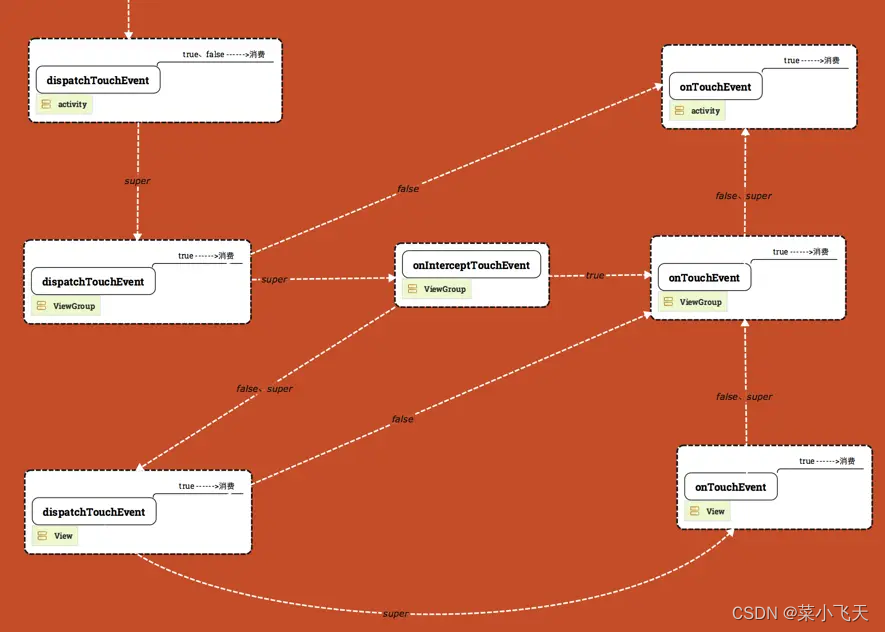
事件的传递主要有三个方法:dispatchTouchEvent(事件分发)、onInterceptTouchEvent(事件拦截)、onTouchEvent(事件消费)。如下图:

- 仔细看的话,图分为3层,从上往下依次是Activity、ViewGroup、View
- 事件从左上角那个白色箭头开始,由Activity的dispatchTouchEvent做分发
- 箭头的上面字代表方法返回值,(return true、return false、return super.xxxxx(),super 的意思是调用父类实现。
- dispatchTouchEvent和 onTouchEvent的框里有个【true---->消费】的字,表示的意思是如果方法返回true,那么代表事件就此消费,不会继续往别的地方传了,事件终止。
- 事件分成好几种类型,我们常用的就三种,从手指按下移动到抬起依次为:ACTION_DOWN(按下)、ACTION_MOVE(移动)、ACTION_UP(抬起)。
- 之前图中的Activity 的dispatchTouchEvent 有误(图已修复),只有return super.dispatchTouchEvent(ev) 才是往下走,返回true 或者 false 事件就被消费了(终止传递)
事件的传递过程
事件的传递在我们手指按下(ACTION_DOWN)的瞬间发生了,如果手指有移动会触发若干个移动事件(ACTION_MOVE),当你手指抬起时会触发ACTION_UP事件,这样为一个事件序列。我们先来看看单个事件时怎么传递的。

Activity代码如下:
@Override
public boolean onTouchEvent(MotionEvent event) {
Log.d("MainActivity","onTouchEvent:");
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: //按下的动作
Log.d("MainActivity", "View onTouchEvent ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE: //滑动的动作
Log.d("MainActivity", "View onTouchEvent ACTION_MOVE");
break;
case MotionEvent.ACTION_UP: //离开的动作
Log.d("MainActivity", "View onTouchEvent ACTION_UP");
break;
}
return super.onTouchEvent(event);
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
Log.d("MainActivity","dispatchTouchEvent:");
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: //按下的动作
Log.d("MainActivity", "View dispatchTouchEvent ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE: //滑动的动作
Log.d("MainActivity", "View dispatchTouchEvent ACTION_MOVE");
break;
case MotionEvent.ACTION_UP: //离开的动作
Log.d("MainActivity", "View dispatchTouchEvent ACTION_UP");
break;
}
return super.dispatchTouchEvent(event);
}布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<androidx.drawerlayout.widget.DrawerLayout xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".ui.MainActivity">
<include
android:id="@+id/include"
layout="@layout/app_bar_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
........
