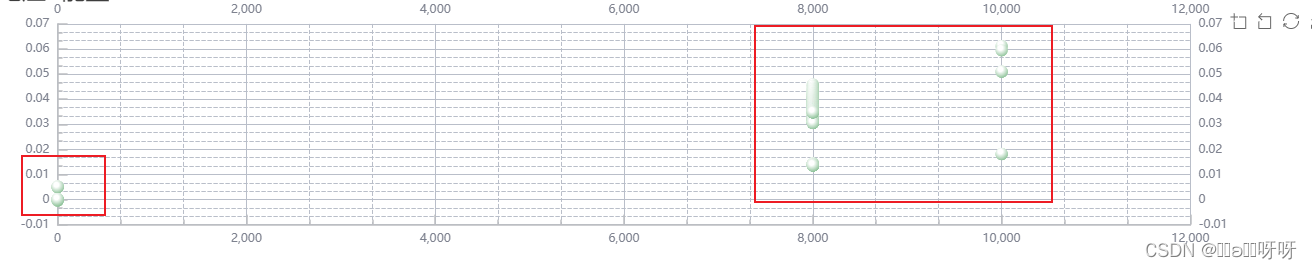
一、效果图:

二、代码
方法一:通过series的itemStyle进行设置,type为'scatter'
在 ECharts 中,要在二维散点图上实现看似 3D 的高光圆点效果,可以通过自定义散点图的 itemStyle 属性来实现。虽然无法直接创建真正的 3D 效果,但可以通过阴影和高光来模拟出类似的视觉效果。以下是如何设置这种效果的步骤:
-
定义散点图数据和基本配置: 首先定义散点图的基本配置,包括
xAxis,yAxis和series。 -
自定义散点的样式: 在
series配置中,你可以通过itemStyle属性自定义每个散点的样式。使用color、borderColor、shadowColor和shadowBlur等属性来模拟高光和阴影效果。 -
使用渐变色增强效果: 为了更好地模拟 3D 效果,可以使用径向渐变色作为散点的填充色,从而创建出中心更亮、边缘更暗的高光效果。
import * as echarts from 'echarts';
const option: echarts.EChartsOption = {
tooltip: {},
xAxis: {
type: 'category',
['A', 'B', 'C', 'D']
},
yAxis: {
type: 'value'
},
series: [{
type: 'scatter',
[/* 数据数组 */],
symbolSize: 20, // 设置散点大小
itemStyle: {
color: function (params) {
// 使用径向渐变色
const color = new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,// 调整这个值来控制高光区域的大小
color: 'white' // 高光颜色
}, {
offset: 1,
color: 'red' // 散点基本颜色
}]);
return color;
},
shadowBlur: 10, // 阴影大小
shadowColor: 'rgba(0, 0, 0, 0.5)' // 阴影颜色
}
}]
};
// 初始化图表
const myChart = echarts.init(document.getElementById('container') as HTMLDivElement);
myChart.setOption(option);方法二:通过series的renderItem进行设置,type为'custom'
series: [{
type: 'custom',//注意type为'custom'
renderItem: function (params, api) {
var categoryIndex = api.value(0);
var value = api.value(1);
var point = api.coord([categoryIndex, value]);
return {
type: 'circle',
shape: {
cx: point[0],
cy: point[1],
r: 10 // 半径
},
style: api.style({
fill: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0.2,//高光
color: 'white'
}, {
offset: 1,
color: 'red'
}]),
shadowBlur: 10,
shadowColor: 'rgba(0, 0, 0, 0.5)'
})
};
},
data
}]