博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目背景:
2021年处于信息高速发展的大背景之下。在今天,缺少手机和电脑几乎已经成为不可能的事情,人们生活中已经难以离开手机和电脑。针对增加的成本管理和操作,商家非常有必要建立自己的网上校园周边美食探索及分享平台,这既可以让更多的人体验到网络所带来的方便。
以往的校园周边美食相关信息管理,都是工作人员手工统计。这种方式不但时效性低,而且需要查找和变更的时候很不方便。随着科学的进步,技术的成熟,计算机信息化也日新月异的发展,社会也已经深刻的认识,计算机功能非常的强大,计算机已经进入了社会发展的各个领域,并且发挥着十分重要的作用。本系统利用网络沟通、计算机信息存储管理,有着与传统的方式所无法替代的优点。比如计算检索速度特别快、可靠性特别高、存储容量特别大、保密性特别好、可保存时间特别长、成本特别低等。在工作效率上,能够得到极大地提高,延伸至服务水平也会有好的收获,有了网络, 校园周边美食探索及分享平台的开发各方面的管理更加科学和系统,更加规范和简便。
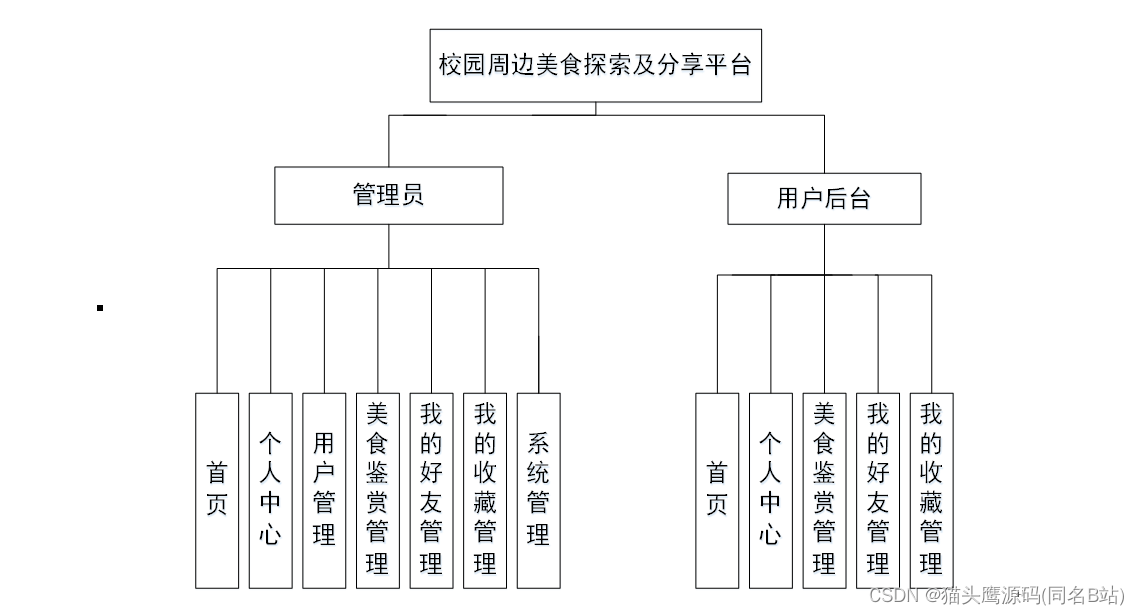
功能介绍:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
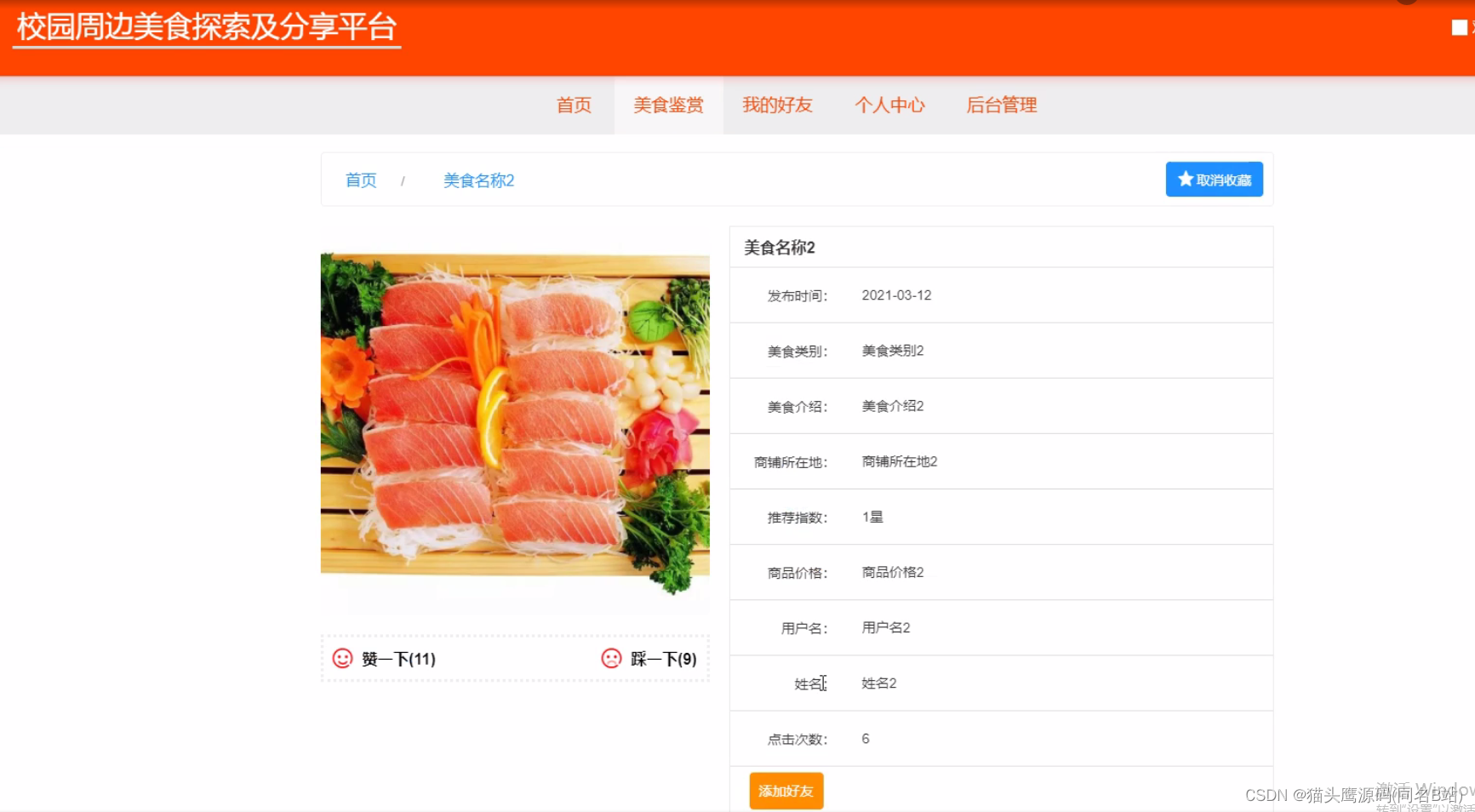
校园周边美食探索及分享平台,在系统首页可以查看首页、美食鉴赏、我的好友、个人中心、后台管理等内容,如图所示。

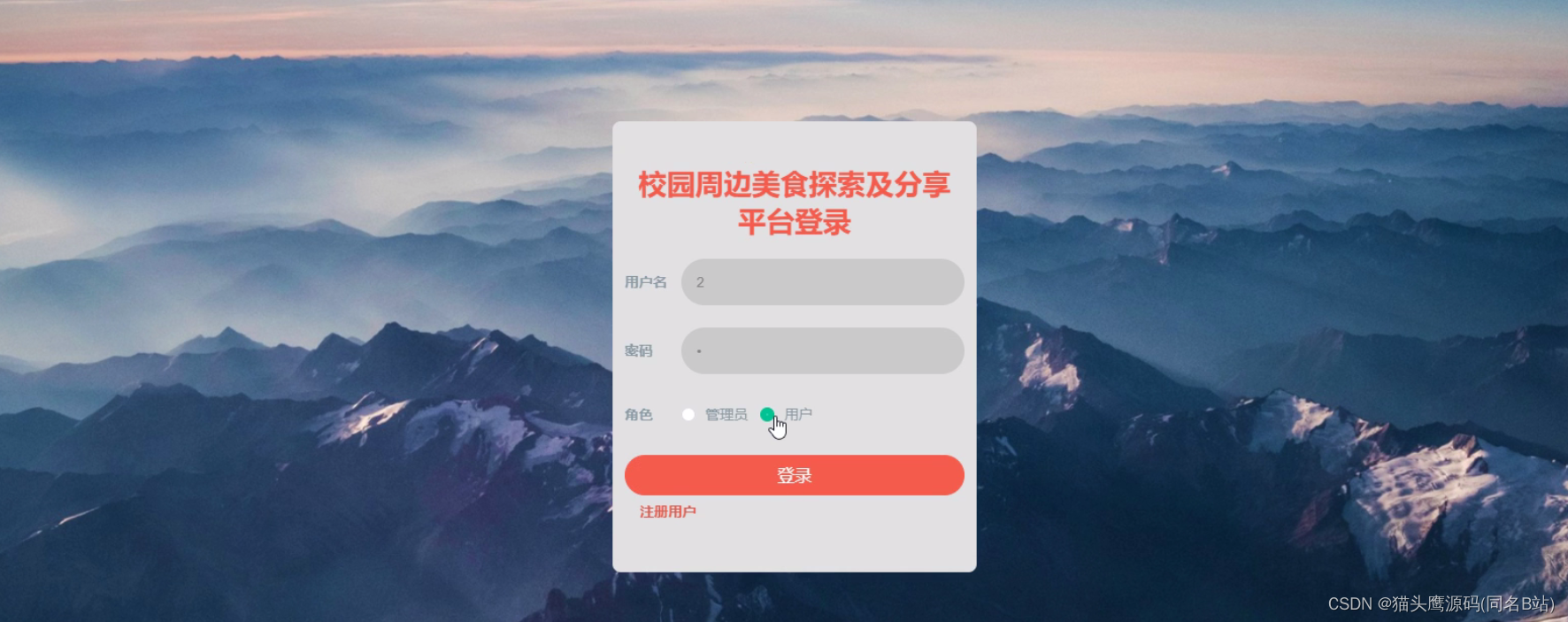
