vue中父组件异步传值,渲染问题
news2025/4/6 16:39:02
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1397351.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
深度学习记录--mini-batch gradient descent
batch vs mini-batch gradient descent
batch:段,块
与传统的batch梯度下降不同,mini-batch gradient descent将数据分成多个子集,分别进行处理,在数据量非常巨大的情况下,这样处理可以及时进行梯度下降&…
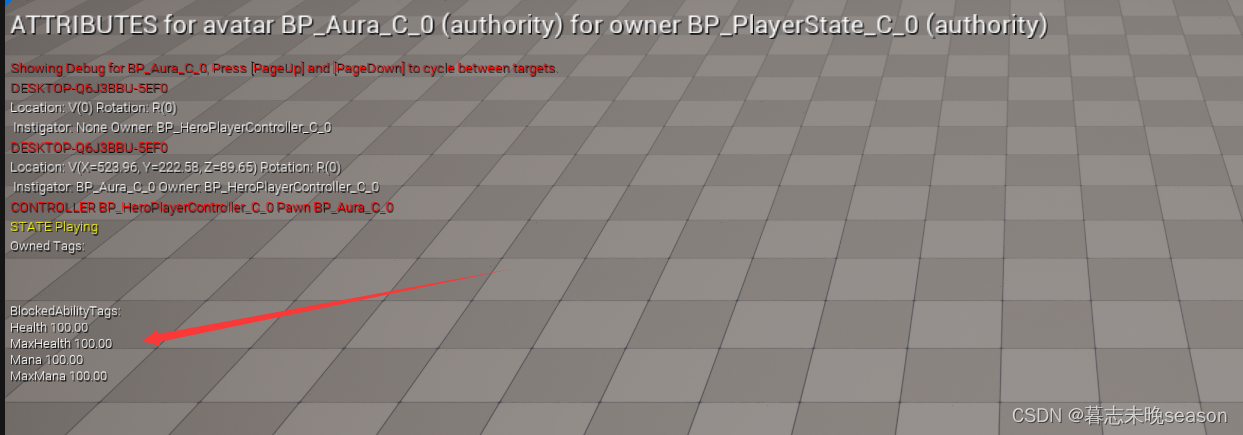
6. UE5 RPG AttributeSet的设置
AttributeSet 负责定义和持有属性并且管理属性的变化。开发者可以子类化UAttributeSet。在OwnerActor的构造方法中创建的AttributeSet将会自动注册到ASC。这一步必须在C中完成。
