一 .创建静态库
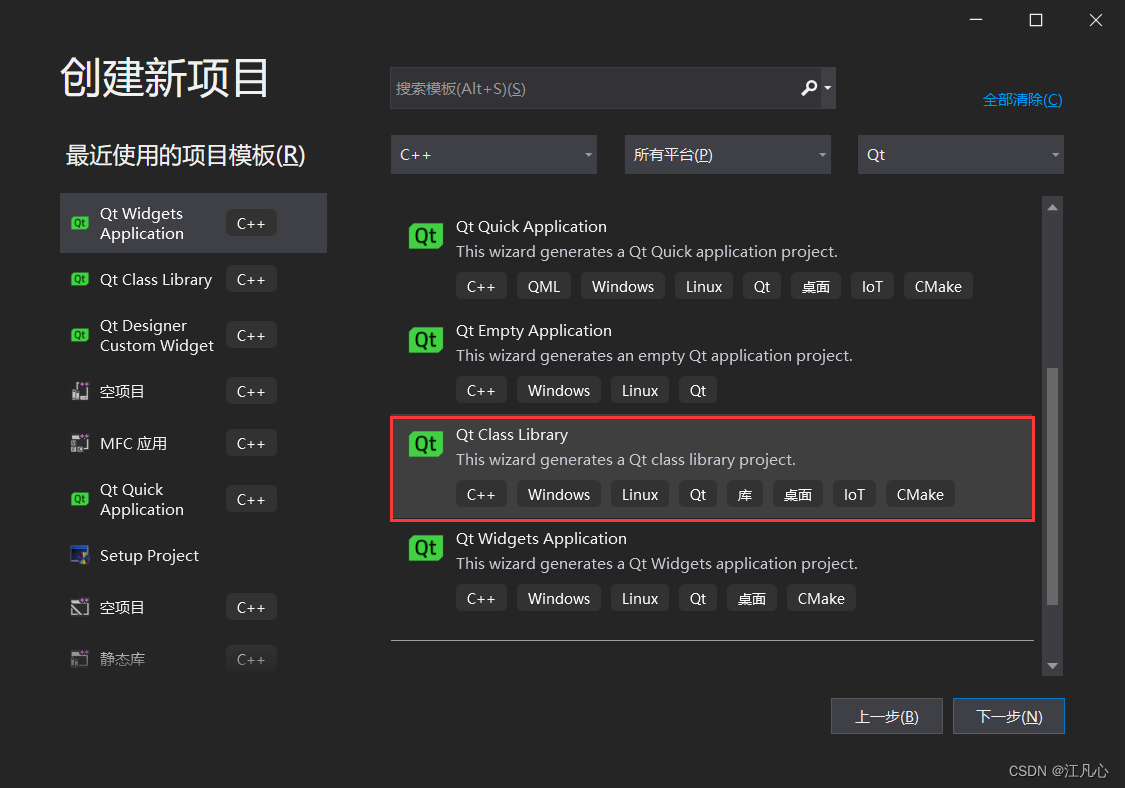
1.创建Qt Class Library(Qt静态类库)项目

