为什么学节点操作?
获取元素通常使用两种方式:
1.利用DOM提供的方法获取元素
- document.getElementByld()
- document.getElementsByTagName()
- document.querySelector等
- 逻辑性不强,繁琐
2.利用节点层级关系获取元素(操作更简单)
- 利用父子兄节点关系获取元素
- 逻辑性强,但是兼容性稍差
节点概述
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM中,节点使用node来表示。
HTML DOM树中的所有节点均可通过JavaScript进行访问,所有HTML元素(节点)均可被修改,也可以创建或删除。

一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
- 元素节点nodeType为1
- 属性节点nodeType为2
- 文本节点nodeType为3(文本节点包含文字、空格、换行等)
我们在实际开发中,节点操作主要操作的是元素节点。
节点层级
利用DOM树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
父级节点:node.parentNode
<div class="box">
<span class="erweima">×</span>
</div>
<script>
var erweima = document.querySelector('.erweima');
erweima.parentNode;//parentNode属性返回某节点的最近的一个父节点
//如果指定的节点没有父节点,则返回null
console.log(erweima.parentNode);
</script>子级节点
1.parentNode.childNodes(标准)
parentNode.childNodes返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。
如果只想要获得里面的元素节点,则需要专门处理。所以我们一般不提倡使用childNodes!!!!
var ul = document.queryselector('ul');
for(var i=0;i<ul.childNodes.length;i++) {
if (ul.childNodes[i].nodeType == 1) {
//ul.childNodes[i]是元素节点
console.log(ul.childNodes[i]);}
}
2.parentNode.children(非标准)
parentNode.children是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回。这个是我们重点掌握的!!!!!
虽然children是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用。
<ul>
<li></li>
<li></li>
</ul>
<script>
var ul = document.querySelector('ul');
ul.children;
console.log(ul.children);
</script>3.parentNode.firstChild
firstChild返回第一个子节点,找不到侧返回null。同样,也是包含所有的节点。
4.parentNode.lastChild
lastChild返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点。
5.parentNode.firstElementChild
firstElementchild返回第一个子元素节点,找不到则返回null。
6.parentNode.lastElementChild
lastElementChild返回最后一个子元素节点,找不到则返回null。
<ol>
<li>我是1</li>
<li>我是2</li>
<li>我是3</li>
<li>我是4</li>
</ol>
<script>
var ol = document.querySelector('ol');
ol.firstElementChild;
console.log(ol.firstElementChild);
console.log(ol.lastElementChild);
</script>案例:下拉菜单
<style>
* {padding: 0;margin: 0;list-style: none;}
.nav>li {
position: relative;float: left;
width: 80px;height: 41px;text-align: center;
}
.nav li a {
display: block;width: 100%;height: 100%;
line-height: 41px;text-decoration: none;color: black;
}
.nav>li>a:hover {background-color: pink;}
.nav ul {
display: none;position: absolute;top: 41px;left: 0;
width: 100%;border-left: 1px solid skyblue;
border-right: 1px solid skyblue;
}
.nav ul li {border-bottom: 1px solid skyblue;}
.nav ul li:hover {background-color: skyblue;}
</style>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul><li><a href="#">私信</a></li>
<li><a href="#">评论</a></li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul><li><a href="#">私信</a></li>
<li><a href="#">评论</a></li>
</ul>
</li>
</ul>
<script>
var nav = document.querySelector('.nav');
var lis = nav.children;
for(var i=0; i<lis.length; i++) {
lis[i].onmouseover = function() {
this.children[1].style.display = 'block';
}
lis[i].onmouseout = function() {
this.children[1].style.display = 'none';
}
}
</script>兄弟节点
1.node.nextSibling
nextSibling返回当前元素的下一个兄弟节点,找不到则返回null。同样也包含所有节点。
2.node.previousSibling
previousSibling返回当前元素的上一个兄弟节点,找不到则返回null。同样也包含所有节点。
3.node.nextElementSibling
nextElementSibling返回当前元素的下一个兄弟元素节点,找不到则返回null。
4.node.previousElementSibling
previousElementSibling返回当前元素的上一个兄弟元素节点,找不到则返回null。
<div>我是div</div>
<span>我是span</span>
<script>
var div = document.querySelector('div');
div.nextSibling;
console.log(div.nextElementSibling);
</script>创建添加节点
创建节点
document.createElement('tagName')
此方法创建由tagName指定的HTML元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。
添加节点
1.node.appendChild(child)
此方法将一个节点添加到指定父节点的子节点列表末尾,类似于css里面的after伪元素。
<ul><li>1234</li></ul>
<script>
var ul = document.querySelector('ul');
var li = document.createElement('li');
ul.appendChild(li);
</script>2.node.insertBefore(child,指定元素)
此方法将一个节点添加到父节点的指定子节点前面。类似于css里面的before伪元素。
<ul><li>1234</li></ul>
<script>
var ul = document.querySelector('ul');
var lii = document.createElement('li');
ul.insertBefore(lii,ul.children[0]);
</script>案例:简单版发布留言案例
<textarea name="" id="" cols="30" rows="10"></textarea>
<button>发布</button>
<ul> <li>123</li> </ul>
<script>
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
btn.onclick = function() {
if(text.value == '') {
alert('您没有输入内容');
return false;
} else {
var li = document.createElement('li');
li.innerHTML = text.value;
ul.insertBefore(li,ul.children[0]);
}
}
</script>删除节点
node.removeChild(child)
此方法从DOM中删除一个子节点,返回删除的节点。
<button>删除</button>
<ul> <li>11</li> <li>22</li> <li>33</li> </ul>
<script>
var ul = document.querySelector('ul');
var btn = document.querySelector('button');
btn.onclick = function() {
if(ul.children.length == 0) {
this.disabled = true;
}else {
ul.removeChild(ul.children[0]);
}
}
</script>案例:简单版删除留言案例
<textarea name="" id="" cols="30" rows="10"></textarea>
<button>发布</button>
<ul> <li>123</li> </ul>
<script>
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
btn.onclick = function() {
if(text.value == '') {
alert('您没有输入内容');
return false;
} else {
var li = document.createElement('li');
li.innerHTML = text.value + "<a href='javascript:;'>删除</a>";
ul.insertBefore(li,ul.children[0]);
var as = document.querySelectorAll('a');
for(var i=0; i<as.length; i++) {
as[i].onclick = function() {
ul.removeChild(this.parentNode);//当前a所在的li就是this.parentNode
}
}
}
}
</script>复制节点(克隆节点)
node.cloneNode()
此方法返回调用该方法的节点的一个副本。也称为克隆节点/拷贝节点。
- 如果cloneNode()参数为空或false,则为浅拷贝,只复制节点本身,不复制子节点(内容)。
- 如果cloneNode()参数为true,则为深度拷贝,会复制节点本身以及里面的所有子节点。
<ul> <li>1</li> <li>2</li> <li>3</li> </ul>
<script>
var ul = document.querySelector('ul');
var lii = ul.children[0].cloneNode(true);
ul.appendChild(lii);
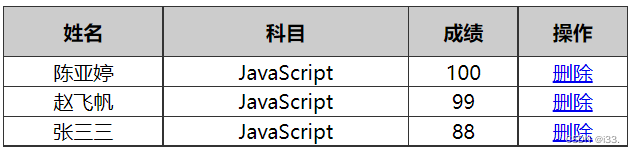
</script>案例:动态生成表格

<style>
table {width: 500px;border-collapse: collapse;text-align: center;}
td,th {border: 1px solid #333;}
thead tr {height: 40px;background-color: #ccc;}
</style>
<table cellspacing="0">
<thead>
<tr><th>姓名</th> <th>科目</th> <th>成绩</th> <th>操作</th></tr>
</thead>
<tbody></tbody>
</table>
<script>
var datas = [
{name:'陈亚婷',subject:'JavaScript',score:'100'},
{name:'赵飞帆',subject:'JavaScript',score:'99' },
{name:'张三三',subject:'JavaScript',score:'88' }
];
// 创建tbody的行
var tbody = document.querySelector('tbody');
for(var i=0; i<datas.length; i++) {
var tr = document.createElement('tr');
tbody.appendChild(tr);
for(var k in datas[i]) { //for…in 用于对数组或者对象的属性进行循环操作
//创建单元格
var td = document.createElement('td');
td.innerHTML = datas[i][k];
tr.appendChild(td);
}
var td = document.createElement('td');
td.innerHTML = '<a href="javascript:;">删除</a>';
tr.appendChild(td);
}
var as = document.querySelectorAll('a');
for(var i=0; i<as.length; i++) {
as[i].onclick = function() {
tbody.removeChild(this.parentNode.parentNode);
}
}
</script>三种动态创建元素区别
document.write() 了解即可
直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘。
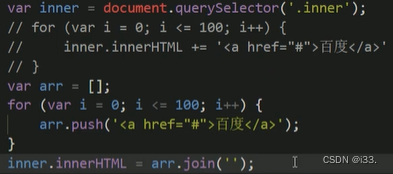
element.innerHTML 效率高
将内容写入某个DOM节点,不会导致页面全部重绘。创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍微复杂。

document.createElement() 效率低
创建多个元素效率稍低一点点,但是结构更清晰。