文章目录
- 一、全局组件
- 1.创建全局组件
- 2.在main.js中注册全局组件
- 3.使用全局组件
- 二、局部组件
- 1.创建局部组件
- 2.在另一个组件中注册、使用局部组件
- 三、Props
- 1.定义一个子组件
- 2.定义一个父组件
- 3.效果
代码仓库:跳转
本博客对应分支:03
一、全局组件
Vue 3 中的全局组件是在应用程序中全局注册的组件,可以在任何地方使用,而不需要在每个组件中都单独注册。
1.创建全局组件
在components目录下创建全局组件MyGlobalComponent.vue:
<!-- components/MyGlobalComponent.vue -->
<template>
<div>This is my global component</div>
</template>
<script>
export default {
name: 'MyGlobalComponent'
};
</script>
2.在main.js中注册全局组件
import { createApp } from 'vue';
import App from './App.vue';
const app = createApp(App);
// 注册全局组件
import MyGlobalComponent from './components/MyGlobalComponent.vue';
app.component('MyGlobalComponent', MyGlobalComponent);
app.mount('#app');
3.使用全局组件
在App.vue中尝试使用我们定义和注册的全局组件:
<!-- App.vue -->
<template>
<div id="app">
<!-- 使用全局组件 -->
<MyGlobalComponent ></MyGlobalComponent>
<HelloWorld />
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue';
export default {
name: 'App',
components: {
HelloWorld
}
};
</script>
- 效果:

二、局部组件
在 Vue 3 中,局部组件是指在单个组件内部注册和使用的组件。这意味着局部组件只能在其父组件内部使用,而无法在其他组件中直接使用。要在 Vue 3 中创建一个局部组件,可以在父组件的 components 选项中注册它,然后在父组件的模板中使用它。
1.创建局部组件
在components目录下创建局部组件MyLocalComponent.vue:
<!-- components/MyLocalComponent.vue -->
<template>
<div>
<h2>这是局部组件</h2>
<p>我只能在父组件内部使用</p>
</div>
</template>
<script>
export default {
name: 'MyLocalComponent'
};
</script>
2.在另一个组件中注册、使用局部组件
<!-- App.vue -->
<template>
<div id="app">
<!-- 使用全局组件 -->
<MyGlobalComponent></MyGlobalComponent>
<!-- 使用局部组件 -->
<MyLocalComponent></MyLocalComponent>
<HelloWorld />
</div>
</template>
<script>
// 引入并注册局部组件
import HelloWorld from './components/HelloWorld.vue';
import MyLocalComponent from './components/MyLocalComponent.vue';
export default {
name: 'App',
components: {
HelloWorld,
MyLocalComponent
}
};
</script>
- 效果:

三、Props
在 Vue 3 中,props 是用于从父组件向子组件传递数据的机制。通过 props,父组件可以向子组件传递数据,子组件可以接收并使用这些数据。
1.定义一个子组件
在components目录下创建一个子组件ChildComponent.vue:
我们定义了一个名为 message 的 prop,并使用了 props 的验证功能。我们指定了它的类型为 String,并且设置为必需的(required: true)。这意味着父组件在使用 ChildComponent 时必须传递一个名为 message 的字符串类型的数据。
<!-- ChildComponent.vue -->
<template>
<div>
<h2>子组件</h2>
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
props: {
message: {
type: String,
required: true
}
}
};
</script>
2.定义一个父组件
在components目录下创建一个子组件ParentComponent.vue:
在父组件中,我们使用了 v-bind 或者简写的 : 语法将 parentMessage 数据传递给了 ChildComponent 的 message prop。这样,parentMessage 的值就会被传递到 ChildComponent 中,并在子组件中使用。
<!-- ParentComponent.vue -->
<template>
<div>
<h1>父组件</h1>
<ChildComponent :message="parentMessage" />
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
},
data() {
return {
parentMessage: '这是来自父组件的消息'
};
}
};
</script>
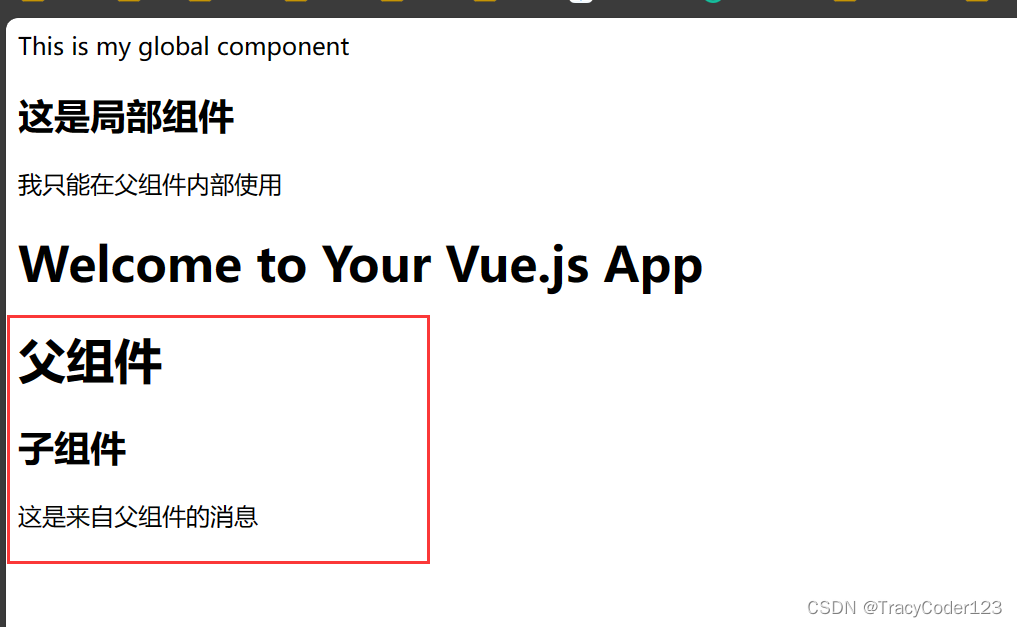
3.效果
为了便于在页面上展示,我们在App.vue中注册ParentComponent为局部组件:
<!-- App.vue -->
<template>
<div id="app">
<!-- 使用全局组件 -->
<MyGlobalComponent></MyGlobalComponent>
<!-- 使用局部组件 -->
<MyLocalComponent></MyLocalComponent>
<HelloWorld />
<ParentComponent></ParentComponent>
</div>
</template>
<script>
// 引入并注册局部组件
import HelloWorld from './components/HelloWorld.vue';
import MyLocalComponent from './components/MyLocalComponent.vue';
import ParentComponent from './components/ParentComponent.vue';
export default {
name: 'App',
components: {
HelloWorld,
MyLocalComponent,
ParentComponent
}
};
</script>
- 效果: