬停")
}
function testMouseLeave(){
console.log("鼠标离开")
}
function testMouseMove(){
console.log("鼠标移动")
}
</script>
</head>
<body>
<input type="text"
oncontextmenu="testDown2()"
ondblclick="testFocus()"
onmouseup="testBlur()"
onmousedown="testDown1()"
onmouseenter="testMouseOver()"
onmousemove="testMouseMove()"
onmouseleave="testMouseLeave()"
onkeydown="testDown1(),testDown2()"
onchange="testChange(this)"
/>
<button onclick="testDown1()">按钮</button>
</body>
- 通过事件属性绑定函数,在行为发生时会自动执行函数
- 一个事件可以同时绑定多个函数
- 一个元素可以同时绑定多个事件
- 方法中可以传入 this对象,代表当前元素
2.通过DOM编程绑定 与 触发
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// 页面加载完毕事件,浏览器加载完整个文档行为
window.onload = function () {
var inpId = document.getElementById("testInp");
// 通过DOM编程绑定事件
inpId.onchange = testChange;
var byId = document.getElementById("btn1");
byId.onclick = function () {
console.log("被点了");
// 调用事件方法触发事件
inpId.onchange();
}
}
function testChange() {
console.log("内容改变");
console.log(event.target.value);
}
</script>
</head>
<body>
<input type="text" id="testInp"/>
<button id="btn1">按钮</button>
</body>
</html>
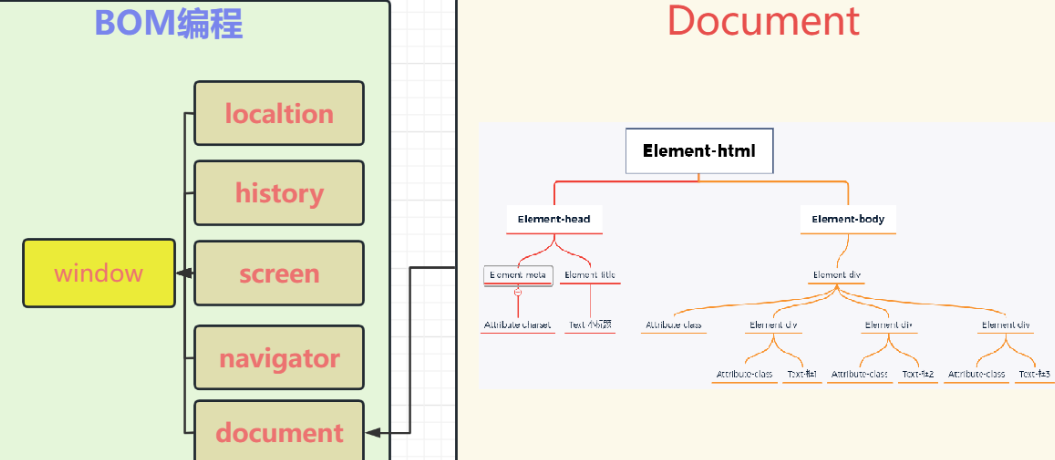
七、BOM编程
BOM是
Browser Object Model的简写,即浏览器对象模型。
通过window对象及属性的一系列方法 控制浏览器行为的一种编程
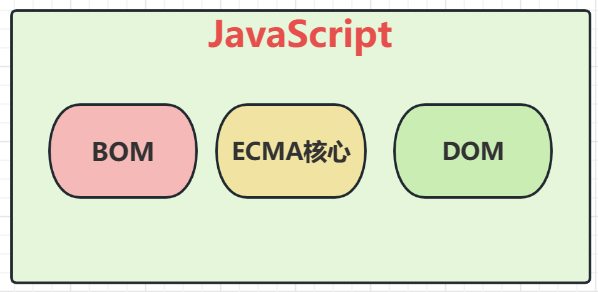
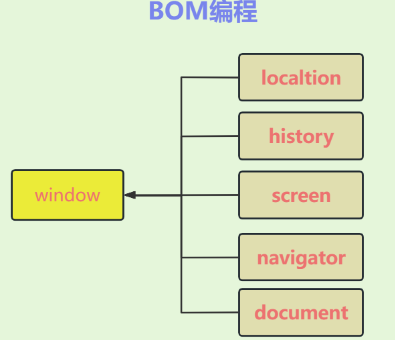
BOM编程的对象结构如下 :
- window 顶级对象,代表整个浏览器窗口
- location对象 window对象的属性之一,代表浏览器的地址栏
- history对象 window对象的属性之一,代表浏览器的访问历史
- screen对象 window对象的属性之一,代表屏幕
- navigator对象 window对象的属性之一,代表浏览器软件本身
- document对象 window对象的属性之一,代表浏览器窗口目前解析的html文档
- console对象 window对象的属性之一,代表浏览器开发者工具的控制台
- localStorage对象 window对象的属性之一,代表浏览器的本地数据持久化存储
- sessionStorage对象 window对象的属性之一,代表浏览器的本地数据会话级存储

7.1 BOM控制浏览器行为演示
1. 三种弹窗方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function testAlert() {
//普通信息弹窗
window.alert("提示信息")
}
function testConfirm() {
// 确认框
var con = confirm("确认删除?")
