「写在前面」
本文为 b 站黑马程序员 pink 老师 JavaScript 教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:
1. JavaScript 学习笔记(Day1)
2. JavaScript 学习笔记(Day2)
3. JavaScript 学习笔记(Day3)
4. JavaScript 学习笔记(Day4)
5. JavaScript 学习笔记(Day5)
目录
-
1 Web APIs 课程安排 -
2 变量声明 -
3 Web API 基本认知 -
4 获取DOM对象 -
5 操作元素内容 -
6 操作元素属性 -
7 定时器-间歇函数 -
8 综合案例
1 Web APIs 课程安排
P78:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=78
2 变量声明
P79:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=79
变量声明时,用 let 还是 const?
建议:有了变量先给 const,如果发现它后面是要被修改的,再改为 let
-
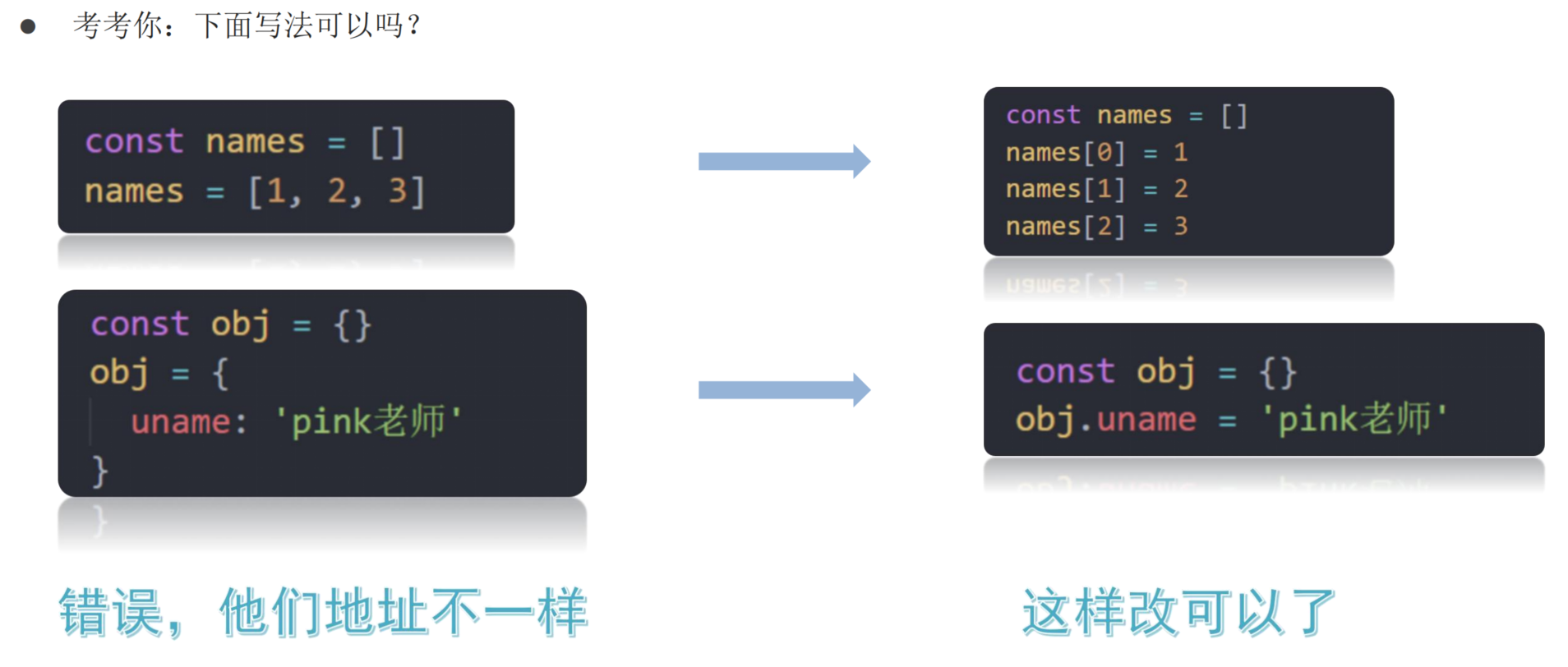
const 声明的值不能更改,而且const声明变量的时候需要里面进行初始化 -
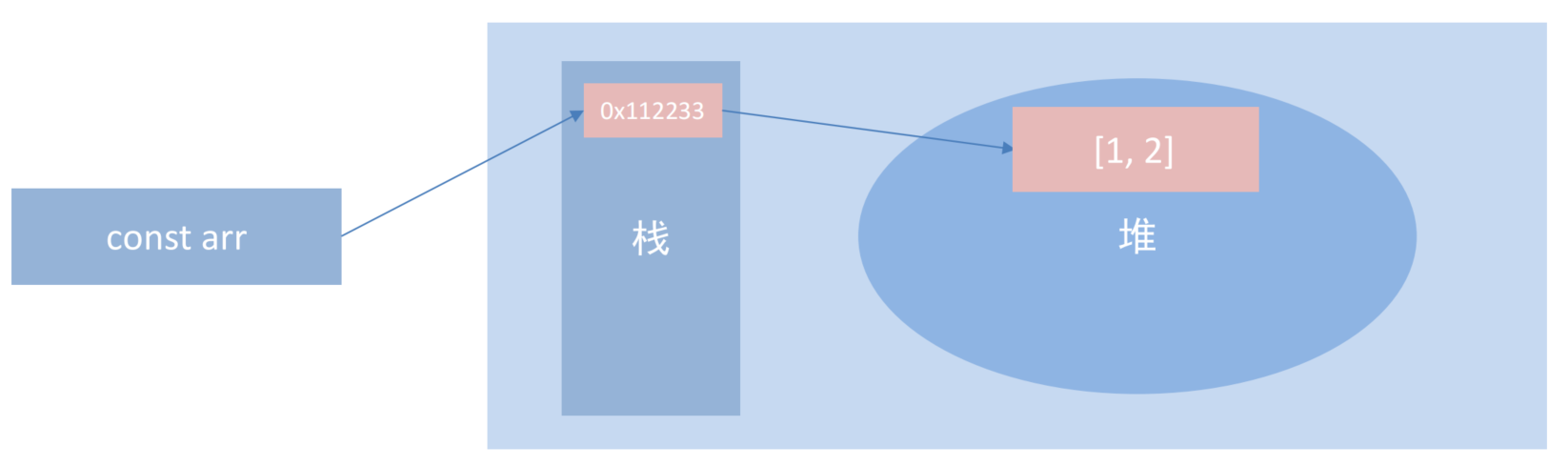
但是对于引用数据类型,const声明的变量,里面存的不是值,是地址。


3 Web API 基本认知
3.1 作用和分类
P80:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=80
-
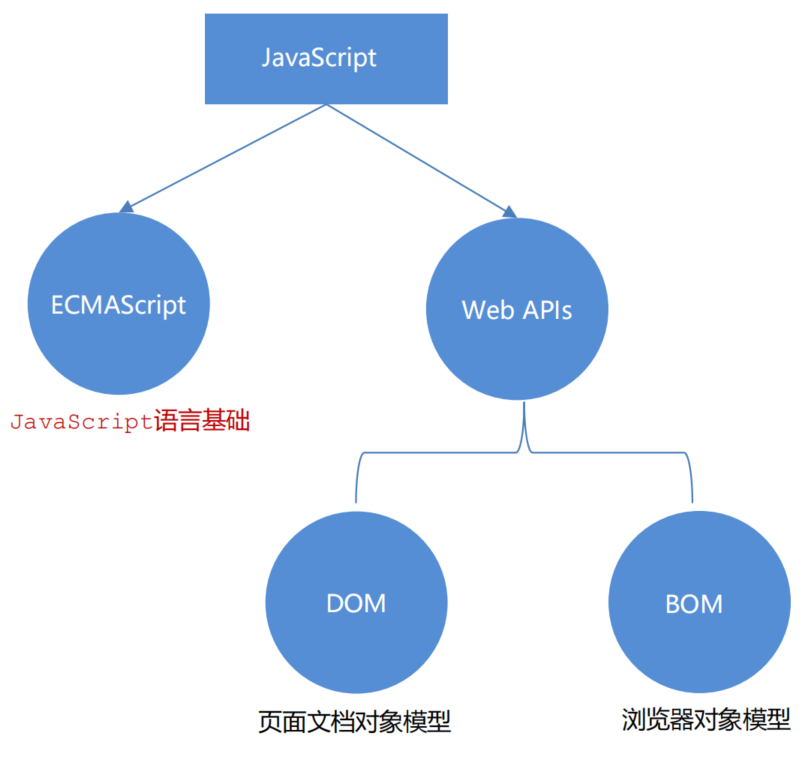
作用: 就是使用 JS 去操作 html 和浏览器 -
分类: DOM (文档对象模型)、 BOM(浏览器对象模型)

3.2 什么是DOM
DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML文档交互的 API
DOM 是浏览器提供的一套专门用来 操作网页内容 的功能
