目录
学习目标:
学习内容:
学习时间:
学习产出:
网页性能优化的基本概念和指标:
浏览器开发者工具的基本功能和使用方法:
使用网络面板进行网页加载性能分析:
使用性能面板进行网页渲染性能分析:
使用内存面板进行内存使用分析和优化:
学习目标:
- 理解网页性能优化的重要性,以及如何使用浏览器开发者工具来提高网页性能。
- 掌握浏览器开发者工具中的各种面板和功能,能够熟练使用它们进行性能分析和优化。
- 能够使用网络面板分析网页加载性能,找到优化的潜在问题并提出解决方案。
- 能够使用性能面板分析和优化网页渲染性能,减少布局、重绘和回流的次数。
- 能够使用时间轴面板分析事件处理和 JavaScript 执行性能,找到性能瓶颈并进行优化。
- 能够使用内存面板分析网页的内存使用情况,并解决内存泄漏问题。
- 能够使用分析面板进行代码分析和优化,提高网页的性能和响应速度。
- 能够使用覆盖率面板检查网页的代码覆盖率,进一步优化性能。
- 能够实时监测和测试网页的性能,使用浏览器开发者工具进行性能优化。
学习内容:
- 网页性能优化的基本概念和重要性。
- 浏览器开发者工具的基本功能和使用方法。
- 使用网络面板分析网页加载性能,包括请求时间、文件大小和加载顺序。
- 使用性能面板分析和优化网页渲染性能,包括布局、重绘和回流。
- 使用时间轴面板分析网页的事件处理和 JavaScript 执行性能。
- 使用内存面板分析网页的内存使用情况并优化内存泄漏问题。
- 使用分析面板进行代码分析和优化,包括查找性能瓶颈和优化 JavaScript 代码。
- 使用覆盖率面板检查网页的代码覆盖率,进一步优化性能。
- 实时性能监测和测试方法,使用浏览器开发者工具进行监测和优化。
学习时间:
- 周一至周五晚上 7 点—晚上9点
- 周六上午 9 点-上午 11 点
- 周日下午 3 点-下午 6 点
学习产出:
-
网页性能优化的基本概念和指标:
- 了解网页性能优化的目标和重要性,如页面加载时间、响应速度等指标。
网页性能优化的目标是提高网页的加载速度和响应速度,以提供更好的用户体验。以下是一些常见的网页性能指标:
-
页面加载时间:页面加载时间是指从用户请求页面开始,到页面完全加载并显示内容所需要的时间。较快的页面加载时间可以提供更好的用户体验,而较慢的页面加载时间可能会导致用户不耐烦并离开网页。
-
首次渲染时间:首次渲染时间是指从用户请求页面开始,到页面显示第一个可见内容所需要的时间。快速的首次渲染时间可以让用户更快地看到页面内容,增加用户满意度。
-
页面大小:页面大小是指网页所传输的数据量。较小的页面大小可以减少传输时间,提高加载速度。
-
HTTP 请求数量:HTTP 请求数量是指加载网页所需的独立 HTTP 请求的数量。减少请求数量可以减少加载时间,提高性能。
-
响应时间:响应时间是指服务器在接收到用户请求后,返回响应的时间。较快的响应时间可以使用户快速获取所需的信息。
性能优化的重要性体现在以下几个方面:
-
用户体验:快速加载的网页可以提供更好的用户体验,减少用户等待的时间,增加用户满意度。
-
搜索引擎排名:搜索引擎如Google通常会考虑网页加载速度作为搜索排名的一个因素。较快的加载速度可以提高网页在搜索结果中的排名,增加网页的曝光和访问量。
-
转化率:较慢的加载速度可能导致用户的流失,而较快的加载速度可以提高转化率,例如在线购物中的购买率。
-
移动设备用户:移动设备的网络连接通常比桌面设备慢,因此在移动设备上进行性能优化尤为重要。快速的加载速度可以提高移动设备用户的满意度和留存率。
综上所述,网页性能优化对于提供良好的用户体验、提高搜索排名、增加转化率以及满足移动设备用户的需求都非常重要。
网页性能优化的目标是提高网页的加载速度和响应速度,以提供更好的用户体验。以下是一些常见的网页性能指标:
-
页面加载时间:页面加载时间是指从用户请求页面开始,到页面完全加载并显示内容所需要的时间。较快的页面加载时间可以提供更好的用户体验,而较慢的页面加载时间可能会导致用户不耐烦并离开网页。
-
首次渲染时间:首次渲染时间是指从用户请求页面开始,到页面显示第一个可见内容所需要的时间。快速的首次渲染时间可以让用户更快地看到页面内容,增加用户满意度。