if(con){
alert("确认")
}else{
alert("NO")
}
}
function testPrompt(){
//信息输入 对话框
var res = prompt("请输入名称","例如:道格");
alert("您输入的是:" + res);
}
</script>
</head>
<body>
<input type="button" value="提示框" onclick="testAlert()"/> <br>
<input type="button" value="确认框" onclick="testConfirm()"/> <br>
<input type="button" value="对话框" onclick="testPrompt()"/> <br>
</body>
</html>
2. 页面跳转
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function goGitHub() {
var flag = confirm("即将切换到GitHub!")
if(flag){
// 通过BOM地址栏切换URL
window.location.href = "https://github.com/knellwake";
}
}
</script>
</head>
<body>
<button onclick="goGitHub()">跳转页面</button>
</body>
</html>
7.2 BOM实现会话级和持久级数据存储
会话级数据 : 内存型数据,是浏览器在内存上临时存储的数据,浏览器关闭后,数据失去,通过window的sessionStorge属性实现持久级数据 : 磁盘型数据,是浏览器在磁盘上持久存储的数据,浏览器关闭后,数据仍在,通过window的localStorge实现- 可以用于将来存储一些服务端
响应回来的数据,比如:token令牌,或者一些其他功能数据,根据数据的业务范围我们可以选择数据存储的会话/持久级别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function saveItem(){
// 存储会话 临时
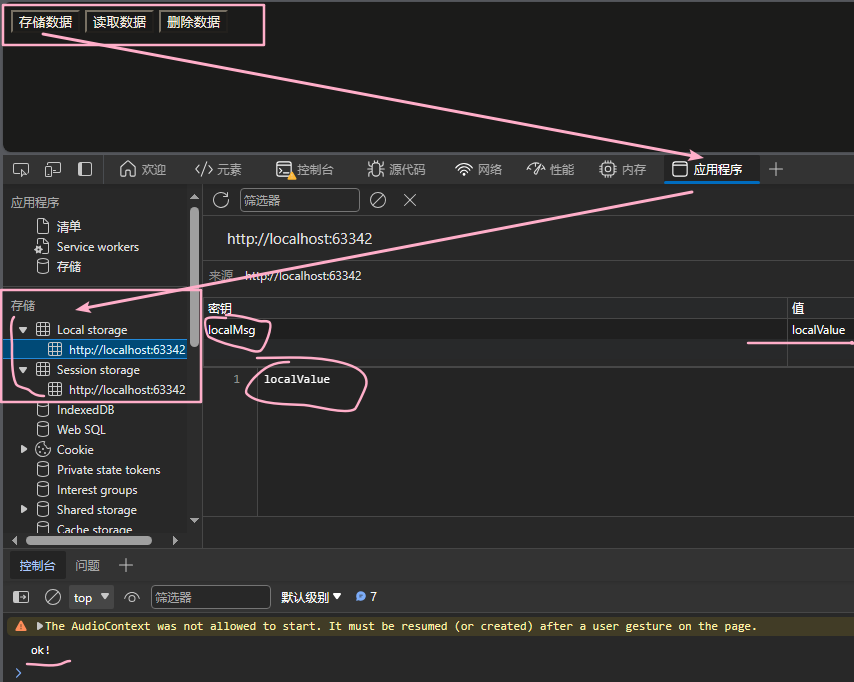
window.sessionStorage.setItem("sessionMsg","sessionValue");
// 存储持久
window.localStorage.setItem("localMsg","localValue");
console.log("ok!")
}
function removeItem() {
// 删除数据
sessionStorage.removeItem("sessionMsg");
localStorage.removeItem("localMsg");
}
function readItem() {
// 读取数据
console.log("开始读取:")
console.log("session:" + sessionStorage.getItem("sessionMsg"));
console.log("local:" + localStorage.getItem("localMsg"));
}
</script>
</head>
<body>
<input type="button" value="存储数据" onclick="saveItem()">
<input type="button" value="读取数据" onclick="readItem()">
<input type="button" value="删除数据" onclick="removeItem()">
</body>
</html>
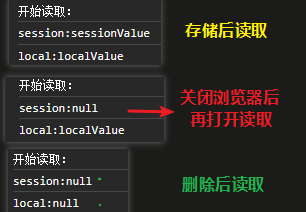
结果:

- 会话 数据 关闭浏览器再打开 读取后为Null
- 持久 存储的 存在 , 删除后也为 Null

八、DOM编程
DOM(
Document Object Model)编程就是使用document对象的API完成对网页HTML文档进行动态修改,以实现网页数据和样式动态变化效果的编程.
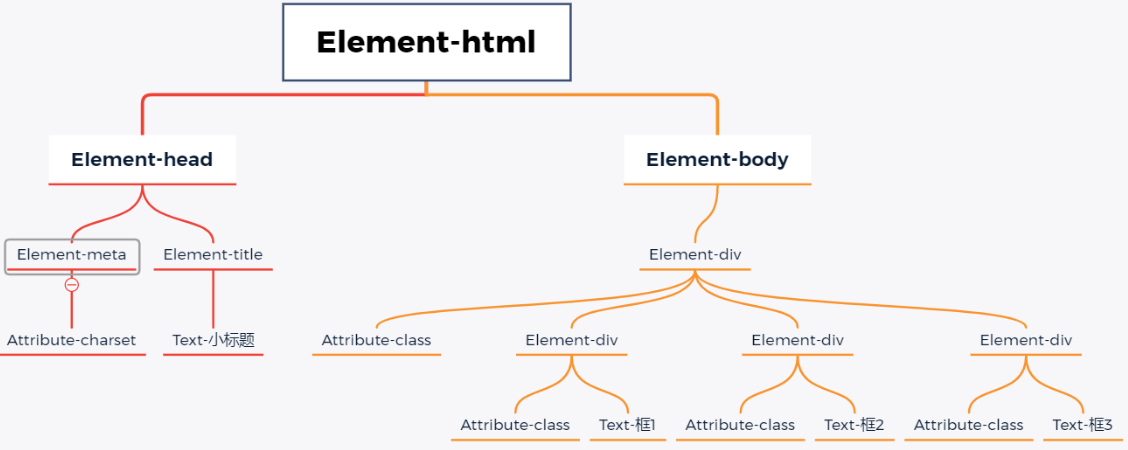
document对象代表整个html文档,可用来访问页面中的所有元素- 根据
HTML代码结构特点,document对象本身是一种树形结构的文档对象。

以上代码的生成树结构

DOM编程其实就是用window对象的document属性的相关API完成对页面元素的控制的编程

DOM树中节点的类型 - node 节点,所有结点的父类型
- element 元素节点,node的子类型之一,代表一个完整标签
- attribute 属性节点,node的子类型之一,代表元素的属性
- text 文本节点,node的子类型之一,代表双标签中间的文本
8.1 获取页面元素的几种方式
- 在整个文档范围内查找元素结点
| 功能 | API | 返回值 |
|---|---|---|
| 根据id值查询 | document.getElementById(“id值”) | 一个具体的元素节 |
| 根据标签名查询 | document.getElementsByTagName(“标签名”) | 元素节点数组 |
| 根据name属性值查询 | document.getElementsByName(“name值”) | 元素节点数组 |
| 根据类名查询 | document.getElementsByClassName(“类名”) | 元素节点数组 |
- 在具体元素节点范围内查找子节点
| 功能 | API | 返回值 |
|---|---|---|
| 查找子标签 | element.children | 返回子标签数组 |
| 查找第一个子标签 | element.firstElementChild | 标签对象 |
| 查找最后一个子标签 | element.lastElementChild | 节点对象 |
- 查找指定子元素节点的父节点
| 功能 | API | 返回值 |
|---|---|---|
| 查找指定元素节点的父标签 | element.parentElement | 标签对象 |
- 查找指定元素节点的兄弟节点
| 功能 | API | 返回值 |
|---|---|---|
| 查找前一个兄弟标签 | node.previousElementSibling | 标签对象 |
| 查找后一个兄弟标签 | node.nextElementSibling | 标签对象 |
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
1 获得document dom树
window.document
2 从document中获取要操作的元素
1. 直接获取
var el1 =document.getElementById("username") // 根据元素的id值获取页面上唯一的一个元素
var els =document.getElementsByTagName("input") // 根据元素的标签名获取多个同名元素
var els =document.getElementsByName("Doug") // 根据元素的name属性值获得多个元素
var els =document.getElementsByClassName("calssA") // 根据元素的class属性值获得多个元素
2. 间接获取
var cs=div01.children // 通过父元素获取全部的子元素
var firstChild =div01.firstElementChild // 通过父元素获取第一个子元素
var lastChild = div01.lastElementChild // 通过父元素获取最后一个子元素
var parent = pinput.parentElement // 通过子元素获取父元素
var pElement = pinput.previousElementSibling // 获取前面的第一个元素
var nElement = pinput.nextElementSibling // 获取后面的第一个元素
*/
function fun1(){
//1 获得document
//2 通过document获得元素
var el1 = document.getElementById("username"); // 根据元素的id值获取页面上唯一的一个元素
console.log(el1);
}
function fun2(){