DOM 作用:开发网页内容特效和实现用户交互
3.3 DOM树
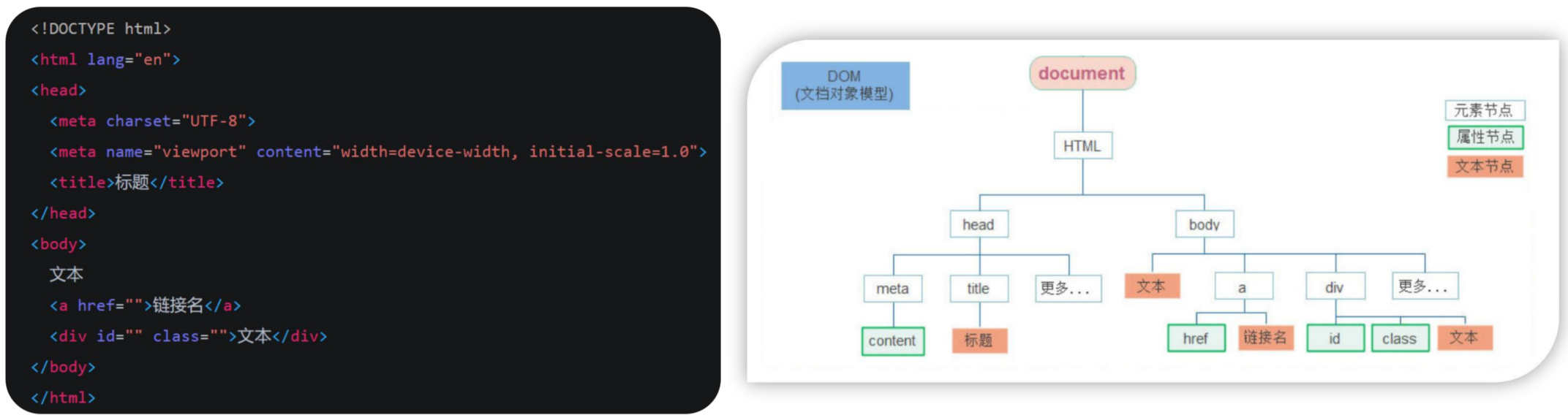
DOM树是什么:
-
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树 -
描述网页内容关系的名词 -
作用: 文档树直观的体现了标签与标签之间的关系

3.4 DOM对象
-
DOM对象:浏览器根据 html 标签生成的 JS对象 -
所有的标签属性都可以在这个对象上面找到 -
修改这个对象的属性会自动映射到标签身上
-
-
DOM的核心思想 -
把网页内容当做 对象来处理
-
-
document 对象 -
是 DOM 里提供的一个 对象 -
所以它提供的属性和方法都是 用来访问和操作网页内容的 -
例:document.write()
-
-
网页所有内容都在 document 里面
-
<body>
<div>123</div>
<script>
const div = document.querySelector('div')
console.dir(div) // dom 对象
</script>
</body>
4 获取DOM对象
P81:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=81
4.1 根据CSS选择器来获取DOM元素
1. 选择匹配的第一个元素
语法:
document.querySelector('css选择器')
参数:
-
包含一个或多个有效的CSS选择器 字符串
返回值:
-
CSS选择器匹配的第一个元素,一个 HTMLElement对象。 -
如果没有匹配到,则返回null。
2. 选择匹配的多个元素
语法:
document.querySelectorAll('css选择器')
参数:
-
包含一个或多个有效的CSS选择器 字符串
返回值:
-
CSS选择器匹配的 NodeList 对象集合
得到的是一个伪数组:
-
有长度有索引号的数组 -
但是没有 pop() push() 等数组方法
想要得到里面的每一个对象,则需要遍历(for)的方式获得。
哪怕只有一个元素,通过querySelectAll() 获取过来的也是一个伪数组,里面只有一个元素而已
<body>
<div class="box">123</div>
<p id="nav">导航栏</p>
<ul>
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
</ul>
<script>
// 1. 获取匹配的第一个元素
const box = document.querySelector('div')
const box = document.querySelector('.box')
const nav = document.querySelector('#nav')
const li = document.querySelector('ul li:first-child')
// 2. 选择所有的小li
const lis = document.querySelectorAll('ul li')
for (let i = 0; i < lis.length; i++){
console.log(lis[i]) // 输出每一个小li对象
}
</script>
</body>
4.2 其他获取DOM元素方法(了解)
// 根据id获取一个元素
document.getElementById('nav')
// 根据标签获取一类元素,获取页面所有div
document.getElementsByTagName('div')
// 根据类名获取元素,获取页面所有类名为w的
document.getElementsByClassName('w')
5 操作元素内容
P82:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=82
1. 元素 .innerText 属性
-
将文本内容添加/更新到任意标签位置 -
显示纯文本, 不解析标签
2. 元素 .innerHTML 属性
-
将文本内容添加/更新到任意标签位置 -
会解析标签,多标签建议使用模板字符
<body>
<div class="box">我是文字的内容</div>
<script>
// 获取元素
const box = document.querySelector('.box')
// 获取标签内部的文字
console.log(box.innerText)
