目录
cesium事件详解
一、屏幕空间事件处理程序(Screen Space Event Handler)
1.1、 屏幕空间事件类型:(ScreenSpaceEventType)鼠标事件
2.1、键盘修饰符类型(KeyboardEventModifier)
二、屏幕空间相机控制器(Screen Space Camera Controller)
2.1、相机事件
2.1.1 类型
2.1.2 默认操作模式
2.1.3 修改默认操作模式
三、场景触发事件
cesium事件详解
Cesium中的事件大体分为三种,即屏幕空间事件处理程序,屏幕空间相机控制器,场景触发事件,也可以概况的通俗说鼠标事件、相机事件、键盘事件、场景触发事件。
一、屏幕空间事件处理程序(Screen Space Event Handler)
我们常说的鼠标事件或键盘事件。
使用大致流程:使用时,我们需要先对 ScreenSpaceEventHandler 类进行实例化,再注册事件或注销事件。
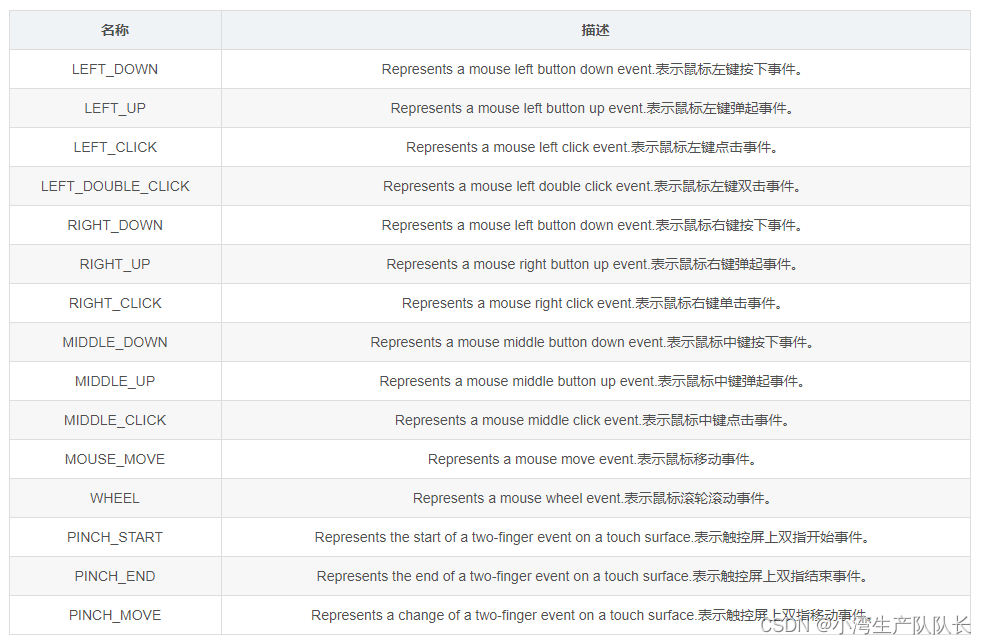
1.1、 屏幕空间事件类型:(ScreenSpaceEventType)鼠标事件