var els = document.getElementsByTagName("input"); // 根据元素的标签名获取多个同名元素
for(var i = 0 ; i < els.length ; i++){
console.log(els[i]);
}
}
function fun3(){
var els = document.getElementsByName("Doug") // 根据元素的name属性值获得多个元素
console.log(els)
for(var i = 0;i < els.length;i++){
console.log(els[i])
}
}
function fun4(){
var els =document.getElementsByClassName("classA") // 根据元素的class属性值获得多个元素
for(var i = 0 ; i < els.length ; i++){
console.log(els[i])
}
}
function fun5(){
// 先获取父元素
var div01 = document.getElementById("div01")
// 获取所有子元素
var cs=div01.children // 通过父元素获取全部的子元素
for(var i =0;i< cs.length;i++){
console.log(cs[i])
}
console.log(div01.firstElementChild) // 通过父元素获取第一个子元素
console.log(div01.lastElementChild) // 通过父元素获取最后一个子元素
}
function fun6(){
// 获取子元素
var pinput = document.getElementById("password")
console.log(pinput.parentElement) // 通过子元素获取父元素
}
function fun7(){
// 获取子元素
var pinput = document.getElementById("password")
console.log(pinput.previousElementSibling) // 获取前面的第一个元素
console.log(pinput.nextElementSibling) // 获取后面的第一个元素
}
</script>
</head>
<body>
<div id="div01">
<input type="text" class="classA" id="username" name="Doug"/>
<input type="text" class="classB" id="password" name="Doug"/>
<input type="text" class="classA" id="email"/>
<input type="text" class="classC" id="address"/>
</div>
<input type="text" class="classA"/><br>
<hr>
<input type="button" value="通过父元素获取子元素" onclick="fun5()" id="btn05"/>
<input type="button" value="通过子元素获取父元素" onclick="fun6()" id="btn06"/>
<input type="button" value="通过当前元素获取兄弟元素" onclick="fun7()" id="btn07"/>
<hr>
<input type="button" value="根据id获取指定元素" onclick="fun1()" id="btn01"/>
<input type="button" value="根据标签名获取多个元素" onclick="fun2()" id="btn02"/>
<input type="button" value="根据name属性值获取多个元素" onclick="fun3()" id="btn03"/>
<input type="button" value="根据class属性值获得多个元素" onclick="fun4()" id="btn04"/>
</body>
</html>
8.2 操作元素的属性值
- 属性操作
| 需求 | 操作方式 |
|---|---|
| 读取属性值 | 元素对象.属性名 |
| 修改属性值 | 元素对象.属性名=新的属性值 |
- 内部文本操作
| 需求 | 操作方式 |
|---|---|
| 获取或者设置标签体的文本内容 | element.innerText |
| 获取或者设置标签体的内容 | element.innerHTML |
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
对元素进行操作
1. 操作元素的属性 元素名.属性名=""
2. 操作元素的样式 元素名.style.样式名="" 样式名"-" 要进行驼峰转换
3. 操作元素的文本 元素名.innerText 只识别文本
元素名.innerHTML 同时可以识别html代码
*/
function changeAttribute() {
var in1 = document.getElementById("in1")
// 语法 元素.属性名=""
// 获得属性值
console.log(in1.type)
console.log(in1.value)
// 修改属性值
in1.type = "button"
in1.value = "嗨"
}
function changeStyle() {
var in1 = document.getElementById("in1")
// 语法 元素.style.样式名="" 原始样式名中的"-"符号 要转换驼峰式 background-color > backgroundColor
in1.style.color = "green"
in1.style.borderRadius = "5px"
