一、构建概念和构建过程
项目构建是指将源代码、依赖库和资源文件等转换成可执行或可部署的应用程序的过程,在这个过程中包括编译源代码、链接依赖库、打包和部署等多个步骤。
项目构建是软件开发过程中至关重要的一部分,它能够大大提高软件开发效率,使得开发人员能够更加专注于应用程序的开发和维护,而不必关心应用程序的构建细节。
同时,项目构建还能够将多个开发人员的代码汇合到一起,并能够自动化项目的构建和部署,大大降低了项目的出错风险和提高开发效率。常见的构建工具包括 Maven、Gradle、Ant 等。

二、命令方式构建项目
2.1 命令总结
相关的命令总结如下:
| 命令 | 描述 |
| mvn compile | 编译项目,生成 target 文件 |
| mvn package | 打包项目,生成 jar 或 war 文件 |
| mvn clean | 清理编译或打包后的项目结构 |
| mvn install | 打包后上传到 maven 本地仓库 |
| mvn deploy | 只打包,上传到 maven 私服仓库 |
| mvn site | 生成站点 |
| mvn test | 执行测试源码 |
如果 war 包打包插件和 jdk 版本不匹配,可以在 pom.xml 添加以下代码:
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>3.2.2</version>
</plugin>
</plugins>
</build>2.2 mvn compile
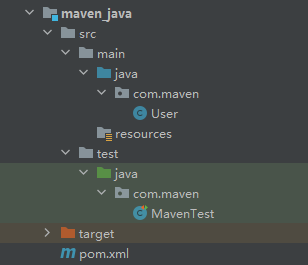
mvn compile 命令的作用是编译项目(只编译核心程序,不编译测试程序),生成 target 文件,并将 .java 文件编译成 .class 文件,我们演示下,首先我们引入依赖,并创建相关类,如下:

<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter-api</artifactId>
<version>5.9.2</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.16.20</version>
<scope>provided</scope>
</dependency>package com.maven;
import lombok.Data;
import lombok.Getter;
import lombok.Setter;
@Data
@Setter
@Getter
public class User {
private String name;
private int age;
}import org.junit.jupiter.api.Assertions;
import org.junit.jupiter.api.Test;
public class MavenTest {
@Test
public void testAssert(){
int a = 10;
int b = 20;
// 如果期望结果为 30,则无输出,否则直接报错
Assertions.assertEquals(a+b,40);
}
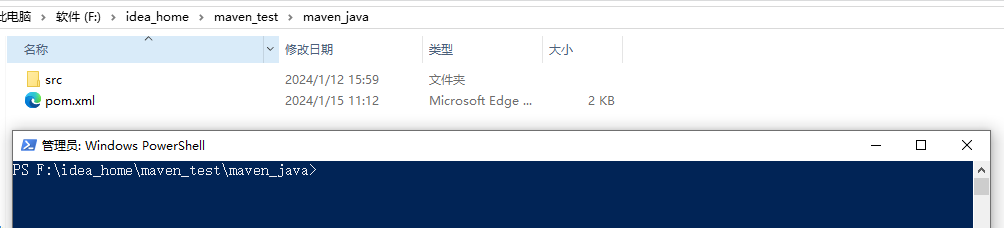
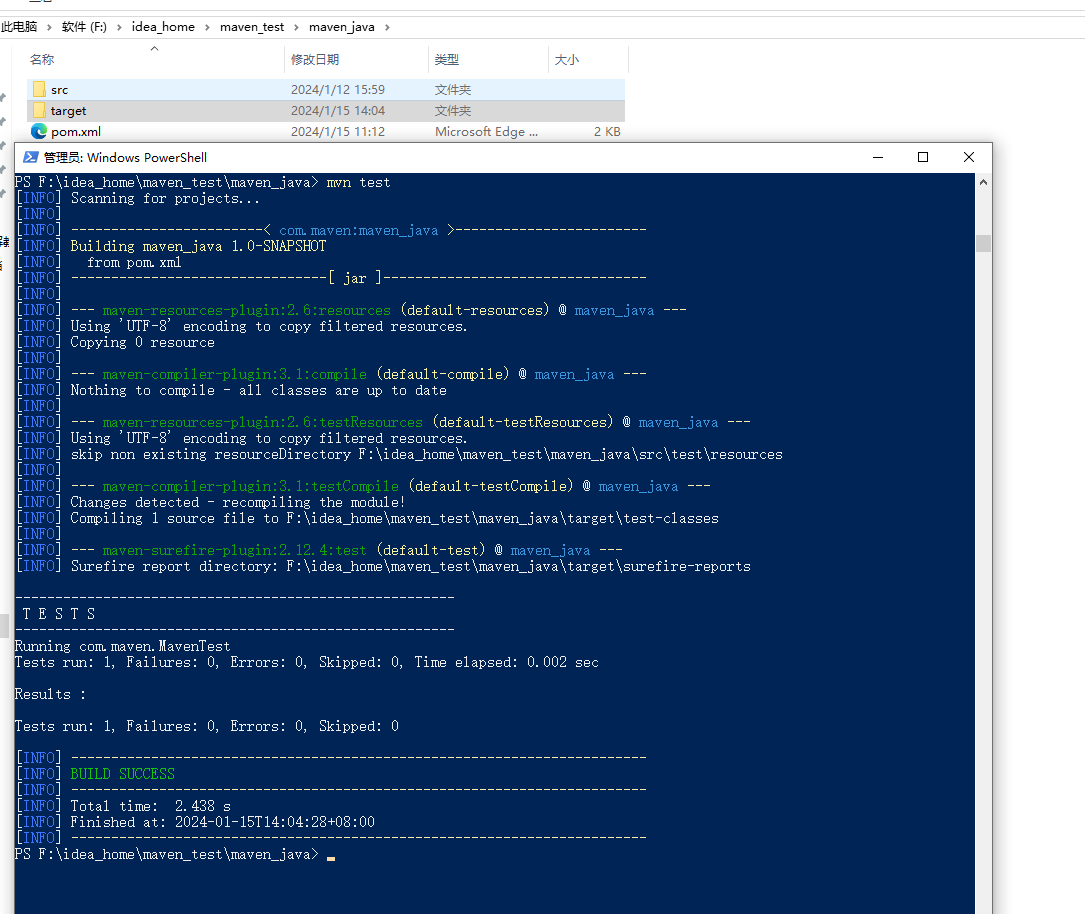
}首先进入该工程的目录,然后在该目录下打开命令行,如下图:

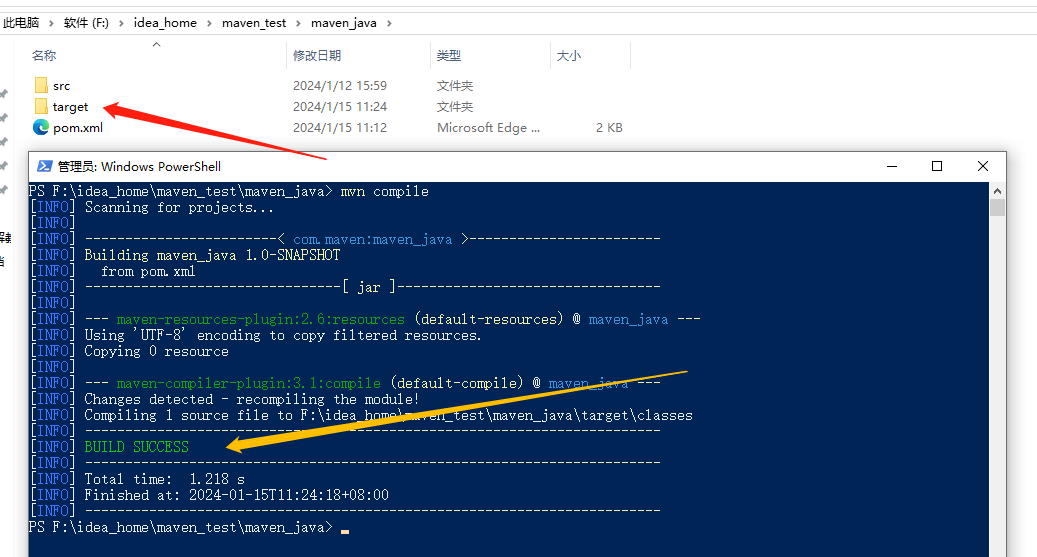
并在命令行执行 mvn -compile,如下图,可以看到,编译成功了,并将 .java 文件编译成了 .class 文件