// 修改文字内容,不解析标签
box.innerText = '我是一个盒子'
// 修改文字内容,解析标签
box.innerHTML = '<strong>我是一个盒子</strong>'
</script>
</body>
6 操作元素属性
6.1 操作元素常用属性
P83:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=83
语法:对象.属性 = 值
<body>
<img src="./images/1.webp" alt="">
<script>
// 1. 获取图片元素
const img = document.querySelector('img')
// 2. 修改图片对象的属性
img.src = './images/2.webp'
img.title = 'pink老师的艺术照'
</script>
</body>
6.2 操作元素样式属性
P84:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=84
1.通过 style 属性操作CSS
语法:对象.style.样式属性 = 值
<body>
<div class="box"></div>
<script>
// 1.获取元素
const box = document.querySelector('.box')
// 2.修改样式属性 对象.styLe.样式属性 = '值' 别忘了跟单位
box.style.width = '300px'
// 多组单词的采取 小驼峰命名法
box.style.backgroundColor = 'hotpink'
box.style.border = '2px solid blue'
box.style.borderTop = '2px solid red'
</script>
</body>
2. 操作类名(className) 操作CSS
P85:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=85
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
语法:
// active 是一个css类名
元素.className = 'active'
注意:
-
由于class是关键字, 所以使用 className去代替 -
className是使用新值换旧值, 如果需要添加一个类,需要保留之前的类名
例:
<head>
<style>
.nav {
color: red;
}
.box {
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<div class="nav"></div>
<script>
// 1. 获取元素
const div = document.quertSelector('div')
// 2. 添加类名
div.className = 'nav box'
</script>
</body>
3. 通过 classList 操作类控制CSS
P86:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=86
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
语法:
// 追加一个类
元素.classList.add('类名')
// 删除一个类
元素.classList.remove('类名')
// 切换一个类
元素.classList.toggle('类名')
例:
<head>
<style>
.box {
width: 300px;
height: 300px;
color: #333;
}
.active {
color: red;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">文字</div>
<script>
// 1. 获取元素
const box = document.quertSelector('.box')
// 2. 通过classList添加样式,类名不加点,并且是字符串
// add() 追加类
box.classList.add('active')
// remove() 删除类
box.classList.remove('box')
// toggle() 切换类,有就删掉,没有就加上
box.classList.toggle('active')
</script>