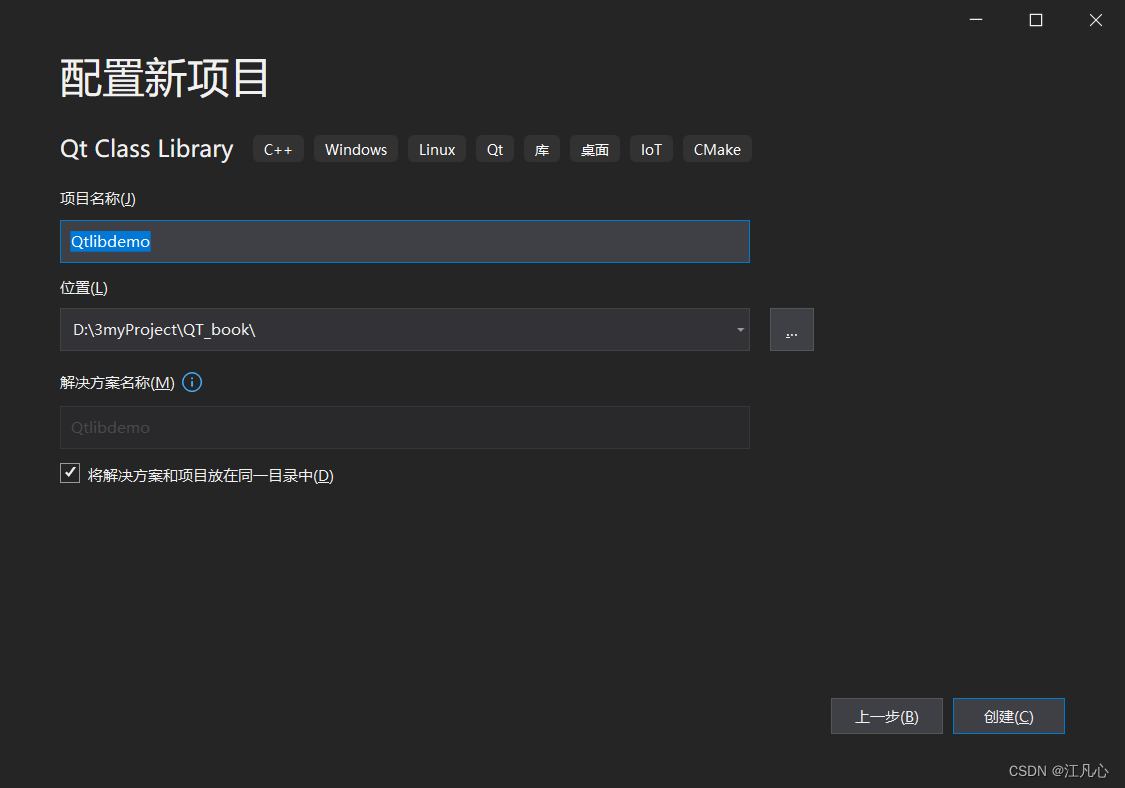
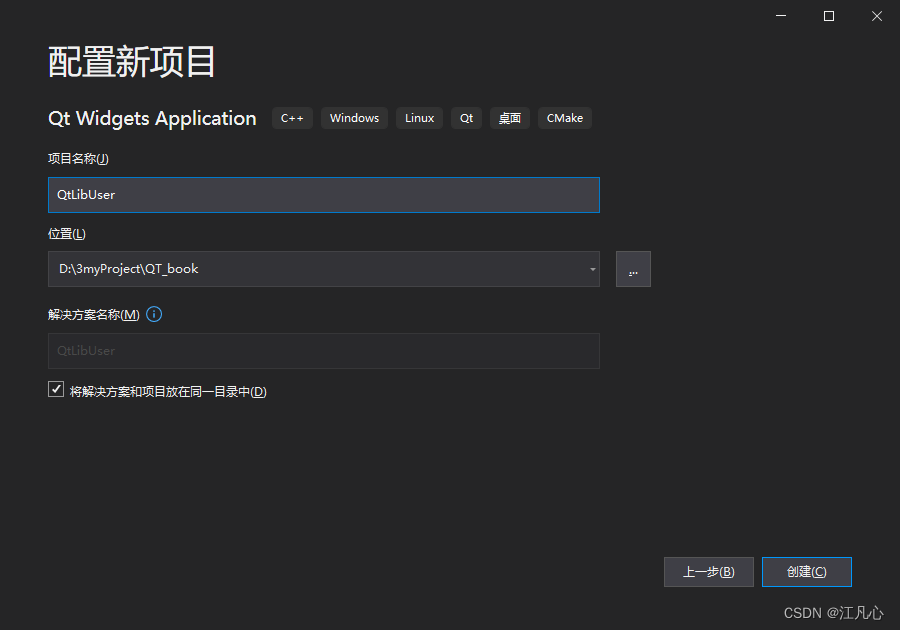
2.设置项目名以及项目路径(注意:不能有中文字符)

