nginx作为前端的负载均衡服务器已经很熟悉了,项目需要使用https安全的时候就需要认证证书了
dockerweb管理工具 Portainer
如果对docker不那么熟悉可以使用docker 第三方管理端
docker run -d --restart=always --name portainer -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock portainer/portainer
docker run -d \
-p 9001:9001 \
--name portainer_agent \
--restart=always \
-v /var/run/docker.sock:/var/run/docker.sock \
-v /var/lib/docker/volumes:/var/lib/docker/volumes \
portainer/agent:2.16.2
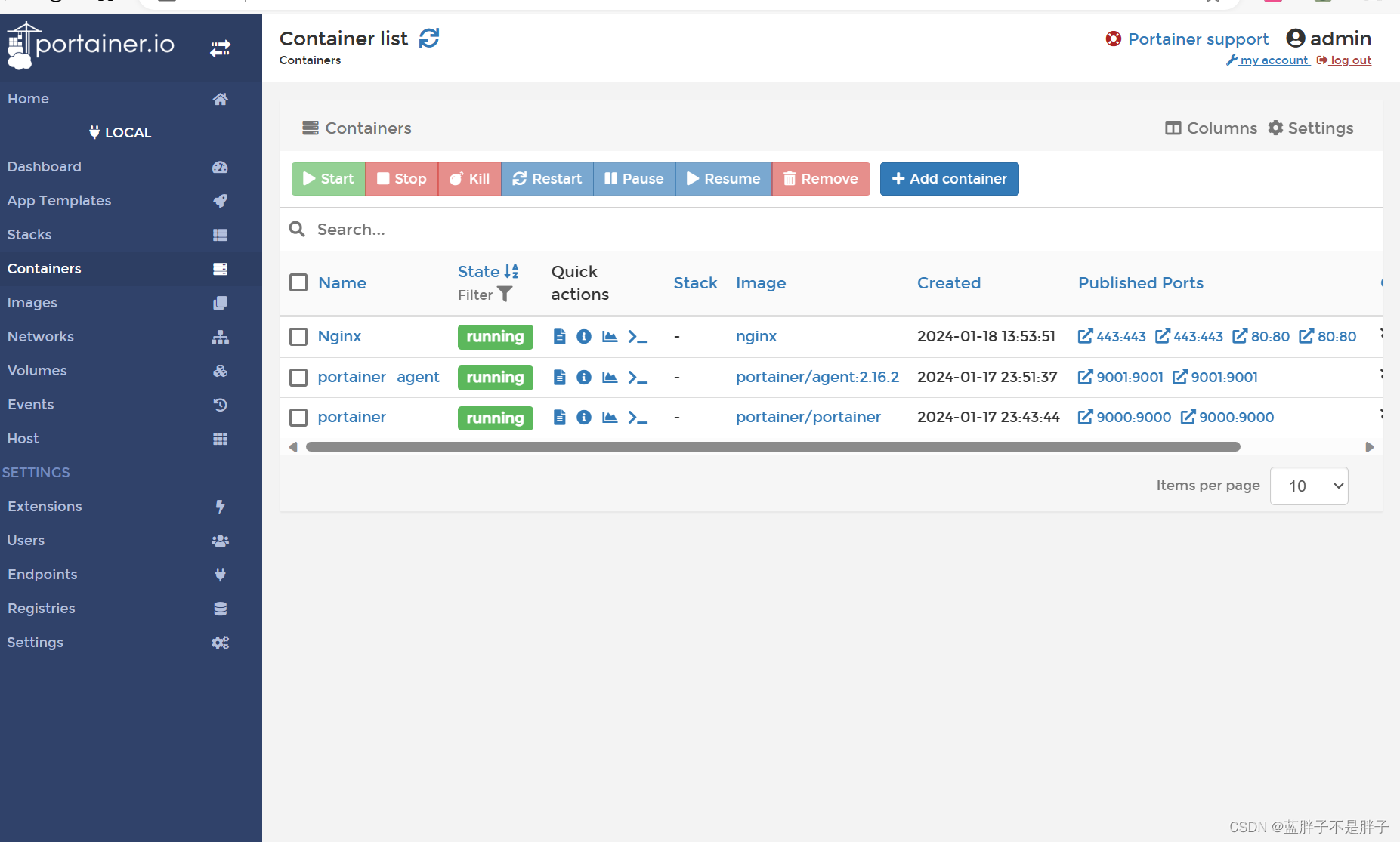
然后访问本地9000端口,登录后可以管理容器镜像

