查看专栏目录
canvas示例教程100+专栏,提供canvas的基础知识,高级动画,相关应用扩展等信息。canvas作为html的一部分,是图像图标地图可视化的一个重要的基础,学好了canvas,在其他的一些应用上将会起到非常重要的帮助。
文章目录
- 语法:
- 示例效果图
- 示例源代码(共90行)
- canvas基本属性
- canvas基础方法
如何使用canvas截取视频图像呢?这里其实是监听了video的内容,将video的当前图像在canvas上面显示出来。
语法:
drawImage(image, dx, dy)
drawImage(image, dx, dy, dWidth, dHeight)
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
参数图示
这里面的image可以是video。 在实例中设置了video的id video555, image可以替换为video555. 或者采用video=document.getElementById(‘video555’); image替换为video也是可以的。
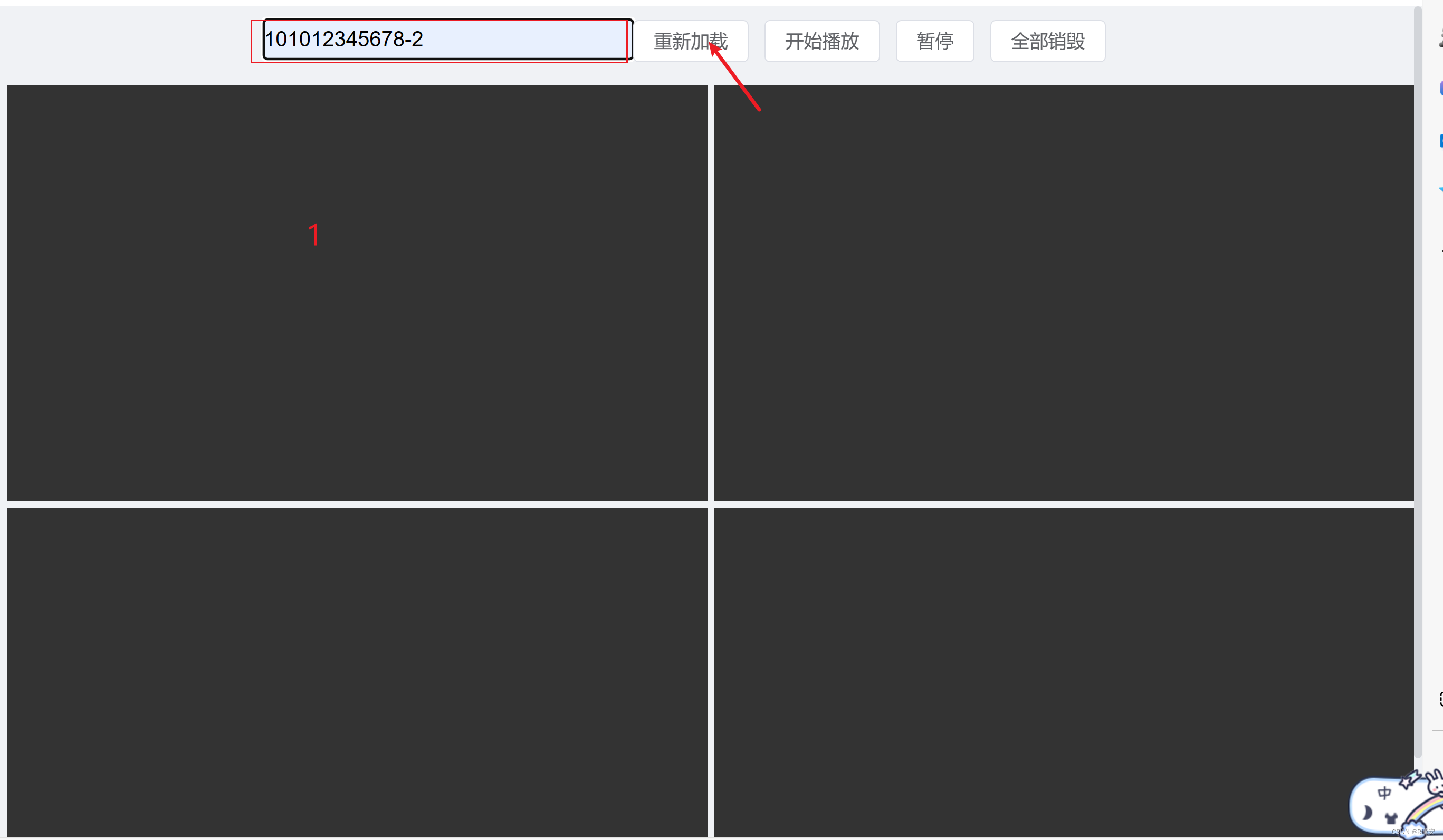
示例效果图

示例源代码(共90行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2024-01-16
*/
<template>
<div class="djs_container">
<div class="top">
<h3>canvas截取视频图像(图文示例)</h3>
<div>大剑师兰特, 还是大剑师兰特,gis-dajianshi</div>
<h4>
<el-button type="primary" size="mini" @click="clip()">截取当前视频图像</el-button>
<el-button type="danger" size="mini" @click="clearCanvas()">清除</el-button>
</h4>
</div>
<div class="dajianshi ">
<video id="video555" width="400" height="400" autoplay autobuffer muted loop>
<source src="data/demo.mp4" type="video/mp4">
</video>
<canvas id="dajianshi" ref="mycanvas" width="490" height="490"></canvas>
</div>
</div>
</template>
<script>
export default {
data() {
return {
ctx: null,
canvas: null,
}
},
mounted() {
this.setCanvas()
},
methods: {
clearCanvas() {
this.ctx.clearRect(0, 0, this.canvas.width, this.canvas.height);
},
setCanvas() {
this.canvas = document.getElementById('dajianshi');
if (!this.canvas.getContext) return;
this.ctx = this.canvas.getContext("2d");
},
clip() {
this.clearCanvas()
this.ctx.drawImage(video555, 50, 50, 100, 100);
// 或者下面这种方式
let video=document.getElementById('video555');
this.ctx.drawImage(video, 200, 200, 280, 280);
},
}
}
</script>
<style scoped>
.djs_container {
width: 1000px;
height: 680px;
margin: 50px auto;
border: 1px solid #992299;
position: relative;
}
.top {
margin: 0 auto 0px;
padding: 10px 0;
background: #992299;
color: #fff;
}
.dajianshi {
margin: 5px auto 0;
border: 1px solid #ccc;
width: 980px;
height: 490px;
background-color: #f9f9f9;
}
</style>
canvas基本属性
| 属性 | 属性 | 属性 |
|---|---|---|
| canvas | fillStyle | filter |
| font | globalAlpha | globalCompositeOperation |
| height | lineCap | lineDashOffset |
| lineJoin | lineWidth | miterLimit |
| shadowBlur | shadowColor | shadowOffsetX |
| shadowOffsetY | strokeStyle | textAlign |
| textBaseline | width |
canvas基础方法
| 方法 | 方法 | 方法 |
|---|---|---|
| arc() | arcTo() | addColorStop() |
| beginPath() | bezierCurveTo() | clearRect() |
| clip() | close() | closePath() |
| createImageData() | createLinearGradient() | createPattern() |
| createRadialGradient() | drawFocusIfNeeded() | drawImage() |
| ellipse() | fill() | fillRect() |
| fillText() | getImageData() | getLineDash() |
| isPointInPath() | isPointInStroke() | lineTo() |
| measureText() | moveTo() | putImageData() |
| quadraticCurveTo() | rect() | restore() |
| rotate() | save() | scale() |
| setLineDash() | setTransform() | stroke() |
| strokeRect() | strokeText() | transform() |
| translate() |

![[VGG团队论文阅读]Free3D: Consistent Novel View Synthesis without 3D Representation](https://img-blog.csdnimg.cn/direct/ac24e419297c49689eba9c0c281dda20.png)