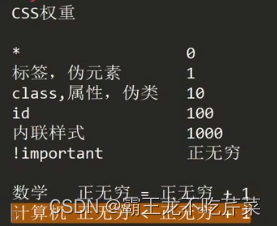
html超文本传输标签,属性等权重

outline 标签轮廓
<input type="text">
<textarea cols="30" rows="10"></textarea>
outline: none; 表示无轮廓 (开发时用的比较多)
CSS 轮廓(outline)属性 | 菜鸟教程
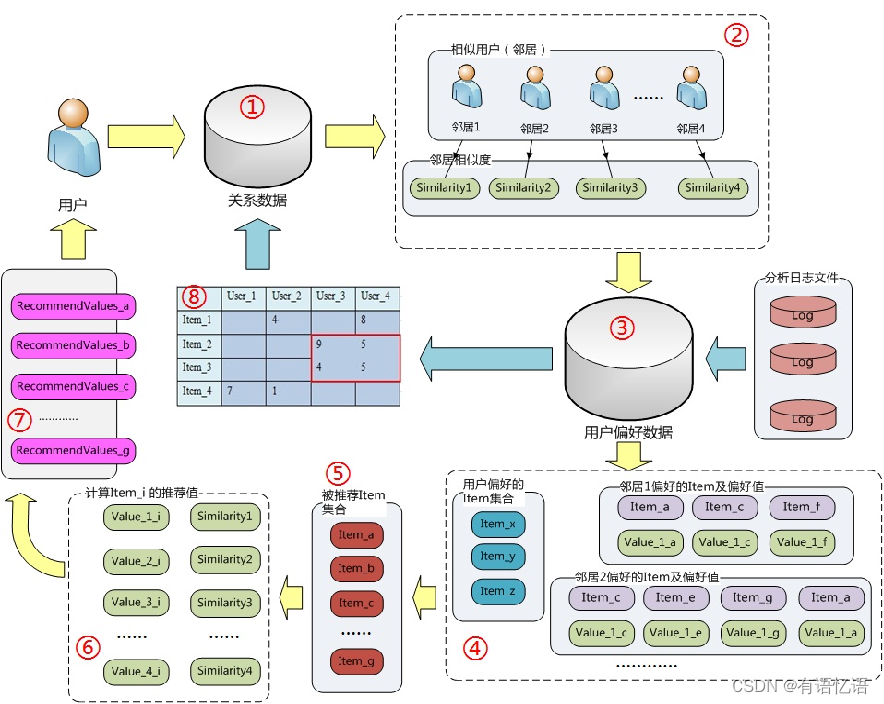
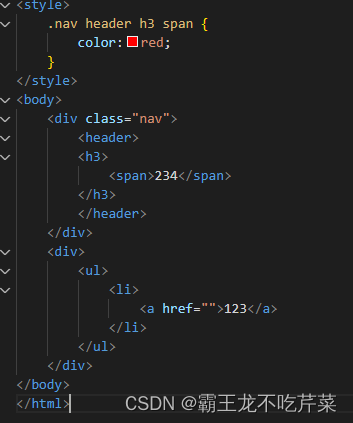
css匹配流程(从下到上,从右到左)


Butten去掉边框

CSS 按钮 | 菜鸟教程
<style>
.btn {
outline: none;
background-color: white;
height: 36px;
font-size: 14px;
}
.btn.success{
background-color: #5cb85c;
}
.btn.warning{
background-color: #f0ad4e;
}
.btn.danger{
background-color: #d9534f;
}
</style>
<body>
<div>
<button class="btn">按钮</button>
<button class="btn success">按钮</button>
<button class="btn warning">按钮</button>
<button class="btn danger">按钮</button>
</div>
</body>
</html>复合词 id 下划线 类中连线 ![]()
CSS参考手册_web前端开发参考手册系列
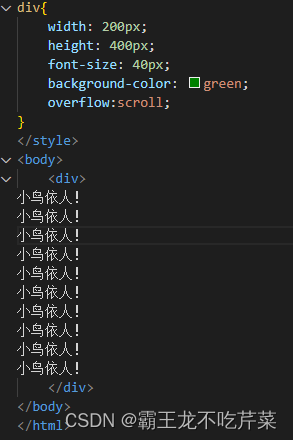
宽高
 前三个用的比较多
前三个用的比较多
 (overflow 溢出可隐藏,或者滚动等等)
(overflow 溢出可隐藏,或者滚动等等)
字体
浏览器默认字体大小16px 字体大小设置的是高度,宽度是自动缩放
常用(14,16,12) 标题18
font-weight 字体粗细 lighter normal bold bolder(特粗)