定义鼠标事件:
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);删除事件:
handler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_CLICK);左键单击事件:
handler.setInputAction(function(click){
console.log('左键单击事件');
},Cesium.ScreenSpaceEventType.LEFT_CLICK);左键双击事件:
handler.setInputAction(function(click){
console.log('左键双击事件');
},Cesium.ScreenSpaceEventType.LEFT_DOUBLE_CLICK);左键按下事件:
handler.setInputAction(function(click){
console.log('左键按下事件');
},Cesium.ScreenSpaceEventType.LEFT_DOWN);左键弹起事件:
handler.setInputAction(function(click){
console.log('左键弹起事件');
},Cesium.ScreenSpaceEventType.LEFT_UP);中键单击事件:
handler.setInputAction(function(click){
console.log('中键单击事件');
},Cesium.ScreenSpaceEventType.MIDDLE_CLICK);中键按下事件:
handler.setInputAction(function(click){
console.log('中键按下事件');
},Cesium.ScreenSpaceEventType.MIDDLE_DOWN);中键弹起事件:
handler.setInputAction(function(click){
console.log('中键弹起事件');
},Cesium.ScreenSpaceEventType.MIDDLE_UP);移动事件:
handler.setInputAction(function(movement){
console.log('移动事件');
},Cesium.ScreenSpaceEventType.MOUSE_MOVE);右键单击事件 :
handler.setInputAction(function(click){
console.log('右键单击事件');
},Cesium.ScreenSpaceEventType.RIGHT_CLICK);右键按下事件:
handler.setInputAction(function(click){
console.log('右键按下事件');
},Cesium.ScreenSpaceEventType.RIGHT_DOWN);右键弹起事件:
handler.setInputAction(function(click){
console.log('右键弹起事件');
},Cesium.ScreenSpaceEventType.RIGHT_UP);滚轮事件:
handler.setInputAction(function(wheelment){
console.log('滚轮事件');
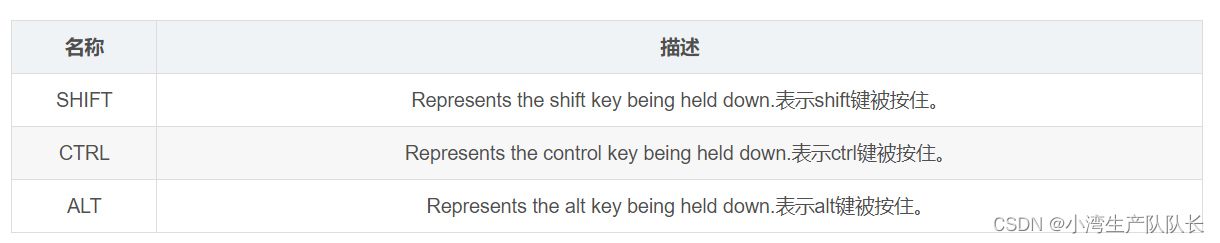
},Cesium.ScreenSpaceEventType.WHEEL);2.1、键盘修饰符类型(KeyboardEventModifier)
 使用:
使用:
// 绑定屏幕空间事件
let handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function(event){
console.log('shift + 左键单击', event.position);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK, Cesium.KeyboardEventModifier.SHIFT);
// 移除屏幕空间事件
handler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_CLICK, Cesium.KeyboardEventModifier.SHIFT);
二、屏幕空间相机控制器(Screen Space Camera Controller)
根据在画布上的鼠标输入修改摄像机的位置和方向。可以理解为我们常说的相机事件,是与相机控制相关的事件处理程序。
Cesium在 Viewer 类的实例化过程中,也实例化了其他很多类,其中就包括 ScreenSpaceCameraController 类,并把实例化结果赋给了 viewer.scene.screenSpaceCameraController ,所以我们在使用时可以直接操作 viewer.scene.screenSpaceCameraController 。
另外,我们可以更改默认操作模式。
2.1、相机事件
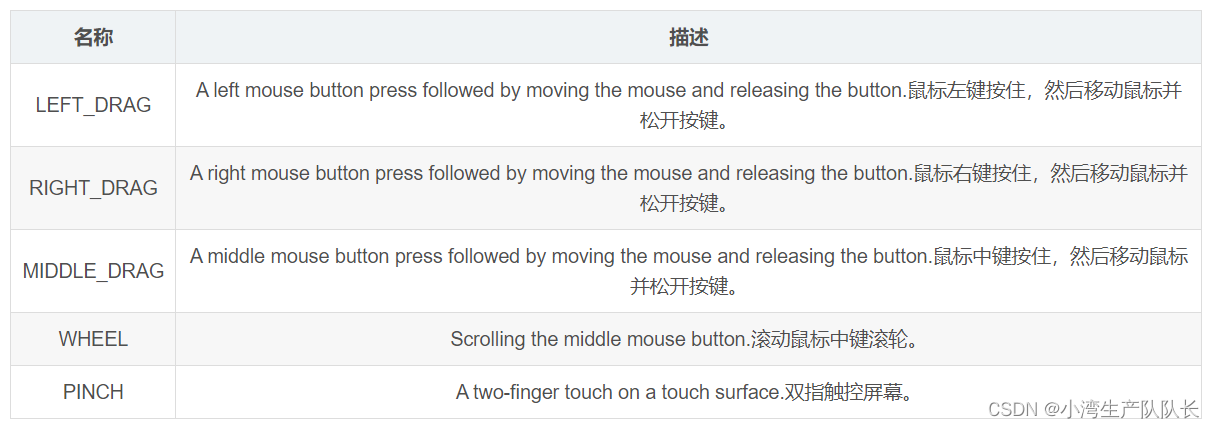
2.1.1 类型