-
页面大小:页面大小是指网页所传输的数据量。较小的页面大小可以减少传输时间,提高加载速度。
-
HTTP 请求数量:HTTP 请求数量是指加载网页所需的独立 HTTP 请求的数量。减少请求数量可以减少加载时间,提高性能。
-
响应时间:响应时间是指服务器在接收到用户请求后,返回响应的时间。较快的响应时间可以使用户快速获取所需的信息。
性能优化的重要性体现在以下几个方面:
-
用户体验:快速加载的网页可以提供更好的用户体验,减少用户等待的时间,增加用户满意度。
-
搜索引擎排名:搜索引擎如Google通常会考虑网页加载速度作为搜索排名的一个因素。较快的加载速度可以提高网页在搜索结果中的排名,增加网页的曝光和访问量。
-
转化率:较慢的加载速度可能导致用户的流失,而较快的加载速度可以提高转化率,例如在线购物中的购买率。
-
移动设备用户:移动设备的网络连接通常比桌面设备慢,因此在移动设备上进行性能优化尤为重要。快速的加载速度可以提高移动设备用户的满意度和留存率。
综上所述,网页性能优化对于提供良好的用户体验、提高搜索排名、增加转化率以及满足移动设备用户的需求都非常重要。
-
- 学习常见的性能优化策略,如减少 HTTP 请求、压缩和合并文件、缓存优化等。
当优化网页性能时,有几个常见的策略可以帮助改善加载时间和响应速度。
-
减少 HTTP 请求:每个 HTTP 请求都会增加页面加载时间,因此减少请求的数量可以显著提高性能。可以通过合并文件(如CSS和JavaScript文件),使用CSS Sprites(将多个图像合并为一个)和使用内联图像(将图像数据直接嵌入到CSS中)等方式来减少HTTP请求。
-
压缩和合并文件:压缩文件可以减小文件大小,从而减少传输时间。对于文本文件如CSS、JavaScript和HTML,可以使用Gzip等压缩算法进行压缩。另外,将多个文件合并成一个文件也可以减少HTTP请求。例如,将多个CSS文件合并为一个文件,或将多个JavaScript文件合并为一个文件。
-
缓存优化:使用缓存可以减少服务器的负载和客户端的请求时间。通过设置适当的缓存头,可以让浏览器在第一次请求资源时缓存资源,并在下次请求时从缓存中加载资源,从而减少请求时间。例如,对于静态资源,可以设置较长的缓存时间,而对于动态内容,可以设置较短的缓存时间。
-
懒加载:将页面上的资源延迟加载,只在需要时才加载。这可以减少初次加载的时间,特别是对于包含大量图像或视频的页面非常有效。可以使用JavaScript库如LazyLoad.js来实现懒加载。
-
使用 CDN(内容分发网络):CDN是由多个位于不同地理位置的服务器组成的网络,可以将静态资源分发到离用户最近的服务器,从而减少网络延迟和提高下载速度。
-
优化图像:图像通常是网页中文件大小最大的组成部分。可以通过优化图像来减少其文件大小,如选择合适的图像格式(如JPEG、PNG、SVG等),压缩图像文件,并使用适当的分辨率和尺寸。
-
前端框架和库的选择:选择合适的前端框架或库可以帮助优化性能。一些流行的前端框架如Vue.js和React.js具有优化和组件化的特性,可以提高页面的渲染速度和响应性能。
除了上述策略外,还有其他一些优化技术,如使用异步加载脚本、延迟执行脚本、优化数据库查询、使用内存缓存等。通过综合应用这些策略,可以显著提高网页的性能和用户体验。
-
浏览器开发者工具的基本功能和使用方法:
- 了解不同浏览器的开发者工具,如 Chrome 的开发者工具(DevTools)、Firefox 的开发者工具等。
-
Chrome 的开发者工具(DevTools):Chrome 的开发者工具是一组内置于 Chrome 浏览器中的工具,用于帮助开发人员调试和优化网页。以下是其中一些常用的工具:
-
Elements(元素):允许您检查和编辑网页的 HTML 结构和 CSS 样式。您可以查看和修改元素的属性、样式和事件监听器,并实时查看更改的效果。
-
Console(控制台):提供一个 JavaScript 控制台,您可以在其中运行和调试 JavaScript 代码。您可以输出日志、检查变量值、执行函数等。
-
Network(网络):用于监视网页的网络请求和响应。您可以查看每个请求的详细信息,如请求和响应头部、参数、数据大小等。此工具还提供了性能分析功能,以帮助您分析网页的加载时间和性能瓶颈。
-
Sources(源代码):在此工具中,您可以查看和调试网页的源代码。您可以在脚本中设置断点、单步调试,并检查变量值和堆栈跟踪等。
-
Performance(性能):此工具用于分析网页的性能。它提供了性能分析报告,显示了网页的加载时间、资源使用、渲染性能等。您可以使用它来识别性能瓶颈,并采取相应的优化措施。
-
-
Firefox 的开发者工具:Firefox 的开发者工具与 Chrome 的开发者工具类似,提供了一组用于调试和优化网页的工具。以下是其中一些常用的工具:
-
Inspector(检查器):类似于 Chrome 的 Elements 工具,用于检查和编辑网页的结构和样式。
-
Console(控制台):与 Chrome 的控制台类似,提供了一个 JavaScript 控制台来运行和调试代码。
-
Network(网络):用于监视网页的网络请求和响应,并提供性能分析功能。
-
Debugger(调试器):用于调试 JavaScript 代码,包括设置断点、单步调试和查看变量。
-
Performance(性能):与 Chrome 的性能工具类似,用于分析网页的性能,识别性能瓶颈。
-
除了 Chrome 和 Firefox,其他常用的浏览器也提供类似的开发者工具,如 Safari 的 Web Inspector、Edge 的开发者工具等。这些工具通常具有相似的功能,可以帮助开发人员调试和优化网页。
-
- 学习如何打开和关闭浏览器开发者工具,并掌握基本的面板和工具的使用方法。
打开和关闭浏览器开发者工具的方法因浏览器而异。以下是在常见浏览器中打开和关闭开发者工具的步骤:
-
Chrome:右键单击网页中的任何位置,然后选择"Inspect"(检查)或按下键盘上的"Ctrl + Shift + I"。
-
Firefox:右键单击网页中的任何位置,然后选择"Inspect Element"(检查元素)或按下键盘上的"Ctrl + Shift + I"。
-
Safari:在菜单栏中选择"Develop"(开发),然后选择"Show Web Inspector"(显示 Web Inspector)。
-
Edge:右键单击网页中的任何位置,然后选择"Inspect Element"(检查元素)。
不同浏览器的开发者工具界面有所区别,但通常由多个面板组成,以下是一些常见的面板和工具的使用方法:
-
Elements(元素)面板:用于查看和编辑网页的 HTML 结构和 CSS 样式。您可以在该面板中选择和修改元素,查看和修改其属性和样式。
-
Console(控制台)面板:提供一个 JavaScript 控制台,您可以在其中运行和调试 JavaScript 代码。您可以通过在控制台中输入命令来输出日志信息、检查变量值,并执行函数等。
-
Network(网络)面板:用于监视网页的网络请求和响应。您可以查看每个请求的详细信息,如请求和响应头部、参数、数据大小等。此面板还提供了性能分析功能,以帮助您分析网页的加载时间和性能瓶颈。
-
Sources(源代码)面板:用于查看和调试网页的源代码。您可以在脚本中设置断点、单步调试,并检查变量值和堆栈跟踪等。
-
Performance(性能)面板:用于分析网页的性能。它提供了性能分析报告,显示了网页的加载时间、资源使用、渲染性能等。您可以使用它来识别性能瓶颈,并采取相应的优化措施。
了解开发者工具的不同面板和工具的使用方法,可以帮助您更好地调试和优化网页。请注意,每个浏览器的开发者工具可能会有细微的差异,因此建议查阅相应的文档或教程,以便更详细地了解每个工具和面板的功能。
打开和关闭浏览器开发者工具的方法因浏览器而异。以下是在常见浏览器中打开和关闭开发者工具的步骤:
-
Chrome:右键单击网页中的任何位置,然后选择"Inspect"(检查)或按下键盘上的"Ctrl + Shift + I"。
-
Firefox:右键单击网页中的任何位置,然后选择"Inspect Element"(检查元素)或按下键盘上的"Ctrl + Shift + I"。
-
