
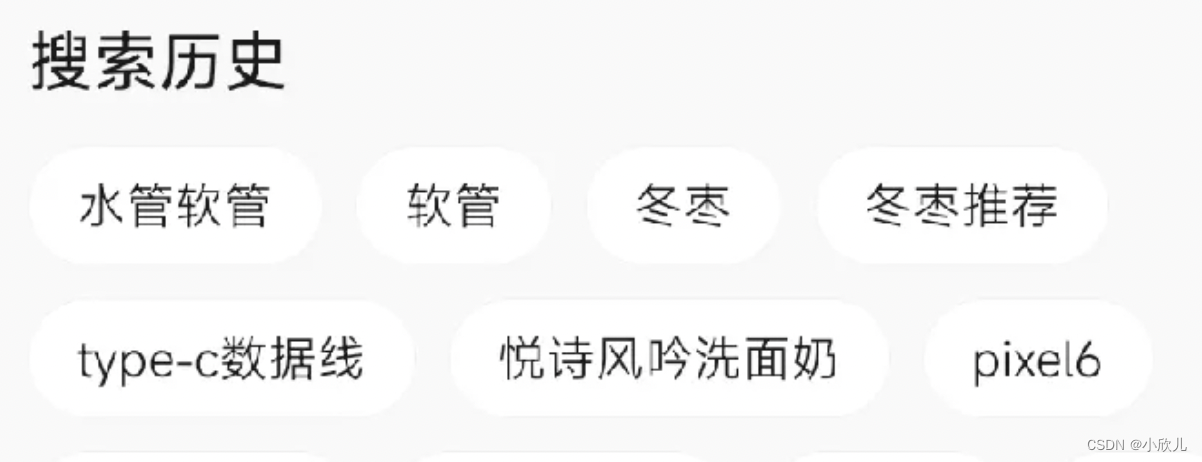
流式布局标签发展历程
- 第一阶段:实现这种界面的时候,基本都是自定义一个控件,然后在Java代码中动态的 添加一个个的TextView,还需要计算布局宽度/高度,进行换行等等处理,比较复杂;
- 第二阶段:使用RecyclerView,我们实现这种界面就比较方便了,具体实现参考这篇文章RecyclerView实现流式布局;
- 第三阶段:谷歌为我们提供了
Chip、ChipGroup、ChipDrawable,有了这三者,我们实现这种界面就更加方便了。
ChipGroup其实继承于FlowLayout,有了Flow Layout我们可以做更加自由灵活的流式布局效果。Material官方流式布局FlowLayout使用参考:https://blog.51cto.com/u_16175517/7248278
Chip
Chip的style分类和特性
style="@style/Widget.MaterialComponents.Chip.Action": 默认样式,是一个普通标签,点击后没有任何特殊效果。style="@style/Widget.MaterialComponents.Chip.Entry": 默认一直末尾展示删除按钮;点击后前面展示选中图标,有选中状态,通常可以作为chipDrawable使用,比如在填选邮件收件人时可以使用;style="@style/Widget.MaterialComponents.Chip.Filter": 初始状态下,不展示前后图标,点击后会展示前面选中的图标,并且具有选中状态,通常应用在ChipGroup中;style="@style/Widget.MaterialComponents.Chip.Choice": 具有选中效果,前后没有图标,点击后有选中颜色变化效果。
Chip的基本属性
| 类别 | 属性名称 | 具体作用 |
|---|---|---|
| Shape | app:chipCornerRadius | 圆角半径 |
| Size | app:chipMinHeight | 最小高度 |
| Background | app:chipBackgroudColor | 背景颜色 |
| Border | app:chipStrokeColor | 边线颜色 |
| Border | app:chipStrokeWidth | 边线宽度 |
| Ripple | app:rippleColor | 水波纹颜色 |
| Label | android:text | 文本内容 |
| Label | androi:textAppearance | 字体样式 |
| Label | android:textColor | 修改文本颜色 |
| Chip Icon | app:chipIconVisible | 前面图标是否显示 |
| Chip Icon | app:chipIconSize | chip中文字前面的图标 |
| Chip Icon | app:chipIconTint | 文字前面的图标着色 |
| Close Icon | app:closeIconVisible | chip中文字后面关闭按钮是否可见 |
| Close Icon | app:closeIcon | chip中文字后面的关闭图标 |
| Close Icon | app:closeIconSize | 文字后面的关闭图标的大小 |
| Close Icon | app:closeIconTInt | 文字后面的着色 |
| Checkable | app:checkable | 是否可以被选中 |
| Checked Icon | app:checkedIconVisible | 选中状态的图标是否可见 |
| Checked Icon | app:checkedIcon | 选中状态的图标 |
| Motion | app:showMotionSepc | 动效? |
| Motion | app:hiheMotoinSpec | 动效? |
| Paddings | app:chipStartPading | chip左边距 |
| Paddings | app:chipEndPading | chip右边距 |
| Paddings | app:iconStartPading | chipIcon的左边距 |
| Paddings | app:iconEndPading | chipIcon的右边距 |
| Paddings | app:textStartPading | 文本左边距 |
| Paddings | app:textEndPading | 文本右边距 |
| Paddings | app:CloseIconStartPading | 关闭按钮的左边距 |
| Paddings | app:closeIconEndPading | 关闭按钮的右边距 |
监听事件
- setOnCliclListener:同其他View
- setOnCheckedStateChangeListener:
- 只有
checkable=true 时,才生效 - 未设置checkable属性时,如果应用了
filter/entry/choice的style时该监听才有效,因为这三种style的checkable为true,action的checkable默认为false;
- setOnCloseIconClickListener:关闭按钮的点击监听