点击next
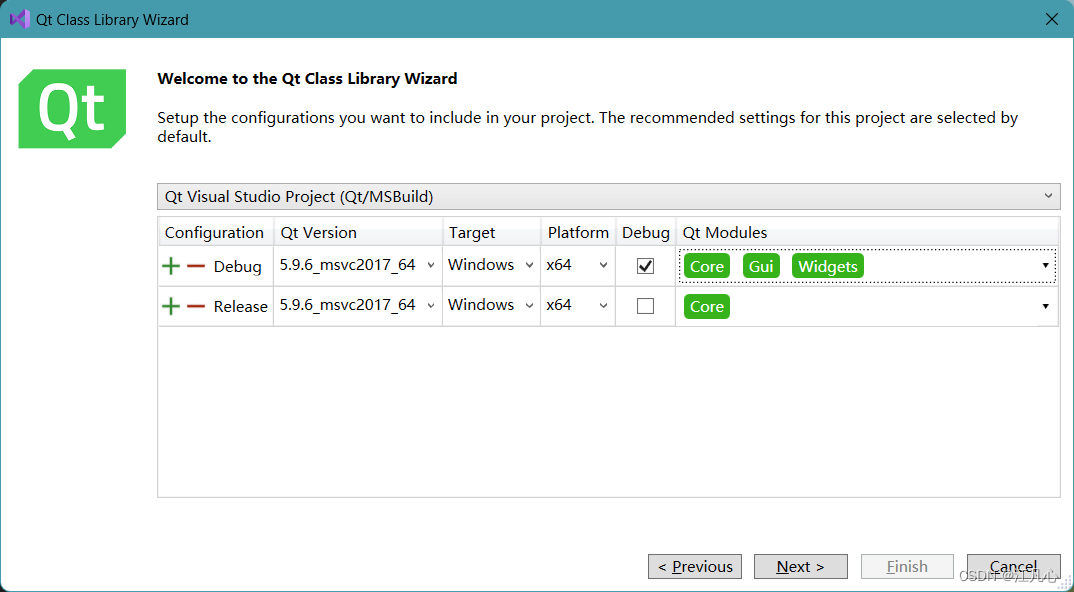
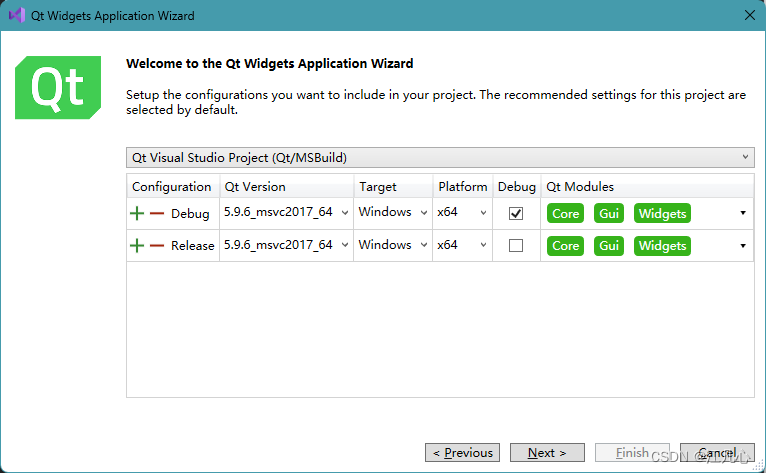
3.选则需要的模式以及Qt 模块

