为什么渲染会出现马赛克问题呢,什么原因导致的呢,该如何解决呢?
原因一
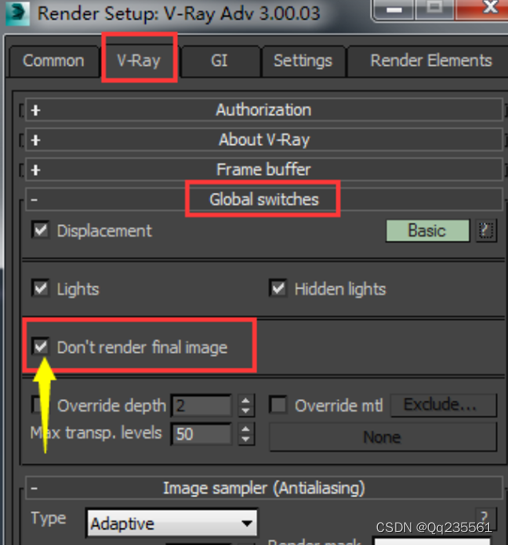
3dmax渲染出来马赛克可能是因为勾选了 don't reder final image(不渲染最终图像),所以导致3dmax渲染出来马赛克。
解决方法:
打开渲染器设置菜单 ,在VRAY 菜单下 找到 global switches (全局开关)。在下边找到don't reder final image 项, 去掉前面的 号 √就能有效解决3dmax渲染出来马赛克的问题。

原因二
是因为图像采样器里类型选择了固定,过滤器没有打开或选择了区域。
解决方法:
在3dmax软件中将类型选择自适应,过滤器打开并设置为抗锯齿能力较强的Catmull-Rom 即可3dmax渲染出来马赛克消除,图像变清晰。

渲染出现马赛克的原因主要就是以上这两种原因,解决方法也是比较简单的,大家只要熟练掌握即可。
后期想要高效渲染的话,可以使用渲染100一体式云端渲染平台,提供参数模板,一键使用。支持max2024,CR11,VR6.2提交任务。
48线程低至60分钟0.8,15分钟内0.2;lut、acescg等常用插件均支持,注册填邀请码‘7788’还可获得免费渲染券!