上文介绍了 定义元件的触发事件(上) 的简单实现
本文主要介绍了预览元件数据,并根据配置事件去触发逻辑,具体如下:
效果图

实现过程
- 创建预览页面 (元件配置和预览并不是同一个页面)
- 预览页面使用 localStorage 缓存获取保存的元件数据,保存到 compList 中
- 给最外层元素相对定位(用来确定每个元件的位置)
- 使用 v-for 循环将元件数据渲染到页面上,然后根据每个元件数据中绑定的元件样式来确定元件的大小,位置等
- 在循环元件的过程中给每个元件绑定单击、双击、按下、抬起事件将当前元件传到事件中
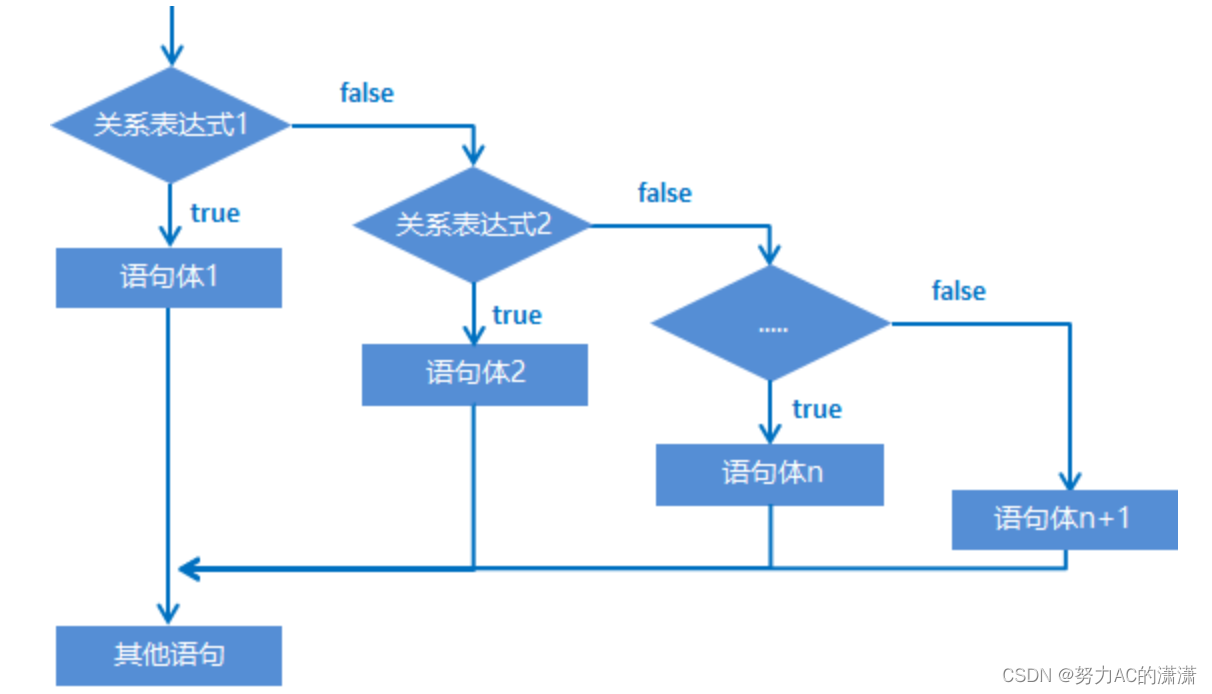
- 绑定事件后对事件统一处理,获取事件配置,使用 switch 匹配事件配置中的事件触发类型
- 根据不同的事件触发类型,来做不同的操作
完整代码
<template>
<div class="fullScreen">
<h1>预览页面</h1>
<div>
<div
v-for="(component, index) in componentsList"
class="drap-container-item"
:key="index"
:style="{
top: `${component.position.y}px`,
left: `${component.position.x}px`,
width: `${component.position.w}px`,
height: `${component.position.h}px`,
'background-color': `${component.position.bg}`,
borderWidth: component.style.borderWidth + 'px',
borderStyle: component.style.borderStyle,
borderColor: component.style.borderColor,
borderRadius: component.style.radius + 'px',
}"
@click="handleClick(component)"
@dblclick="handleDbClick(component)"
@mousedown="handleMouseDown(component)"
@mouseup="handleMousUp(component)"
>
<img
class="drap-item-img"
:src="component.imgUrl"
draggable="false"
:alt="component.name"
/>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
componentsList: [],
};
},
mounted() {
// 从缓存中获取元件数据, 由于存储的是字符串类型的对象, 所以这里用JSON.parse转换为对象
this.componentsList = JSON.parse(localStorage.getItem("topoObj"));
},
methods: {
// 单击
handleClick(comp) {
this.handleComponentActuib(comp);
},
// 双击
handleDbClick(comp) {
this.handleComponentActuib(comp);
},
// 抬起
handleMousUp(comp) {
this.handleComponentActuib(comp);
},
// 按下
handleMouseDown(comp) {
this.handleComponentActuib(comp);
},
// 处理动作
handleComponentActuib(comp) {
const { action } = comp;
// 判断事件配置是否完整
if (action.fnType && action.fnService) {
// 匹配事件的处理类型
switch (action.fnService) {
case "service":
console.log(action.fnParams, "调用服务-----");
break;
case "link":
console.log(action.fnParams, "打开链接-----");
break;
default:
break;
}
}
},
},
};
</script>
<style lang="scss" scoped>
.fullScreen {
width: 100%;
/* flex: 1; */
height: 500px;
background: #ccc;
position: relative;
.drap-item-img {
display: block;
width: 100%;
height: 100%;
}
}
</style>
问题答疑
如有问题敬请留言或私信提问哦
总结
拖拽模块功能到这里就基本完结了,感谢大家的支持







![leetcode 23[python3]几种方法的思考与总结](https://img-blog.csdnimg.cn/8d71bdd82c9b4f04b37711057e227acd.png)