Attributes 是由 FGameplayAttributeData定义的浮点值。 Attributes能够表达从角色的生命值到角色…
【微信小程序独立开发 4】基本信息编辑
这一节完成基本信息的编辑和保存 首先完成用户头像的获取
头像选择
需要将 button 组件 open-type 的值设置为 chooseAvatar,当用户选择需要使用的头像之后,可以通过 bindchooseavatar 事件回调获取到头像信息的临时路径。
从基础库2.24.4版本起&…
使用phpunit进行接口自动化测试
年初一个偶然的机会接触到了phpunit,一个用PHP编程语言开发的开源软件,也是一个单元测试框架,有效利用的话可以大大提高接口遍历的效率。废话不多说,直接干货。
1.安装
在php的目录下 1 2 pear channel-discover pear; pear in…
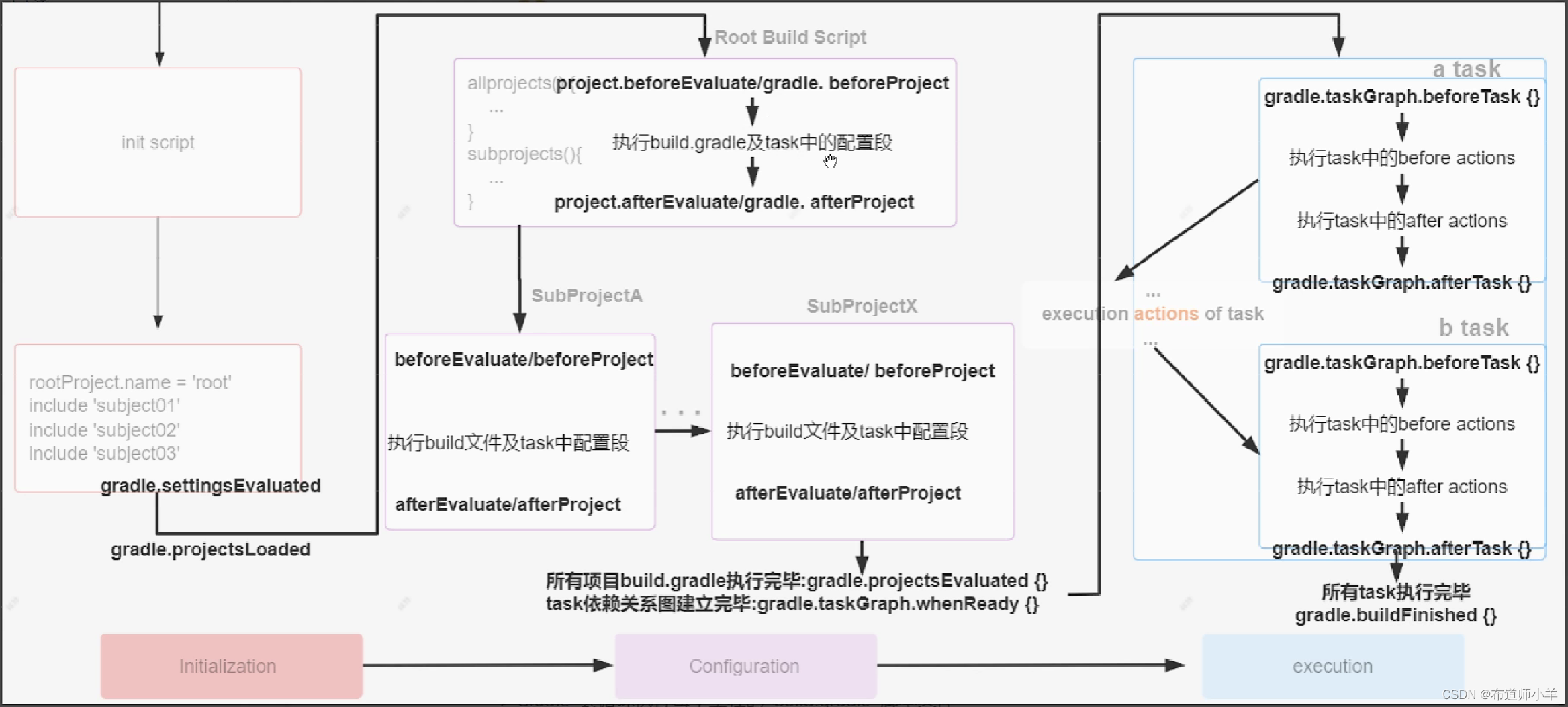
Gradle——基础
1、Gradle基础
1.1、Ant/Maven/Gradle对比 无论那种项目构建工具,都有自身的优势和劣势,所以选择一款最适合项目的就是最好的!
