简介
下拉框是网页表单中常见的元素之一,通常用于选择不同的选项。对于我们的自动化测试工作来说,操作下拉框是我们经常需要处理的元素,selenium作为我们最常使用的web自动化测试框架,也是支持我们对下拉框进行操作的。本文我们就来介绍一下selenium如何对下拉框进行处理。
使用selenium对下拉框进行处理
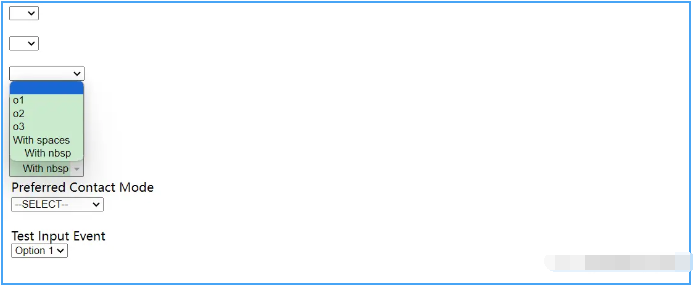
常见的下拉框类型如下图,我们就来介绍一下如何使用selenium来对下拉框进行处理。

- 环境准备
我们需要先安装好selenium并且配置好浏览器驱动,比如chromedriver或者geckodriver等,并配置好浏览器驱动的环境变量。这里我们不做赘述,selenium环境配置的文章可以很快配置好。
- 创建实例并访问网页
接下来我们需要创建一个WebDriver实例,它充当浏览器的代理,让我们可以在网页上执行各种操作包括访问我们需要操作的网页。以下是一个创建Chrome WebDriver实例并访问目标网页的示例:
from selenium import webdriver
# 创建一个Chrome WebDriver实例
driver = webdriver.Chrome()
# 导航到目标网页
driver.get("https://example.com")
- 定位下拉框元素
要操作下拉框,首先需要找到该下拉框的HTML元素。我们可以使用Selenium的各种定位策略来找到元素,比如通过ID、XPath、CSS选择器等。以下是一个使用XPath定位下拉框的示例:
from selenium.webdriver.common.by import By
# 使用XPath定位下拉框
dropdown = driver.find_element(By.XPATH, "//select[@id='dropdown']")
- 选择下拉框中的选项
一旦我们定位到了下拉框元素,就可以使用Select类来选择其中的选项。首先,导入Select类:
from selenium.webdriver.support.ui import Select
然后,创建一个Select对象,传递下拉框元素作为参数:
# 创建Select对象
dropdown_select = Select(dropdown)
然后,我们可以使用Select对象来选择选项。有两种常见的方法可以选择选项:按索引和按可见文本。以下是示例代码:
# 通过索引选择第二个选项(索引从0开始)
dropdown_select.select_by_index(1)
按可见文本选择选项:
# 通过可见文本选择选项
dropdown_select.select_by_visible_text("Option 2")
- 选择了下拉框中的选项,我们还需要提交表单以完成操作。通常,我们可以使用
submit方法来提交表单:
# 提交表单
driver.find_element(By.ID, "submit-button").submit()
总结
本文主要介绍了使用selenium处理下拉框的详细步骤,下拉框作为我们经常需要处理的元素,了解如何操作下拉框对于我们进行web自动化测试非常重要,希望本文可以帮到大家!
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!