vue组件化编程
- 对组件的理解
- 使用组件
- 创建组件
- 注册组件
- 编写组件标签
- 注意
- 组件的嵌套
- VueComponent构造函数
- Vue实例与组件实例(vm与vc)
- 一个重要的内置关系
- 单文件组件(项目使用)
对组件的理解
就是将可以复用的模块提取为独立个体, 解决依赖关系混乱,复用率不高的问题
组件: 实现应用中局部功能代码和资源的集合
使用组件
分三步
创建组件
- 组件不需要写el配置项,因为最终所有组件都要被vm管理,有vm决定服务于哪个容器
- data配置项必须写成函数式, 因为如果是对象格式那这个组件多次使用数据会互相影响
- 其他内容和vm其实一样
const comp = Vue.extend({
template:``,
data(){
return {
}
},
methods:{}
// 组件内容
})
注册组件
- 局部注册
new Vue({
el:"#root",
components:{
comp,
//或
zujian: comp
}
})
- 全局注册
// Vue.component(组件名称,组件文件位置)
Vue.component("comp",comp)
编写组件标签
<ele></ele>
<!--或-->
<zujian></zujian>
注意
- 官方推荐注册时组件名如果是多个单词可以
'my-comp':comp或者MySchool:comp(第二种需要脚手架) - 尽可能回避HTML已有的标签名,无论大写还是小写
- 当创建组件时配置了
name,那无论注册和使用时写的是什么名字,最终在Vue开发者工具中都是配置的name(一般都是些大型项目时使用,防止多个组件注册为相同名字容易混乱) - 使用组件便签也可以使用自闭和方式
<comp/>,但需要在脚手架环境下 - 简写组件方式
const comp = {}
组件的嵌套
就是套娃
注意: 子组件需要在父组件前创建,不然会报错找不到
const compChild = Vue.extend({
//...
})
const compParent = Vue.extend({
//...
components:{
compChild,
}
})
开发中通常会创建一个app组件,他管理着所有下级组件, 而由vm来控制他
VueComponent构造函数
- 组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的
- 我们只需要写
<school></school>,Vue解析时就会帮我们创建school组件的实例对象, 即Vue帮我们执行的new VueComponent(options)- 特别注意: 每次调用Vue.extend, 返回的都是一个全新的VueComponent
- 关于this指向:
(1). 组件配置中:
data函数,methods中的函数,watch中的函数,computed中的函数 他们的this均是VueComponent实例对象
(2). new Vue()配置中:
data函数,methods中的函数,watch中的函数,computed中的函数 他们的this均是Vue实例对象- VueComponent的实例对象,以后简称vc(也可以称之为: 组件实例对象)
Vue的实例对象,以后简称vm
创建了一个school组件,将组件输出到控制台
// school组件
const school = Vue.extend({
name: 'school',
template: `<h1>My school is {{name}}</h1>`,
data() {
return {
name: '天津科技大学',
}
},
})
console.log('@', school)
<!--使用两个school组件-->
<div id="root">
<school></school>
<school></school>
</div>
可以看到下面内容

来到vue.js找到VueComponent函数,添加一个输出
var Sub = function VueComponent(options) {
console.log('调用了VueComponent')
this._init(options)
}
可以看到,因为使用了两个school组件,所以掉了两边VueComponent

再输出vm到控制台,可以看到vm.$children下有两个VueComponent实例对象

Vue实例与组件实例(vm与vc)
官网说明两者关系
类似于两个孪生兄弟,虽然基本相似,但也有细微不同之处,因此两者不能画等号

一个重要的内置关系
VueComponent.prototype.__proto__ === Vue.prototype
目的是为了让组件实例对象(vc)可以方位到Vue原型上的属性和方法
首先需要了解两个属性
function Demo() {
this.a = 1
this.b = 2
}
const d = new Demo()
console.log(Demo.prototype) // 方法都会有 显示原型属性
console.log(d.__proto__) // 对象都会有 隐式原型属性
两者指向的皆是Demo原型对象(原型对象是不是可以理解为就是类)

对Demo原型对象进行操作
// 通过对象的显示原型属性操作原型对象,追加一个x属性
Demo.prototype.x = 99
console.log('d.__proto__.x:', d.__proto__.x)
console.log('d.x:', d.x) //在对象上没找到,会主动顺着隐式原型链进行查找
输出相同