<!--app:headerLayout="@layout/nav_header_main"-->
<!--app:menu="@menu/activity_main_drawer"-->
</androidx.drawerlayout.widget.DrawerLayout>
</layout>app_bar_main.xml 布局如下:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical"
tools:context="com.example.jingbin.cloudreader.ui.MainActivity">
<!--状态栏-->
<View
android:id="@+id/view_status"
android:layout_width="match_parent"
android:layout_height="24dp"
android:background="@color/colorHomeToolBar"
android:visibility="gone" />
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorHomeToolBar"
app:contentInsetStart="0.0dp"
app:popupTheme="@style/ThemeOverlay.AppCompat.ActionBar"
app:theme="@style/ToolbarStyle">
<FrameLayout
android:id="@+id/ll_title_menu"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="?attr/selectableItemBackgroundBorderless"
android:paddingLeft="15dp"
android:paddingRight="15dp">
<ImageView
android:id="@+id/iv_title_menu"
android:layout_width="23dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/titlebar_menu" />
</FrameLayout>
<HorizontalScrollView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="?attr/selectableItemBackground"
app:theme="@style/AppTheme">
<ImageView
android:id="@+id/iv_title_one"
android:layout_width="55dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="?attr/selectableItemBackgroundBorderless"
android:src="@drawable/titlebar_music" />
<ImageView
android:id="@+id/iv_title_two"
android:layout_width="55dp"
android:layout_height="match_parent"
android:background="?attr/selectableItemBackgroundBorderless"
android:src="@drawable/titlebar_disco" />
<ImageView
android:id="@+id/iv_title_three"