2.3 mvn clean
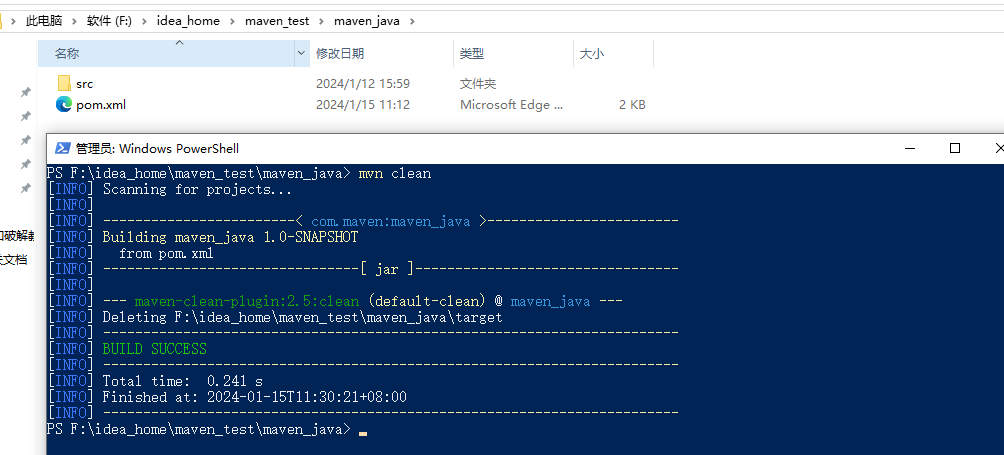
mvn clean 命令的作用是清理编译或打包后的项目结构,我们演示下,还是在原来的目录结构下执行这个命令,看看是否可以清除掉

可以看到,target 目录没有了

2.4 mvn test-compile
mvn test-compile 命令的作用是编译测试程序(不编译核心程序,只编译测试程序),生成 target 文件,并将 .java 文件编译成 .class 文件。
我们接下来演示下,首先我们可以发现,虽然我们执行了 compile 命令,但是好像并没有对我们的测试代码进行编译,如下图:

此时我们再执行 mvn test-compile 命令,如下,可以看到,对我们的测试程序进行了编译。


2.4 mvn test
2.4.1 案例
mvn test 命令的作用是会自动执行测试方法。我们接下来演示下,如下图,运行成功了,正确的结果应该是 30,但是我们断言的结果为 40,所以才会报错。

