3.异常处理器
如果不加以异常处理,错误信息肯定会抛在浏览器页面上,这样很不友好,所以必须进行异常处理。
3.1.异常处理思路
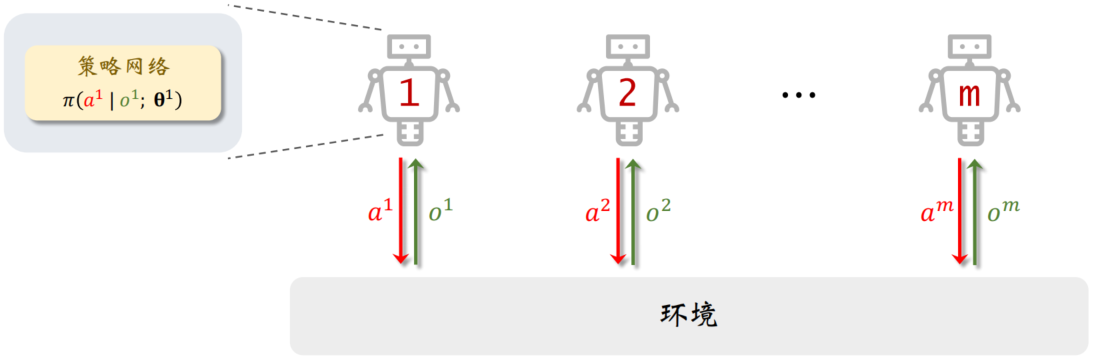
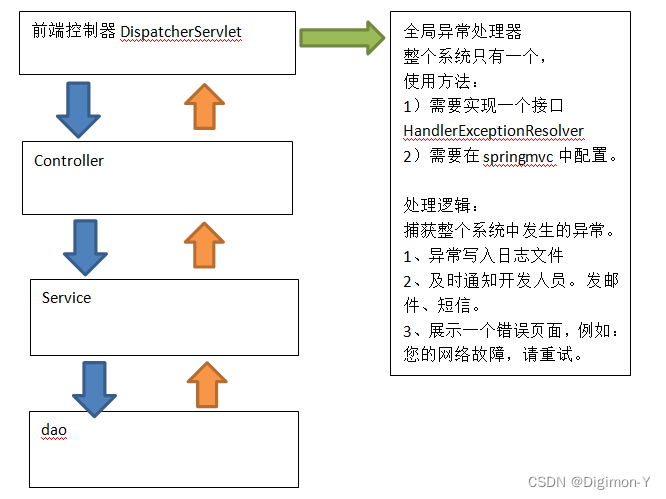
系统的dao、service、controller出现都通过throws Exception向上抛出,最后由springmvc前端控制器交由异常处理器进行异常处理,如下图:

3.2.创建异常处理器
@Component
public class CustomExceptionResolver implements HandlerExceptionResolver {
@Override
public ModelAndView resolveException(HttpServletRequest request,
HttpServletResponse response, Object handler, Exception ex) {
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("message", ex.getMessage());
modelAndView.setViewName("error");
return modelAndView;
}
}
3.3.测试
- 编写controller
@Controller
@RequestMapping("/account")
public class AccountController {
@RequestMapping("/findAccount14")
public String findAccount14(Model model) {
model.addAttribute("msg", "欢迎你 springmvc");
//模拟异常信息
int i = 10/0;
return "success";
}
}
- 在index.jsp里面定义超链接
<a href="/account/findAccount14">异常处理器</a>
5.日期转换器
5.1.自定义日期转换器
public class DataConvert implements Converter<String, Date> {
/***
* 配置时间转换类
* @param date
* @return
*/
@Override
public Date convert(String date) {
try {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
return sdf.parse(date);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}
5.2.1.配置自定义日期转换器
<!--注册类型转换器:处理器映射器去调用convertionServiceBean-->
<mvc:annotation-driven conversion-service="convertionServiceBean"/>
<!-- 配置转换器 -->
<bean id="convertionServiceBean"
class="org.springframework.format.support.FormattingConversionServiceFactoryBean">
<property name="converters">
<set>
<bean class="com.by.converter.DataConverter"></bean>
</set>
</property>
</bean>



![【PAT甲级】1178 File Path(25分)[文件树,模拟,unordered_map]](https://img-blog.csdnimg.cn/direct/7b4b1c10f9a5424b9beff868a60567e2.png)



![[python]裁剪文件夹中所有pdf文档并按名称保存到指定的文件夹](https://img-blog.csdnimg.cn/direct/bea875db5a4e4980b07e80aabcbd7eab.png)