假设我们让Chip所在的界面 实现了 onClickListener ,那么,为chip 设置点击监听时就可以直接调用 chip.setOnClickListener(this)。但是,如果此时也需要监听 CloseIcon 的点击事件,我们必须单独为 CloseIcon 构造一个匿名监听——因为:CloseIcon 是直接通过画笔画出来的,没有id。在处理点击事件时,Chip的源码中实际是监听了触摸事件,根据触摸的位置判断 CloseIcon是否被点击了。
ChipGroup
Chip 可以被放置在 ChipGroup 中,以实现流式布局。该组件合 RadioGroup 很相似,都是用来管理多个子 View 的,可以控制内部子 View 的布局方式。
- 默认情况下,里面的
Chip 是横向多行排列的,每行的最后一个 Chip 控件如果放不下的时候就会自动换行,符合流式布局的规则。 - 如果我们
不想让 Chip 换行,那么为 ChipGroup 设置app:singleLine=true,如果 Chip
会超过一行,则在外层包裹 HorizontalScrollView - 当然,只有当其中包裹的 Chip 是
checkable=true 时,才具有选中效果。
ChipGroup 基本属性
| 属性名称 | 具体作用 |
|---|---|
| app:checkedChip | 设置初始默认选中的 chip |
| app:chipSpacing | 设置 Chip 间的间距 |
| app:chipSpacingHorizontal | 设置 Chip 之间的水平间距,优先级高于 app:chipSpacing |
| app:chipSpacingVertical | 设置 Chip 之间的垂直间距,优先级高于 app:chipSpacing |
| app:singleLine | 设置是否开启单行模式 |
| app:singleSelection | 设置是否开启单选模式,默认是多选 |
| app:selectionRequired | 设置是否必须保留一项选中,防止所有芯片被取消选择 |
- 如果有
app:chipSpacingHorizontal或者app:chipSpacingVertical属性,chipSpacing属性会被覆盖; - chipSpacing水平间距不生效,但是chipSpacingHorizontal属性有效,这个没发现具体原因,熟悉的同学请在评论里留言,感激不尽。
- 如何强制 ChipGroup 像 RadioGroup 一样
始终至少有一个选定项目?可以使用方法
setSelectionRequired(true);
动态添加Chip到ChipGroup中
通过xml添加比较简单就不再阐述。重点关注下动态添加,可以为以后做复杂的布局效果做铺垫;
Chip chip = new Chip(getContext());
chip.setText(tagBean.getTagName());
chip.setTextColor(chipTextColor);//设置文字颜色
chip.setTextSize(TypedValue.COMPLEX_UNIT_PX, chipTextSize);//设置文字大小
chip.setChipBackgroundColorResource(chipBackgroundColor);//设置背景色,支持color state list
chip.setChipCornerRadius(chipCornerRadius);//设置圆角大小
chip.setRippleColorResource(rippleColor);//设置点击波纹颜色
chipGroup.addView(chip);
1、动态添加时如何修改Chip Style,有两种方式:
Chip 没有像其他组件一样具有 4 个参数的构造函数,因为它扩展了不支持 4 参数构造函数的 AppCompatCheckbox。但是你可以使用不同的方式。
- 设置ChipDrawable
ChipDrawable chipDrawable = ChipDrawable.createFromAttributes(getContext(), null, 0, R.style.CustomChipStyle);
chipDrawable.setTextSize(chipTextSize);
chipDrawable.setTextColor(chipTextColor);
chipDrawable.setChipBackgroundColor(ColorStateList.valueOf(chipBackgroundColor));
chipDrawable.setChipCornerRadius(chipCornerRadius);
chipDrawable.setRippleColorResource(R.color.ripple_color);
tagView.setChipDrawable(chipDrawable);
- 修改创建时传入的context(
其他自定义View也可以通过这种方式设置Style)
Context contextThemeWrapper = new ContextThemeWrapper(getContext(), R.style.CustomChipStyle);
Chip chip = new Chip(contextThemeWrapper);
自定义view时动态设置style参考这篇文章:https://juejin.cn/post/7021821759078793247
2、chip的复用性:chip不能复用