最近开始尝试强迫自己使用 VSCode,毕竟 Webstorm 用了很多年了,依赖性比较严重。但是,最近 Webstorm 越来越难搞到免费永久合法使用方式了。
遂转向 VSCode 。
不过 VSCode 需要调教,不像 Webstorm 那么集成度比较高,还是有点不习惯。
哎~慢慢来吧。
------------华丽的分割线--------------
有时候需要写基础的代码,而且经常用。有时候懒得从头开始写,就可以使用 VScode 的代码片段(Snippets),让 VScode 帮我们完成这些基础代码。
一、创建代码片段
如,写一个 Vue 程序,需要每次创建 Vue 示例,每次都要写这个代码:
new Vue({
el: "#box",
data: function () {
return {
name: "john" // 示例数据
}
}
});不想每次都重复写(我们当然可以使用脚手架),这里只是说明演示代码片段的使用。
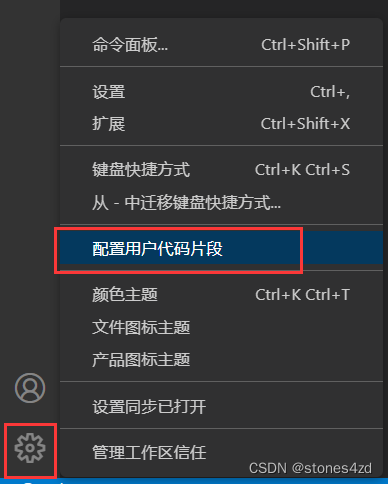
1.点击 VScode 右下“设置--配置用户代码片段”

2. 新建代码片段。

3.输入代码片段的名字。

开始配置代码片段,主要就是5个部分:
-
key:代码提示弹窗显示的此Snippet的名字
-
scope:表明该Snippet在哪些语言文件内生效
-
prefix:指定触发此Snippet的关键字
-
body:为Snippet的模板内容
-
description:对此Snippet的描述
如:
{
"vue base": {
"scope": "javascript,html,typescript",
"prefix": "v1",
"body": [
" new Vue({",
" el: \"#box\",",
" data: function () {",
" return {",
" name: \"john\" // 示例数据",
" }",
" }",
"});"
],
"description": "vue的初步结构"
}
}当我在 JS 中 输入 关键词 v1 时,就可以按下 tab ,可以添加代码片段。
new Vue({
el: "#box",
data: function () {
return {
name: "john" // 示例数据
}
}
});vscode中书写自己的Snippets主要掌握以下几点语法:
-
Tabstops:表示创建模板后光标所处位置,以及按下tab后光标如何跳转。比如
$1是初始位置,按下tab将会跳转到$2的位置,以此类推,而$0表明光标最后的位置;
-
Placeholders:带默认值的tabstops,比如
${1:Hello Farmer!},表示光标处的默认内容为“Hello Farmer!”,可以直接输入内容修改,或者按tab接受默认内容;Placeholders是可以嵌套的; -
Choice:Placeholders可以包含多个选择,比如
${1|one,two,three|},当输入到此处时,会弹出一个下拉框供用户选择; -
内置变量:包含一些内置的变量,可以在创建模板的时候使用,通过
$name或者${name:default}使用,支持的变量参见官方文档; -
变量转换:这部分的语法和shell中是基本一样的,主要是为了实现目标字符串变量的截取、替换、修改,或者是大小写变换。这部分会涉及到一些正则化语法,可以查看官方的demo来找到自己需要的解决办法。
如,上面的代码片段可以修改为:
"body": [
" new Vue({",
" el: \"${1:#box}\",",
" data: function () {",
" return {",
" ${2:name}: \"${3|John,Lily,Lucy|}\" // 示例数据",
" }",
" }",
"});"
],
看不懂怎么去配置?没关系,可以借助这个网站来进行配置。
snippet generator

二、删除代码片段
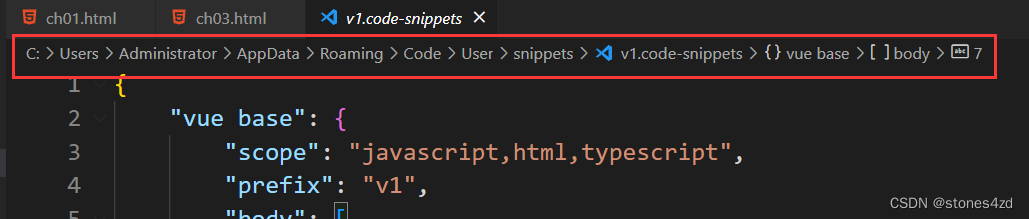
代码片段文件创建后会一直保存在本地电脑中,无法直接在 VSCode 中执行删除操作,必须手动删除。如下图所示,开启 VSCode 的导航路径,根据路径找到代码片段文件所在位置,直接删除即可。



三、系统自带的代码片段
其实,系统已经自带了一些代码片段,如 for ,上下按键进行选择,再 tab 键,进行补完相关代码。

其实用了这么几天,感觉 VSCode 还是蛮好用的。
练手写 demo,都用这个了。