编程笔记 html5&css&js 040 CSS盒子模型
- 一、CSS 盒子模型
- 二、元素的宽度和高度
- 三、最终元素的总宽度
- 四、元素的总高度
- 五、练习
- 小结
网页是靠分成不同的块,再赋予这些块各不相同的属性来布局的。所以这个“块”是一个基础。先看块本身的构造。
一、CSS 盒子模型
CSS 盒子模型(Box Model)。所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
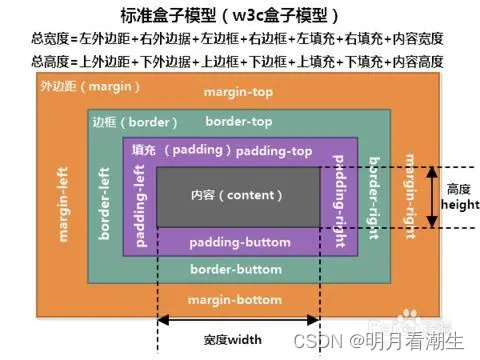
下面的图片说明了盒子模型(Box Model):

CSS box-model
不同部分的说明:
Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。
为了正确设置元素在所有浏览器中的宽度和高度,你需要知道的盒模型是如何工作的。
二、元素的宽度和高度
Remark重要: 当您指定一个 CSS 元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完整大小的元素,你还必须添加内边距,边框和外边距。
下面的例子中的元素的总宽度为 450px:
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
三、最终元素的总宽度
计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
四、元素的总高度
最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
五、练习
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>编程笔记 html5&css&js CSS盒子模型</title>
<meta charset="utf-8" />
<style>
body {
margin: 0 auto;
padding: 0;
height: 100%;
display: block;
justify-content: center;
align-items: center;
color: greenyellow;
background: #000;
}
.box1 {
width: 800px;
height: 800px;
background-color: black;
border-color: white;
border-width: 2px;
border-style: solid;
padding: 0px;
margin: 50px auto;
}
.box2 {
width: 300px;
height: 300px;
background-color: green;
border-color: yellow;
border-width: 10px;
border-style: solid;
padding: 50px;
margin: 50px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">这里是盒子内的实际内容。有 50px 内间距,50px 外间距、5px 绿色边框。</div>
<p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p>
外面盒子内外间距为0,边框宽度为2px
<h2>盒子模型演示</h2>
</div>
</body>
</html>
小结
多多练习。