今天有幸和一位朋友聊了一下代码的重构。回来之后感觉不够尽兴,所以决定再来输出一篇。
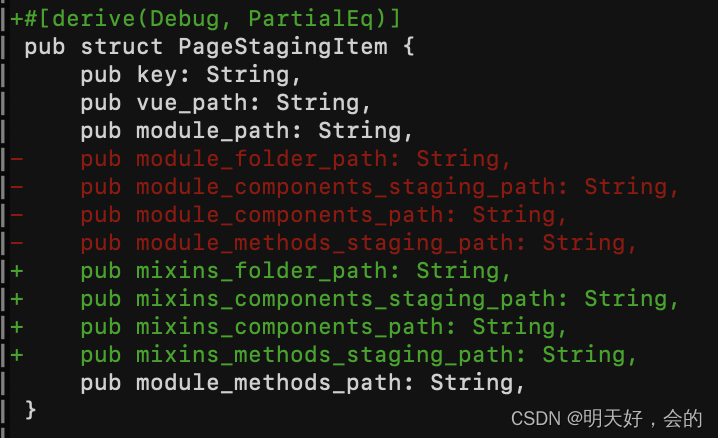
代码来至于今天下午的提交。
重构是对代码的觉知和业务的逻辑的进一步归纳总结

只有开发者对代码的不断觉察和理解,才会产生重构代码的念头。因此,驱动重构的应该是开发者本身的认知,而不是线上产品的反馈或者测试的反馈。
以上面的代码为例,对属性名称的重构/修改,也是基于对代码的察觉。之前的命名在当前的业务理解上下文中过于模糊,甚至还有歧义。导致这种现象的原因并不是因为我之前对这些属性的命名过于草率,而是因为之前我还没确定生成的代码中要使用vue的mixins技术。
为什么我要用觉知这个词呢,因为就算我不修改上面的命名,就现阶段来说,代码也是能够正确运行的。就像我们在户外行走一样,从A点走到B点,当到达B点时,我们通常不会察觉我们是怎么走过来的,可能路上有一些小坑我们也自动绕过去了。这种自动能力给了我们很多便利,但也会让我们失去不少,而这个过程,我们对走路这个动作是没有觉知的(很多时候,通常在看手机)。
回到写代码,重构这件事情上,写代码中的觉知会让我们发现很多代码中小坑,而这些坑实际上也是未未来准备的。
重构面临的问题是复杂的

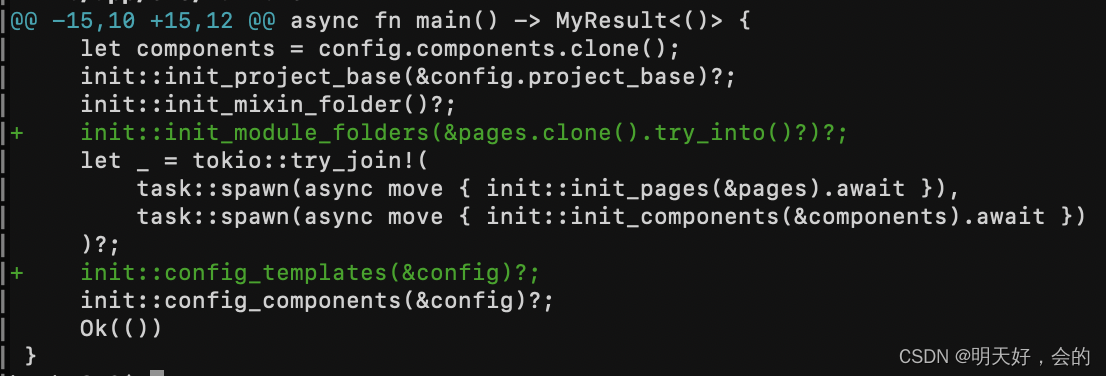
为什么会在顶层逻辑上增加init_module_folders和config_templates呢?因为在config_templates的处理中,会涉及到向指定文件夹下写入文件的操作,而这个文件夹是需要创建的。
那创建文件夹的这个函数是放在config_templates中还是把它单独拿出来呢?这是需要我们权衡的一个问题,没有标准答案。正是类似的这种一个一个没有想清楚的小问题,堆积到最后,使得整个系统的维护性变差,简单来说,就是变得更加复杂。
我这里之所以把init_module_folders放到最顶层,是因为后面还有操作还会涉及到这些文件夹。因此,把它放到最顶层,至少在逻辑表达的层面上是清晰的。至少,目前来看是一个比较好的处理方式。
好了,今天就讨论到这里,写得比较仓促,希望能够在留言区多多交流。
上面的代码来至于我的开源项目https://gitee.com/hanshu_alan/uni-platform
这篇文章收录我的Rust-实战专栏。请关注我,不要错过更新哟。
2024.1.19 重庆.渝北区