1.2、Gradle项目目录结构
Gradle项目默认目录结构和Maven项目的目录结构一致,都是基于约定大于配置…
HackTheBox - Medium - Linux - Health
Health
Health 是一台中型 Linux 计算机,在主网页上存在 SSRF 漏洞,可利用该漏洞访问仅在 localhost 上可用的服务。更具体地说,Gogs 实例只能通过 localhost 访问,并且此特定版本容易受到 SQL 注入攻击。由于攻击者可以与 Gogs …
关于Windows 10的操作中心 ,看这篇文章就可以了
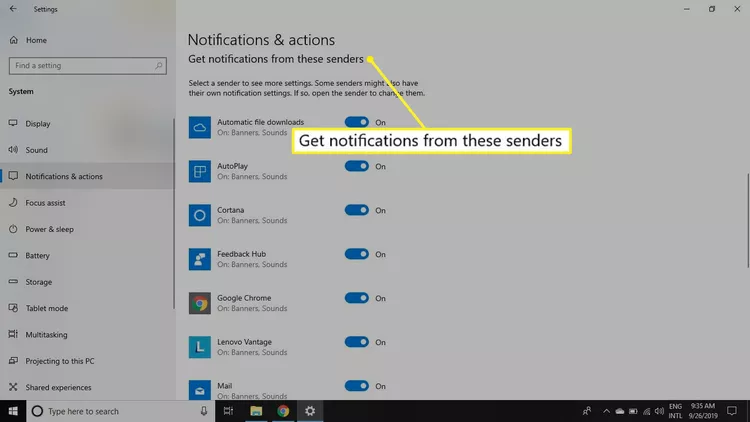
这篇文章介绍了Windows 10操作中心,也称为通知中心,以及如何使用它。操作中心会在需要你注意的事情时发送警报。
如何在操作中心中访问和解决通知
Windows操作中心显示为Windows任务栏右下角的发言气泡。图标下的数字表示你有未解析的通知。
通知会在…
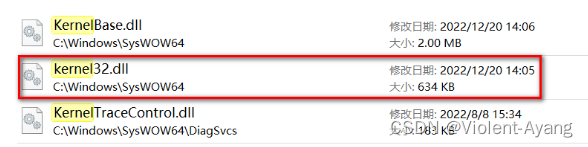
企业微信无法正常启动 报错0xc0000142
报错内容如下,每次打开工作电脑时候企业微信一般会正常启动,但是有时候经常会出现下面这种错误,重启也解决不了,每次都得重装企业微信,今天整理了一下网上的方法,这个原因大概率是亿赛通。 解决办法&#x…
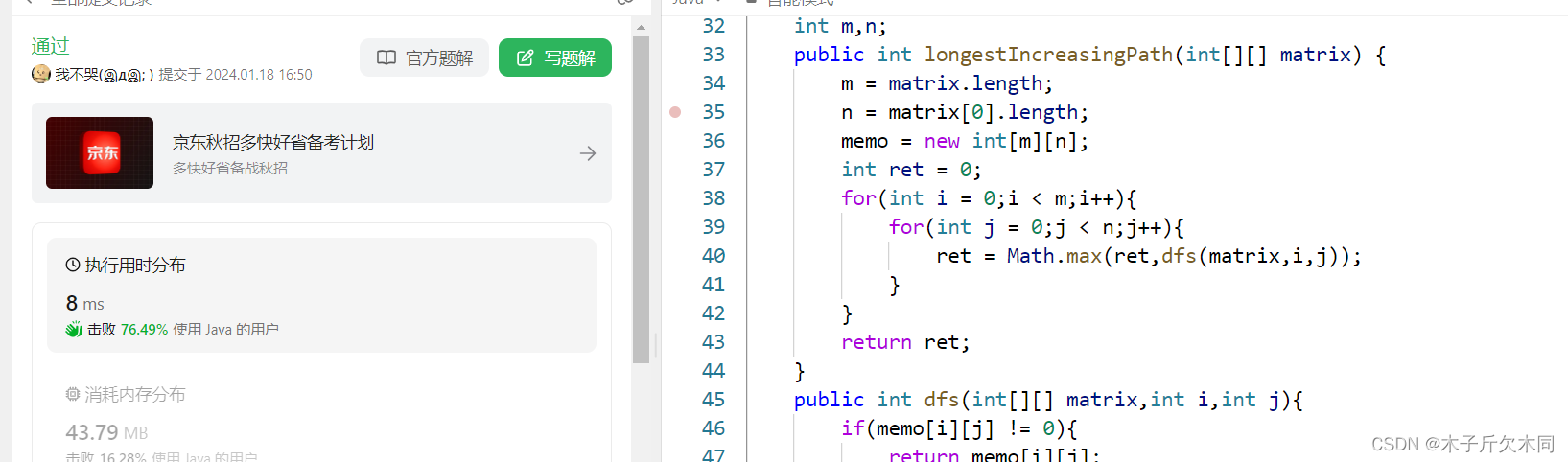
递归、搜索与回溯算法(专题六:记忆化搜索)
目录 1. 什么是记忆化搜索(例子:斐波那契数)
1.1 解法一:递归
1.2 解法二:记忆化搜索
1.2.1 记忆化搜索比递归多了什么?
