1.传递value+页面参数
@change="handleChange($event,'123')"
2.传递选中的key+value或是选中的item
我用的是a-auto-complete,试验了用a-select也可以
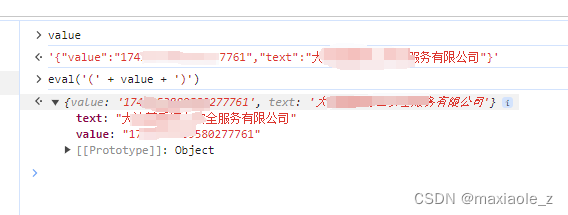
就是在option里面,:value="JSON.stringify(d)"
然后在eval('(' + value + ')')转化就可以

<a-auto-complete :allowClear="type=='customer'?true:false" :disabled="disabled" v-model="textVals" placeholder="请搜索"
option-label-prop="value"
:style="'width:'+selectWidth" :filter-option="false" @search="handleSearch" @change="handleChange($event)">
<template slot="dataSource">
<a-select-option v-for="d in dataList" :key="d.value" :value="JSON.stringify(d)">{{d.text}}</a-select-option>
</template>
</a-auto-complete>
handleSearch(e){
let obj = eval('(' + e + ')');
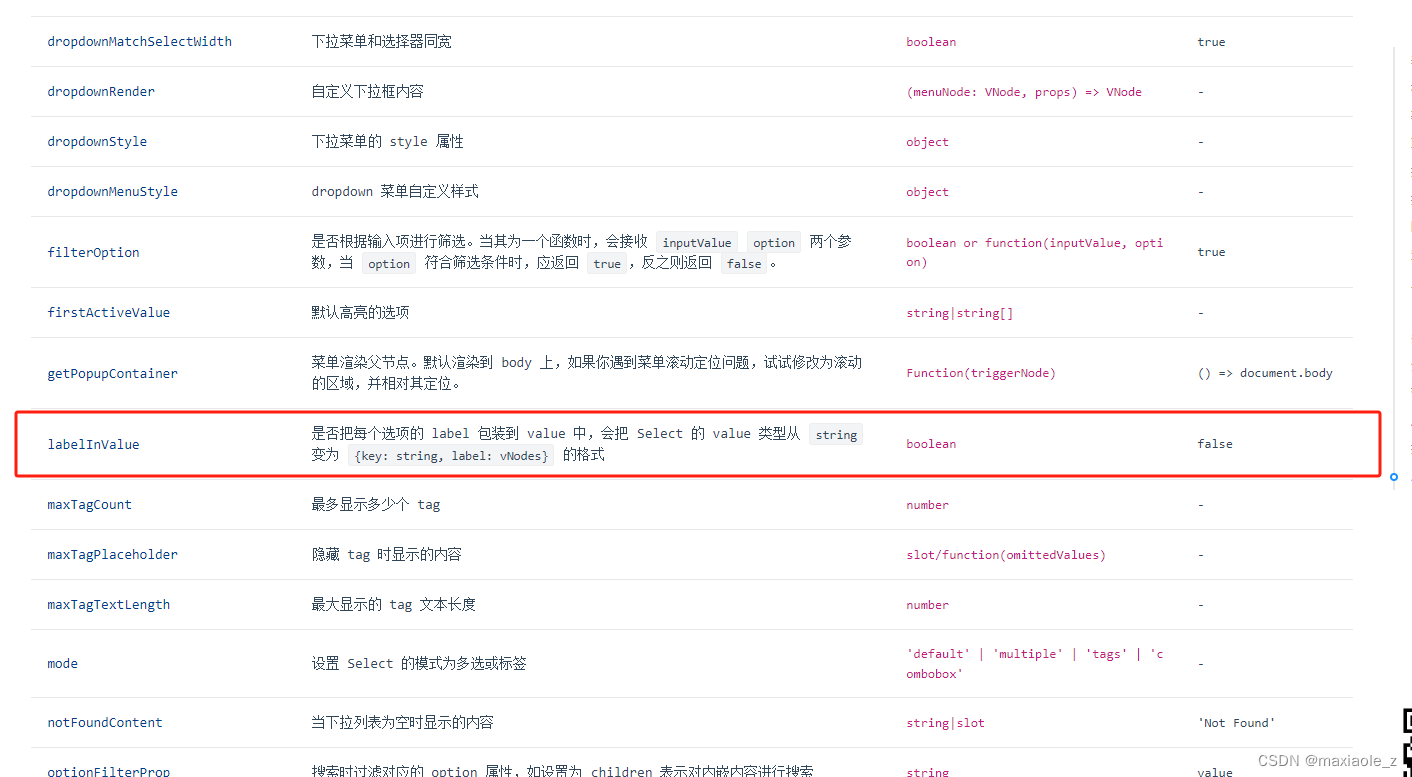
}3.labelInValue参数,确实可以在change事件里获取到key+value,但是有个问题,前端给后端的参数也得是key+value格式

顺便记录下,现在在用a-auto-complete,感觉比较坑的就是,重复选择相同的选项会出现多余的空格,解决方案:<a-select-option>{{d.text}}</a-select-option>写在一行就可以。