非常简单,就是容易忘记
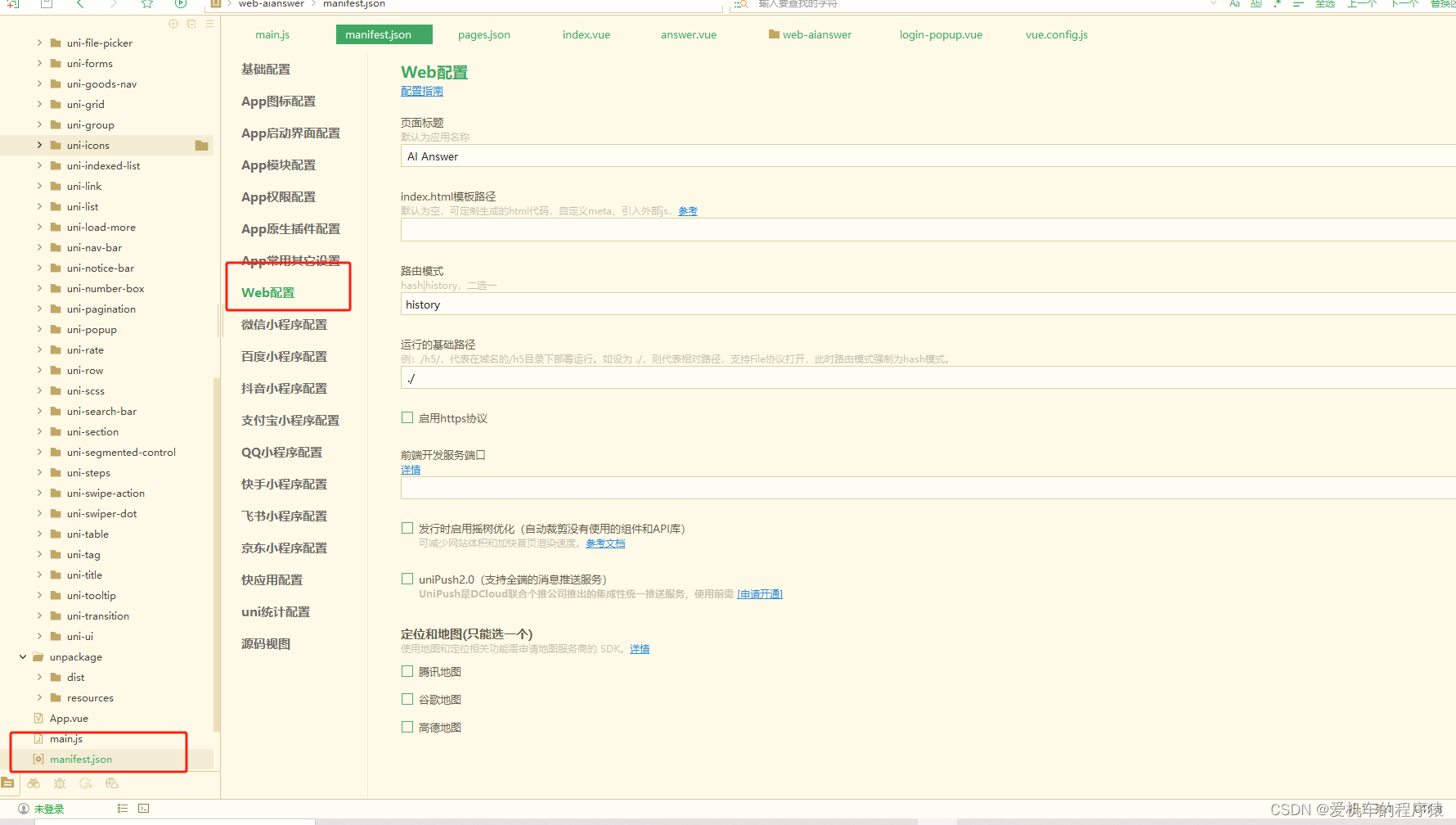
一、找到manifest.json配置Web配置

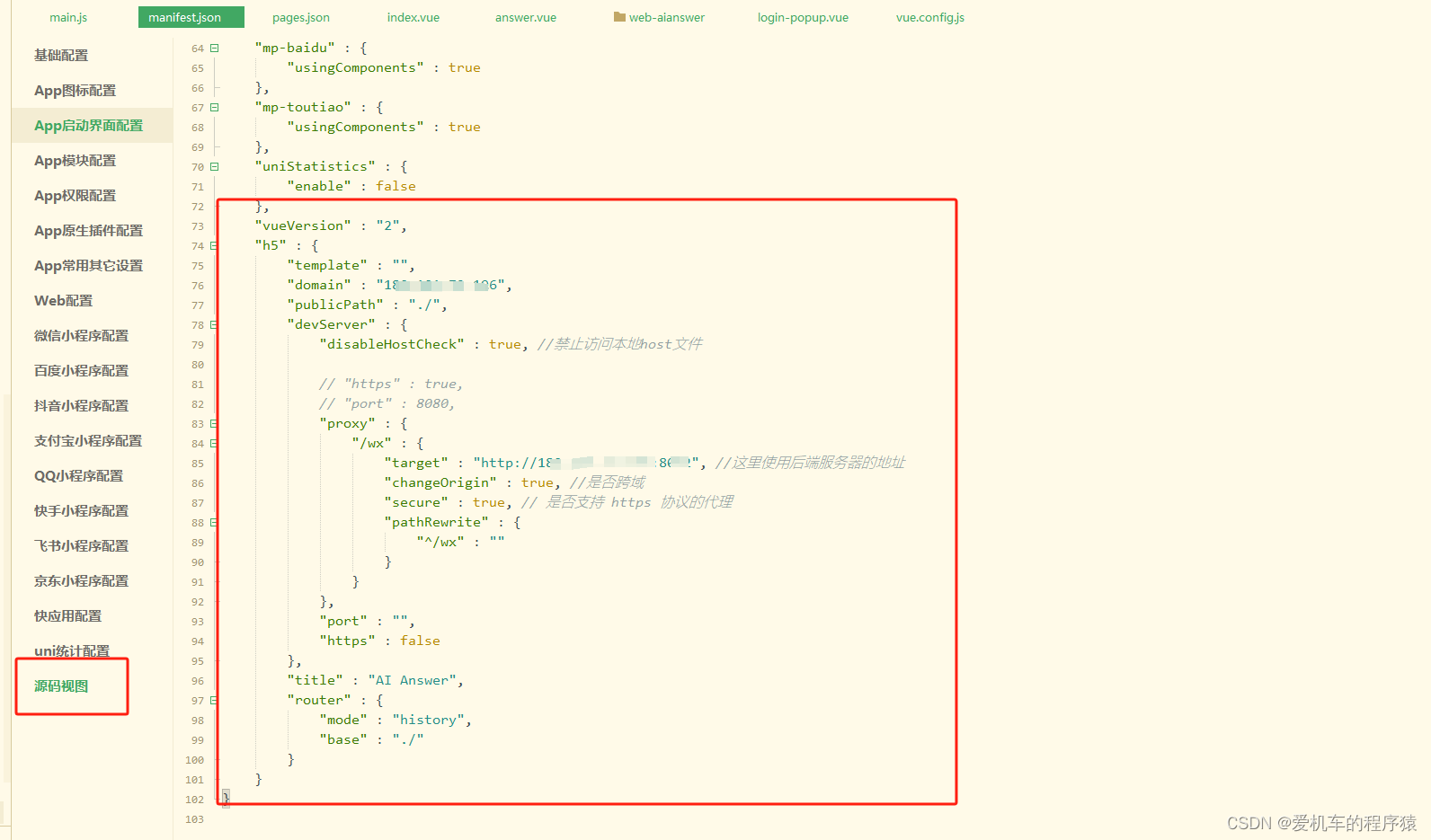
二、源码视图配置

"h5" : {
"template" : "",
"domain" : "xxx.xx.xx.xxx",
"publicPath" : "./",
"devServer" : {
"disableHostCheck" : true, //禁止访问本地host文件
// "https" : true,
// "port" : 8080,
"proxy" : {
"/wx" : {
"target" : "http://xx.xx.xx.xxx:8092", //这里使用后端服务器的地址
"changeOrigin" : true, //是否跨域
"secure" : true, // 是否支持 https 协议的代理
"pathRewrite" : {