1.2.2 提出一个问题:什么时候要使用记忆化搜索呢?
1.3 …
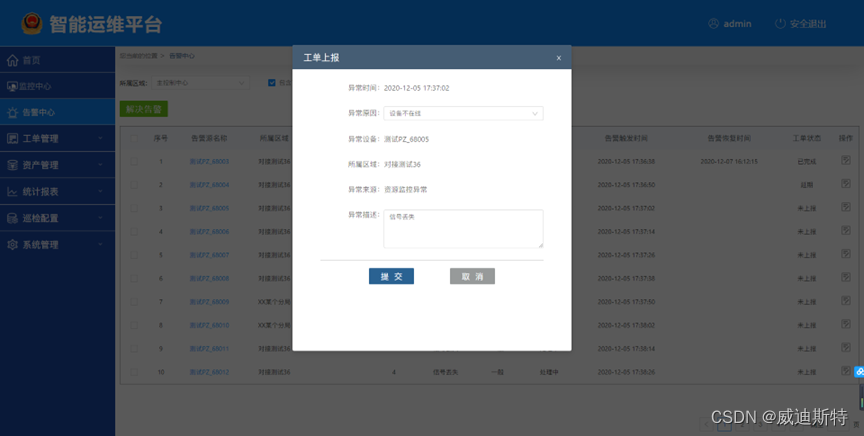
运维平台介绍:视频智能运维平台的视频质量诊断分析和告警中心
目 录
一、视频智能运维平台介绍
(一)平台概述
(二)结构图
(三)功能介绍
1、运维监控
2、视频诊断
3、巡检管理
4、告警管理
5、资产管理
6、工单管理
7、运维…
如何在Linux上部署1Panel面板并远程访问内网Web端管理界面
在Linux环境中部署1Panel面板,并实现安全的远程访问是一种高效管理服务器资源的方式。下面是如何实现这一目标的详细步骤。
1Panel面板的优势 易用性:1Panel提供了图形化的界面,使得非专业人士也能轻松管理服务器。 功能丰富:它…
3D Gaussian Splatting:论文原理分析
标题:3D Gaussian Splatting for Real-Time Radiance Field Rendering
