一、介绍及区别
localStorage的生命周期是永久;不手动在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。
sessionStorage的生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭,那么所有通过sessionStorage存储的数据也会被清空。
localStorage和sessionStorage都是以文件的形式存储在本地,都是只能存储字符串类型;存储数据大小一般都是5MB。localStorage在同源的页面间是共享的(页面属于相同域名和端口); sessionStorage是在同源的窗口中始终存在的数据,但是不同的窗口或标签页间无法共享sessionStorage的信息
Vuex存储的是状态(state),这些状态存储在内存中;Vuex(响应式的)专为Vue.js应用程序开发的状态管理模式,主要用于组件之间的传值,可以存储多种数据类型,并且数据变化是响应式的;
读取内存比读取硬盘速度快,因此使用Vuex可能会比使用localStorage更快
缺点:当刷新页面时,Vuex存储的值会丢失
二、问题场景
我用的场景是打开多个窗口查看不同年度的数据,导致使用localStorage存储的年度信息被覆盖,比如A窗口是2023年,B窗口是2024年,当在打开B窗口年度切换到2024年,这时localStorage存储的就是2024,A窗口再去使用localStorage存储的年度时就变成了2024而不是正确的2023了,所以更改方案时;1:使用sessionStorage在全局存储,并存储一个中间值作为动态的key,来存储年度;2:使用vuex全局存储
// 存一个中间变量区分打开的窗口
// 判断中间变量是否存在,如果存在就移除,防止无休止的生成更多的中间变量
if (sessionStorage.getItem('medianWindow')) sessionStorage.removeItem('medianWindow')
// 生成0-1000的随机数
const random = Math.round(Math.random() * 1000)
// 将随机数储存给'medianWindow'的键值对
sessionStorage.setItem('medianWindow', random)
// 判断备份的随机数和存储的用户信息是否存在,如果存在移除旧的用户信息
if (sessionStorage.getItem('medianWindowCopy') && sessionStorage.getItem(`user${sessionStorage.getItem('medianWindowCopy')}`)) {
window.sessionStorage.removeItem(`user${sessionStorage.getItem('medianWindowCopy')}`)
}
// 将随机数复制一份存储为'medianWindowCopy'的键值对
sessionStorage.setItem('medianWindowCopy', random)
// 存储用户信息
sessionStorage.setItem(`user${sessionStorage.getItem('medianWindow')}`, JSON.stringify(data.menuInfo))
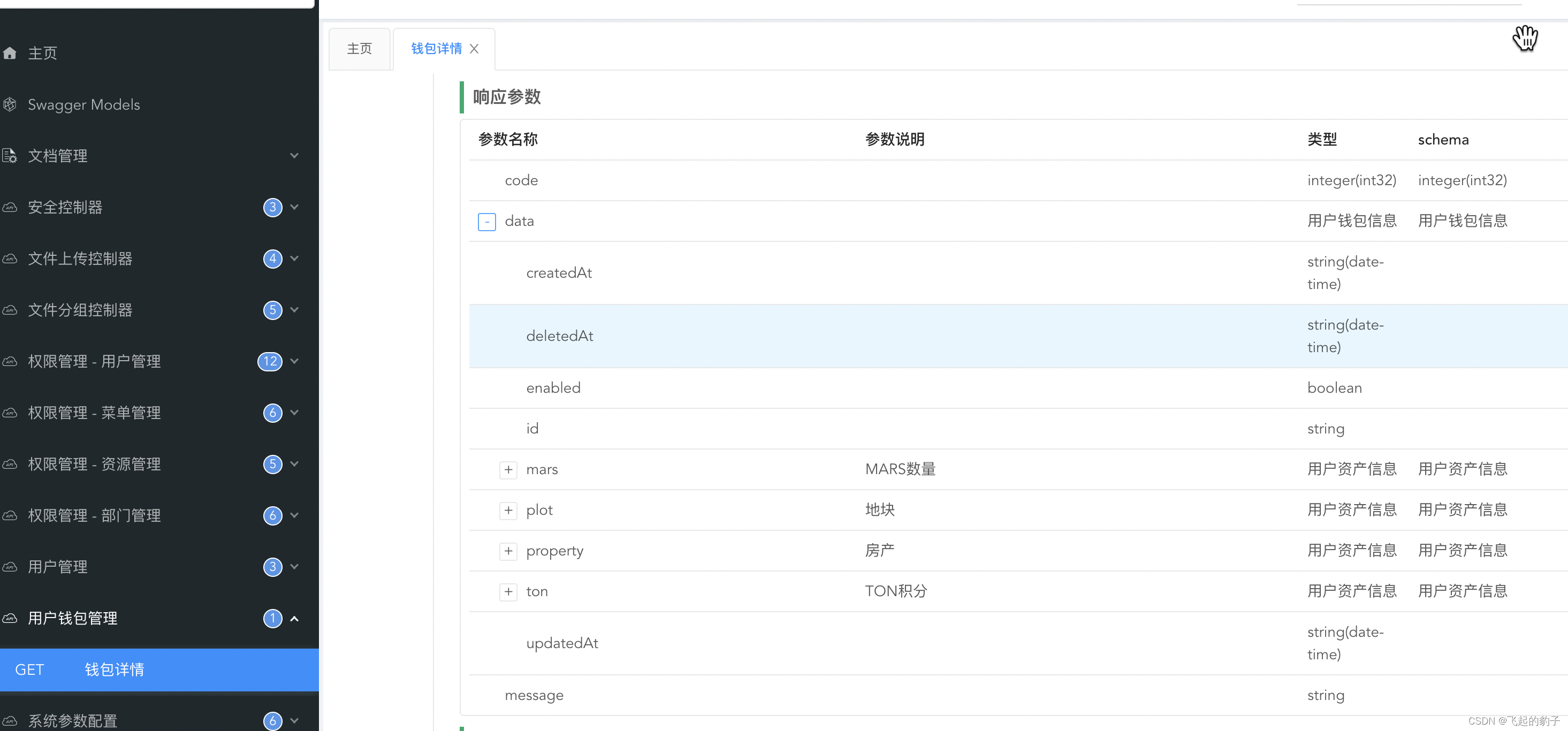
如下图明显看出,A窗口键值为user147,B窗口键值为user58


三、当刷新页面时,Vuex存储的值会丢失解决方案
3.1、手动操作本地存储:在全局监听页面刷新事件,在刷新时将Vuex中的状态值存储到本地存储(如sessionStorage)中。然后从本地存储中获取这些值,并重新赋值给Vuex的状态。最后,移除本地存储中的数据。
3.2、将Vuex中的数据直接保存到浏览器缓存中:可以将Vuex中的数据保存到sessionStorage、localStorage或cookie中。这种方法适用于需要长期保存的数据,但需要注意数据的安全性和存储空间限制。
3.3、在页面刷新的时候再次请求远程数据:可以在页面刷新的时候再次发起请求,获取远程数据并动态更新Vuex的状态。这种方法适用于少量数据,并且可以避免网络延迟的问题。
3.4、在父页面向后台请求远程数据:在父页面向后台请求远程数据,并且在页面刷新前将Vuex的数据先保存至sessionStorage(以防请求数据量过大页面加载时拿不到返回的数据)。这样可以解决大数据量存储的问题







![[分布监控平台] Zabbis 监控](https://img-blog.csdnimg.cn/direct/5bf4dcd60789432089fed3a1785b39a4.png)