(1). js的执行顺序,先同步后异步
(2). 异步中任务队列的执行顺序: 先微任务microtask队列,再宏任务macrotask队列
注意,按顺序从上到下时,没有轮到执行的任务会进入相应的队列,落到它所处队列运行时,队列内会有先后运行顺序的,promise本身是同步的,它的.then()是异步的微任务。
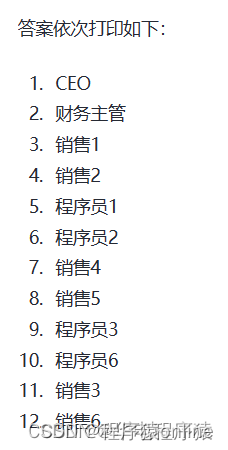
(3).练习
console.log('CEO');
setTimeout(function () {
console.log('程序员1');
Promise.resolve().then(res => { console.log('销售4') })
new Promise(function (resolve) {
console.log('程序员2');
resolve();
}).then(function () {
console.log('销售5')
})
})
Promise.resolve().then(res=>{ console.log('销售1') })
new Promise(function (resolve) {
console.log('财务主管');
resolve();
}).then(function () {
console.log('销售2')
})
setTimeout(function () {
console.log('程序员3');
Promise.resolve().then(res => { console.log('销售3') })
new Promise(function (resolve) {
console.log('程序员6'); resolve();
}).then(function () {
console.log('销售6')
})
})