作者:Bernhard Kerbl、Georgios Kopanas、Thomas Leimkhler和George Drettakis,来自法国Inria、Universit Cte dAzur和德国Max-Planck-Institut fr Informatik。
发表时…
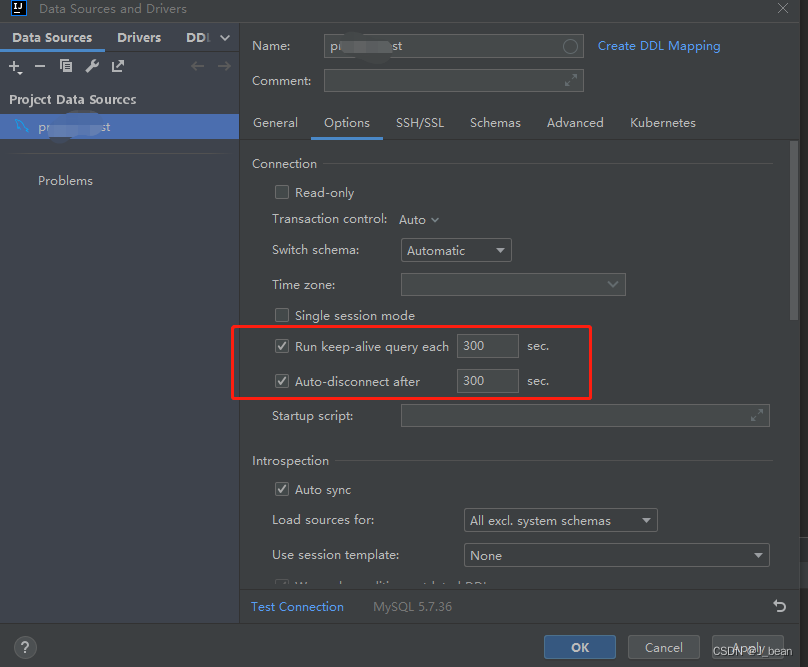
mysql 为大表新增字段或索引
1 问题
mysql 为大表增加或增加索引等操作时,直接操作原表可能会因为执行超时而导致失败。解决办法如下。 2 解决办法
(1)建新表-复制表A 的数据结构,不复制数据
create table B like A;
(2)加字段或索…
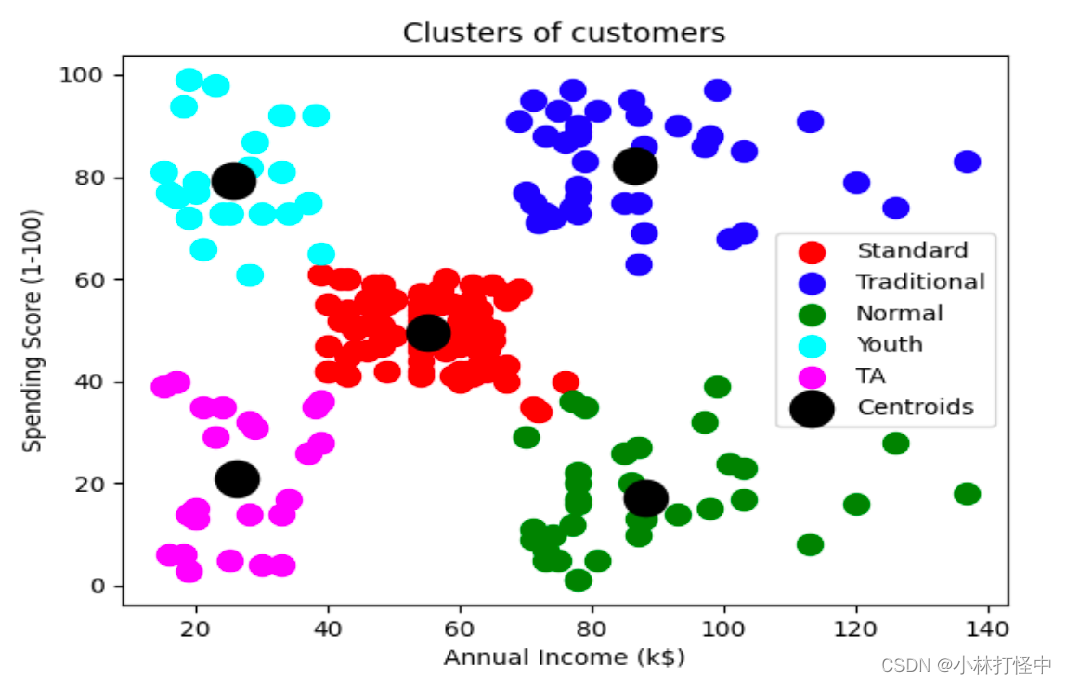
聚类算法(KMeans)模型评估方法(SSE、SC)及案例
一、概述 将相似的样本自动归到一个类别中,不同的相似度计算方法,会得到不同的聚类结果,常用欧式距离法;聚类算法的目的是在没有先验知识的情况下,自动发现数据集中的内在结构和模式。是无监督学习算法
二、分类
根据…
vue3开发移动端H5页面中video无交互自动播放完美解决方案
链接