font-style : oblique (可以强制斜体)
 (em 指强调可以将font-style 置normal)
(em 指强调可以将font-style 置normal)
(可以填写符复合值)
font-family:"TIME NEW ROMAN ",Georgia,serif;

font-family:cursive; 楷体
p标签color



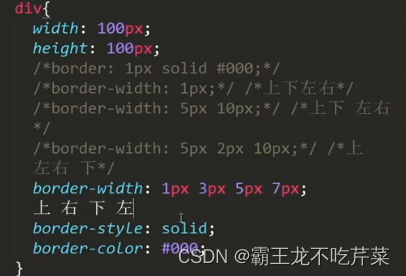
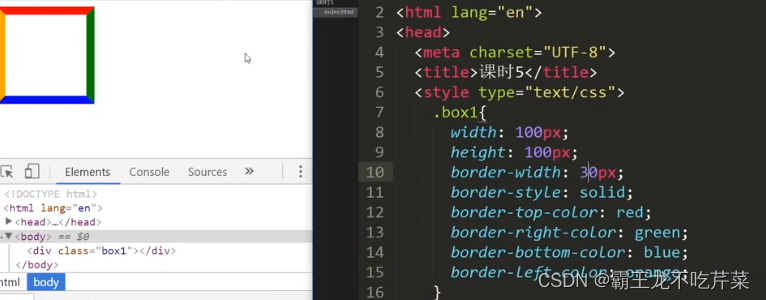
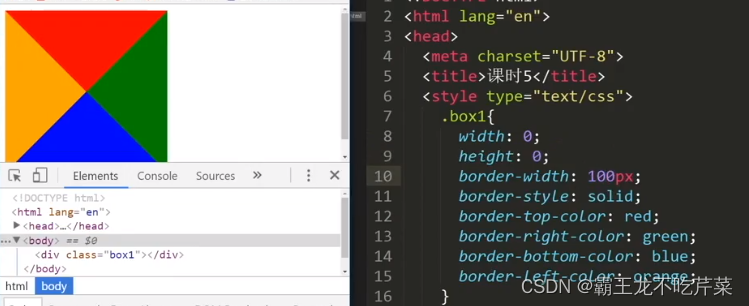
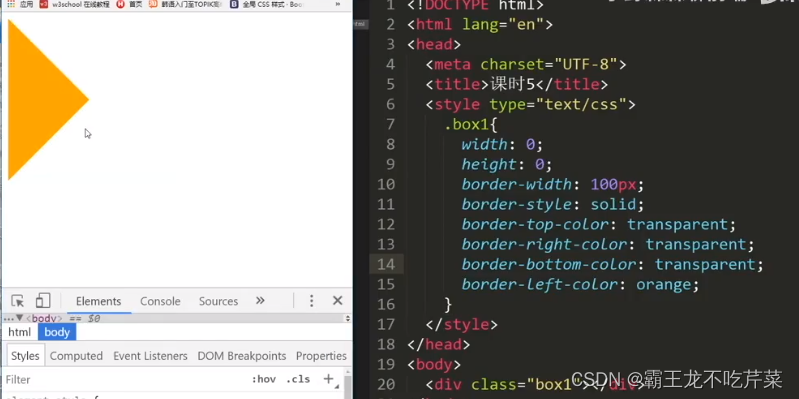
边框