android:layout_width="55dp"
android:layout_height="match_parent"
android:background="?attr/selectableItemBackgroundBorderless"
android:src="@drawable/titlebar_friends" />
</LinearLayout>
</HorizontalScrollView>
</androidx.appcompat.widget.Toolbar>
<com.example.jingbin.cloudreader.view.ViewPagerFixed
android:id="@+id/vp_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:descendantFocusability="blocksDescendants" />
</LinearLayout>
</layout>控件 ViewPagerFixed 中代码如下:
override fun onTouchEvent(ev: MotionEvent): Boolean {
try {
Log.d("ViewPagerFixed","onTouchEvent:")
when (ev?.action) {
MotionEvent.ACTION_DOWN -> Log.d("ViewPagerFixed", "View onTouchEvent ACTION_DOWN")
MotionEvent.ACTION_MOVE -> Log.d("ViewPagerFixed", "View onTouchEvent ACTION_MOVE")
MotionEvent.ACTION_UP -> Log.d("ViewPagerFixed", "View onTouchEvent ACTION_UP")
}
return super.onTouchEvent(ev)
} catch (ex: IllegalArgumentException) {
ex.printStackTrace()
}
return false
}
override fun onInterceptTouchEvent(ev: MotionEvent): Boolean {
try {
Log.d("ViewPagerFixed","onInterceptTouchEvent:")
when (ev?.action) {
MotionEvent.ACTION_DOWN -> Log.d("ViewPagerFixed", "View onInterceptTouchEvent ACTION_DOWN")
MotionEvent.ACTION_MOVE -> Log.d("ViewPagerFixed", "View onInterceptTouchEvent ACTION_MOVE")
MotionEvent.ACTION_UP -> Log.d("ViewPagerFixed", "View onInterceptTouchEvent ACTION_UP")
}
return super.onInterceptTouchEvent(ev)
} catch (ex: IllegalArgumentException) {
ex.printStackTrace()
}
return false
}
override fun dispatchTouchEvent(ev: MotionEvent?): Boolean {
Log.d("ViewPagerFixed","dispatchTouchEvent:")
when (ev?.action) {