然后点击next,Finish完成创建
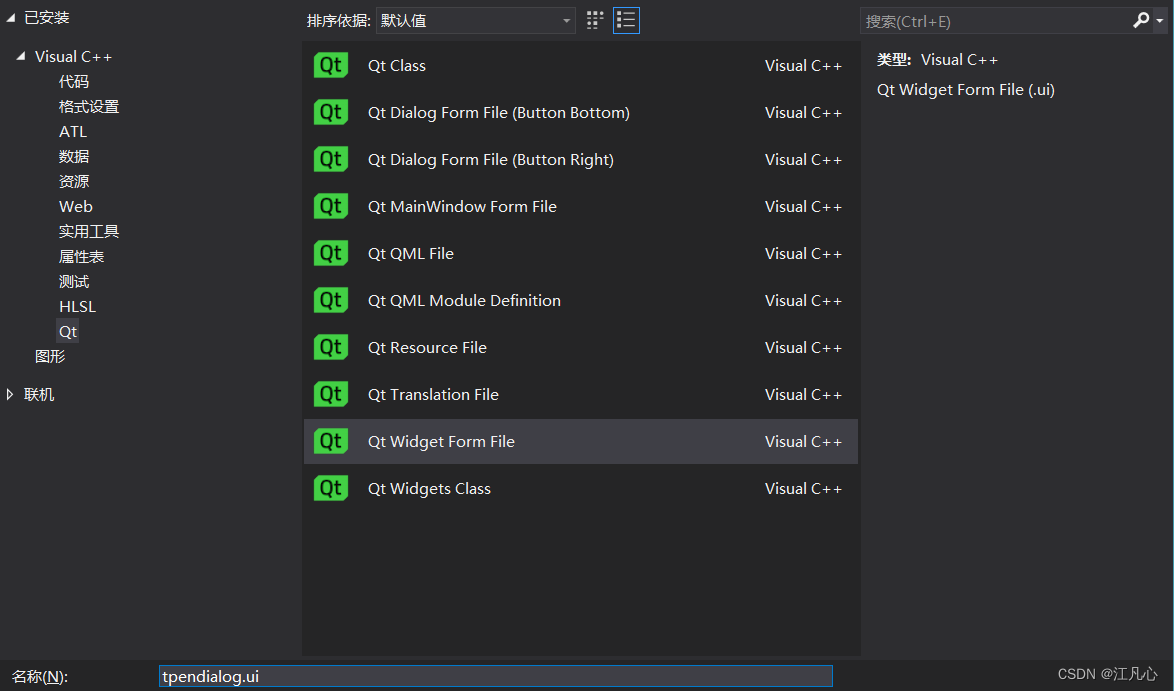
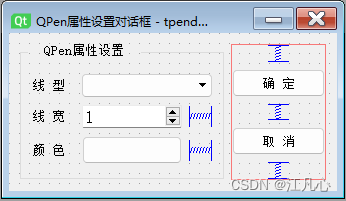
4. 然后手动添加Qt Widget Form File (.ui)并对设计ui