官网:https://jsmpeg.com/ github:https://github.com/phoboslab/jsmpeg 官方例子:https://jsmpeg.com/perf.html 在线video转ts文件:https://convertio.co/zh/mp4-ts/
踩坑
一、不用使用任何npm、yarn等安装 npm i jsmpe…
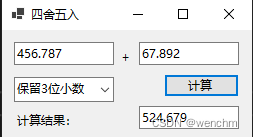
C#用Math.Round和double.TryParse方法实现四舍五入
目录
一、涉及到的知识点
1.double.TryParse()方法
2.Math.Round(Decimal, Int32) 方法
3.comboBox1没有选项
二、示例
1.源码
2.生成 一、涉及到的知识点
1.double.TryParse()方法 详见本文作者写的其他文章࿰…
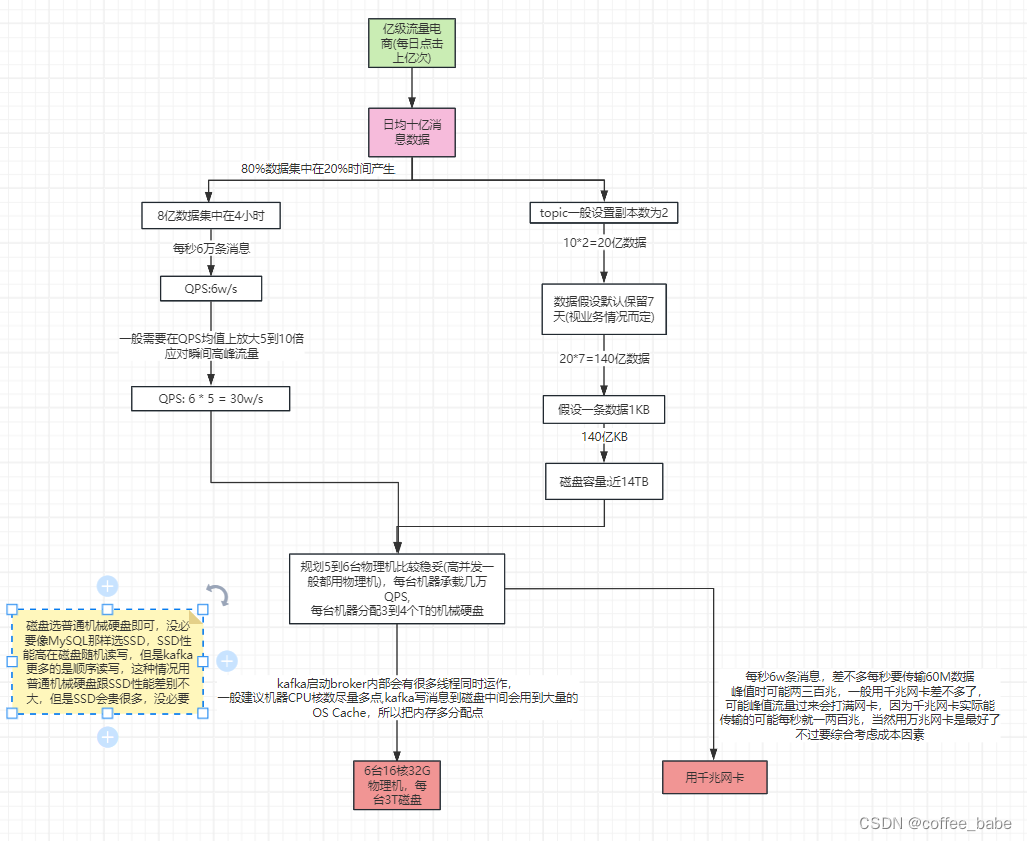
消息中间件之Kafka(一)
1.简介
高性能的消息中间件,在大数据的业务场景下性能比较好,kafka本身不维护消息位点,而是交由Consumer来维护,消息可以重复消费,并且内部使用了零拷贝技术,性能比较好 Broker持久化消息时采用了MMAP的技…
