鸿蒙HarmonyOS App(JAVA)
时钟组件
计时器
倒计时
单选按钮
复选框
开关switch
开关按钮ToggleButton
图像组件

ability_main.xml
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:background_element="#FC708FF5"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text_helloworld"
ohos:height="match_content"
ohos:width="380vp"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="$string:mainability_HelloWorld"
ohos:text_size="30vp"
/>
<Clock
ohos:id="$+id:clock"
ohos:height="match_content"
ohos:width="380vp"
ohos:background_element="#FF80EF66"
ohos:layout_alignment="horizontal_center"
ohos:text_size="30vp"
/>
<Text
ohos:height="match_content"
ohos:width="380vp"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="计时器组件(TickTimer)"
ohos:text_size="30vp"
/>
<!--正计时 -->
<TickTimer
ohos:id="$+id:ticktimer"
ohos:height="match_content"
ohos:width="380vp"
ohos:background_element="#FF80EF66"
ohos:layout_alignment="horizontal_center"
ohos:text_size="30vp"
/>
<!--倒计时 -->
<TickTimer
ohos:id="$+id:ticktimer_countdown"
ohos:height="match_content"
ohos:width="380vp"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:count_down="true"
ohos:text_size="30vp"
/>
<Text
ohos:height="match_content"
ohos:width="380vp"
ohos:background_element="#FF80EF66"
ohos:layout_alignment="horizontal_center"
ohos:text="单选按钮:"
ohos:text_size="30vp"
/>
<RadioContainer
ohos:id="$+id:radio_container"
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment="center"
ohos:background_element="#FC708FF5"
ohos:layout_alignment="horizontal_center">
<RadioButton
ohos:height="match_content"
ohos:width="380vp"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="第一个选项"
ohos:text_size="30vp" />
<RadioButton
ohos:height="match_content"
ohos:width="380vp"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="第二个选项"
ohos:text_size="30vp" />
<RadioButton
ohos:height="match_content"
ohos:width="380vp"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="第三个选项"
ohos:text_size="30vp" />
</RadioContainer>
<!--复选框checkbox -->
<!--开关switch -->
<!--开关按钮ToggleButton -->
<Checkbox
ohos:id="$+id:check_box1"
ohos:height="match_content"
ohos:width="150vp"
ohos:background_element="FF80EF66"
ohos:layout_alignment="horizontal_center"
ohos:text="复选框1"
ohos:text_size="30vp" />
<Switch
ohos:id="$+id:switch1"
ohos:height="match_content"
ohos:width="100vp"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="复选框1"
ohos:text_size="30vp" />
<ToggleButton
ohos:id="$+id:toggle_btn1"
ohos:height="match_content"
ohos:width="100vp"
ohos:background_element="FF80EF66"
ohos:layout_alignment="horizontal_center"
ohos:text_state_on="打开"
ohos:text_state_off="关闭"
ohos:text_size="30vp" />
<Text
ohos:height="match_content"
ohos:width="380vp"
ohos:background_element="#FF80EF66"
ohos:layout_alignment="horizontal_center"
ohos:text="图像组件:"
ohos:text_size="30vp"
/>
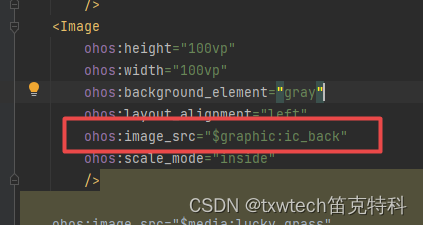
<Image
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="gray"
ohos:layout_alignment="left"
ohos:image_src="$media:lucky_grass"
ohos:scale_mode="inside"
/>
<!-- ohos:image_src="$graphic:ic_back" -->
</DirectionalLayout>MainAbilitySlice.java
package com.example.myapplication.slice;
import com.example.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.*;
import ohos.agp.utils.LayoutAlignment;
import ohos.agp.window.dialog.ToastDialog;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
//常规计时
TickTimer tickTimer =(TickTimer) findComponentById(ResourceTable.Id_ticktimer);
tickTimer.start();
//倒计时
TickTimer tickTimer_countdown =(TickTimer) findComponentById(ResourceTable.Id_ticktimer_countdown);
tickTimer_countdown.setBaseTime((System.currentTimeMillis()+30*1000));
tickTimer_countdown.setFormat("倒计时:ss秒");
tickTimer_countdown.start();
Clock clock = (Clock) findComponentById(ResourceTable.Id_clock);
clock.setFormatIn24HourMode("yyyy-MM-dd HH:mm:ss");
RadioContainer radioContainer=(RadioContainer) findComponentById(ResourceTable.Id_radio_container);
radioContainer.setMarkChangedListener(new RadioContainer.CheckedStateChangedListener() {
@Override
public void onCheckedChanged(RadioContainer radioContainer, int i) {
new ToastDialog(getContext())
.setText("选择了第"+(i+1)+"项")
.setAlignment(LayoutAlignment.CENTER)
.show();
}
});
ToggleButton toggleButton = (ToggleButton) findComponentById(ResourceTable.Id_toggle_btn1);
toggleButton.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
new ToastDialog(getContext()).setText("点击了:"+toggleButton.getText()).show();
}
});
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
图像组件的图像SGV文件转xml方法:
找到svg to xml



导入后:

图片使用方法:

工程代码:
待更新。。。















![[Docker] Dockerfile](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=.%2Fpics%2Fdockerfile2.png&pos_id=img-ZmxxhkqE-1705327420998)