有了该工具可以直接进入容器查看日志等操作

nginx环境安装
弱环境依赖的中间件都建议docker部署
运行基础容器
docker run \
--restart always \
--name Nginx \
-d \
-p 80:80 \
nginx
创建对应配置文件的文件夹
mkdir -p /data/nginx/logs
mkdir -p /data/nginx/conf
mkdir -p /data/nginx/html
mkdir -p /data/nginx/conf/conf.d
mkdir -p /data/nginx/ssl
把基础的配置 复制到自己的文件中
docker container cp Nginx:/etc/nginx/nginx.conf /data/nginx/conf
docker container cp Nginx:/etc/nginx/conf.d/default.conf /data/nginx/conf.d/default.conf
docker container cp Nginx:/usr/share/nginx/html/index.html /data/nginx/html
然后这个容器就可以删除了,配置文件写入/nginx/conf.d/文件夹,凡是conf后缀的都会被加载,这些基础不做赘述
include /etc/nginx/conf.d/*.conf;
证书认证
首先需要有个域名,我是在阿里云购买的域名

开启证书

我使用的是腾讯云证书,便宜些,免费证书阿里云腾讯云都有

申请免费证书
填写表单信息后,更换dns服务为腾讯云的厂商后就可以得到认证
- 下载证书选择nginx

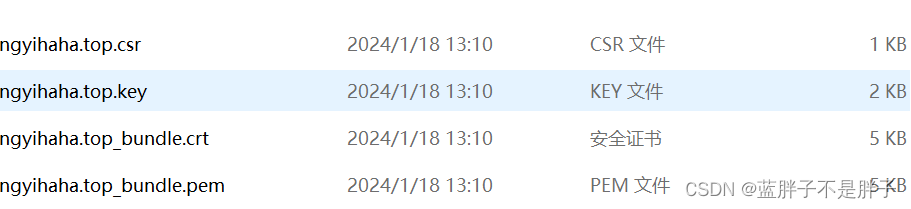
解压后得到

配置文件
将key 后缀,和pem后缀的文件移动到之前创建好的ssl文件夹下,修改配置配置文件conf.d/default.d
server {
listen 80;
listen [::]:80;
server_name xxxxx.com; # nginx服务认证后服务也要设置为你的域名
rewrite ^(.*) https://192.168.249.133$1 permanent; # 重定向到你的本地虚拟机IP地址 因为我是在本地做的测试
}
server {
listen 443 ssl;#ssl端口 服务器需要打开,因为我运行在虚拟机,所以挂载时候打开即可
server_name xxxxx.com;#域名
ssl_certificate /etc/nginx/ssl/houchengyihaha.top_bundle.pem;
ssl_certificate_key /etc/nginx/ssl/houchengyihaha.top.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
root /usr/share/nginx/html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
如果你有多个证书那么可以配置多个ssl服务
server {
listen 80;
listen [::]:80;
server_name test;
rewrite ^(.*) https://$server_name$1 permanent;
}
server {
listen 443 ssl;
server_name test;
ssl_certificate /etc/nginx/ssl/9750021_itedus.cn.pem;
ssl_certificate_key /etc/nginx/ssl/9750021_itedus.cn.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
root /usr/share/nginx/html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
server {
listen 80;
listen [::]:80;
server_name chatgpt.test.cn;
rewrite ^(.*) https://$server_name$1 permanent;
}
server {
listen 443 ssl;
server_name chatgpt.itedus.cn;
ssl_certificate /etc/nginx/ssl/9749920_chatgpt.itedus.cn.pem;
ssl_certificate_key /etc/nginx/ssl/9749920_chatgpt.itedus.cn.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://180.76.119.100:3002;
proxy_http_version 1.1;
chunked_transfer_encoding off;
proxy_buffering off;
proxy_cache off;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
启动
docker run \
--name Nginx \
-p 443:443 -p 80:80 \
-v /data/nginx/logs:/var/log/nginx \
-v /data/nginx/html:/usr/share/nginx/html \
-v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /data/nginx/conf/conf.d:/etc/nginx/conf.d \
-v /data/nginx/ssl:/etc/nginx/ssl/ \
--privileged=true -d --restart=always nginx
访问我的虚拟机ip,此时已经是https了


游览器会报安全隐患是因为证书不匹配的问题,如果你将刚才的配置文件部署到与域名对应的服务器上,而不是在本地虚拟机上进行测试,就不会遇到上述证书不匹配的问题