![]()



 text-align 对齐
text-align 对齐
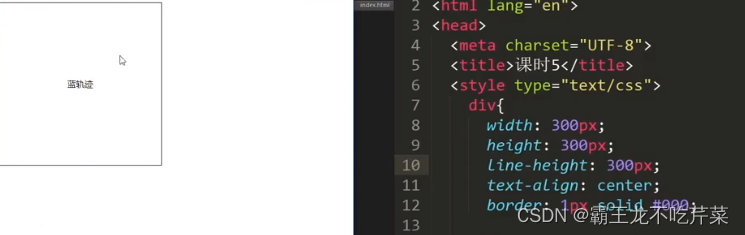
![]() 一行占据的高度 (默认行高22) 文字居中
一行占据的高度 (默认行高22) 文字居中

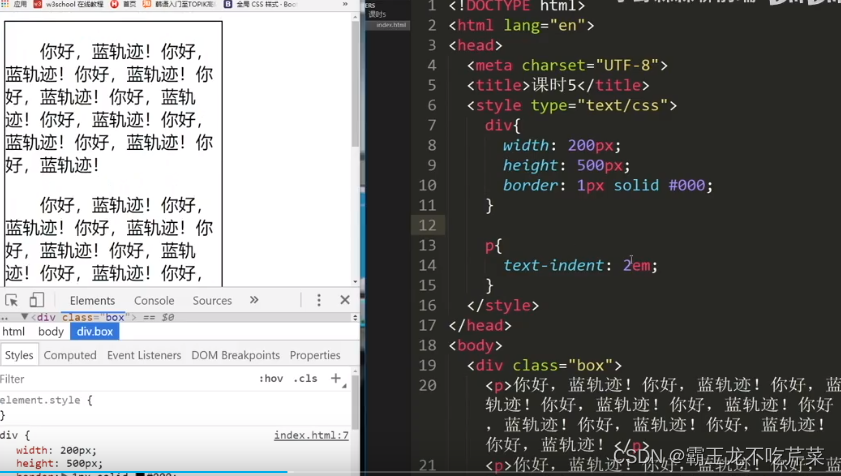
![]() text-indent 文本缩进
text-indent 文本缩进

![]()

text-decoration 文本修饰
![]() 光标
光标
![]() 光标常用值。
光标常用值。
不换行
![]()
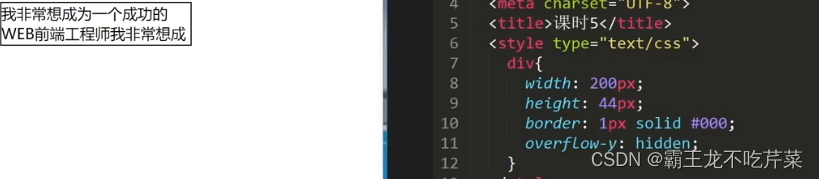
 隐藏显示省略号3大件
隐藏显示省略号3大件

