文章目录
- 写在前面
- 实验目标
- 项目框架
- 实验内容
- 1.配置实验环境
- 2.查看sqlite3数据库的数据
- 3.创建项目文件
- 4.编写代码
- 5.运行项目
- 运行结果
- 写在后面
写在前面
本期内容: 基于Flask+Pygal可视化分析Sqlite3中的数据
实验环境:
- python
- pygal
- flask
项目下载地址:https://download.csdn.net/download/m0_68111267/88733319
实验目标
简单了解Python Web的轻量级应用框架Flask和图表库Pygal,并使用Flask和Pygal对Sqlite3中的数据做可视化分析。
项目框架

实验内容
1.配置实验环境
在正式开始之前,我们需要先安装本次实验用到的依赖库:
flask:一个用Python编写的轻量级Web应用框架。它简洁而灵活,适合快速开发小型的Web应用和API。Flask不强制要求使用特定的数据库和模板引擎,只提供了最基础的功能,其余的功能可以通过各种扩展来实现。Flask的设计思想是简单易用,让开发者能够专注于业务逻辑的实现而不必过多关注框架本身。有了Flask,开发者可以轻松快速地构建出高效可靠的Web应用。
pygal:一个开源的Python图表库,用于制作统计图表和可视化数据。它支持多种图表类型,包括折线图、柱状图、饼图等,并且具有丰富的样式和可定制性。通过pygal,用户可以轻松地创建漂亮、交互式的图表,用于数据分析和展示。
安装命令:
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple flask
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pygal
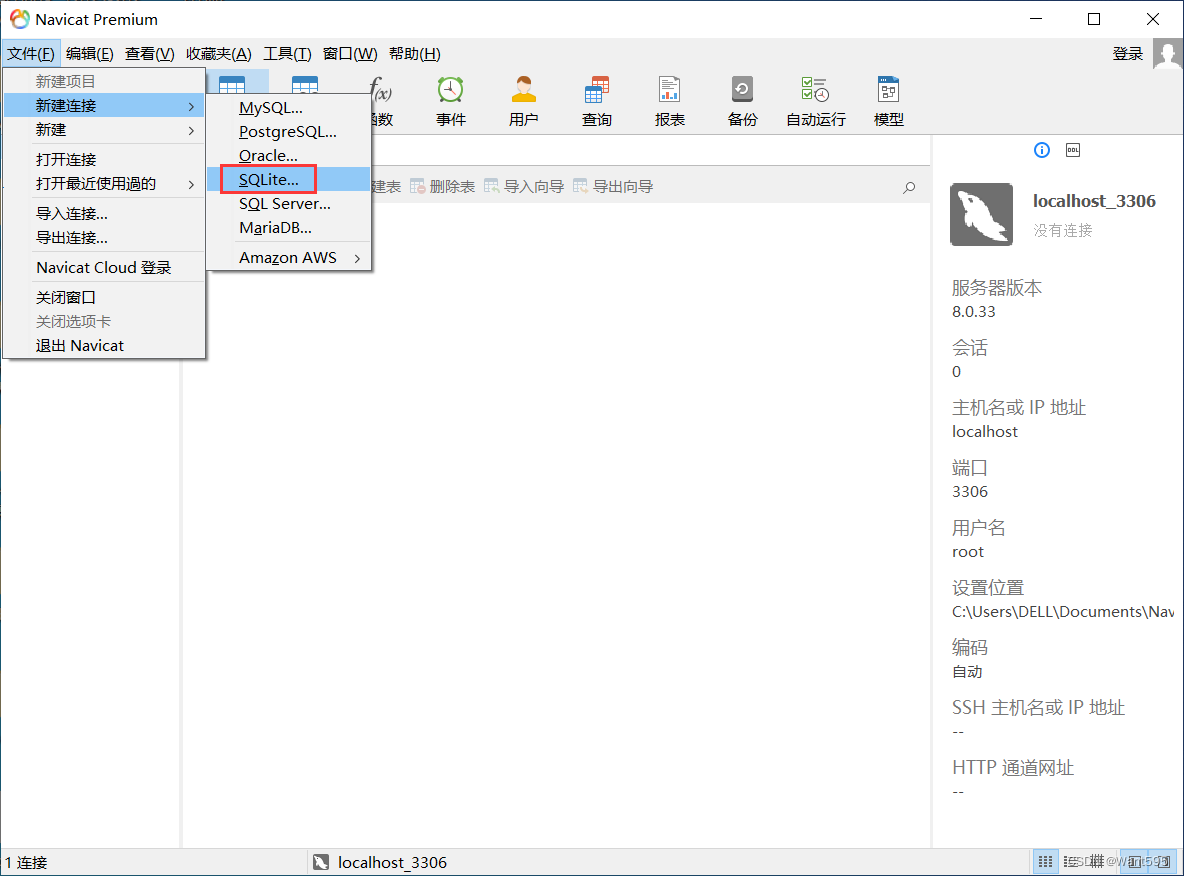
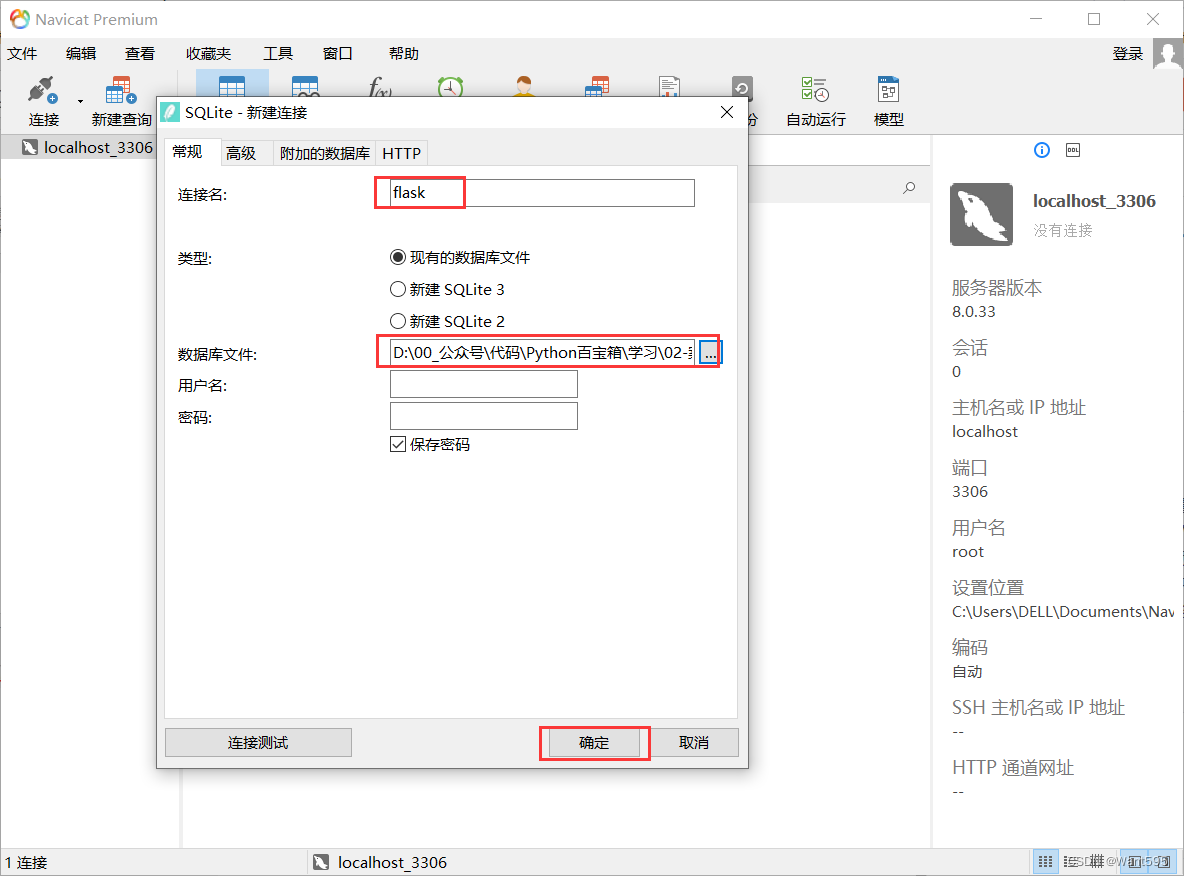
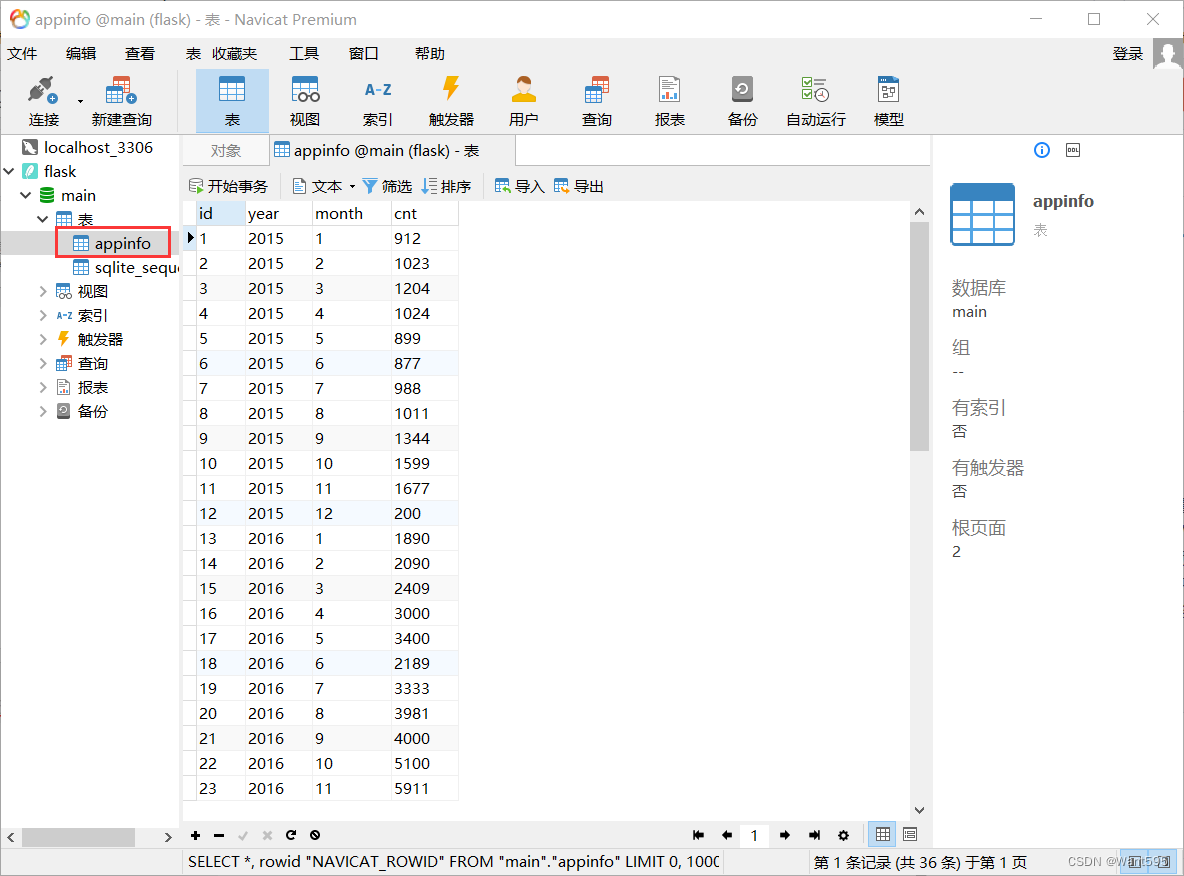
2.查看sqlite3数据库的数据
- 需要使用第三方软件查看数据库中的数据哦(如果不需要查看数据可以跳过这一步骤,不影响实验结果滴)
- 博主用的是navicat,所以在这里主要演示一下如何用navicat查看sqlite3数据库中的数据。



3.创建项目文件
根据项目的框架依次创建项目所需的文件
- main.py:主程序
- dbconnect.py:连接数据库
- models.py:模型类
- templates/index.html:前端逻辑文件
- data.db:数据库文件(数据集)

4.编写代码
1. 创建模型类
双击进入"models.py"文件,然后填入以下代码创建一个模型,用于存放数据库中的数据:
"""
作者:Want595
微信号:Want_595
公众号:Want595
"""
from dbconnect import db
class Appinfo(db.Model):
__tablename__ = 'appinfo'
id = db.Column(db.Integer, primary_key=True)
year = db.Column(db.String(20))
month = db.Column(db.String(20))
cnt = db.Column(db.String(20))
def __init__(self, year, month, cnt):
self.year = year
self.month = month
self.cnt = cnt
def __str__(self):
return self.year + ":" + self.month + ":" + self.cnt
def __repr__(self):
return self.year + ":" + self.month + ":" + self.cnt
def save(self):
db.session.add(self)
db.session.commit()
这段代码定义了一个名为"Appinfo"的数据库模型类,用来映射数据库中的"appinfo"表。该表包含了以下字段:
- id: 整数型,作为主键
- year: 字符串类型,用来存储年份
- month: 字符串类型,用来存储月份
- cnt: 字符串类型,用来存储计数器值
该类有以下方法:
- init(self, year, month, cnt): 构造方法,用来初始化对象的属性。
- str(self): 重写了字符串表示方法,返回一个格式为"年份:月份:计数器值"的字符串。
- repr(self): 重写了对象表示方法,返回一个格式为"年份:月份:计数器值"的字符串。
- save(self): 保存对象到数据库。使用db.session.add(self)将对象添加到会话中,然后使用db.session.commit()提交事务。
该模型类依赖于"dbconnect"模块中的db对象,该对象是SQLAlchemy库中的一个实例,用来连接和操作数据库。
2. 连接数据库
进入"dbconnect.py"文件,填入以下代码,连接数据库:
from flask_sqlalchemy import SQLAlchemy
db = SQLAlchemy()
这段代码使用Flask框架的扩展模块"flask_sqlalchemy"创建了一个SQLAlchemy对象,并命名为db。
SQLAlchemy是一个Python SQL工具和对象关系映射(ORM)库。它提供了一种高级的抽象方式来操作数据库,使开发人员能够以面向对象的方式来处理数据库相关操作,而不需要编写原始的SQL语句。
在Flask应用中,通过创建一个SQLAlchemy对象,并绑定到应用的数据库配置上,可以轻松地进行数据库的增删改查等操作。通过db对象,可以使用SQLAlchemy提供的各种功能和方法来操作数据库模型对象。
在上述代码中,创建了一个名为db的SQLAlchemy对象,并将其导入到其他模块中使用。接下来,可以通过db对象调用各种SQLAlchemy方法,例如创建数据库模型、定义表结构、执行查询语句等。
要想使用这个db对象,还需要在Flask应用的配置中进行一些设置,例如配置数据库连接的URL、指定数据库的名称、配置其他SQLAlchemy相关的参数等。
3.编写主函数
进入"main.py"文件,编写后端的主要逻辑代码:
import pygal
from flask import Flask, render_template
from dbconnect import db
from models import Appinfo
app = Flask(__name__)
dbpath = app.root_path
# 注意斜线的方向
app.config['SQLALCHEMY_DATABASE_URI'] = r'sqlite:///' + dbpath + '/data.db'
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = True
print(app.config['SQLALCHEMY_DATABASE_URI'])
……完整代码需要下载后查看哦~
这段代码创建了一个基于Flask框架的Web应用,用于展示数据库中存储的App信息。
首先,导入了一些必要的模块,包括pygal用于生成图表、Flask用于创建Web应用、render_template用于渲染模板。然后导入了之前创建的数据库连接对象db和Appinfo模型。
接下来,创建了一个Flask应用实例,并设置了数据库的连接URI和一些其他配置参数。这里使用SQLite数据库,并将数据库文件存储在应用的根目录下的data.db文件中。
然后,通过db.init_app(app)将数据库对象绑定到应用上下文中。
接着定义了一个路由函数@app.route(‘/’),当访问根路径时会执行这个函数。在函数中,首先通过db.create_all()来创建数据库表。然后从数据库中查询所有Appinfo记录,并对查询结果进行处理。
在处理过程中,使用list_year和list_month两个列表分别存储不重复的年份和月份,使用map_cnt字典来存储每个年份对应的计数列表。
接下来,创建了一个pygal的线形图line_chart,并设置了标题和X轴标签。然后根据list_year和map_cnt生成线形图的数据,并添加到line_chart中。
最后,使用render_template方法渲染index.html模板,将生成的line_chart作为参数传递给模板。在模板中使用该参数来展示图表。
最后,通过if name == ‘main’:判断是否直接运行该脚本,如果是,则使用app.run(debug=True)启动应用。
这段代码实现了一个简单的Web应用,它会从数据库中查询Appinfo记录并生成一个线形图展示出来。用户访问根路径时,会显示这个线形图。
- 前端界面
最后进入"templates"目录下的"index.html"文件,编写前端逻辑代码:
<body style="width: 1000px;margin: auto">
<div id="container">
<div id="header" style="background: orange;height: 50px;">
<h2 style="font-size: 30px; position: absolute; margin-top: 10px;margin-left: 300px;
text-align:center;">基于Flask与Pygal的数据分析图</h2>
</div>
<div id="leftbar" style="width: 200px;height: 600px;background: gold;float: left">
<h2 style="margin-left: 20px">数据图总览</h2><br/>
<table>
<tr>
<td>
<a name="appinfo" style="margin-left: 20px;">数量分析图</a><br>
</td>
</tr>
</table>
</div>
<div id="chart" style="width: 800px;float: left">
<embed type="image/svg+xml" src= {{ chart.render_data_uri()|safe }} />
</div>
</div>
</body>
这是一个名为index.html的模板文件,用于渲染Web页面。以下是对模板中各个部分的详细分析:
-
body样式:设置了页面的宽度为1000px,并将页面水平居中。
-
container:作为整个页面的容器,用于包裹所有内容。
-
header:顶部的标题栏,背景为橙色,高度为50px。在标题栏中使用h2标签显示标题文字,设置了字体大小、位置和居中样式。
-
leftbar:左侧的导航栏,宽度为200px,高度为600px,背景为金色,浮动在左侧。在导航栏中使用h2标签显示导航标题文字,并设置左边距。下方使用表格布局,用于显示导航链接。
-
数据图总览:在左侧导航栏中显示的标题。
-
导航链接:在左侧导航栏中显示的链接,这里只有一个“数量分析图”链接。
-
chart:用于显示图表的区域,宽度为800px,浮动在左侧。
-
embed元素:用于嵌入SVG图像,通过{{ chart.render_data_uri()|safe }}将图表的数据URI插入到src属性中。在页面渲染时,将会将这个URI替换为实际的图表数据。
该模板文件用于将生成的pygal图表嵌入到HTML页面中,并通过Flask的render_template函数来渲染最终的页面。在访问根路径时,将会显示这个页面,并展示数据库中的App数量分析图。
5.运行项目
直接运行"main.py"文件就好喽!

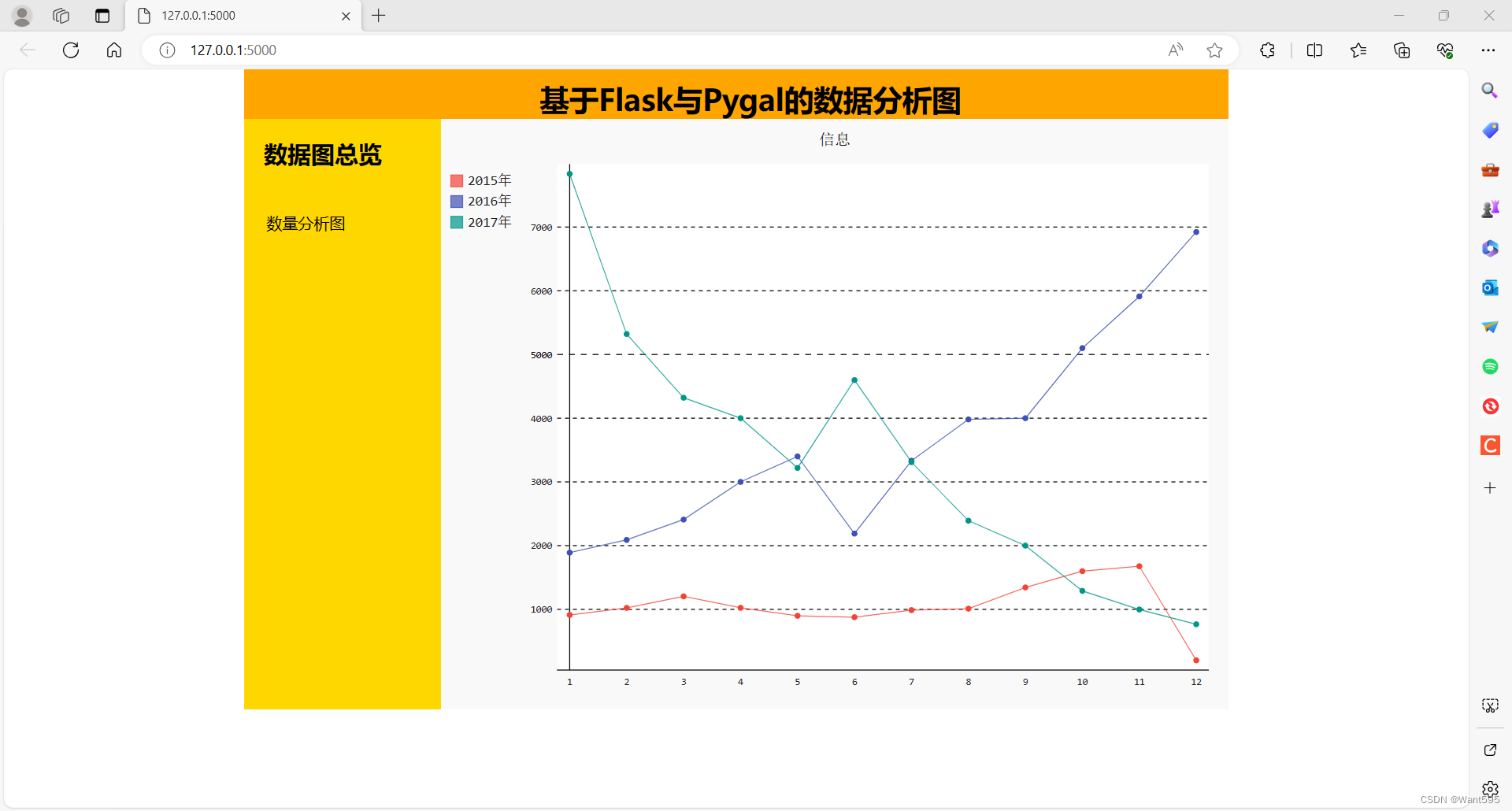
运行结果
进入"http://127.0.0.1:5000"可以查看运行结果哦~

写在后面
我是一只有趣的兔子,感谢你的喜欢!