MotionEvent.ACTION_DOWN -> Log.d("ViewPagerFixed", "View dispatchTouchEvent ACTION_DOWN")
MotionEvent.ACTION_MOVE -> Log.d("ViewPagerFixed", "View dispatchTouchEvent ACTION_MOVE")
MotionEvent.ACTION_UP -> Log.d("ViewPagerFixed", "View dispatchTouchEvent ACTION_UP")
}
return super.dispatchTouchEvent(ev)
}
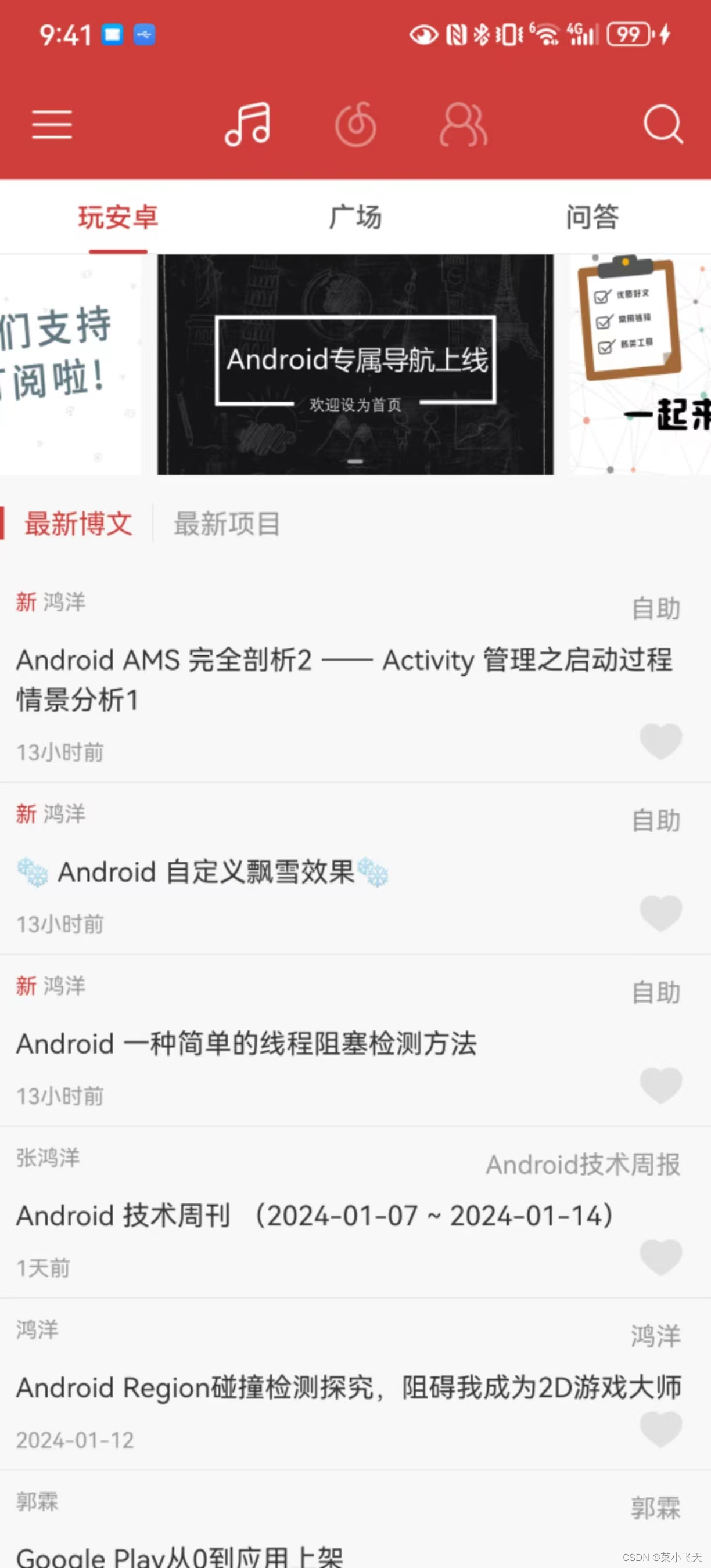
效果图如下:

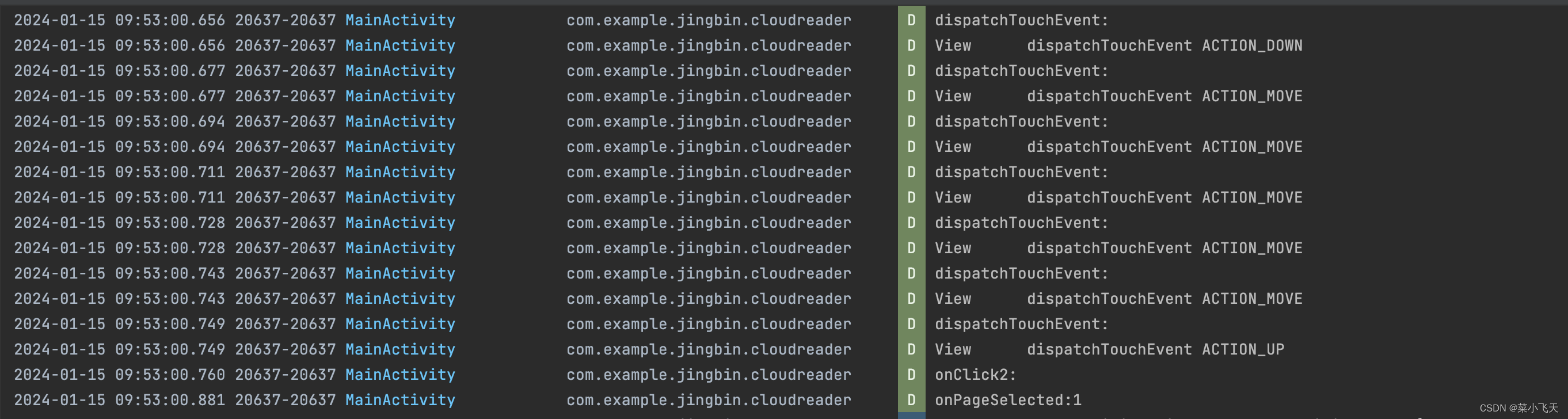
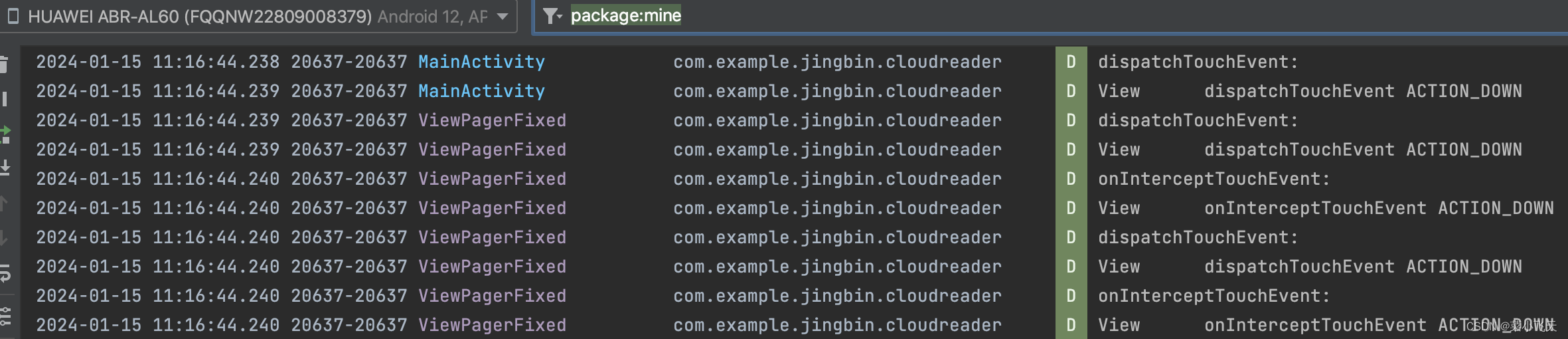
我们运行app,点击红色状态栏中 剧中的三个白色图标,看到日志如下:

首先我们知道一次点击,会触发一次ACTION_DOWN、若干个ACTION_MOVE、一次ACTION_UP事件,而一次事件的传递是由上往下传递的,也就是依次通过Activity、ViewGroup、View。按下的瞬间ACTION_DOWN触发,Activity的dispatchTouchEvent(事件分发)会先调用,这个跟我们的第一行的日志不谋而合。
Activity中的dispatchTouchEvent会调用ViewGroup或者View的dispatchTouchEvent的方法,而当ViewGroup或者View返回false时才会调用本身的onTouchEvent方法。第一行日就容易理解了,是执行Activity的dispatchTouchEvent打印出来的,后面执行了多个ACTION_MOVE,一次ACTION_UP事件,最后Activity中这个事件被onClick2消费了。
这里有个知识点,就是ViewGroup的dispatchTouchEvent方法会调用自身的onInterceptTouchEvent(事件拦截)方法,这一点跟Activity中的有点不一样,因为Activity中并没有事件拦截方法,如果ViewGroup的onInterceptTouchEvent事件拦截方法返回true,那么View中的dispatchTouchEvent方法不会被调用,反而会执行ViewGroup的onTouchEvent方法,那么事件传递结束。
如果返回的是false(默认就是返回false),那么View 中的dispatchTouchEvent方法会被调用,因为View是最底层的控件,事件无法继续再往下传递,只能自身消费,所以dispatchTouchEvent又会调用onTouchEvent方法。在我们这个例子中,点击的是iv_title_two

这里我们会想,onClick 和 onTouchEvent 到底啥关系呢,下一篇我会具体的分析。
我们知道事件的传递是从上往下传递的,那么当事件传递到最底层的View并且该事件没有被消费,又该如何呢?其实上面的日志已经告诉我们了,当最底层的View并没有消费该事件时,该事件会一层层往上抛,接下来会执行ViewGroup的onTouchEvent方法,如果返回true的话,事件传递停止,如果还是一样返回默认值false的话,Activity的onTouchEvent方法会被调用,到此ACTION_DOWN事件的传递结束,这就是一次完整的事件传递过程。
细心同学又会问了,为什么Activity的dispatchTouchEvent被执行了多次呢(日志打印出来的)?