"^/wx" : ""
}
}
},
"port" : "",
"https" : false
},
"title" : "AI Answer",
"router" : {
"mode" : "history",
"base" : "./"
}
}
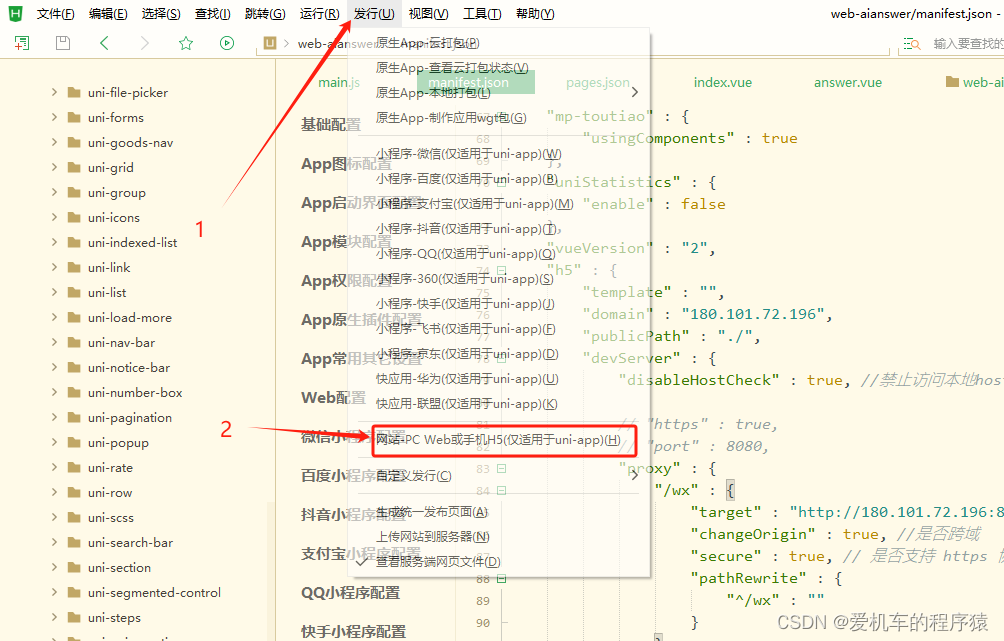
三、打包Web项目


打包成功,点击地址获取文件





![[已解决]前端使用el-upload,后端使用文件上传阿里云报错:异常信息:java.lang.NullPointerException: null](https://img-blog.csdnimg.cn/direct/75b112296b584b98a5931ce6e8e3d7f8.png)





![[AutoSar]BSW_OS 05 Autosar OS_Alarms](https://img-blog.csdnimg.cn/direct/83954d4ce8ee46d185d5749647f91046.png)