顺着链找到尽头就是Object原型对象,而Object.__proto__为null

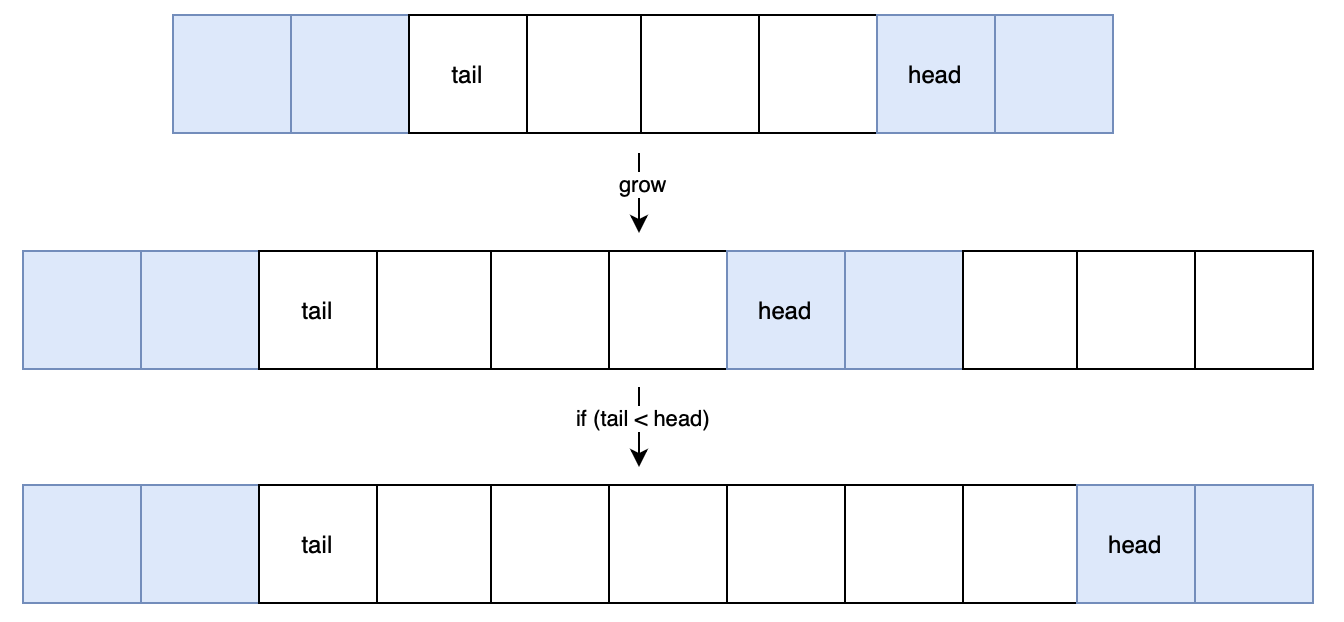
类比Vue和VueComponent就如下图所示
需要注意的是VueComponent的原型对象的__proto__并不是指向Object原型对象,而是特意指向了Vue的原型对象
单文件组件(项目使用)
之前写的html文件都是非单文件组件,
而单文件组件后缀名是.vue
但是web并不能直接识别vue文件,需要进行再处理和加工
有两种方法:
- webpack (自己搭建工作流)
- 脚手架(vue官方使用webpack进行搭建的) 推荐使用这个
一般文件名是使用大驼峰
单文件组件基本框架
<!-- 组件的结构 -->
<template></template>
<!-- 组件交互相关代码(数据, 方法等等) -->
<script></script>
<!-- 组件的样式 -->
<style></style>
接着来模拟一个项目
首先是组件,写了两个组件

内容不重要,就粘出School.vue
<!-- 组件的结构 -->
<template>
<div class="demo">
<h2>学校名称:{{ name }}</h2>
<h2>学校地址:{{ address }}</h2>
</div>
</template>
<!-- 组件交互相关代码(数据, 方法等等) -->
<script>
export default {
name: 'School',
data() {
return {
name: '天津科技大学',
address: '天津市第十三大街',
};
},
};
</script>
<!-- 组件的样式 -->
<style>
.demo {
background-color: #5097e8;
color: white;
}
</style>
其中js部分是简写, 原始完整的应该是
<!-- 组件交互相关代码(数据, 方法等等) -->
<script>
const school = Vue.extend({
name: 'School',
data() {
return {
name: '天津科技大学',
address: '天津市第十三大街',
};
},
});
export default school; //默认导出
</script>
组件定义好后,需要建一个App.vue来管理所有组件
<!-- 用于整合所有组件 -->
<template>
<div>
<School></School>
<Student></Student>
</div>
</template>
<script>
import School from './School.vue';
import Student from './Student.vue';
export default {
components: {
School,
Student,
},
};
</script>
<style>
</style>
接下来就需要创建vm了,创建一个main.js文件,创建vm并引入和使用App标签
/**
* 入口文件
* 创建vm
*/
import App from './App.vue'
new Vue({
el: '#root',
template: `<App></App>`,
components: { App },
})
接着来弄vm的模板,创建index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="root"></div>
<script type="text/javascript" src="../../js/vue.js"></script>
<!-- 引入vue -->
<script type="text/javascript" src="./main.js"></script>
</body>
</html>
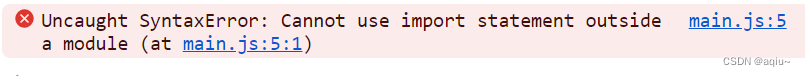
OK, 项目框架就初步形成了,来运行!
报错 因为浏览器不支持es6的import,需要脚手架了

欲知后事如何,下篇文章见~
下一篇:vue-cli 脚手架