将结果改为 30 之后,再次执行命令,可以发现,不报错了。

2.4.2 注意
1、调用 mvn test 命令时会自动调用 mvn compile 和 mvn test-compile 命令。
2、test 目录里面的测试代码是有讲究的,比如说要测试的类必须以 Test 开头或者以 Test 结尾,如果不是这样的格式, mvn test 命令是无法识别的,比如下面的这个测试类。
public class MavenDemo {
@Test
public void testAssert(){
int a = 10;
int b = 20;
// 如果期望结果为 30,则无输出,否则直接报错
Assertions.assertEquals(a+b,30);
}
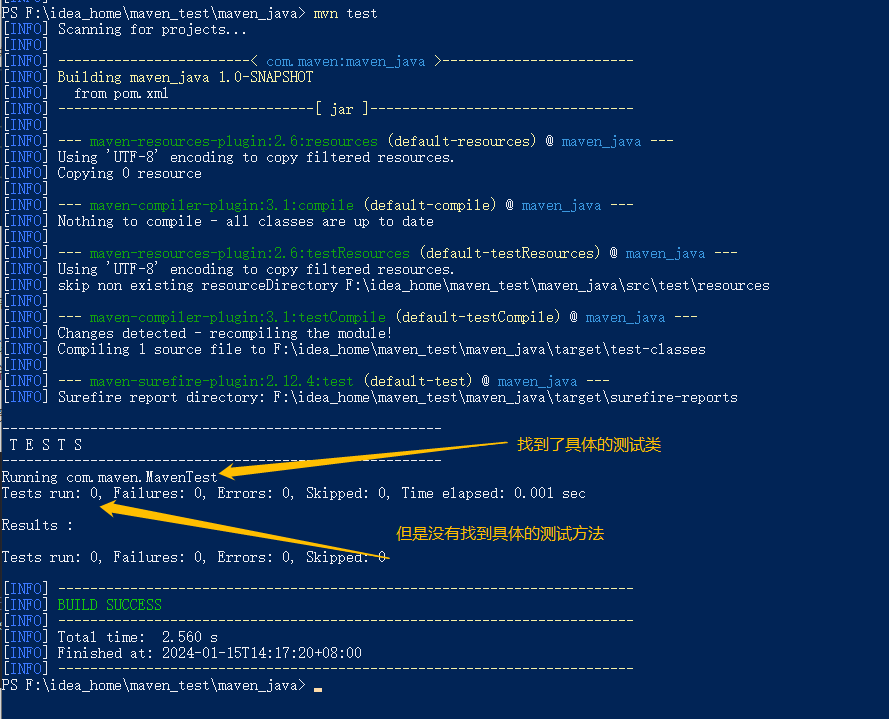
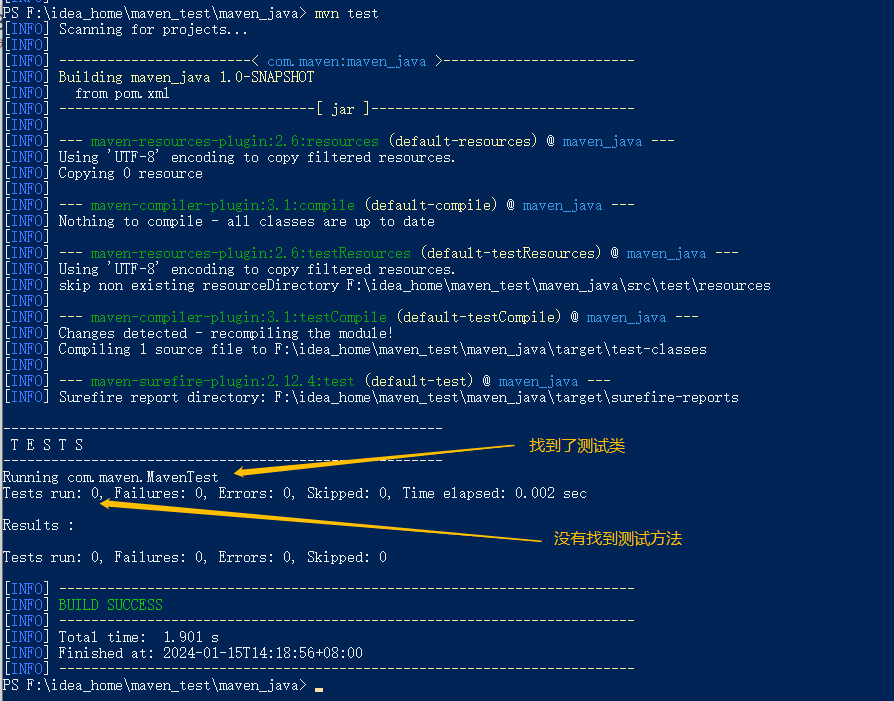
}都没有找到测试类,如下

3、测试类里面的方法名也是有讲究的,以 test 开头的方法都可以识别(和方法上有没有 @Test 注解没有关系),如果是随便起的或者 test 在方法后面的都无法识别,如下
public class MavenTest {
@Test
public void aaa(){
int a = 10;
int b = 20;
// 如果期望结果为 30,则无输出,否则直接报错
Assertions.assertEquals(a+b,30);
}
}
方法后面加 test ,如下:
public class MavenTest {
@Test
public void assertTest(){
int a = 10;
int b = 20;
// 如果期望结果为 30,则无输出,否则直接报错
Assertions.assertEquals(a+b,30);
}
}
2.5 报告
maven 项目构建有一个阶段是报告,这个报告就是记录我们测试的结果,我们并不用使用具体的指令来实现报告的过程,执行测试之后会自动执行测试的结果,可以执行下面的命令先清理再进行测试
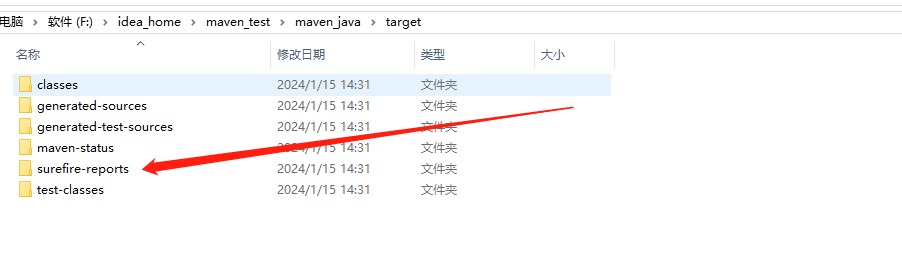
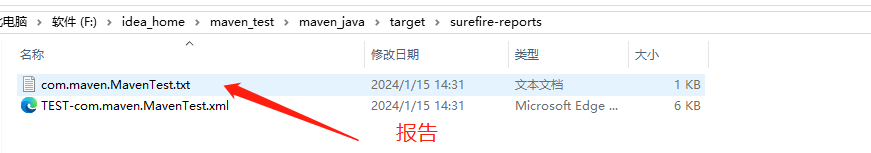
mvn clean test执行结束后会在 target 目录下生成一个 surefire-reports 文件夹,它里面存储的就是测试的结果