Safari:在菜单栏中选择"Develop"(开发),然后选择"Show Web Inspector"(显示 Web Inspector)。
-
Edge:右键单击网页中的任何位置,然后选择"Inspect Element"(检查元素)。
不同浏览器的开发者工具界面有所区别,但通常由多个面板组成,以下是一些常见的面板和工具的使用方法:
-
Elements(元素)面板:用于查看和编辑网页的 HTML 结构和 CSS 样式。您可以在该面板中选择和修改元素,查看和修改其属性和样式。
-
Console(控制台)面板:提供一个 JavaScript 控制台,您可以在其中运行和调试 JavaScript 代码。您可以通过在控制台中输入命令来输出日志信息、检查变量值,并执行函数等。
-
Network(网络)面板:用于监视网页的网络请求和响应。您可以查看每个请求的详细信息,如请求和响应头部、参数、数据大小等。此面板还提供了性能分析功能,以帮助您分析网页的加载时间和性能瓶颈。
-
Sources(源代码)面板:用于查看和调试网页的源代码。您可以在脚本中设置断点、单步调试,并检查变量值和堆栈跟踪等。
-
Performance(性能)面板:用于分析网页的性能。它提供了性能分析报告,显示了网页的加载时间、资源使用、渲染性能等。您可以使用它来识别性能瓶颈,并采取相应的优化措施。
了解开发者工具的不同面板和工具的使用方法,可以帮助您更好地调试和优化网页。请注意,每个浏览器的开发者工具可能会有细微的差异,因此建议查阅相应的文档或教程,以便更详细地了解每个工具和面板的功能。
-
使用网络面板进行网页加载性能分析:
- 学习如何使用网络面板监测和分析网页的加载过程。
使用网络面板可以监测和分析网页的加载过程,以下是一些基本的步骤:
-
打开浏览器开发者工具(具体方法见前面的回答)。
-
切换到网络(Network)面板。
-
刷新网页以开始加载过程。您将看到在网络面板中显示了一系列的请求和响应。
-
了解请求和响应的信息:
- 请求列(Request column):显示了每个请求的名称、类型(例如 HTML、CSS、JavaScript、图片等)和 URL。
- 状态列(Status column):显示了每个请求的状态码和状态信息。
- 时间列(Time column):显示了每个请求的时间线,包括发起请求的时间和完成请求的时间。
- 大小列(Size column):显示了每个请求的大小,包括请求头部、请求数据和响应数据的大小。
- 分析加载时间和性能:
- 总加载时间(Total Load Time):可以通过查看最后一个请求的完成时间来确定网页的总加载时间。
- 每个请求的加载时间(Request Timing):可以查看每个请求的时间线来确定其加载时间,并找出加载时间较长的请求。
- 资源优化和缓存:可以查看响应头部中的缓存指令(如 Cache-Control、ETag 等)来确定是否对资源进行了适当的缓存设置。
- 并行加载和连接数:可以查看同时进行的请求数量和连接数,以确定是否存在并行加载的机会。
- 进行更深入的分析和优化:
- 选择请求并查看其详细信息,包括请求头部、响应头部、预览内容等。
- 使用过滤器和排序功能来筛选和排序请求,以便更好地分析和优化加载过程。
- 使用性能分析工具(如 Waterfall 图、Timeline、Filmstrip 等)来深入分析网页加载的时间线、资源使用情况和渲染性能。
- 根据分析结果采取相应的优化措施,如减少请求次数、缓存优化、文件压缩和合并、使用 CDN 加速等。
通过使用网络面板,您可以了解网页加载的详细过程,并找出加载时间较长的请求和性能瓶颈,从而优化网页的加载速度和性能。请注意,不同浏览器的开发者工具网络面板可能会有细微的差异,因此建议在使用特定浏览器时查阅相应的文档或教程,以便更详细地了解其功能和用法。
-
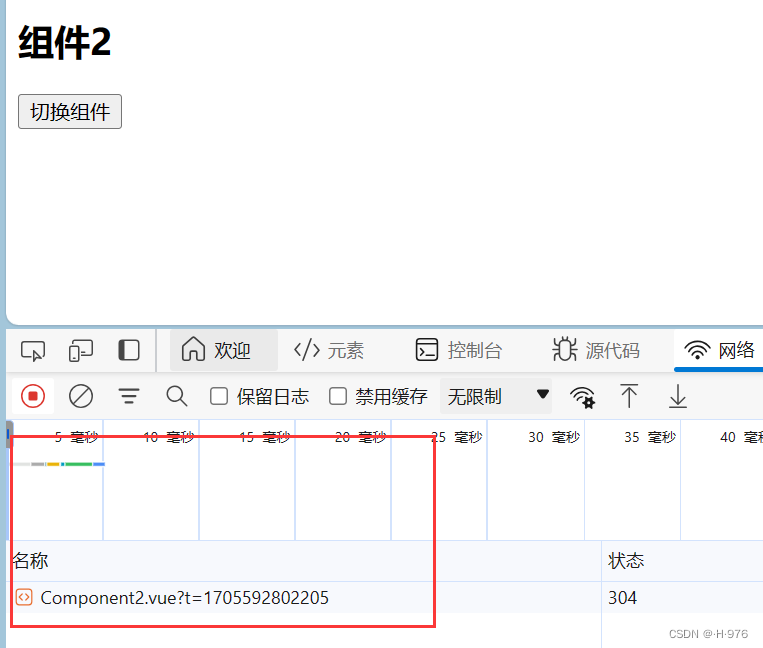
- 掌握如何查看每个请求的详细信息,如请求时间、文件大小、加载顺序等。
要查看每个请求的详细信息,您可以按照以下步骤:
-
打开浏览器开发者工具(具体方法见前面的回答)。
-
切换到网络(Network)面板。
