解决方案:
在添加完debug配置后

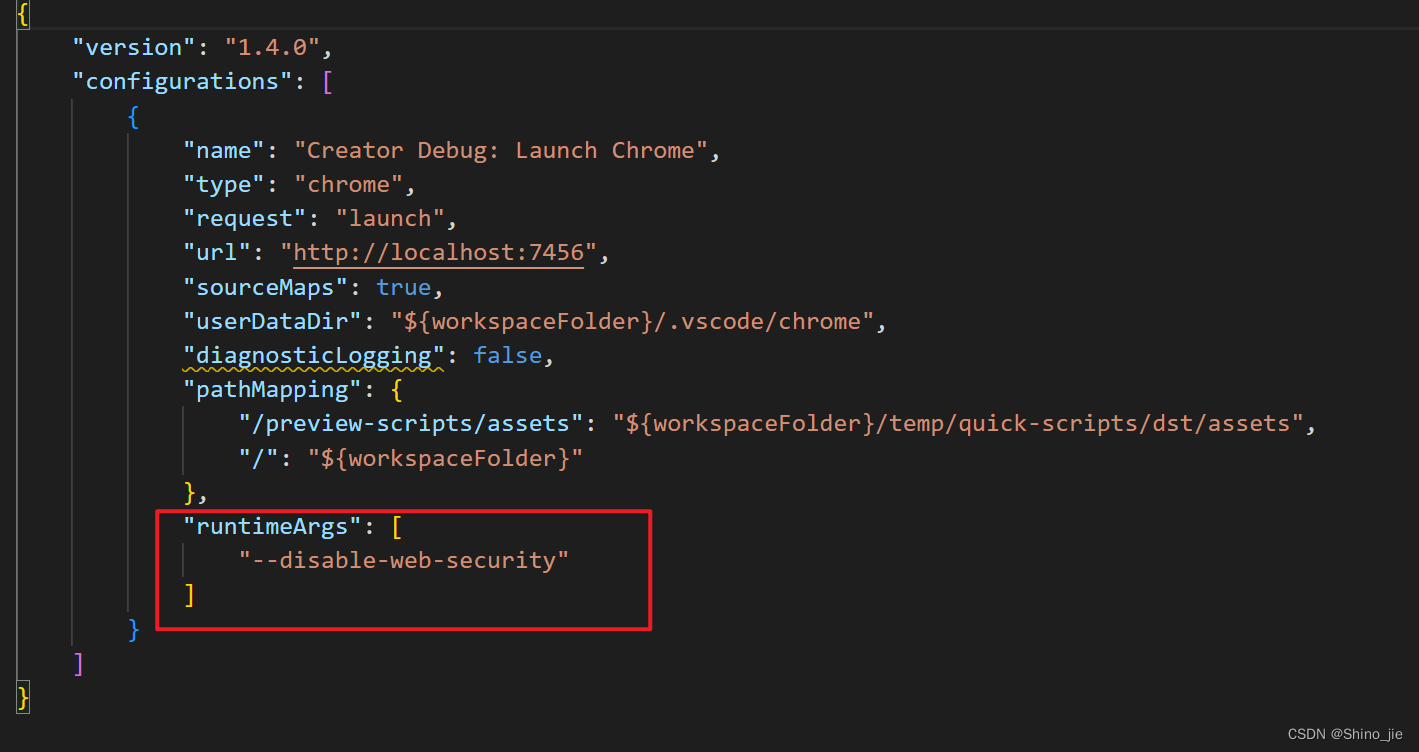
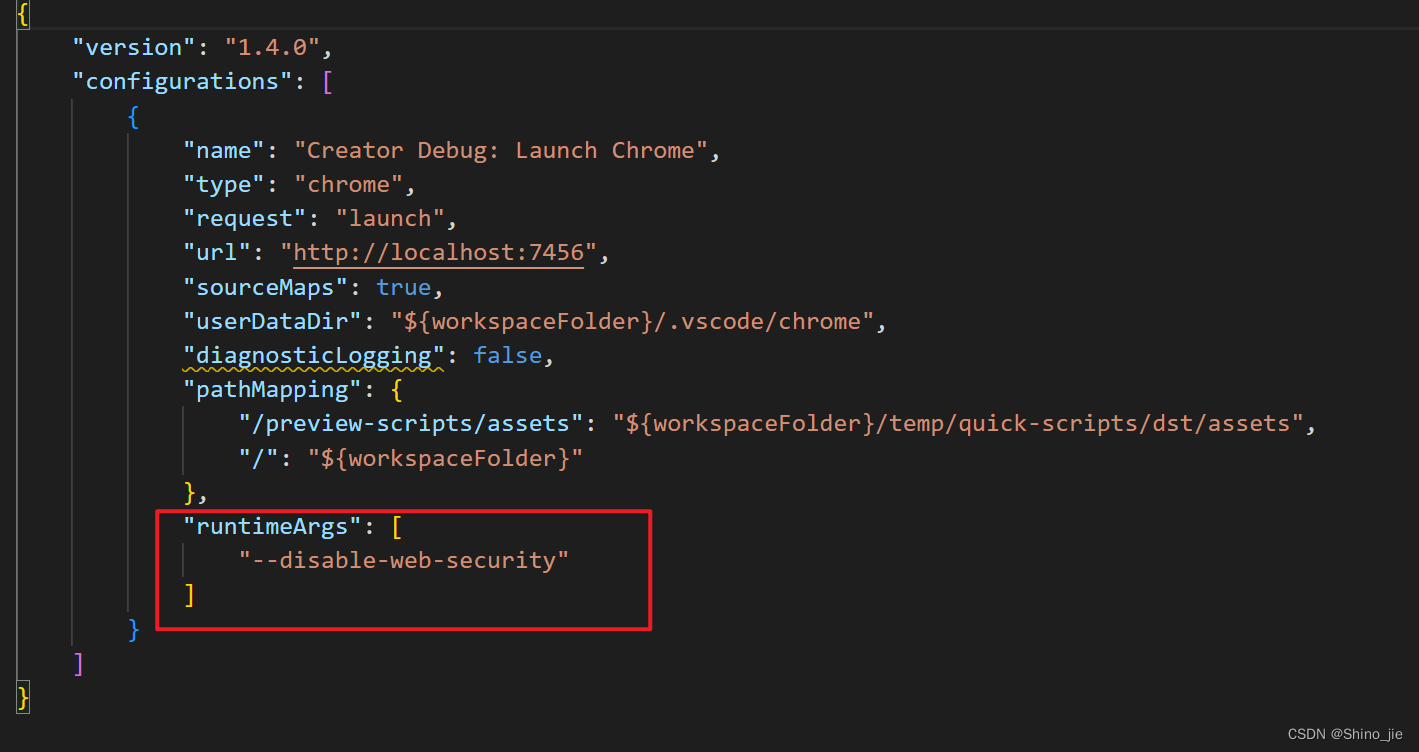
在项目文件夹中打开vscode然后找到launch.json

这个runtimeArgs参数在原本的配置中是没有的,给他添加上去
"runtimeArgs": [
"--disable-web-security"
]
原理:
禁用浏览器跨域检查(仅用于调试): 请注意,这个方法只用于开发时的调试,不应该用于生产环境。在启动 Chrome 时,添加 --disable-web-security 参数来禁用浏览器的同源策略。
在添加完debug配置后

在项目文件夹中打开vscode然后找到launch.json

这个runtimeArgs参数在原本的配置中是没有的,给他添加上去
"runtimeArgs": [
"--disable-web-security"
]
禁用浏览器跨域检查(仅用于调试): 请注意,这个方法只用于开发时的调试,不应该用于生产环境。在启动 Chrome 时,添加 --disable-web-security 参数来禁用浏览器的同源策略。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1384672.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!