2.1.2 默认操作模式

2.1.3 修改默认操作模式
如果需要改变默认操作模式,可以在初始化地球之后,通过改变 ScreenSpaceCameraController 的几个属性来实现。

viewer.scene.screenSpaceCameraController.tiltEventTypes = [
Cesium.CameraEventType.RIGHT_DRAG,
Cesium.CameraEventType.PINCH,
{
eventType: Cesium.CameraEventType.LEFT_DRAG,
modifier: Cesium.KeyboardEventModifier.CTRL,
},
{
eventType: Cesium.CameraEventType.RIGHT_DRAG,
modifier: Cesium.KeyboardEventModifier.CTRL,
},
];
viewer.scene.screenSpaceCameraController.zoomEventTypes = [
Cesium.CameraEventType.MIDDLE_DRAG,
Cesium.CameraEventType.WHEEL,
Cesium.CameraEventType.PINCH,
];
三、场景触发事件
场景中一些变化触发的监听事件,随着Cesium中一些对象实例化而产生的事件。
常用的场景触发事件有:
- Camera.changed:相机发生变化时触发
- Camera.moveEnd:相机停止移动时触发
- Camera.moveStart:相机开始移动时触发
- Scene.preUpdate:场景更新之前触发
- Scene.postUpdate:场景更新之后立即触发
- Scene.preRender:场景更新之后渲染之前触发
- Scene.postRender:场景渲染之后触发
- Scene.terrainProviderChanged:地形提供器发生变化时触发
- Viewer.trackedEntityChanged:entity的属性发生变化时触发
- Cesium3DTileset.allTilesLoaded:所有3dtiles数据加载完成以后触发
- Cesium3DTileset.loadProgress:3dtiles初始化加载过程中触发
- Cesium3DTileset.tileFailed:3dtiles瓦片加载失败时触发
- Globe.imageryLayersUpdatedEvent:地球加载图层更新时触发
使用样例:
// 需要回调的函数
function callbackFunc(event){
cosnole.log(event)
}
// 渲染之前执行
viewer.scene.preRender.addEventListener(callbackFunc);
viewer.scene.preRender.removeEventListener(callbackFunc);
// 更新之前执行
viewer.scene.preUpdate.addEventListener(callbackFunc);
viewer.scene.preUpdate.removeEventListener(callbackFunc);
// 实时渲染执行
viewer.scene.postRender.addEventListener(callbackFunc);
viewer.scene.postRender.removeEventListener(callbackFunc);
// 实时更新执行
viewer.scene.postUpdate.addEventListener(callbackFunc);
viewer.scene.postUpdate.removeEventListener(callbackFunc);











![leetcode 23[python3]几种方法的思考与总结](https://img-blog.csdnimg.cn/8d71bdd82c9b4f04b37711057e227acd.png)