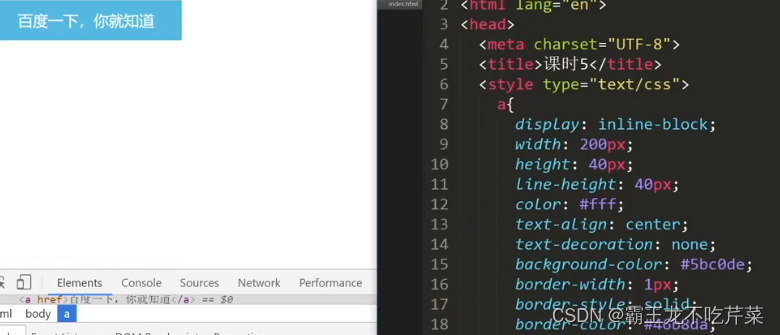
内联块


可以将A标签写成按钮
 :hover 伪类选择器,可以控制鼠标移入按钮的颜色变化
:hover 伪类选择器,可以控制鼠标移入按钮的颜色变化
height:指定区域的高度
line-height:一行的高度,简称行高。
header实例
<style>
.header{
width: 100%;
min-width: 1442px;
height: 60px;
background-color: black;
}
a{
text-decoration: none;
}
.ul {
margin: 0;
padding: 0;
list-style: none;
}
.header ul{
height: 100%;
}
.header ul li{
float: left;
width: 150px;
height: 100%;
}
.header ul li a{
display: block;
height: 100%;
width: 100%;
color: #fff;
line-height: 60px;
text-align: center;
font-size: 16px;
}
.header ul li.active a{
color:#FD5;
background-color: #333;
}
.header ul li a:hover{
color:#FD5;
background-color: #333;
}
</style>
<body>
<div class="header">
<ul>
<li class="item">
<a href="">首页</a>
</li>
<li>
<a href="">服务号</a>
</li>
<li>
<a href="">微课堂</a>
</li>
<li>
<a href="">系列课</a>
</li>
<li>
<a href="">直播课程</a>
</li>
</ul>
</div>
</body>
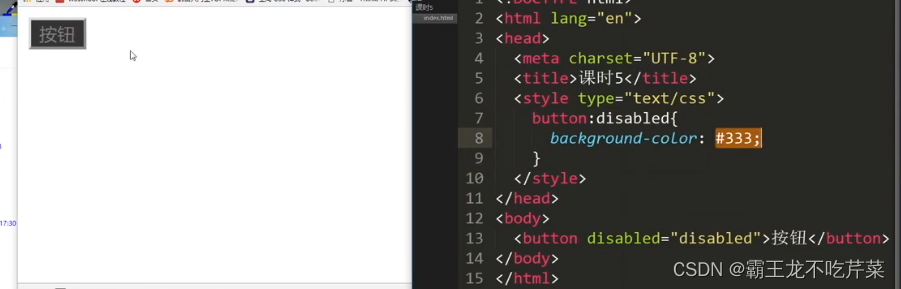
</html>按钮禁用

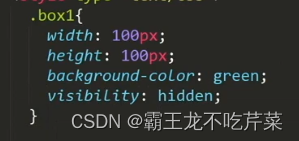
 visibility 隐藏(保留占据的空间)
visibility 隐藏(保留占据的空间)
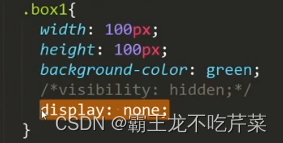
 display:none (不保留占据的空间)
display:none (不保留占据的空间)
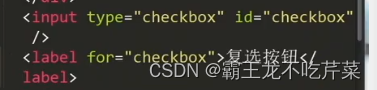
 for 与 id 保持一致
for 与 id 保持一致
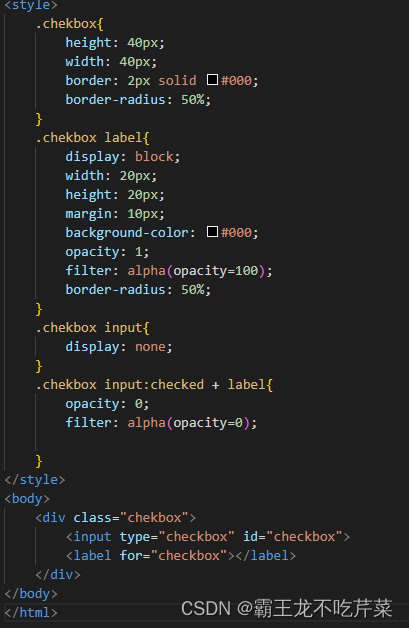
 checkbox 自定义样式
checkbox 自定义样式
![]() 透明度控制,opacity 值越小透明度越高,值越大透明度越小
透明度控制,opacity 值越小透明度越高,值越大透明度越小
 通过兄弟选择器修改透明度,实现按钮样式。必须再统一父级元素下
通过兄弟选择器修改透明度,实现按钮样式。必须再统一父级元素下
 focus 聚焦边框呈现绿色
focus 聚焦边框呈现绿色