-
刷新网页以开始加载过程。您将在网络面板中看到一系列的请求和响应。
-
在请求列表中选择您要查看详细信息的请求。通常,您可以点击请求的名称或 URL 来选择它。
-
在详细信息面板中查看请求的相关信息,包括:
- 请求和响应的时间线:您可以查看请求的开始时间、耗时以及请求的完成时间。
- 请求头部(Request Headers):包括请求的方法(GET、POST 等)、请求的 URL、请求头部信息等。
- 响应头部(Response Headers):包括响应的状态码、响应的头部信息等。
- 加载顺序(Initiator):显示了发起请求的资源(例如 HTML 文档、JavaScript 文件、CSS 文件等)。
- 文件大小(Size):显示了请求和响应的文件大小,包括请求头部、请求体和响应体的大小。
- 响应内容(Response):您可以查看请求的响应内容,包括 HTML、CSS、JavaScript 代码等。
- 预览内容(Preview):某些类型的文件,如图片、文本文件等,可以在预览面板中查看其内容。
通过查看每个请求的详细信息,您可以了解每个请求的加载时间、文件大小、加载顺序等,从而帮助您分析网页加载的性能并找出优化的机会。请注意,不同浏览器的开发者工具界面可能会有细微的差异,但其核心功能是相似的。
-
- 学习如何通过网络面板找出潜在的性能问题,如过多的请求、长时间加载等,并提出优化方案。
要通过网络面板找出潜在的性能问题并提出优化方案,您可以按照以下步骤进行:
-
打开浏览器开发者工具(具体方法见前面的回答)。
-
切换到网络(Network)面板。
-
在网络面板中刷新网页,让页面进行加载。
-
查看请求列表,注意以下几个方面:
- 请求的数量:检查是否存在过多的请求。较多的请求可能会增加页面加载时间。
- 文件大小:检查请求和响应的文件大小。较大的文件可能需要更长时间来加载。
- 加载时间:查看每个请求的加载时间,找出加载时间较长的请求。
-
根据上述观察,找出潜在的优化方案:
- 减少请求的数量:合并或删除不必要的资源,如合并 CSS 和 JavaScript 文件、删除不使用的图片等。
- 压缩文件大小:通过压缩 HTML、CSS、JavaScript 文件、使用图像压缩等方式,减少文件的大小。
- 使用缓存:设置适当的缓存策略,使浏览器能够缓存并重用静态资源。
- 异步加载资源:将页面中的部分资源异步加载,以提高网页的加载速度。
- 优化网络请求:使用较新的 HTTP 版本、减少重定向或使用 CDN 等方式,优化网络请求。
-
应用优化方案并重新测试页面加载性能,以确保改进了网页的性能。
通过网络面板分析网页加载过程并找出潜在的性能问题,您可以更好地了解页面的加载情况,并采取相应的优化措施来提高网页的性能和加载速度。请注意,具体的优化方案可能会根据您的网页和具体的情况而有所不同。
-
使用性能面板进行网页渲染性能分析:
- 学习如何使用性能面板记录和分析网页的渲染过程。
要使用性能面板记录和分析网页的渲染过程,您可以按照以下步骤进行:
-
打开浏览器开发者工具(具体方法见前面的回答)。
-
切换到性能(Performance)面板。
-
点击开始记录(Record)按钮来开始记录网页的性能数据。
-
在浏览器中访问要分析的网页。
-
停止记录(Stop)按钮以停止记录性能数据。注意记录的时间范围要包括网页的完整渲染过程。
-
在性能面板中查看性能数据。您会看到各种事件和时间轴,以及网页加载和渲染的各个阶段。
- 加载事件:查看网页加载过程中的各个事件,如网络请求、解析 HTML、加载 JavaScript 和 CSS 等。
- 时间轴:查看每个事件的发生时间,以及事件之间的关系。这将帮助您了解网页的加载过程。
- 火焰图(Flame Chart):根据时间轴数据,可视化显示各个函数在渲染过程中的执行时间,用来定位性能瓶颈和性能问题。
- 帧率(Frame Rate):查看网页的渲染帧率,以评估页面的流畅度。
-
根据性能数据分析网页的渲染过程:
- 查找加载和渲染过程中的性能瓶颈,例如加载时间过长、渲染帧率低等。
- 识别耗时较长的操作和函数,以及引起性能问题的代码。
- 查看网络请求的时间以及 JavaScript 和 CSS 的执行时间,找出影响网页性能的原因。
-
根据分析结果提出优化方案并应用。
通过性能面板记录和分析网页的渲染过程,您可以深入了解网页的性能情况,并找出可能影响性能的问题。通过优化网页加载和渲染过程,您可以提高网页的性能和用户体验。请注意,具体的优化方案可能会根据您的网页和具体的情况而有所不同。
-
- 掌握如何查看布局、重绘和回流的情况,找出可能导致性能问题的元素或操作。
要查看布局、重绘和回流的情况,并找出可能导致性能问题的元素或操作,您可以通过以下步骤完成:
-
打开浏览器开发者工具(具体方法见前面的回答)。
-
切换到性能(Performance)面板。
-
点击开始记录(Record)按钮来开始记录性能数据。
-
在浏览器中访问要分析的网页。
-
停止记录(Stop)按钮以停止记录性能数据。
-
在性能面板中查看性能数据。
- 在时间轴上找到布局、重绘和回流事件。
- 可以通过筛选器,选择只显示布局、重绘和回流事件。
-
识别可能导致性能问题的元素或操作。
- 布局(Layout):当某个元素的尺寸、位置和可见性发生改变时,会触发布局事件。布局事件的发生会影响其他元素的位置和尺寸计算,可能导致页面的回流。在时间轴上查找布局事件,注意查找频繁的布局事件,尤其是针对整个页面的布局事件。
- 重绘(Paint):当某个元素的样式(如颜色、背景、边框等)发生改变时,会触发重绘事件。重绘事件不会影响其他元素的位置和尺寸计算,但会消耗一定的性能资源。在时间轴上查找重绘事件,注意查找频繁的重绘事件。
- 回流(Layout + Paint):当某个元素的布局或样式改变时,会触发回流事件,即进行布局和重绘。回流事件会导致页面的重新渲染,是性能开销最大的操作之一。在时间轴上查找回流事件,注意查找频繁的回流事件。
-
分析造成性能问题的元素或操作,并提出优化方案。
- 避免频繁的布局和重绘:合并对元素的多次修改,或使用 CSS 动画和过渡来减少布局和重绘的次数。
- 使用 CSS3 的 transform 和 opacity 属性:这些属性可以使用 GPU 加速,减少回流和重绘的开销。
- 避免强制同步布局:例如,避免使用 getComputedStyle、offsetWidth、offsetHeight 等会触发强制同步布局的方法。
通过查看布局、重绘和回流的情况,并找出可能导致性能问题的元素或操作,您可以针对性地优化网页代码,提高网页的渲染性能和用户体验。需要注意的是,优化方案可能会因网页的具体情况而有所不同。
-
- 学习如何通过性能面板进行性能分析和优化,如优化 CSS 样式、减少 DOM 操作等。
要通过性能面板进行性能分析和优化,以下是一些常见的优化方法,涉及优化 CSS 样式和减少 DOM 操作:
优化 CSS 样式:
- 减少样式规则数量:删除未使用的样式规则,合并重复的样式规则。
- 使用缩写属性:使用缩写属性来减少样式表的大小。
- 避免使用昂贵的 CSS 选择器:避免使用复杂的 CSS 选择器,因为它们可能需要更多的计算来匹配元素。
- 使用 CSS3 动画和过渡:使用 CSS3 动画和过渡来替代 JavaScript 动画和效果,因为它们可以使用 GPU 加速。
- 避免不必要的样式动态变化:避免在页面滚动或其他操作中频繁修改元素的样式,因为它们可能触发回流和重绘。
减少 DOM 操作:
- 使用批量操作:尽量减少对 DOM 的直接操作,使用批量操作来一次性修改多个元素。
- 缓存 DOM 查询结果:将经常查询的 DOM 元素结果缓存起来,避免重复查询。
- 使用事件委托:将事件处理程序绑定到祖先元素上,利用事件冒泡机制,在祖先元素上处理事件,减少事件处理程序的数量。
- 使用 DocumentFragment:使用 DocumentFragment 来一次性添加多个 DOM 元素,而不是逐个添加,减少回流的次数。
- 使用虚拟 DOM:对于大型、复杂的页面或应用程序,可以考虑使用虚拟 DOM 库(如React或Vue),它们可以通过比较虚拟 DOM 树的差异来高效地更新实际的 DOM。
使用性能面板进行性能分析和优化的步骤如下:
- 打开浏览器开发者工具,切换到性能(Performance)面板。
- 点击开始记录(Record)按钮开始记录性能数据。
- 在浏览器中进行相关操作,例如加载页面、交互等。
- 停止记录(Stop)按钮以停止记录性能数据。
- 在性能面板中查看性能数据,并分析哪些操作消耗了大量的时间和资源。
- 根据分析结果,针对性地进行优化,如优化 CSS 样式或减少 DOM 操作。
- 反复进行性能测试和优化,直到达到满意的性能改进。
请注意,优化方法可能因具体情况而异,因此建议根据实际情况选择合适的优化策略,并进行测试和评估以确保性能改进的效果。
- 使用时间轴面板进行事件处理和 JavaScript 执行性能分析:
- 学习如何使用时间轴面板记录和分析网页的事件处理和 JavaScript 执行过程。
- 掌握如何查看事件处理和 JavaScript 执行的时间分布和耗时情况,找出可能的性能瓶颈。
- 学习如何通过时间轴面板进行性能分析和优化,如优化事件处理、减少不必要的 JavaScript 执行等。
-
使用内存面板进行内存使用分析和优化:
- 学习如何使用内存面板监测网页的内存使用情况。
要使用内存面板监测网页的内存使用情况,可以按照以下步骤进行操作:
- 打开浏览器开发者工具,切换到内存(Memory)面板。
- 点击开始记录(Record)按钮开始记录内存使用数据。
- 在浏览器中进行相关操作,例如加载页面、执行操作等。
- 停止记录(Stop)按钮以停止记录内存使用数据。
- 在内存面板中查看内存使用数据。
在内存面板中,可以看到以下信息:
- JavaScript 堆:显示 JavaScript 对象的内存使用情况,包括堆的总大小、已分配的大小等。可以查看每个对象的内存占用情况,并检测是否存在内存泄露。
- 堆快照:可以在特定时间点捕获并分析 JavaScript 堆的快照。可以查看对象的引用关系、内存占用大小等,以便更好地理解和优化内存使用。
- 内存分配:显示每个 JavaScript 函数的内存分配情况,可以找到哪些函数分配了大量的内存,并进行优化。
- 外部资源:显示页面使用的外部资源(如图片、样式表等)的内存使用情况。
在监测内存使用时,可以关注以下几个方面:
- 内存泄露:检查是否有对象无法被垃圾回收机制回收,导致内存一直增长。可以使用堆快照来查找潜在的内存泄露问题。
- 频繁的内存分配:检查是否有频繁的对象创建和销毁,可能会导致过多的内存分配和回收操作。可以使用内存分配信息来查找哪些函数在频繁分配内存,并优化它们。
- 大型对象:检查是否有占用大量内存的对象,可能需要考虑减少它们的内存占用或优化它们的使用方式。
- 外部资源:检查外部资源的内存使用情况,确保没有未释放的资源占用内存。
通过使用内存面板来监测和优化网页的内存使用情况,可以减少内存泄露和过度占用内存的问题,提升网页的性能和用户体验。
-
- 掌握如何查看 JavaScript 对象和内存泄漏情况,找出潜在的内存泄漏问题。
要查看 JavaScript 对象和内存泄漏情况,可以使用浏览器开发者工具的内存面板中的堆快照功能。以下是一些步骤和技巧来找出潜在的内存泄漏问题:
- 打开浏览器开发者工具,切换到内存(Memory)面板。
- 确保内存记录(Memory Recording)已启用,点击开始记录(Record)按钮开始记录内存使用数据。
- 在浏览器中进行相关操作,例如加载页面、执行操作等。
- 停止记录(Stop)按钮以停止记录内存使用数据。
- 点击堆快照(Take Heap Snapshot)按钮,它会捕获当前 JavaScript 堆的快照。
在堆快照中,你可以执行以下操作来查看 JavaScript 对象和内存泄漏情况:
- 检查快照总览:快照总览窗格显示了堆快照中对象的总数、占用的内存等信息。注意观察占用内存最大的对象或类型,这些可能是潜在的内存泄漏点。
- 查找对象引用:在堆快照面板的搜索框中输入对象名称,可以查找特定的对象和它的引用。这有助于找到对象的引用链条,以确定是否有不需要的引用导致对象无法被垃圾回收。
- 查看对象分配情况:在堆快照面板的左侧面板中,选择“分配树”(Allocation Tree)选项卡,可以查看对象的分配情况。这有助于找到创建了大量对象的代码段,并评估它们是否合理。
- 查看对象占用内存情况:在堆快照面板的左侧面板中,选择“快照面板”(Snapshot Pane)选项卡,可以查看对象的占用内存情况。这有助于找到占用大量内存的对象,可能是内存泄漏的源头。
通过分析堆快照中的对象和内存使用情况,可以找出潜在的内存泄漏问题。可以尝试减少不必要的对象引用,避免过度分配对象,定期清理不再使用的对象等方法来解决内存泄漏问题,以提升网页的性能和稳定性。
要查看 JavaScript 对象和内存泄漏情况,可以使用浏览器开发者工具的内存面板中的堆快照功能。以下是一些步骤和技巧来找出潜在的内存泄漏问题:
- 打开浏览器开发者工具,切换到内存(Memory)面板。
- 确保内存记录(Memory Recording)已启用,点击开始记录(Record)按钮开始记录内存使用数据。
- 在浏览器中进行相关操作,例如加载页面、执行操作等。
- 停止记录(Stop)按钮以停止记录内存使用数据。
- 点击堆快照(Take Heap Snapshot)按钮,它会捕获当前 JavaScript 堆的快照。
在堆快照中,你可以执行以下操作来查看 JavaScript 对象和内存泄漏情况:
- 检查快照总览:快照总览窗格显示了堆快照中对象的总数、占用的内存等信息。注意观察占用内存最大的对象或类型,这些可能是潜在的内存泄漏点。
- 查找对象引用:在堆快照面板的搜索框中输入对象名称,可以查找特定的对象和它的引用。这有助于找到对象的引用链条,以确定是否有不需要的引用导致对象无法被垃圾回收。
- 查看对象分配情况:在堆快照面板的左侧面板中,选择“分配树”(Allocation Tree)选项卡,可以查看对象的分配情况。这有助于找到创建了大量对象的代码段,并评估它们是否合理。
- 查看对象占用内存情况:在堆快照面板的左侧面板中,选择“快照面板”(Snapshot Pane)选项卡,可以查看对象的占用内存情况。这有助于找到占用大量内存的对象,可能是内存泄漏的源头。
通过分析堆快照中的对象和内存使用情况,可以找出潜在的内存泄漏问题。可以尝试减少不必要的对象引用,避免过度分配对象,定期清理不再使用的对象等方法来解决内存泄漏问题,以提升网页的性能和稳定性。
-
- 学习如何通过内存面板进行内存优化,如减少不必要的对象创建、手动释放内存等。
通过内存面板进行内存优化可以帮助减少不必要的对象创建和手动释放内存,以下是一些常用的技巧和步骤:
-
使用堆快照:在内存面板中使用堆快照功能,捕获当前 JavaScript 堆的快照。通过分析堆快照,可以找出占用大量内存的对象和类型,以及潜在的内存泄漏问题。
-
查找过多的对象创建:在堆快照面板的“分配树”选项卡中,可以查看对象的分配情况。找到创建了大量对象的代码段,并评估是否可以减少对象的创建次数。可以考虑使用对象池、重用对象等技术来减少对象创建的数量。
-
减少不必要的引用:在堆快照面板中通过查找对象引用,可以找到不再需要的对象引用链条。确保及时清理不再使用的引用,以便垃圾回收器可以回收相应的内存。避免持续引用不再需要的对象,可以减少内存泄漏的风险。
-
使用事件委托:避免在每个元素上绑定事件处理程序,可以使用事件委托技术将事件处理程序绑定到它们的父元素上。这样可以减少大量的事件处理程序对象的创建和内存占用。
-
及时释放资源:在代码中手动释放不再需要的资源,如 DOM 元素的引用、定时器的清除等。确保在不需要时及时释放资源,以便垃圾回收器可以回收相应的内存。
-
避免循环引用:避免对象之间的循环引用,因为循环引用会导致对象无法被垃圾回收。确保在不再需要循环引用时,断开对象之间的引用关系。
-
使用性能优化工具:除了内存面板,还可以使用其他性能优化工具来帮助发现和解决内存问题。例如,Chrome 浏览器中的 Performance 面板可以提供更详细的内存分析和优化建议。
通过以上的步骤和技巧,可以使用内存面板进行内存优化,减少不必要的对象创建和手动释放内存。这有助于提升网页的性能和用户体验。


![【算法】斐波那契数列 [递推,矩阵快速幂]](https://img-blog.csdnimg.cn/direct/29623ced6d7645ae90e049ab29980fba.png)