这个就是具体的报告

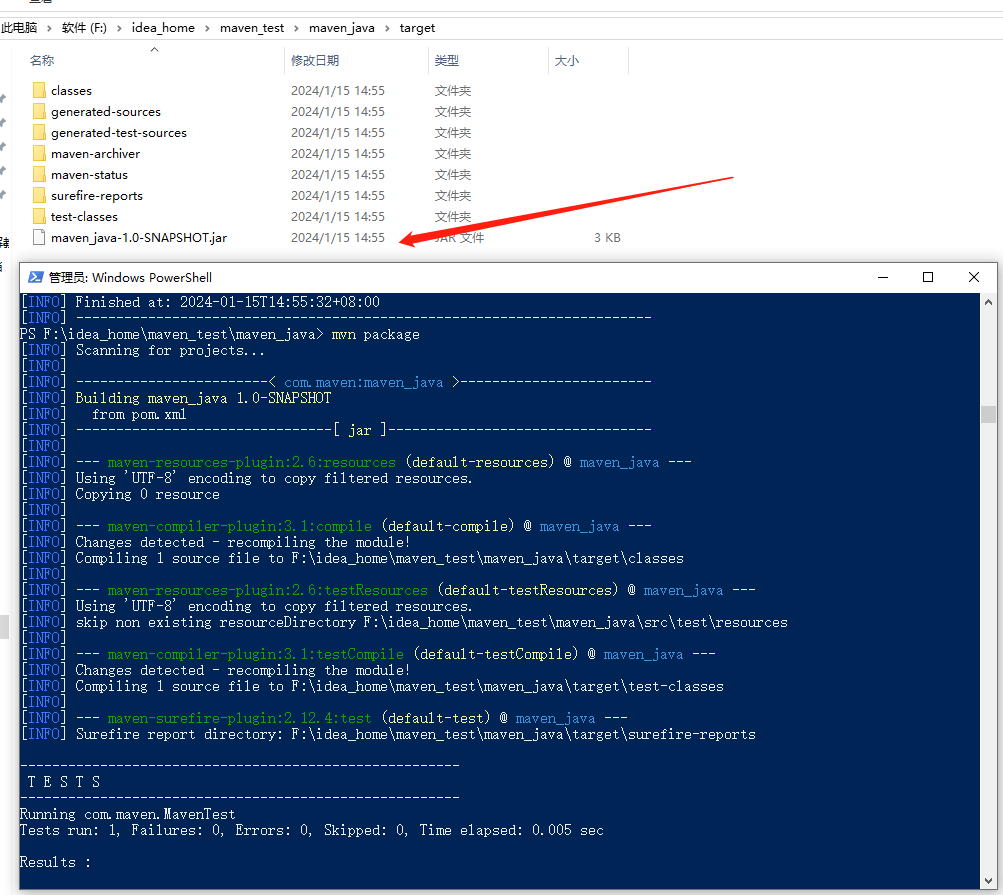
2.6 打包
打包的意思就是把我们的工程构建成 jar 或者 war,它所对应的命令为 mvn package,
需要注意的是,在进行打包操作时,它首先会将核心代码和测试代码编译,还会执行我们的测试代码。换句话说就是一次打包会进行多次操作。
2.6.1 构建 jar 包
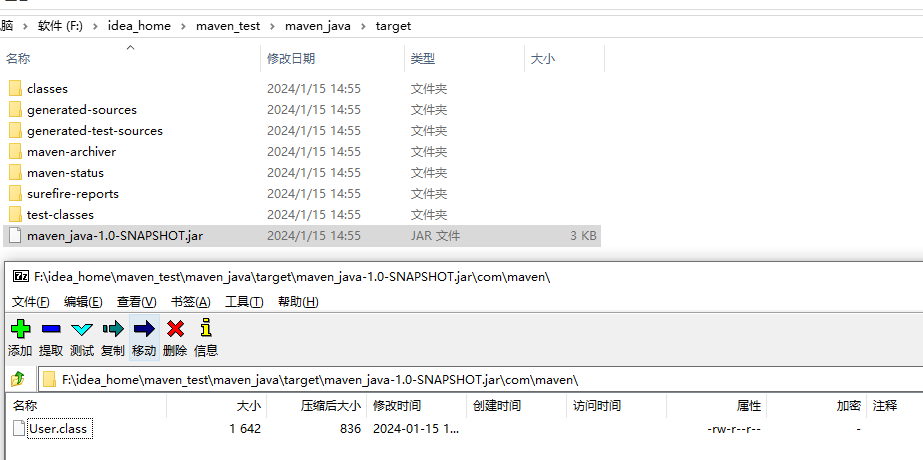
生成一个新的 jar 包,如下。

