Pinia 核心
Pinia 介绍

官方文档:pinia.web3doc.top/
What is Pinia ?
Pinia是一个状态管理工具,它和Vuex一样为Vue应用程序提供共享状态管理能力。- 语法和
Vue3一样,它实现状态管理有两种语法:选项式API与组合式API,我们学习组合式API语法。 - 它也支持
Vue2也支持devtools,当然它也是类型安全的,支持TypeScript
Why should I use Pinia?
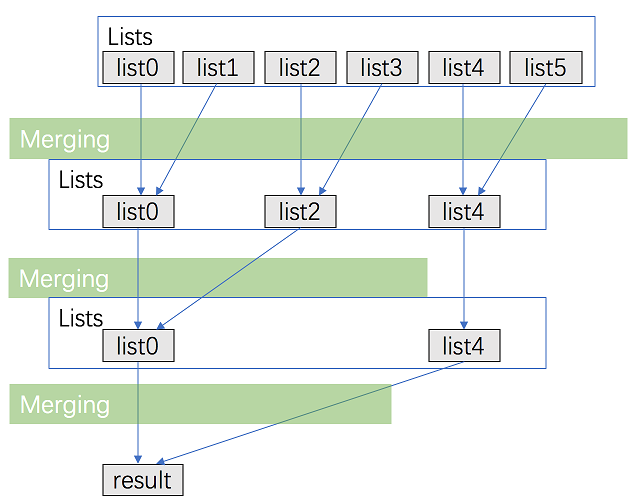
- Pinia的数据流转图

- 可以创建多个全局仓库,不用像
Vuex一个store嵌套多个modules,结构复杂。 - 语法简单,不像Vuex需要记忆太多的API。
小结:
- Pinia 是一个简单实用的状态管理工具,和菠萝一样
香
Pinia 15分钟上手
掌握:实用Pinia使用,管理计数器的状态
使用步骤:
- 安装
yarn add pinia
# or
npm i pinia
- 导入,实例化,当做插件使用,和其他插件使用套路相同
import { createApp } from 'vue'
+import { createPinia } from 'pinia'
import App from './App.vue'
const app = createApp(App)
+ const pinia = createPinia()
+ app.use(pinia)
app.mount('#app')
- 创建仓库&使用仓库
import { defineStore } from "pinia"
import { computed, ref } from "vue"
export const useCounterStore = defineStore("counter", () => {
return {}
})
<script setup lang="ts">
import { useCounterStore } from "./store/counter"
// store中有状态和函数
const store = useCounterStore()
</script>
- 进行状态管理
const count = ref(100)
const doubleCount = computed(() => count.value * 2)
const update = () => count.value++
const asyncUpdate = () => {
setTimeout(() => {
count.value++
}, 1000)
}
return { count, doubleCount, update, asyncUpdate }
<template>
APP {{ store.count }} {{ store.doubleCount }}
<button @click="store.update()">count++</button>
<button @click="store.asyncUpdate()">async update</button>
</template>
总结:
- 通过
const useXxxStore = defineStore('id',函数)创建仓库得到使用仓库的函数
| Vuex | Pinia |
|---|---|
| state | ref 和 reactive创建的响应式数据 |
| getters | computed 创建的计算属性 |
| mutations 和 actions | 普通函数,同步异步均可 |
- 使用Pinia与在组件中维护数据大体相同,这就是
Pinia的状态管理基本使用
storeToRefs的使用
掌握:使用 storeToRefs 解决解构仓库状态丢失响应式的问题
问题:
- 当我们想解构 store 提供的数据时候,发现数据是没有响应式的。
回忆:
- 在学习 vue 组合式API创建的响应式数据的时候,使用
toRefs保持结构后数据的响应式
方案:
- 使用
storeToRefs解决解构仓库状态丢失响应式的问题
代码:
import { storeToRefs } from 'pinia'
const store = useCounterStore()
const { count, doubleCount } = storeToRefs(store)
小结:
- 当你想从 store 中解构对应的状态使用,需要使用
storeToRefs