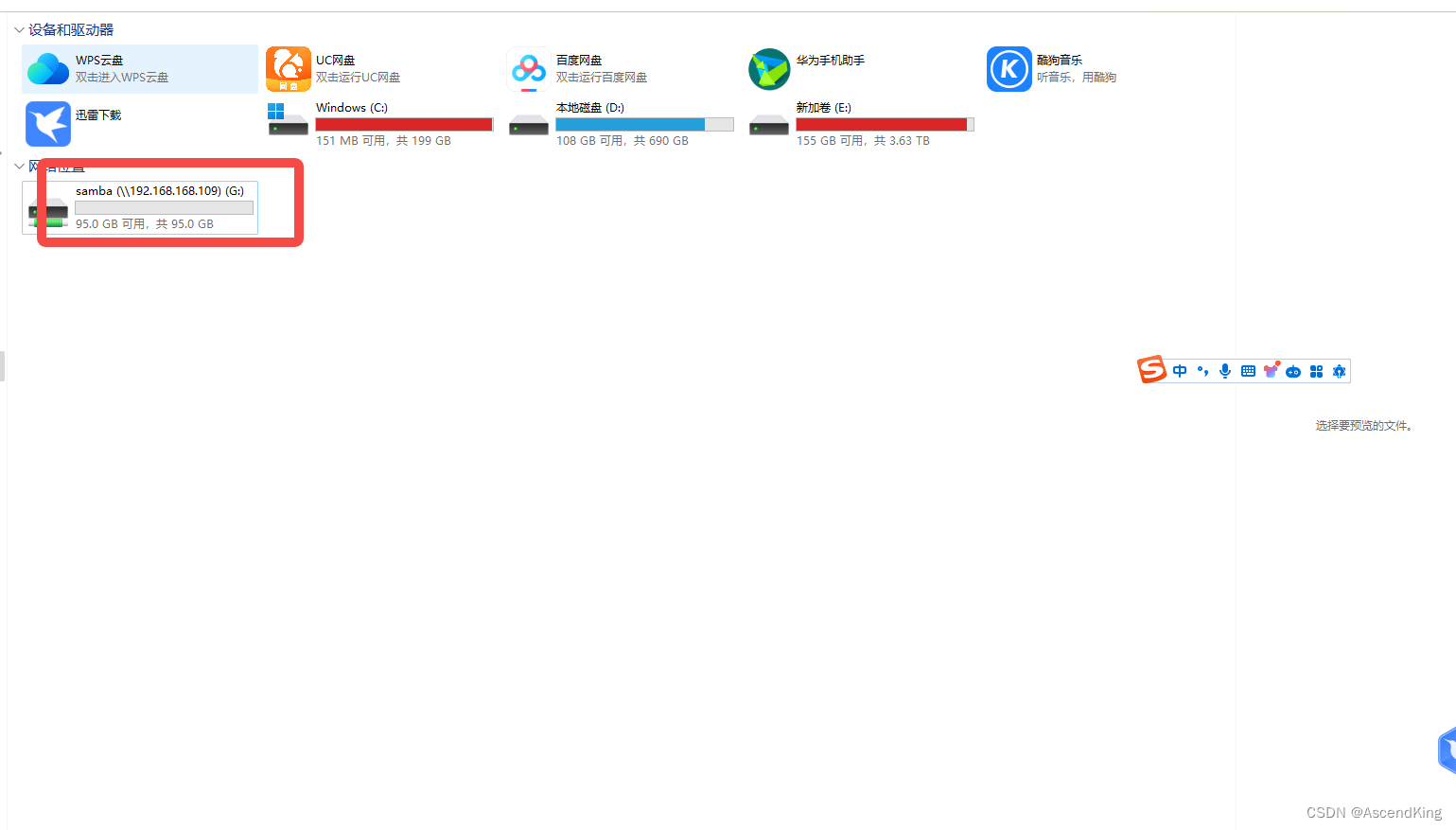
像操作本地文件一样操作linux文件 centos7环境下samba共享服务搭建详细教程
1.安装dnf
yum -y install dnf
2.安装samba
dnf install samba -y
3.配置 3.1创建并设置用户信息
#创建用户
useradd -M -s /sbin/nologin samba
echo 123|passwd --stdin samba
mkdir /home/samba
chown -R samba:samba /home/samba
smbpasswd -a samba smaba设置密码示…
nodejs下载安装
一、node下载安装
官网下载 官网 根据自己电脑系统选择合适的版本进行下载,我这里选择window 64 位 下载完点击安装
打开cmd查看安装
此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js…