}
function changeText() {
var div01 = document.getElementById("div01")
/*
语法 元素名.innerText 只识别文本
元素名.innerHTML 同时可以识别html代码
*/
console.log(div01.innerText)
div01.innerHTML = "<h1>嗨</h1>"
}
</script>
<style>
#in1 {
color: red;
}
</style>
</head>
<body>
<input id="in1" type="text" value="hello">
<div id="div01">
hello
</div>
<hr>
<button onclick="changeAttribute()">操作属性</button>
<button onclick="changeStyle()">操作样式</button>
<button onclick="changeText()">操作文本</button>
</body>
</html>
8.3 增删元素
对页面的元素进行增删操作
| API | 功能 |
|---|---|
| document.createElement(“标签名”) | 创建元素节点并返回,但不会自动添加到文档中 |
| document.createTextNode(“文本值”) | 创建文本节点并返回,但不会自动添加到文档中 |
| element.appendChild(ele) | 将ele添加到element所有子节点后面 |
| parentEle.insertBefore(newEle,targetEle) | 将newEle插入到targetEle前面 |
| parentEle.replaceChild(newEle, oldEle) | 用新节点替换原有的旧子节点 |
| element.remove() | 删除某个标签 |
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/* 增删元素
var element =document.createElement("元素名") // 创建元素
父元素.appendChild(子元素) // 在父元素中追加子元素
父元素.insertBefore(新元素,参照元素) // 在某个元素前增加元素
父元素.replaceChild(新元素,被替换的元素) // 用新的元素替换某个子子元素
元素.remove() // 删除当前元素*/
function addFz() {
// 获取父元素 ID
var cityUl = document.getElementById("city");
// 创建新元素 <li></li>
var fzLi = document.createElement("li");
// 设置新元素 id 属性 文本 <li id="cs">福州</li>
fzLi.id = "fz";
fzLi.innerText = "福州";
//在父元素中追加子元素
cityUl.appendChild(fzLi);
}
function addCsBeforeSz() {
// 获取父
var cityUl = document.getElementById("city");
// 获取前面的
var szLi = document.getElementById("sz");
// 创建新的
var csLi = document.createElement("li");
csLi.id = "cs";
csLi.innerText = "长沙";
//插入到szLi前面
cityUl.insertBefore(csLi,szLi);
}
function replaceSz() {
// 获取父
var cityUl = document.getElementById("city");
// 获取
var szLi = document.getElementById("sz");
// 创建新的
var xmLi = document.createElement("li");
xmLi.id = "xm";
xmLi.innerText = "厦门";
//插入到szLi前面
cityUl.replaceChild(xmLi,szLi);
}
function removeGz(){
var gzLi = document.getElementById("gz");
gzLi.remove();
}
function clearCity(){
var cityUl = document.getElementById("city");
cityUl.remove();
}
</script>
</head>
<body>
<ul id="city">
<li id="bj">北京</li>
<li id="sh">上海</li>
<li id="sz">深圳</li>
<li id="gz">广州</li>
</ul>
<hr>
<!-- 目标1 在城市列表的最后添加一个子标签 <li id="fz">长沙</li> -->
<button onclick="addFz()">增加福州</button>
<!-- 目标2 在城市列表的深圳前添加一个子标签 <li id="cs">长沙</li> -->
<button onclick="addCsBeforeSz()">在深圳前插入长沙</button>
<!-- 目标3 将城市列表的深圳替换为 <li id="xm">厦门</li> -->
<button onclick="replaceSz()">替换深圳为厦门</button>
<!-- 目标4 将城市列表删除广州 -->
<button onclick="removeGz()">删除广州</button>
<!-- 目标5 清空城市列表 -->
<button onclick="clearCity()">清空</button>
</body>
</html>
总结
关于前后端传送数据: