目录
前言
一、数据绑定
1.Mustache语法
2.Mustache 语法的应用场景
(1)绑定内容
(2)绑定属性
(3)运算(三元运算、算术运算等)
二、事件绑定
1.事件
(1)什么是事件
(2)小程序中常用的事件
(3)事件对象的属性列表
(4)target 和 currentTarget 的区别
2.bindtap 的语法格式
(1)点击事件响应
(2)处理函数中为 data 中的数据赋值
(3)事件传参
3.bindinput 的语法格式
(1)输入事件响应
(2) 实现文本框和 data 之间的数据同步
前言
今天我们接着学习微信小程序的代码语法,今天的学习目标是掌握wxml模版语法中的数据绑定和事件绑定,这部分的内容是微信小程序代码语法的重点内容,我会很详细的去介绍这部分内容的语法,下面就开始本期的学习吧。
本期内容是实现同一根目录下的wxml文件和js文件之间的通讯。

一、数据绑定
数据绑定方式分为以下两个步骤:① 在 data 中定义数据② 在 WXML 中使用数
1.Mustache语法
Mustache 语法的格式把data中的数据绑定到页面中渲染,使用 Mustache 语法 (双大括号)将变量包起来即可。语法格式为:<view>{{要绑定的数据名称}}</view>
2.Mustache 语法的应用场景
(1)绑定内容
绑定内容就是要显示的内容以js文件中定义的变量形式去表达。
js文件代码内容:
Page({
/**
* 页面的初始数据
*/
data: {
s:'我是IKUN'
}
})wxml代码内容:
<!-- 1. 绑定内容 -->
<view>{{ s }}</view>(2)绑定属性
绑定属性一般是组件的属性内容去通过js文件中定义的变量形式去表达出来,下面示例是image组件的图片路径,去通过js文件中定义的路径字符串传入到image标签当中。
js文件代码内容:
Page({
/**
* 页面的初始数据
*/
data: {
imgsrc:'/image/微信图片_20240113220335.png'
}
})wxml代码内容:
<!-- 2. 绑定属性 -->
<image src="{{ imgsrc }}" style="width: 100%;" mode="widthFix"/>(3)运算(三元运算、算术运算等)
运算就是非常常见的方式了,通过js后端运算出的结果,以参数的形式传入到wxml当中,如下所示随机数的三元运算和一般运算。
js文件代码内容:
Page({
/**
* 页面的初始数据
*/
data: {
num1:Math.random()*10,
num2:Math.random().toFixed(2)
}
})wxml代码内容:
<!-- 3. 三元运算 -->
<view>{{num1>=5?"yes":"no"}}</view>
<!-- 4. 运算处理 -->
<view>{{num2*100}}</view>
执行结果:

二、事件绑定
1.事件
(1)什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。

(2)小程序中常用的事件
| 类型 | 绑定方式 | 事件描述 |
| tap | bindtap 或 bind:tap | 手指触摸后马上离开,类似于 HTML 中的 click 事件 |
| input | bindinput 或 bind:input | 文本框的输入事件 |
| change | bindchange 或 bind:change | 状态改变时触发 |
(3)事件对象的属性列表
| 属性 | 类型 | 说明 |
| type | String | 事件类型 |
| timeStamp | Integer | 页面打开到触发事件所经过的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
(4)target 和 currentTarget 的区别

点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。
此时,对于外层的 view 来说:
- e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
- e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 view 组件
2.bindtap 的语法格式
(1)点击事件响应
<button type="primary" bindtap="btnevent">点我</button>bindtap="btnevent" 中的btnevent是一个函数,这个函数要在js文件中具体表示
btnevent(e){
//打印事件e内容
console.log(e)
}界面显示结果:

这里我们点开控制台就可以去查看结果:
(2)处理函数中为 data 中的数据赋值
wxml代码:
<!--数据赋值 -->
<button type="primary" bind:tap="add1">点击+1</button>通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值。同样的我们在js文件当中继续去定义一个add1函数以及在data中去声明一个变量count,代码如下
Page({
/**
* 页面的初始数据
*/
data: {
s:'我是IKUN',
imgsrc:'/image/微信图片_20240113220335.png',
num1:Math.random()*10,
num2:Math.random().toFixed(2),
count:0,
},
btnevent(e){
//打印事件e内容
console.log(e)
},
add1(){
//点击之后打印OK
console.log('ok'),
this.setData({
//进行+1处理
count:this.data.count+1
})
},
})图形界面结果:

这里我们打开控制台就可以去查看count的结果了:

(3)事件传参
错位示范:
<button type="warn" bind:tap="tap(222)">!!!!</button><!-- 传递参数 -->
<button type="warn" bind:tap="tap" data-info="{{2}}">点击+2</button>最终:
- info 会被解析为参数的名字
- 数值 2 会被解析为参数的值
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下:
Page({
/**
* 页面的初始数据
*/
data: {
s:'我是IKUN',
imgsrc:'/image/微信图片_20240113220335.png',
num1:Math.random()*10,
num2:Math.random().toFixed(2),
count:0
},
btnevent(e){
//打印事件e内容
console.log(e)
},
add1(){
//点击之后打印OK
console.log('ok'),
this.setData({
//进行+1处理
count:this.data.count+1
})
},
tap(e){
console.log(e),
this.setData({
//对上面count进行加上传入的参数值
count:this.data.count+e.target.dataset.info
})
}
})图形界面结果:

同样的我们打开控制台调试器AppData就可以去查看了,这里就不做演示。
3.bindinput 的语法格式
(1)输入事件响应
<!-- 输入事件 -->
<input type="text" bindinput="inputdata" name="" id=""/> //input事件
inputdata(e){
console.log(e.detail.value);
}这里我在wxss中再加上一个输入框美化样式
input{
border: 1px solid red;
border-radius: 3px;
margin: 5px;
padding: 5px;
}结果图形化展示:

打开控制台查看结果:
(2) 实现文本框和 data 之间的数据同步
这里我们可以使用input组件的value属性去设置初始化值,wxml代码如下所示:
<!-- 数据同步 -->
<input type="text" value="{{msg}}" bindinput="inputdata2" name="" id=""/>然后我们在js文件定义msg变量的值,然后去设置一个同步函数inputdata2, js文件代码:
inputdata2(e){
this.setData({
msg:e.detail.value
});
}同样的我们打开控制台调试器AppData就可以去查看了,这里就不做演示。
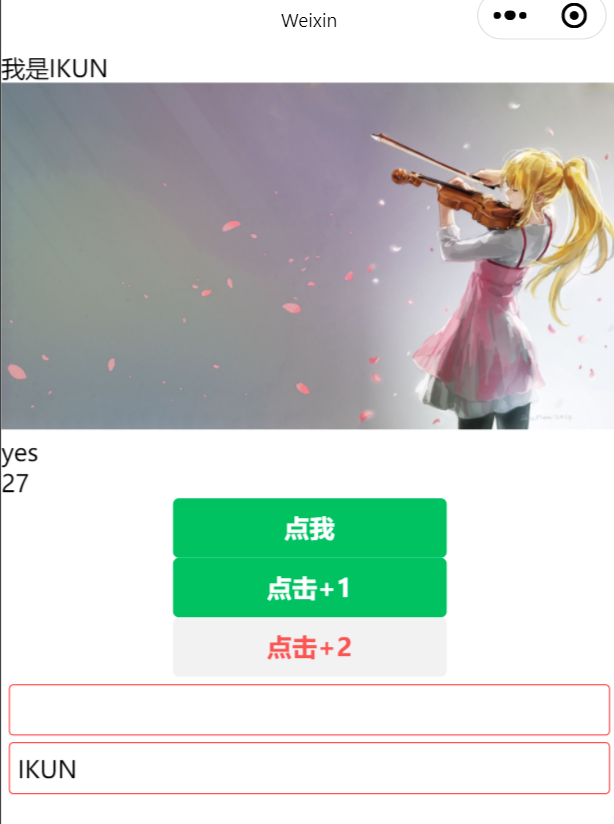
最终整体结果wxml代码:
<!-- 数据绑定 -->
<!-- 1. 绑定内容 -->
<view>{{ s }}</view>
<!-- 2. 绑定属性 -->
<image src="{{ imgsrc }}" style="width: 100%;" mode="widthFix"/>
<!-- 3. 三元运算 -->
<view>{{num1>=5?"yes":"no"}}</view>
<!-- 4. 运算处理 -->
<view>{{num2*100}}</view>
<!-- 事件绑定 -->
<!-- 点击事件 -->
<button type="primary" bindtap="btnevent">点我</button>
<!--数据赋值 -->
<button type="primary" bind:tap="add1">点击+1</button>
<!-- 传递参数 -->
<button type="warn" bind:tap="tap" data-info="{{2}}">点击+2</button>
<!-- 输入事件 -->
<input type="text" bindinput="inputdata" name="" id=""/>
<!-- 数据同步 -->
<input type="text" value="{{msg}}" bindinput="inputdata2" name="" id=""/>
最终整体结果的.js文件代码:
Page({
/**
* 页面的初始数据
*/
data: {
s:'我是IKUN',
imgsrc:'/image/微信图片_20240113220335.png',
num1:Math.random()*10,
num2:Math.random().toFixed(2),
count:0,
msg:"IKUN"
},
btnevent(e){
//打印事件e内容
console.log(e)
},
add1(){
//点击之后打印OK
console.log('ok'),
this.setData({
//进行+1处理
count:this.data.count+1
})
},
tap(e){
console.log(e),
this.setData({
count:this.data.count+e.target.dataset.info
})
},
//input事件
inputdata(e){
console.log(e.detail.value);
},
//事件同步
inputdata2(e){
this.setData({
msg:e.detail.value
});
},
})图形化界面展示:

想要获取更多的学习资源,可以点击以下链接查看。 黑马程序员web前端视频教程从入门到精通Web前端视频教程完整版_Web前端视频教程从入门到精通_黑马程序员 (itheima.com)
以上就是本期的全部内容了,我们下次见!
分享一张壁纸: