动态组件
有些场景可能会需要在多个组件之间进行来回切换,在vue中则使用<component :is="..."> 来实现组件间的来回切换
// App.vue
<template>
<component :is="tabComponent"></component>
<button @click="changeHandler">切换组件</button>
</template>
<script >
import Component1 from './components/Component1.vue'
import Component2 from './components/Component2.vue'
export default {
data(){
return{
tabComponent:"Component1"
}
},
methods:{
changeHandler(){
this.tabComponent = this.tabComponent == "Component1" ? "Component2" : "Component1"
console.log(this.tabComponent)
}
},
components:{
Component1,
Component2
}
}
</script>changeHandler()使用三目运算符,来实现Component1和Component2之间的相互切换
// Component1.vue
<template>
<h2>组件1</h2>
</template>//Component2.vue
<template>
<h2>组件2</h2>
</template>默认为组件1


组件保持存活
当组件1切换到组件2时,组件1会被强行销毁
// App.vue
<!--html代码(模块展示 显示在页面上的内容)-->
<template>
<component :is="tabComponent"></component>
<button @click="changeHandler">切换组件</button>
</template>
<!--vue代码-->
<script >
import Component1 from './components/Component1.vue'
import Component2 from './components/Component2.vue'
export default {
data(){
return{
tabComponent:"Component1"
}
},
methods:{
changeHandler(){
this.tabComponent = this.tabComponent == "Component1" ? "Component2" : "Component1"
console.log("切换至组件:")
console.log(this.tabComponent)
}
},
components:{
Component1,
Component2
}
}
</script>// Component1.vue
<template>
<h2>组件1</h2>
<p>{{ msg }}</p>
<button @click="updateHandler">更新数据</button>
</template>
<script>
export default {
data(){
return {
msg: "老数据"
}
},
methods:{
updateHandler(){
this.msg = "新数据"
}
},
beforeUnmount() {
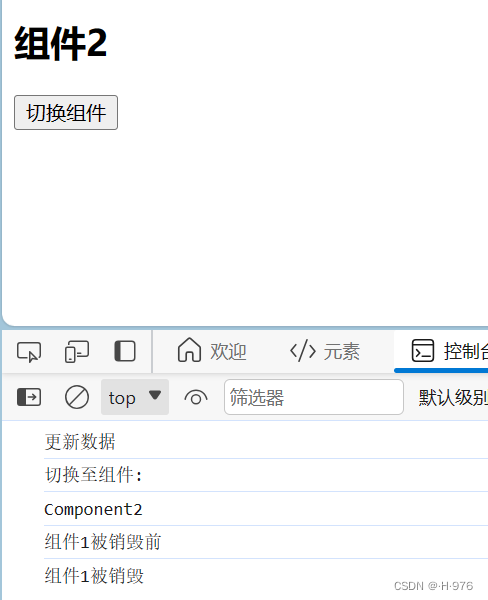
console.log("组件1被销毁前")
},
unmounted() {
console.log("组件1被销毁")
}
}
</script>// Component2.vue
<template>
<h2>组件2</h2>
</template>
<script>
export default {
beforeUnmount() {
console.log("组件2被销毁前")
},
unmounted() {
console.log("组件2被销毁")
}
}
</script>初始态:

点击“更新数据”:

点击“切换组件”:

再次点击“切换组件”:

据上面的图可以发现在切换组件的过程中,更改过后的数据又变回老数据,则说明在组件的切换中,发生了组件的销毁及重建,若想要阻止切换组件时组件的销毁发生,可加上<keep-alive> (强制将被切换的组件使之仍然保持存活状态)
//App.vue 中的 template
<template>
<keep-alive>
<component :is="tabComponent"></component>
</keep-alive>
<button @click="changeHandler">切换组件</button>
</template> 


此时,在组件切换的过程中,组件不再被销毁重建
异步组件
当有多个组件存在时,项目的运行时,组件默认会被同步加载
当组件过多时,采用同步加载组件会大大降低运行速度,所以vue提出了异步加载组件的方法:defineAsyncComponent 方法进行实现

 实现组件的切换时,没有出现新的网络请求,则说明组件1和组件2一开始就已经被加载
实现组件的切换时,没有出现新的网络请求,则说明组件1和组件2一开始就已经被加载
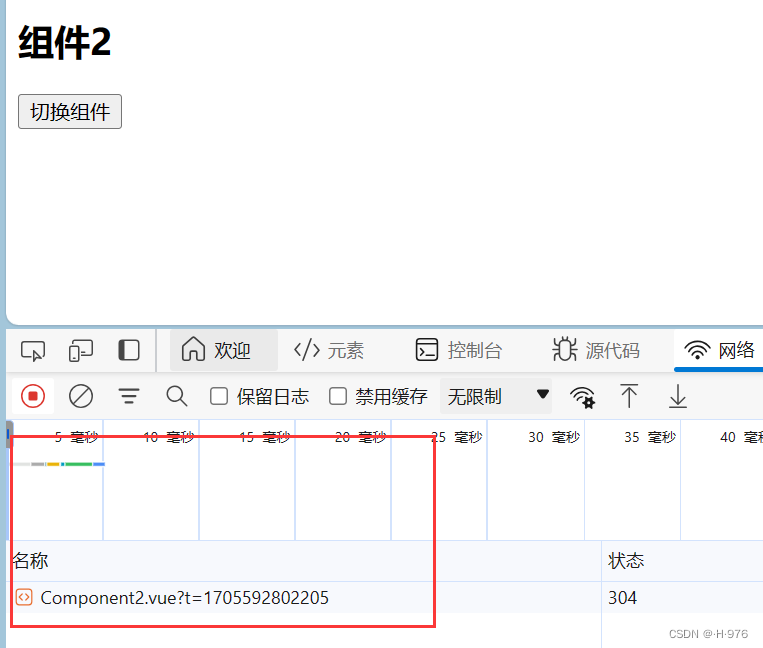
将组件2的导入方式改为以下形式即可实现异步组件的加载:
// App.vue 中的<script>
import Component1 from './components/Component1.vue'
import {defineAsyncComponent} from "vue"
const Component2 = defineAsyncComponent( () =>
import("./components/Component2.vue")
)

可以发现,此时出现了网络请求,说明Component2已实现了异步加载