【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
不管是仿真,还是对真实环境的一比一模拟,动画都是非常好的一种呈现方式。目前在qt上面,实现动画主要有两种方法。一种,就是自己用定时器和canvas实现动画,这种情况比较适合复杂或者是定制类的动画;另外一种,qt本身也提供了各种各样的动画类,比如QPropertyAnimation,利用这些类同样可以实现动画的效果。今天,我们就用后面一种方法实现一下。
1、创建qt widget工程
首先老规矩,还是需要创建一个qt widget工程。
2、修改头文件
头文件部分,主要就是三件事情。第一,增加一个QPushButton变量,这个变量也是实现动画的主体;第二,增加一个QPropertyAnimation的变量,它也就是动画控制的方法;第三,增加一个按钮回调函数,在按钮回调函数中开启动动画。
#pragma once
#include <QtWidgets/QMainWindow>
#include <QPushButton>
#include <QPropertyAnimation>
#include "ui_QtWidgetsApplication1.h"
class QtWidgetsApplication1 : public QMainWindow
{
Q_OBJECT
public:
QtWidgetsApplication1(QWidget *parent = nullptr);
~QtWidgetsApplication1();
private:
Ui::QtWidgetsApplication1Class ui;
private slots:
void startAnimation();
private:
QPushButton *p_button;
QPropertyAnimation *p_animation;
};
3、实现源文件
整个源文件的内容不算复杂。最主要的部分,就是初始化QPushButton和QPropertyAnimation这两个变量。前者就是常规的创建方法。后者稍微复杂一点,关键是里面属性的设置,比如说起始位置、结束位置、动画时间,这些都需要一一设置。最后就是按钮的回调函数部分。
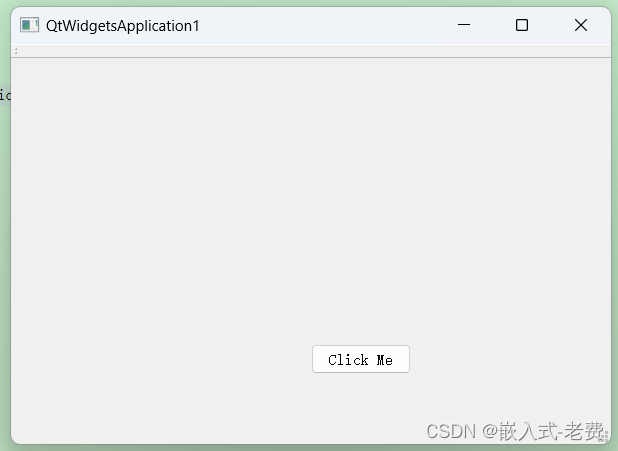
整个动画效果是这样的,首先是界面上有一个按钮,单击按钮后,按钮本身就会发生移动。怎么移动,这都是由QPropertyAnimation来决定的。
#include "QtWidgetsApplication1.h"
QtWidgetsApplication1::QtWidgetsApplication1(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
// 创建按钮
p_button = new QPushButton("Click Me", this);
p_button->setGeometry(100, 100, 100, 30);
// 创建动画对象
p_animation = new QPropertyAnimation(p_button, "pos");
// 设置动画的起始和结束值
p_animation->setStartValue(QPoint(100, 100));
p_animation->setEndValue(QPoint(300, 300));
// 设置动画的持续时间 1s
p_animation->setDuration(1000);
// 连接按钮的点击信号到槽函数
connect(p_button, &QPushButton::clicked, this, &QtWidgetsApplication1::startAnimation);
}
QtWidgetsApplication1::~QtWidgetsApplication1()
{
delete p_button;
delete p_animation;
}
void QtWidgetsApplication1::startAnimation() {
// 开始动画
p_animation->start();
}
4、编译和测试
编译和测试,相对而言就比较简单了。编译无误之后,直接单击按钮,确认按钮是否发生了移动。如果是,则代表达到了我们验证的效果。否则,需要回头重新debug确认一下。一开始的时候,按钮位于窗口的左上方,

按钮单击后,按钮被移动到了窗口的右下方,效果就是这样的。