没错,确实是执行了,刚才我们说过了:手指按下移动到抬起,会执行一次ACTION_DOWN(按下)、若干次ACTION_MOVE(移动)和一次ACTION_UP(抬起),被执行了多次是因为执行了一次ACTION_MOVE(一次是偶然的,如果你手指多滑动,会执行多次的)和一次ACTION_UP事件,也就是还有多次完整的事件传递过程,但是我们发现后面这两次跟ACTION_DOWN不一样,只调用两次Activity的dispatchTouchEvent、onTouchEvent方法,这是为什么呢?
因为Android本身的事件传递机制就是这样的,我们把手指按下抬起所发生的事件传递称为一个事件序列,看似3个或3个以上独立的事件组成,其实不然,它们还是有联系的,因为当dispatchTouchEvent在进行事件分发的时候,只有前一个action返回true,才会触发下一个action,什么意思呢?刚才的例子Activity的dispatchTouchEvent的方法中viewGroup或者view.dispatchTouchEvent(ev)返回的是默认值false,接下来ACTION_MOVE、ACTION_UP两个事件并不会触发ViewGroup的dispatchTouchEvent方法(因为你前一个action【ACTION_UDOWN】返回的false),反而是直接执行自身的onTouchEvent的方法。所以打印出来的日志就是这样的。这告诉我们如果一个事件序列的ACTION_DOWN事件你没消费掉,那么该事件序列的ACTION_MOVE、ACTION_UP并不会在被执行了。
接下来我们滑动下面的viewpager,三个tab "玩安卓","广场","问答"的那个
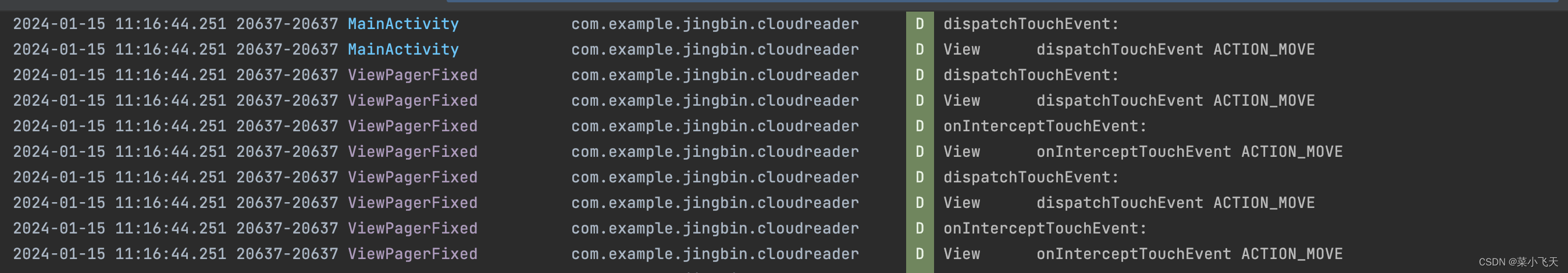
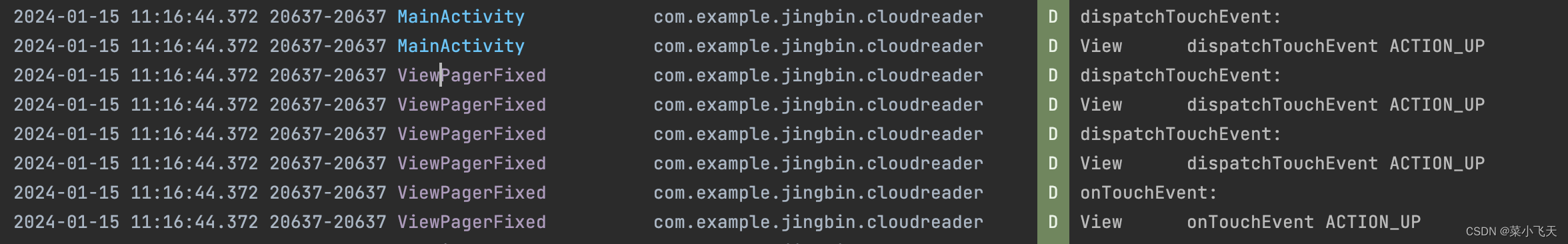
看下日志截图:

viewpager 拦截了 ACTION_UDOWN 事件。

viewpager拦截了 ACTION_MOVE 事件

ACTION_UP事件被消费了
至此一个完整的事件流程结束了。