5. tpendialog.h
#pragma once
#include "qtlibdemo_global.h"
#include <qdialog.h>
#include <qpen.h>
#include "ui_tpendialog.h"
class QTLIBDEMO_EXPORT tpendialog: public QDialog
{
Q_OBJECT
public:
tpendialog(QWidget* parent = nullptr);
~tpendialog();
//设置QPen对象,用于对话框的界面显示
void setPen(QPen& pen);
//获取对话框设置的QPen的属性
QPen getPen();
//静态函数
static QPen getPen(QPen& iniPen, bool* ok);
private slots:
void on_btnColor_clicked();
private:
QPen m_pen; //成员变量
Ui::PenDialog* ui;
};
6. tpendialog.cpp
#include "tpendialog.h"
#include <qcolordialog.h>
tpendialog::tpendialog(QWidget* parent)
:QDialog(parent),ui(new Ui::PenDialog)
{
ui->setupUi(this);
//“线型”ComboBox的选择项设置
// void addItem(const QString &text, const QVariant &userData = QVariant())
ui->comboPenStyle->clear();
ui->comboPenStyle->addItem("NoPen");
ui->comboPenStyle->addItem("SolidLine");
ui->comboPenStyle->addItem("DashLine");
ui->comboPenStyle->addItem("DotLine");
ui->comboPenStyle->addItem("DashDotLine");
ui->comboPenStyle->addItem("DashDotDotLine");
ui->comboPenStyle->setCurrentIndex(1);
}
tpendialog::~tpendialog()
{
delete ui;
}
void tpendialog::setPen(QPen& pen)
{
//初始化Pen,并刷新显示界面
m_pen = pen; //保存到成员变量
ui->spinWidth->setValue(pen.width()); //线宽
int i = static_cast<int>(pen.style()); //枚举类型转换为整型
ui->comboPenStyle->setCurrentIndex(i);
QColor color = pen.color();
ui->btnColor->setAutoFillBackground(true); //设置颜色按钮的背景色
QString str = QString::asprintf("background-color: rgb(%d, %d, %d);",
color.red(), color.green(), color.blue());
ui->btnColor->setStyleSheet(str);
}
QPen tpendialog::getPen()
{
//获得设置的Pen
m_pen.setStyle(Qt::PenStyle(ui->comboPenStyle->currentIndex())); //线型
m_pen.setWidth(ui->spinWidth->value()); //线宽
QColor color;
color = ui->btnColor->palette().color(QPalette::Button);
m_pen.setColor(color); //颜色
return m_pen;
}
QPen tpendialog::getPen(QPen& iniPen, bool* ok)
{
//静态函数,获取QPen
tpendialog* dlg = new tpendialog; //创建一个对话框
dlg->setPen(iniPen); //设置初始化Pen
QPen pen;
int ret = dlg->exec(); //弹出对话框
if (ret == QDialog::Accepted)
{
pen = dlg->getPen(); //获取
*ok = true;
}
else
{
pen = iniPen;
*ok = false;
}
delete dlg; //删除对话框对象
return pen; //返回设置的QPen对象
}
void tpendialog::on_btnColor_clicked()
{
//设置颜色
QColor color = QColorDialog::getColor();
if (color.isValid())
{ //用样式表设置QPushButton的背景色
QString str = QString::asprintf("background-color: rgb(%d, %d, %d);",
color.red(), color.green(), color.blue());
ui->btnColor->setStyleSheet(str);
}
}
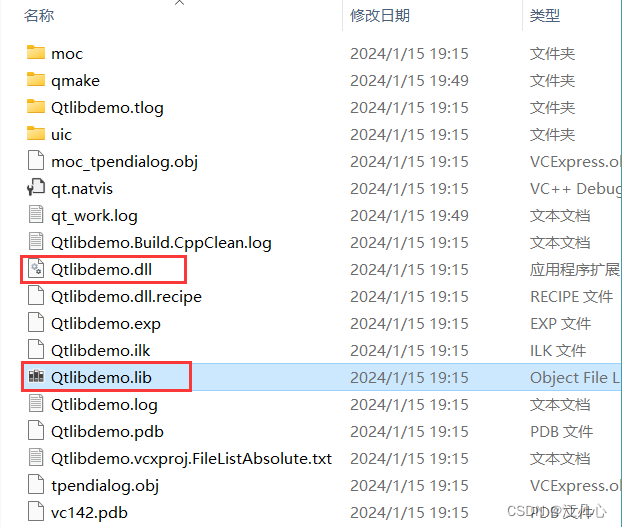
7. 编译项目.lib和.dll文件