用户登录、用户注册,在用户注册页面可以填写用户名、姓名、手机、邮箱、身份证等详细内容进行注册、登录,如图所示。

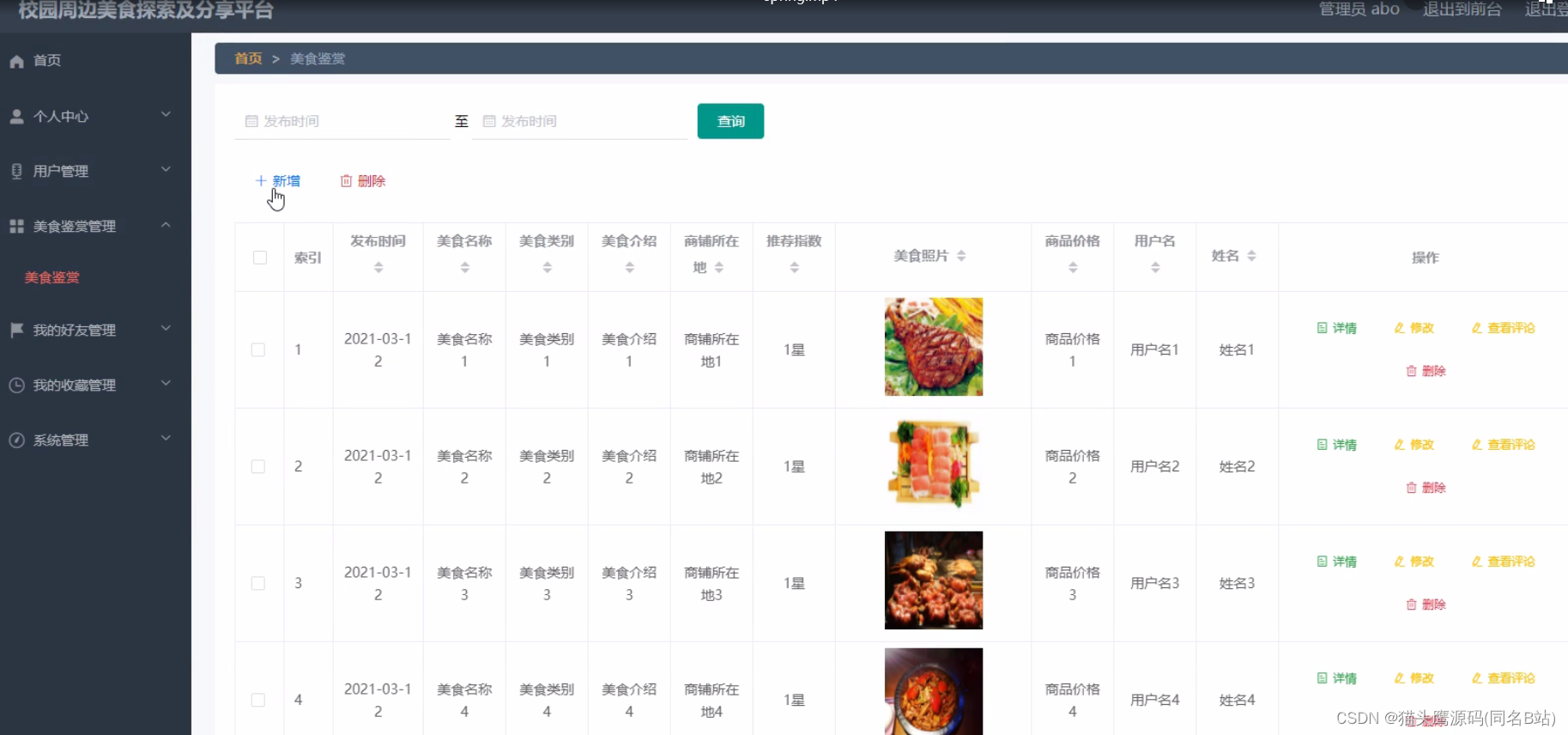
美食鉴赏,在美食鉴赏页面查看发布时间、美食名称、美食类别、美食介绍、商品所在、推荐指数、美食照片、商品价格、用户名、姓名、美食介绍等信息进行点赞、评论,也可根据需要美食鉴赏名称进行搜索操作,如图所示。

个人中心,在个人中心页面通过填写用户名、姓名、手机、邮箱、身份证、照片等信息进行添加、修改、删除进行更改操作,如图所示。

用户登录进入校园周边美食探索及分享平台可以查看首页、个人中心、美食鉴赏管理、我的好友管理、我的收藏管理等内容。如图所示。

管理员登录进入校园周边美食探索及分享平台可以查看首页、个人中心、用户管理、美食鉴赏管理、我的好友管理、我的收藏管理、系统管理等信息。


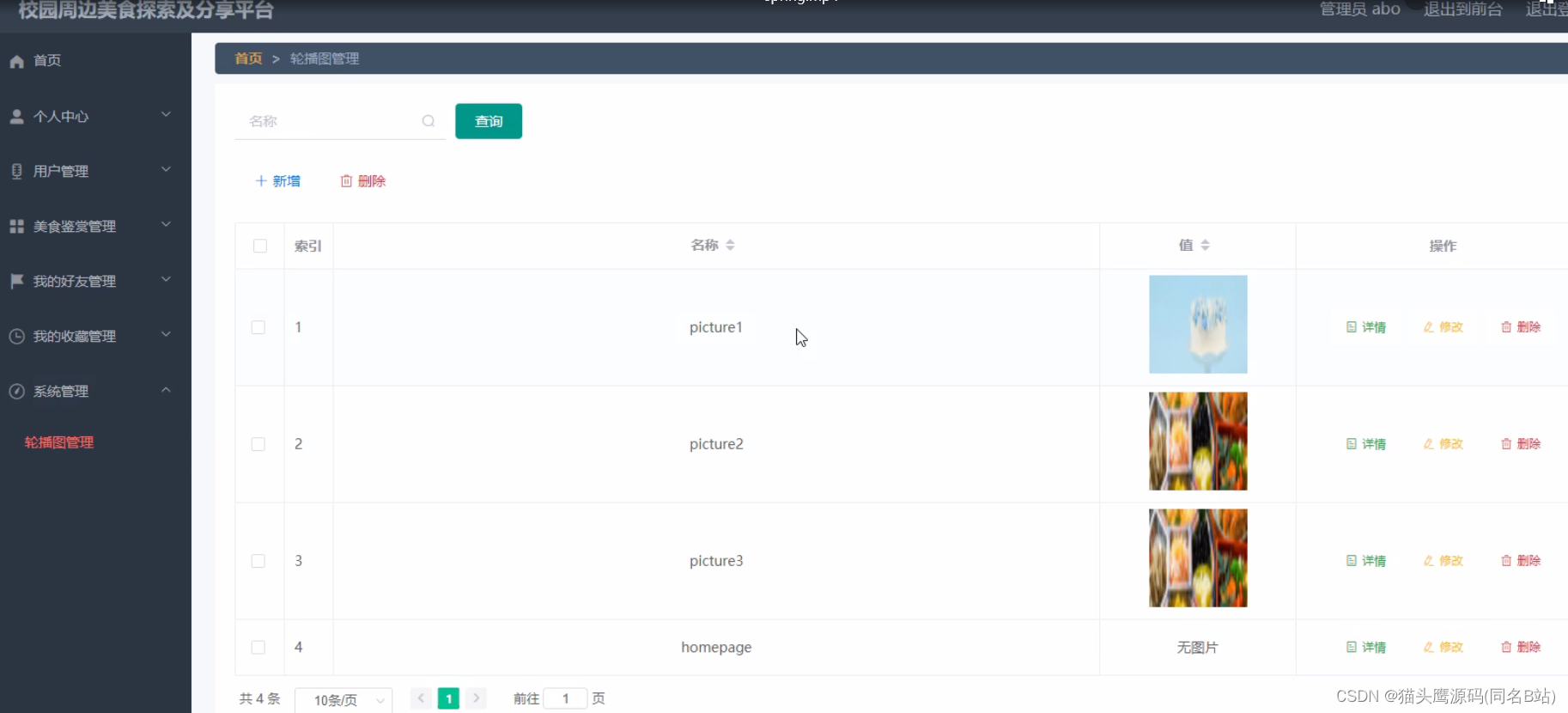
系统管理:管理员通过系统管理页面查看轮播图进行上传图片进行添加、删除、修改以及查看并对整个系统进行维护等操作。

部分代码:
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,MeishijianshangEntity meishijianshang,
@RequestParam(required = false) @DateTimeFormat(iso = DateTimeFormat.ISO.DATE_TIME) Date fabushijianstart,
@RequestParam(required = false) @DateTimeFormat(iso = DateTimeFormat.ISO.DATE_TIME) Date fabushijianend,
HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("yonghu")) {
meishijianshang.setYonghuming((String)request.getSession().getAttribute("username"));
}
EntityWrapper<MeishijianshangEntity> ew = new EntityWrapper<MeishijianshangEntity>();
if(fabushijianstart!=null) ew.ge("fabushijian", fabushijianstart);
if(fabushijianend!=null) ew.le("fabushijian", fabushijianend);
PageUtils page = meishijianshangService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, meishijianshang), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,MeishijianshangEntity meishijianshang, HttpServletRequest request){
EntityWrapper<MeishijianshangEntity> ew = new EntityWrapper<MeishijianshangEntity>();
PageUtils page = meishijianshangService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, meishijianshang), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( MeishijianshangEntity meishijianshang){
EntityWrapper<MeishijianshangEntity> ew = new EntityWrapper<MeishijianshangEntity>();
ew.allEq(MPUtil.allEQMapPre( meishijianshang, "meishijianshang"));
return R.ok().put("data", meishijianshangService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(MeishijianshangEntity meishijianshang){
EntityWrapper< MeishijianshangEntity> ew = new EntityWrapper< MeishijianshangEntity>();
ew.allEq(MPUtil.allEQMapPre( meishijianshang, "meishijianshang"));
MeishijianshangView meishijianshangView = meishijianshangService.selectView(ew);
return R.ok("查询美食鉴赏成功").put("data", meishijianshangView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
MeishijianshangEntity meishijianshang = meishijianshangService.selectById(id);
meishijianshang.setClicknum(meishijianshang.getClicknum()+1);
meishijianshang.setClicktime(new Date());
meishijianshangService.updateById(meishijianshang);
return R.ok().put("data", meishijianshang);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
MeishijianshangEntity meishijianshang = meishijianshangService.selectById(id);
meishijianshang.setClicknum(meishijianshang.getClicknum()+1);
meishijianshang.setClicktime(new Date());
meishijianshangService.updateById(meishijianshang);
return R.ok().put("data", meishijianshang);
}
以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~