在最终构建成的 jar 或者 war 包里面,都是没有测试程序的。

2.6.2 构建 war 包
切换到 web 模块下,构建成 war 包,如下所示:


2.7 安装
安装的意思就是把我们上面构建成的 jar 包或者 war 包安装到本地仓库里面。在介绍这个之间,先来看下下面的场景。
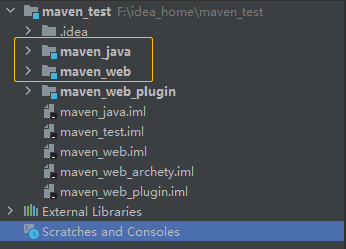
现在的项目结构如下所示,maven_java 是一个模块,maven_web 是一个模块,如下:

如果我想在 maven_web 模块里面使用 maven_java 里面的相关 api,只需要在 maven_web 的 pom.xml 里面引入 maven_java 的依赖即可,如下:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.maven</groupId>
<artifactId>maven_web</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<!-- 引入 maven_java 依赖-->
<dependency>
<groupId>com.maven</groupId>
<artifactId>maven_java</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
</dependencies>
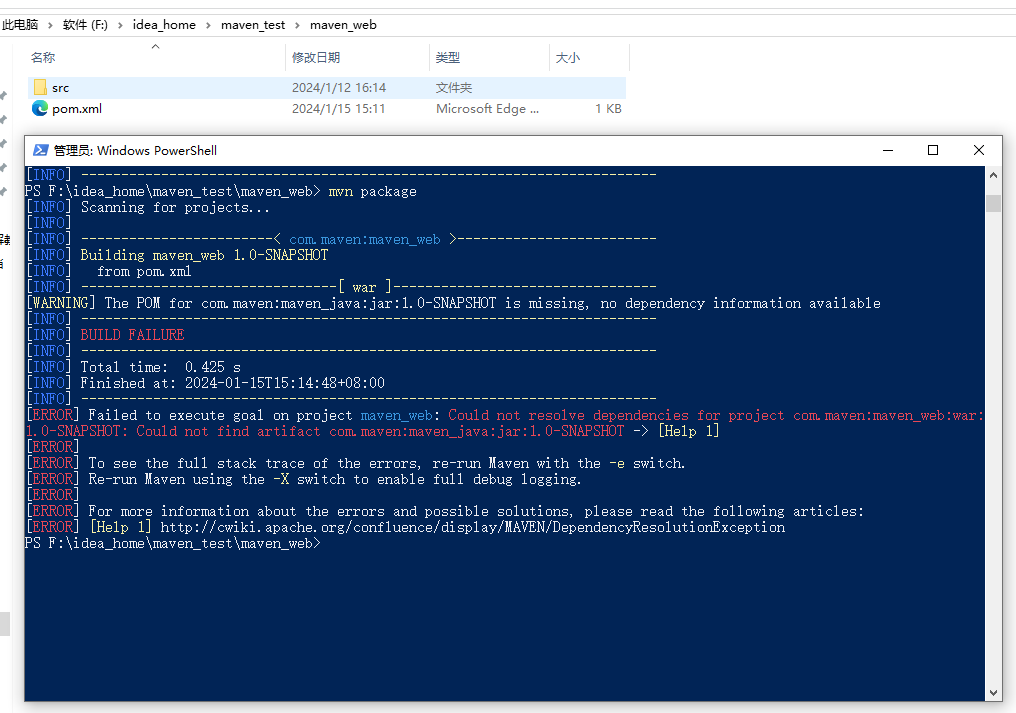
</project>接下来对 maven_web 模块进行打包操作,如下:

可以发现报错了,是因为在打包的过程中没有发现 maven_java 这个依赖,在打包的过程中需要先去本地仓库寻找 jar 包,如果没有找到则去中央仓库寻找。这两个地方都没有,因为这是我们自己的模块,怎么可能有。
这个时候就需要用到我们的 mvn install 命令了。它会将我们的 jar 包或者 war 包安装到本地仓库。
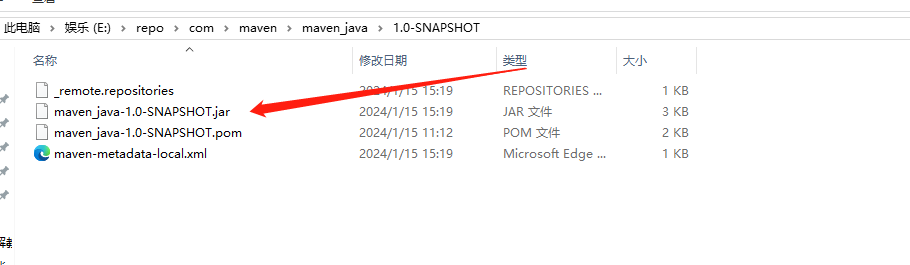
进入到 maven_java 模块的目录下,执行 mvn install 命令,就可以将我们的工程打成 jar 包并放到本地仓库里面,如下:

在本地仓库里面可以看见我们安装的 jar 包,如下:

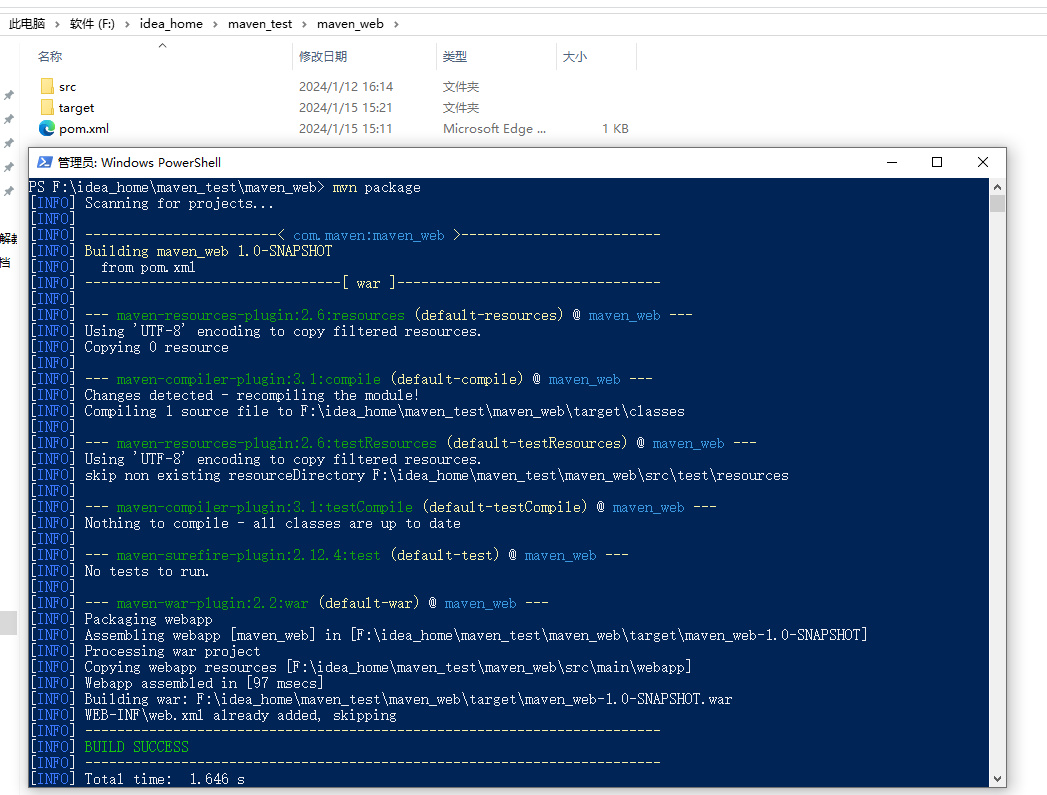
此时,我们再次编译 maven_web 项目,就成功了,如下:

2.8 打包和安装区别
1、打包是将工程打成 jar 或 war 文件,保存在 target 目录下
2、安装是将当前工程所生成的 jar 或 war 文件,安装到本地仓库,会按照坐标保存到指定位置
三、可视化方式构建项目
打开 idea ,点击右侧的 Maven ,如下,Lifecycle 的意思是生命周期,Plugins 是插件,Dependencies 是项目的依赖。

3.1 Lifecycle
生命周期里面的命令有些和我们的命令一样,有些不一样,比如 validate 和 verify 是对我们的 maven 工程进行验证用的,其他的命令基本都一样。
3.2 Plugins
插件里面的命令和生命周期里面的命令基本一样,这些都是我们的 maven 工程中默认的插件,是用来支持生命周期的插件,点击插件里面的 clean 命令和点击生命周期里面的 clean 命令效果一样。
四、构建插件、命令和生命周期之间的关系
4.1 构建生命周期
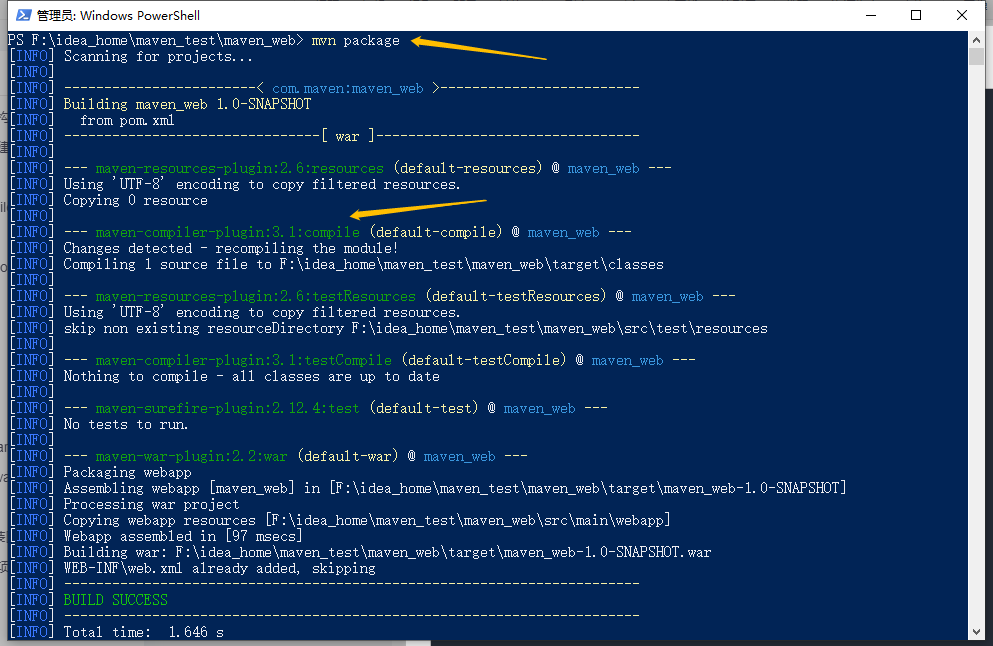
我们发现一个情况,当我们执行 package 命令也会自动执行 compile 命令,如下图

这种行为就是因为构建生命周期产生的!构建生命周期可以理解成是一组固定构建命令的有序集合,触发周期后的命令,会自动触发周期前的命令。
4.2 构建周期作用
构建周期会简化构建过程。比如说项目打包,只需要执行 mvn clean package 即可。主要包含两个构建生命周期。
1、清理周期:主要是对项目编译生成文件进行清理,如 clean 。
2、默认周期:定义了真正构件时所需要执行的所有步骤,它是生命周期中最核心的部分,如 compile - test - package - install - deploy 等。
4.3 插件、命令、周期三者关系
1、周期 → 包含若干命令 → 包含若干插件
2、使用周期命令构建,简化构建过程,最终进行构建的是插件。