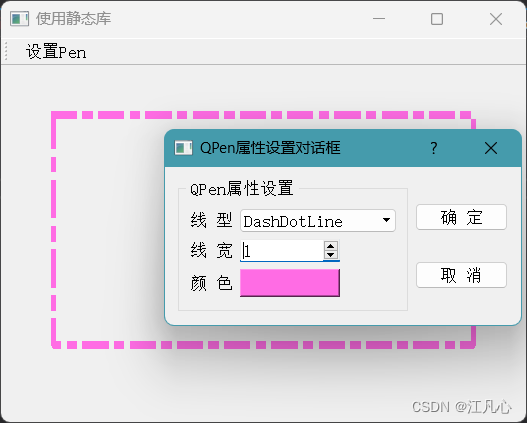
二. 使用静态库
1. 创建新项目使用静态库

2. 选择对应的qt模块
 后面一路next,最后Finsh
后面一路next,最后Finsh
3.设计ui

4. MainWindow.h
#pragma once
#include <QtWidgets/QMainWindow>
#include "ui_mainwindow.h"
#include <qpen.h>
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
protected:
void paintEvent(QPaintEvent* event);
private slots:
void on_action_Pen_triggered();
private:
Ui::MainWin *ui;
QPen m_pen;
};
5. MainWindow.cpp
#include "MainWindow.h"
#include <qpainter.h>
#include <QPaintEvent>
#include "tpendialog.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent),ui(new Ui::MainWin)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::paintEvent(QPaintEvent* event)
{
QPainter painter(this);
QRect rect(0, 0, width(), height()); //viewport矩形区
painter.setViewport(rect); //设置Viewport
painter.setWindow(0, 0, 100, 50); //设置窗口大小,逻辑坐标
painter.setPen(m_pen);
painter.drawRect(10, 10, 80, 30);
event->accept();
}
void MainWindow::on_action_Pen_triggered()
{
bool ok = false;
QPen pen = tpendialog::getPen(m_pen, &ok);
if (ok)
{
m_pen = pen;
this->repaint();
}
}
6.这里会有报错,将之前项目的ui_tpendialog.h ,tpendialog.h , qtlibdemo_global.h文件复制到当前目录,并建立include文件,然后把之前生成的*.lib文件复制到include目录下

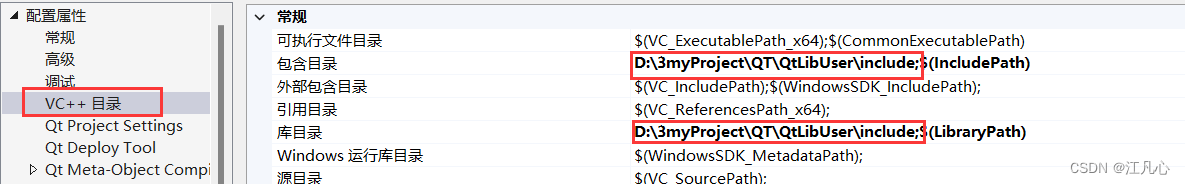
6.点击项目"属性"->“VC++目录” 设置 库目录和包含目录

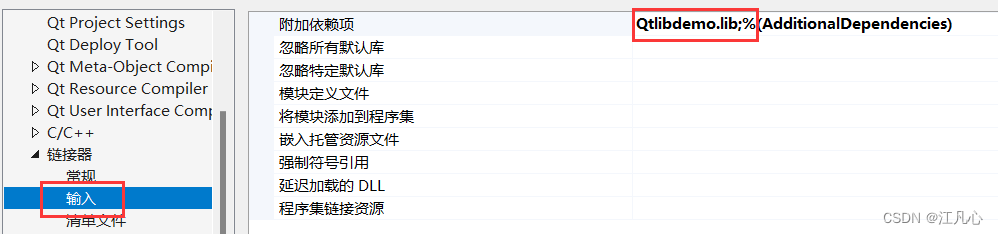
7.在"链接器"->“输入”->"附加依赖项"添加静态库

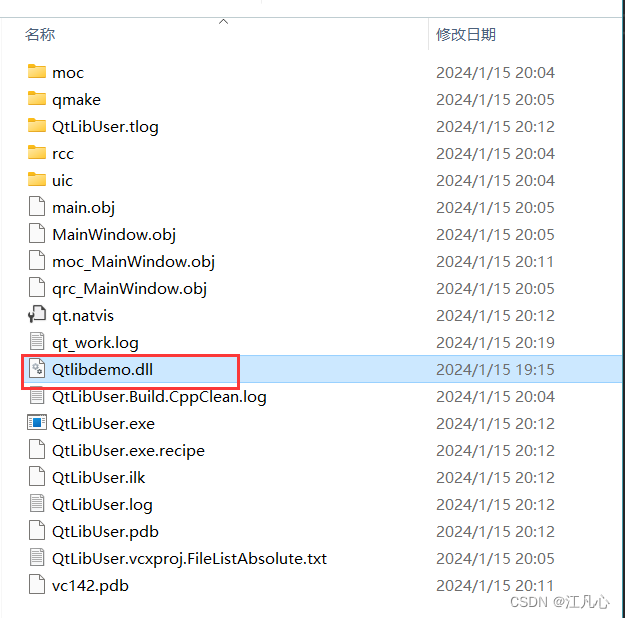
8.编译生成,在生成的exe文件里添加之前生成的*.llb文件

9.执行程序,加载Qt库就完成啦