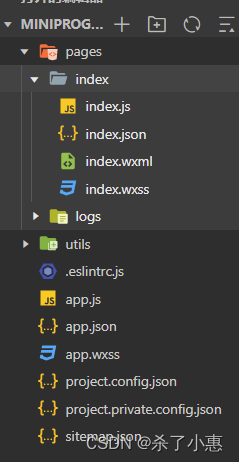
微信小程序目录结构
一个小程序主体部分由三个文件组件,必须放在项目的根目录,
一个小程序page页面由四个文件组件,分别为:
,js文件:用来写JavaScript
wxml文件:写页面结构,可以理解为html
json: 里面是页面配置
wxss:用来写css样式的文件
wxml:
WXML和HTML非常相似,WXML由标签,属性等等构成。但是也有很多不一样的地方
1.标签名字有点不一样:例如HTML里的<div>标签在wxml中为<view>标签
2.有一些wx:if这样的属性以及{{ }}(插值表达式)这样的表达式
wxss:
跟css样式一模一样,只不过wxss多了一点自己的样式
js文件:
里面有很多生命周期函数,并且可以将方法和数据定义在里面
注意:描述页面的四个必须具有相同的路径与文件名。

小程序配置app.json
app.json是当前小程序的全局配置,也就是说在app.json中配置的东西会应用在每一个页面中。包括小程序的所有页面路径,界面表现,网络超时时间,底部tab等。
pages字段-----用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
window字段------定义小程序所有页面的顶部背景颜色,文字颜色定义等。其他配置项细节参考文档微信开发文档配置项
{
"pages": [
"pages/home/home",
"pages/index/index",
"pages/user/user"
],
"tabBar": {
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/chaxun.png",
},
{
"pagePath": "pages/user/user",
"text": "用户",
"iconPath": "/images/chaxun.png"
}
]
},
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Weixin",
"navigationBarBackgroundColor": "#ffffff"
},
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
以上就是微信小程序的项目目录结构的讲解