</body>
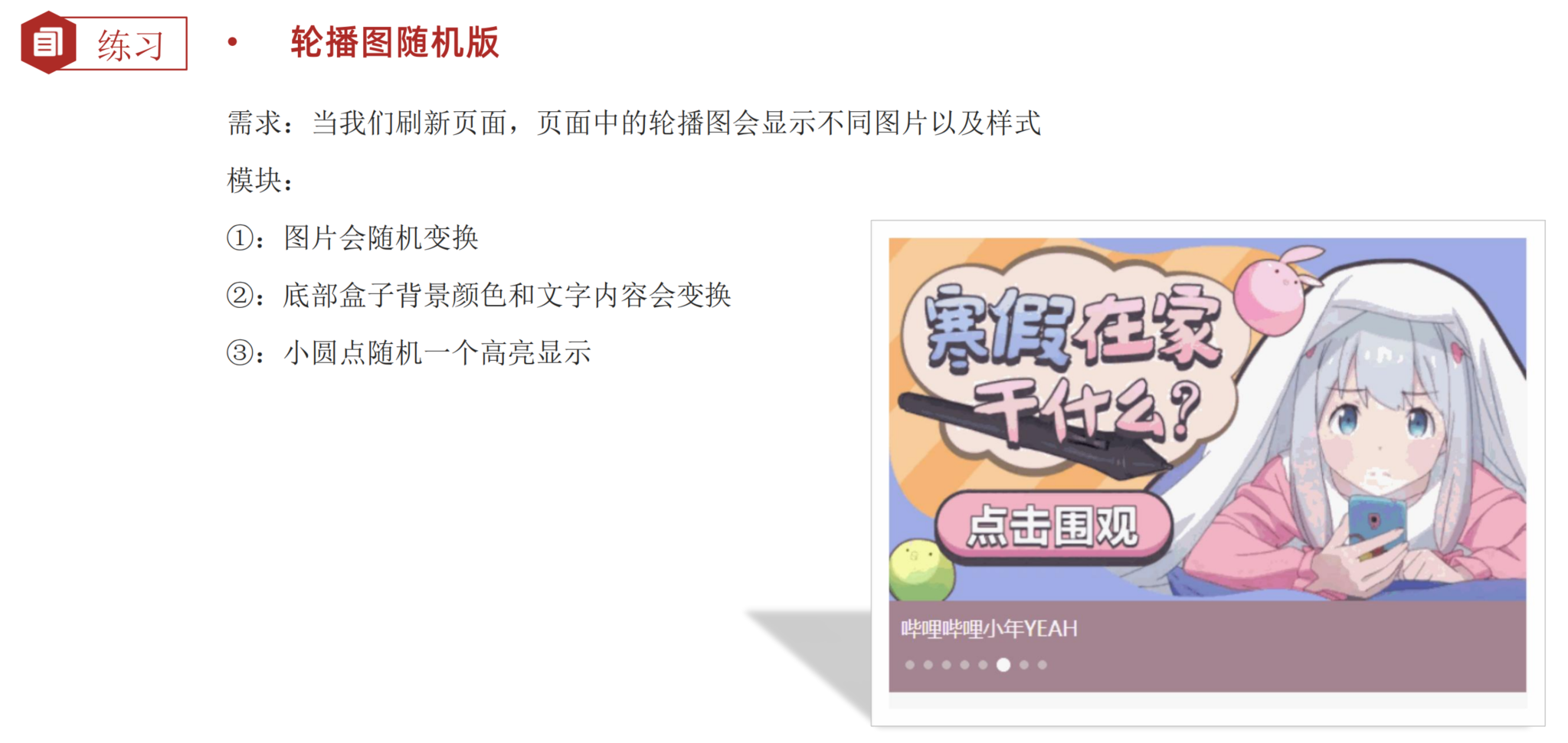
随机轮播图案例:
P87:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=87
P88:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=88

6.3 操作表单元素属性
P89:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=89
-
获取: DOM对象.属性名 -
设置: DOM对象.属性名 = 新值
例:
<body>
<input type="text" value="电脑">
<script>
// 1. 获取元素
const uname = document.quertSelector('input')
// 2. 获表单里面的值
console.log(uname.value) // 电脑
console.log(uname.type) // text
// 3. 设置表单的值
uname.value = '我要买电脑'
uname.type = 'password'
</script>
</body>
-
表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示 如果为true 代表添加了该属性 如果是false 代表移除了该属性 -
比如: disabled、checked、selected
<body>
<input type="checkbox">
<script>
// 1. 获取元素
const ipt = document.quertSelector('input')
// 2. 修改属性
ipt.checked = true // 只接收布尔值,不用字符串
</script>
</body>
6.4 自定义属性
P90:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=90
-
标准属性: 标签天生自带的属性 比如class id title等, 可以直接使用点语法操作比如: disabled、checked、selected -
