关于 ant-design-vue resetFields 失效
背景:
遇到这样的问题使用ant-design-vue useForm来制作表单的时候,resetFields()失效
场景:
编辑 -赋值
新增-初始值(问题点:新增的时候他就不初始化)
方案:
1、调用resetFields() 传参

2、要么使用reactive 明确定义初始值

解释:
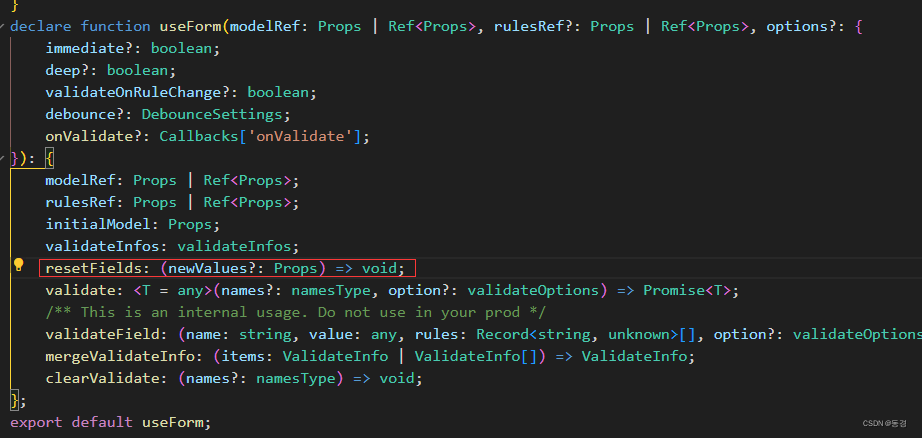
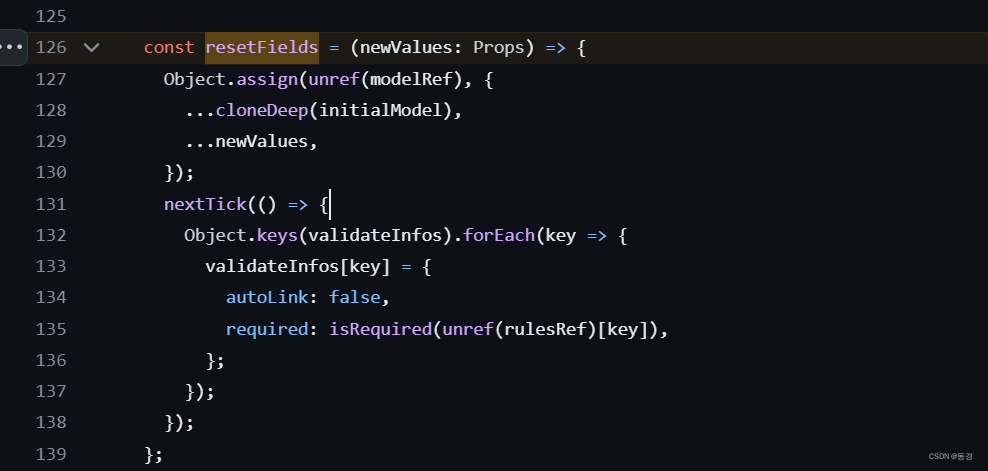
首先我这里讲一下源代码中的逻辑
useForm代码

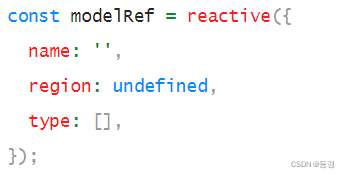
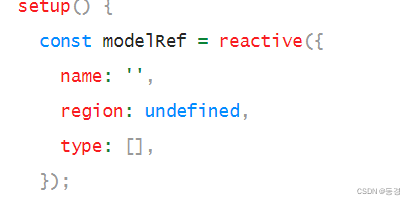
1、首先我讲一下我这里为什么不生效,因为我在定义初始值的时候,并没有给准确的modelRef定义
const modelRef = reactive({} as SomethingInterface);
因为我是使用typescript不想给他一个一个定义,所以根据源码看的话,我的initialModel就是个{}
所以我每次调用resetFields()的时候都是 modelRef, 所以他就没变
2、 为了解决这个问题,我这里是有3个方案
- 第一是我没看源码前,直接粗暴的方式
// 清空对象,将其属性设置为空对象
Object.keys(obj).forEach(key => delete obj[key as keyof typeof obj]);
- 第二是我看源码后,
resetFileds()的时候传值resetFileds({name:""}) - 第三是按照官网文档一样,老老实实的定好

好了, 我这里说完了,继续敲代码