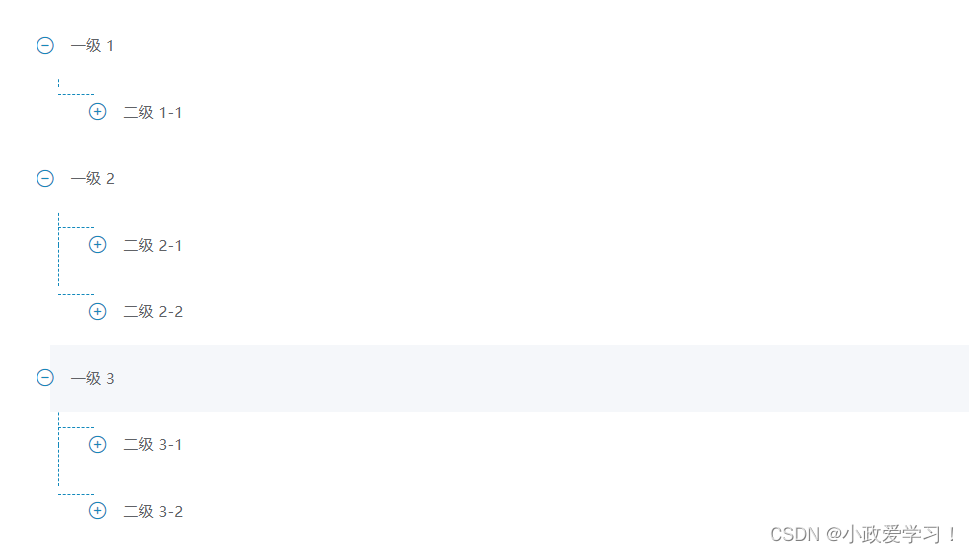
效果图:
代码:
<template>
<div class="agency-wrap">
<el-tree
class="filter-tree"
:data="detailList"
:props="defaultProps"
default-expand-all
@node-click="onClickNode"
:filter-node-method="filterNode"
ref="tree">
</el-tree>
</div>
</template>
<script>
export default {
data () {
return {
detailList: [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
}
},
methods: {
onClickNode (data) {
console.log(data)
},
filterNode (value, data) {
if (!value) return true
return data.label.indexOf(value) !== -1
}
}
}
</script>
<style lang="scss" scoped>
.agency-wrap {
@include wh(100%, 200px);
background-color: pink;
overflow: auto;
margin-bottom: 20px;
::v-deep .el-tree-node__label {
font-size: 6px;
}
::v-deep {
.el-icon-arrow-right::before {
font-size: 6px;
}
}
::v-deep .el-tree > .el-tree-node:after {
border-top: none;
}
::v-deep .el-tree-node {
position: relative;
padding-left: 5px;
}
::v-deep .el-tree-node__children {
padding-left: 5px;
}
::v-deep .el-tree-node :last-child:before {
height: 16px;
}
::v-deep .el-tree-node:before {
content: '';
left: -2px;
position: absolute;
right: auto;
border-width: .5px;
}
::v-deep .el-tree-node:after {
content: '';
left: -2px;
position: absolute;
right: auto;
border-width: .5px;
}
::v-deep .el-tree-node:before {
border-left: .5px dashed #1389BC;
bottom: 0px;
height: 100%;
top: -13px;
width: .5px;
}
::v-deep .el-tree {
// overflow-y: auto;
// overflow-x: scroll;
overflow: auto;
height: 100%;
/*width:200px;*/
// border: 1px solid blue;
}
::v-deep .el-tree-node:after {
border-top: .5px dashed #1389BC;
height: 10px;
top: 6px;
width: 9px;
}
::v-deep .el-tree .el-tree-node__expand-icon.expanded {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
::v-deep .el-tree .el-icon-caret-right:before {
content: "\e723";
font-size: 8px;
color: #1389BC;
position: absolute;
left: -6px;
top: -4px;
}
::v-deep .el-tree .el-tree-node__expand-icon.expanded.el-icon-caret-right:before {
content: "\e722";
font-size: 8px;
color: #1389BC;
position: absolute;
left: -6px;
top: -4px;
}
::v-deep .el-tree-node__content > .el-tree-node__expand-icon {
padding: 0;
padding-left: 8px;
}
}
</style>