自定义属性: -
在html5中推出来了专门的data-自定义属性 -
在标签上一律以data-开头 -
在DOM对象上一律以dataset对象方式获取
-
例:
<body>
<div data-id="1" data-spm="不知道">1</div>
<div data-id="2">2</div>
<div data-id="3">3</div>
<script>
const one = document.querySelector('div')
console.log(one.dataset) // {id: '1', spm: '不知道'}
console.log(one.dataset.id) // 1
</ script>
</ body>
7 定时器-间歇函数
P91:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=91
定时器函数可以开启和关闭定时器
1. 开启定时器
语法:
setInterval(函数, 间隔时间)
-
作用:每隔一段时间调用这个函数 -
间隔时间单位是毫秒
例:
<script>
setInterval(function () {
console.log('一秒执行一次')
}, 1000)
</script>
2. 关闭定时器
语法:
let 变量名 = setInterval(函数, 间隔时间)
clearInterval(变量名)
例:
function fn() {
console.log('一秒执行一次')
}
// setInterval(函数, 间隔时间),函数名不用加小括号
let n = setInterval(fn, 1000)
// 关闭定时器
clearInterval(n)
P92:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=92

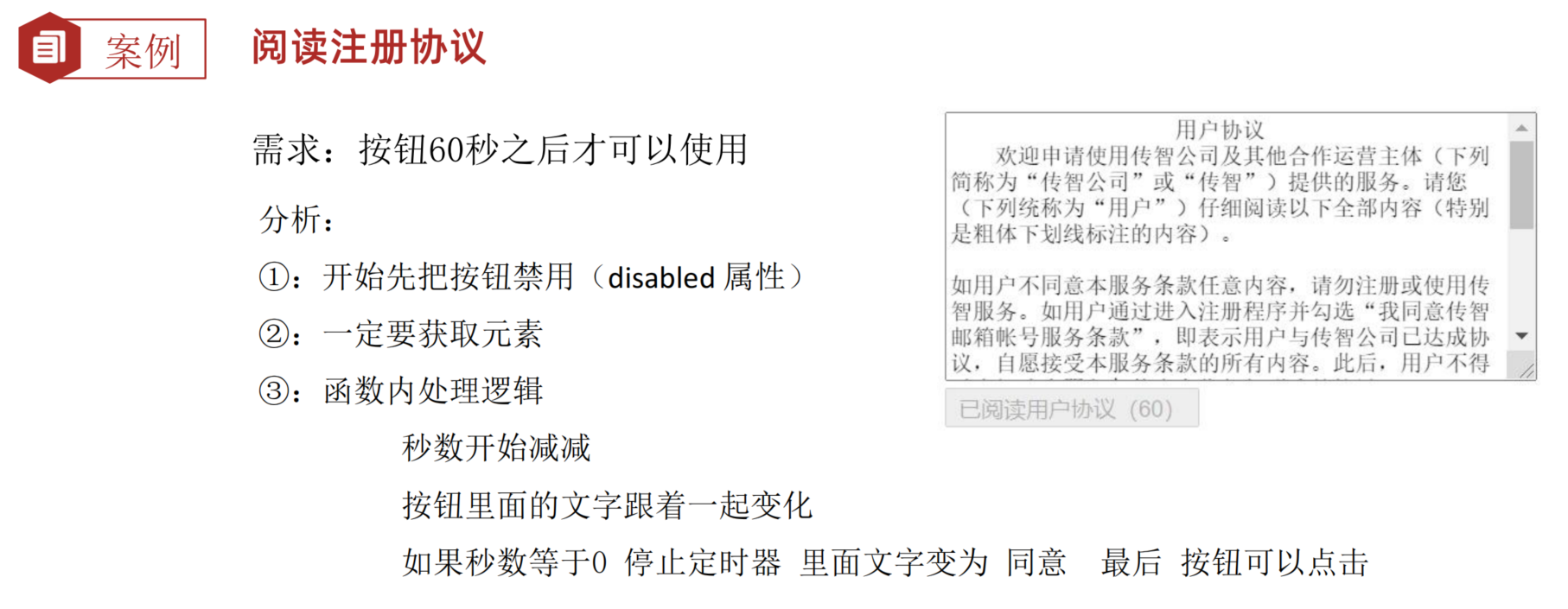
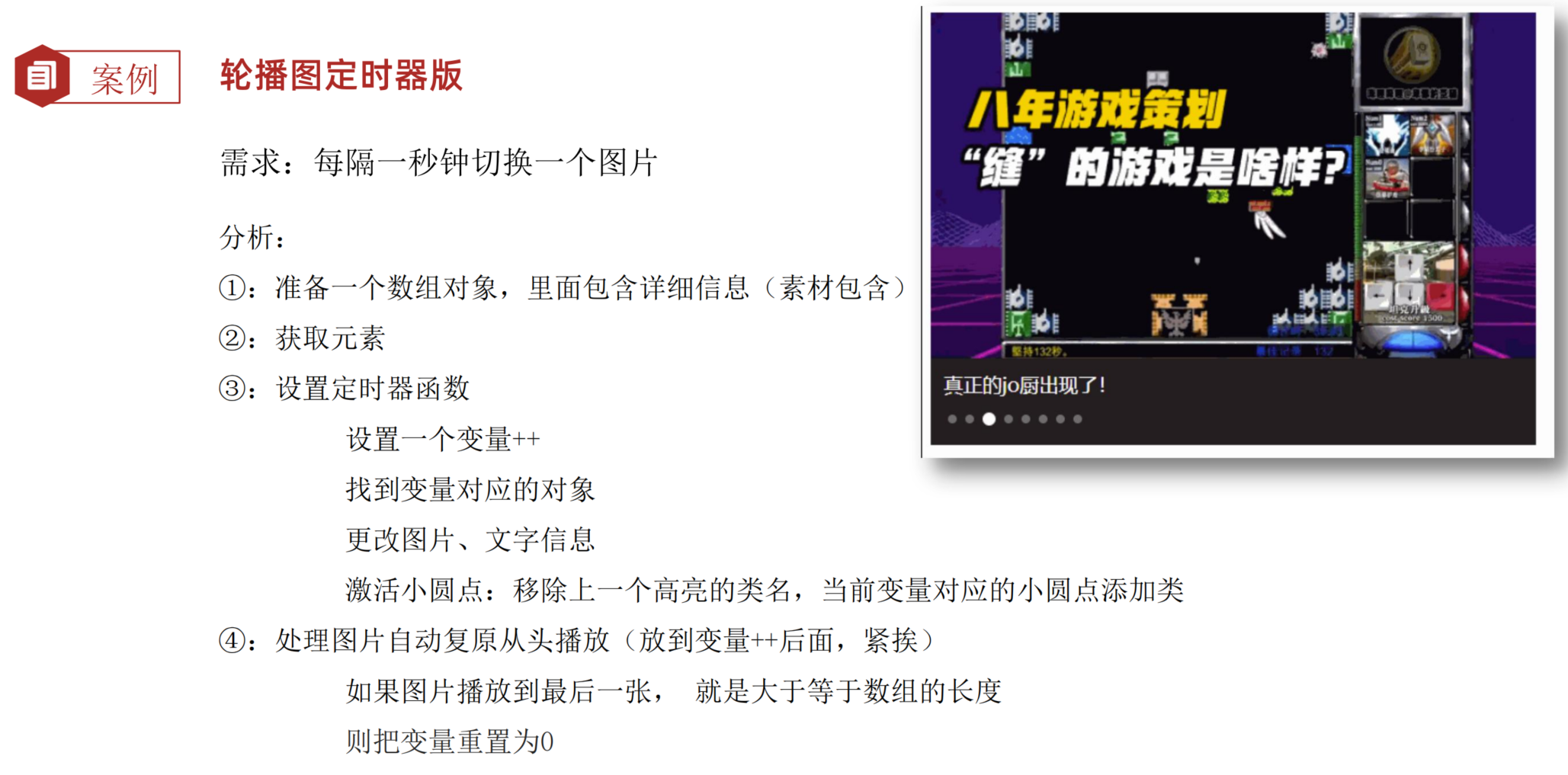
8 综合案例
P93:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=93


本文由 mdnice 多平台发布