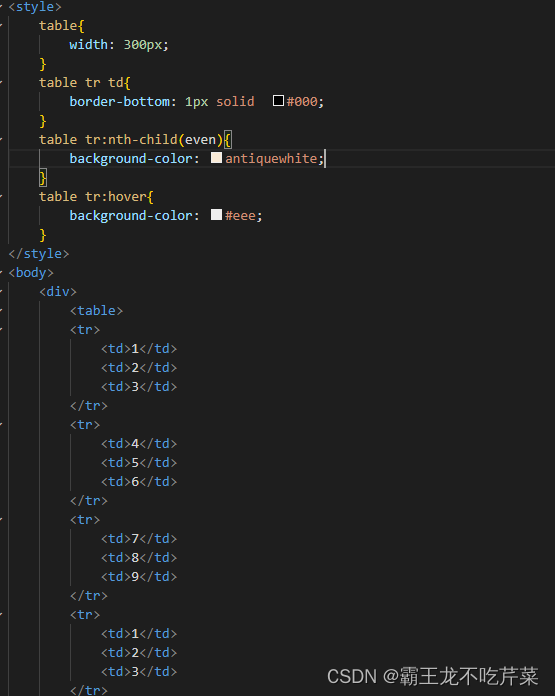
![]() nth可以填写3中元素 奇偶数字
nth可以填写3中元素 奇偶数字
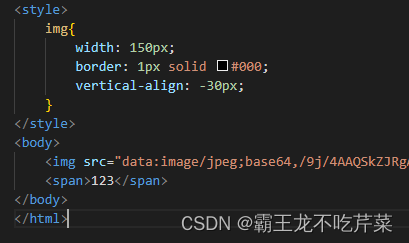
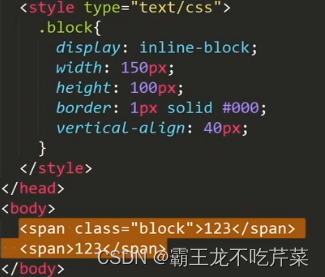
 保持文本和图片对齐
保持文本和图片对齐
 行内快对齐问题 vertical-align:middle
行内快对齐问题 vertical-align:middle

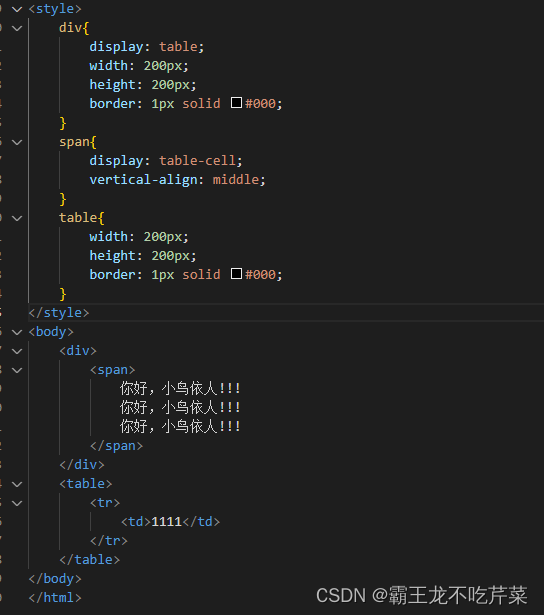
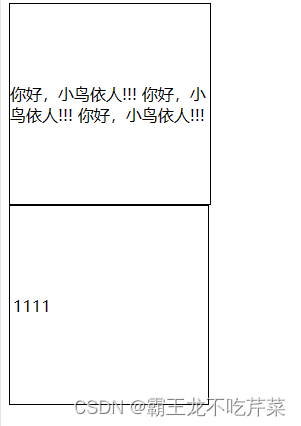
 多行文本对齐居中;关于文本居中与table做对比,table自带文本居中 div,span需要变成table类型
多行文本对齐居中;关于文本居中与table做对比,table自带文本居中 div,span需要变成table类型



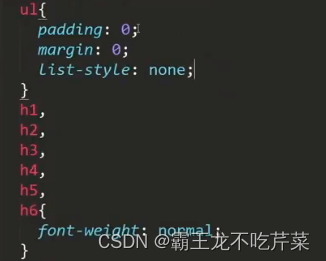
 常用标签初始化
常用标签初始化
学习链接-宽高、字体、颜色、边框、文本、光标、伪类选择器_哔哩哔哩_bilibili