Vue组件通讯类型
组件通讯的基本概念 以及pinia和vuex之间的一些差异
父子,子父,祖孙跨层级,非父子任意组件之间的通讯,对此进行一些介绍。
而无论是vuex还是pinia都是属于非父子组件之间任意通讯的一种状态管理模式,可以帮助我们对任意组件的数据进行一个共享和传递操作。那么如果要了解pinia的话,应该先对vuex进行一个了解。
Vuex的核心层次

在vuex中如果我们想要对state,getters,mutations以及actions进行操作的话,我们可以使用更为方便的映射处理,比如mapState,mapGetters,mapMutations以及mapActions。其实我们在组件中可以直接调用,但是利用映射的方式可能会变的更为的简便,假若对于mapMutations和mapActions进行一个直接调用的话,我们可以利用commit进行提交Mutations操作,或者是利用dispatch分发Actions处理。
需要注意的是,在进行映射操作的时候,其组件的位置是什么?显然mapState和mapGetters是映射在computed这一位置,而mapMutations和mapActions是映射到了methods这一位置。
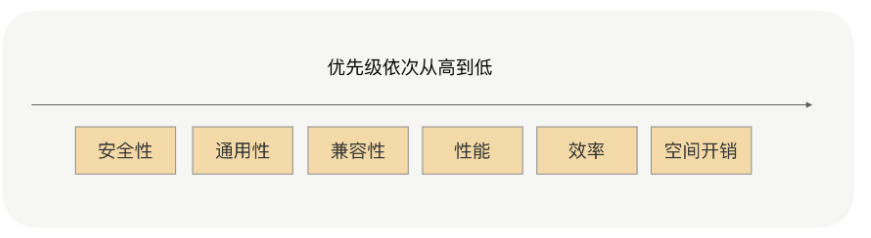
在这些核心层次操作中,像getters它的性质相当于我们组件当中的computed属性计算,而进行mutations修改数据的时候通常会强烈建议使用的是同步,那么为什么不使用异步?可以进行异步但是并不建议,因为我们在使用vue dvtos的时候进行我们的数据跟踪是无法正常跟踪到mutations中的异步操作的,所以建议使用action进行异步操作的处理。

那么至于namespaced命名空间的使用是和modules模块拆分进行结合的,因为在vuex当中,它的核心概念是单一的仓库和单一的状态树。这个核心概念是vuex的一个核心设计理念。这就意味着整个应用状态都将存储在单一的状态树中,当应用规模变得更大的时候,为了更好的组织和维护我们的一个状态,vuex则提供了modules模块拆分和namespaced命名空间支持我们模块化的管理。
而modules则允许我们vuex仓库分割成各个不同的模块,每个模块又有自己的state,getters,mutations和actions,这就可以将大型的应用分解为较小可维护的部分,那么namespaced命名空间进行管理的时候,是为了防止模块中的state,getters,mutations和actions进行一个冲突处理,这就意味着我们可以在模块当中去使用相同的名称,利用的是namespaced: true进行的一个命名空间的一个隔离的操作。
在我们理解了vuex的核心层次后,我们才能够理解,为什么从vue2升级到vue3中,我们的状态管理模式从vuex也会升级到pinia。
Pinia核心层次理解

升级到pinia之后, 我们会发现原来vuex中的七个核心层次当中操作步骤太为繁琐,包括我们的数据更新mutations和actions可以会考虑将其进行一个合并,如果我们的数据修改既可以支持同步也可以支持异步的话,是不是可以直接在一个层级当中进行一个统一处理呢?如果我们的modules和
namespaced需要进行一个去除的话,那么这就意味着我们的pinia其核心理念需要发生一定的变化,所以我们的pinia采用了多仓库的一个设计模式,相当于vuex单一仓库的模式,pinia的多仓库则提供了更灵活的一个机制,在pinia当中,我们的层次主要包括了(以上四个),我们将vuex当中的modules,namespace以及数据修改mutations进行一个去除,使得piana的层次变得更为的精简,理解也变得更为的一个简单,应用就变得更为的快捷,所以在piana当中,我们可以利用其多仓库的概念,建立起多个store,而每个仓库都有自己的(以上四个),那么像这样的一个处理,就有助于我们大型的一个状态的应用,所以在我们进行piana理解的时候,需要强化的是vue组件通讯的层次,以及横向比较vuex和piana她们之间的核心层次的一个关系,当我们分析好着一些内容以后,我们才能更深入的理解piania的一个应用,但是需要去强化的一个问题就是piana底层原理的一个实现,piana使用的是观察者模式,而不是传统的订阅发布模式,在观察者模式当中,我们的对象其实是维护了一系列的依赖与它的一个对象,当观察者的状态发生状态时,所有观察者都有得到通知并会实现更新的一个操作,那么我们在进行piana底层原理理解的时候,是明确piana底层原理实际和vue3的核心机制是一样的,因为vue3使用的是观察者模式。