目录
前言
setup
ref
基本数据类型
对象形式
reactive
ref和reactive的区别与联系
前言
本文介绍函数ref和函数reactive实现响应式
setup
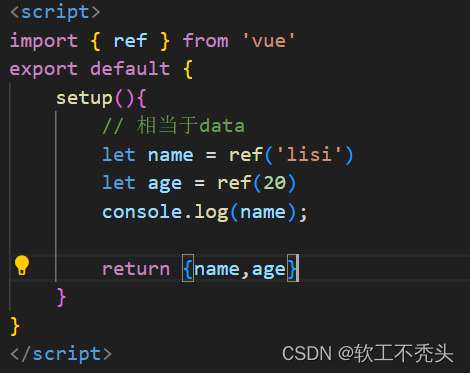
在介绍ref和reactive之前,先介绍setup,vue3新引入的配置项。在该配置项中,在vue2中的data、methods、computed、watch等都需要写在该配置项中。
该配置项是
需要通过return返回才能进行渲染
如下:
在setup中,this是undefined
当我们调用函数对象进行修改数据时,发现页面没有响应式。
ref
基本数据类型
在setup中,没有this指向,this是undefined.所以当我们调用函数进行修改时,是无法触发object.defineProperty或Proxy的。这时候就需要ref函数对数据进行包裹
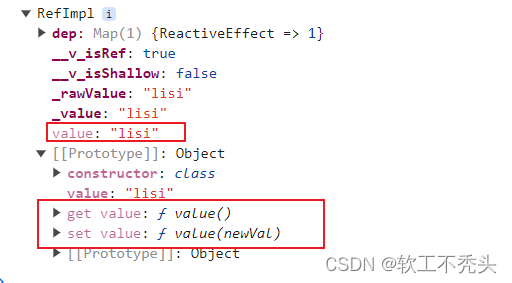
数据被ref包裹后,打印变量
是一个叫RefImpl的对象,里面有value对象。value对象中就是被ref包裹的数据
由打印结果可知,被ref包裹的数据是带有get和set方法的。所以底层还是使用了object.defineProperty
ref包裹基本数据类型使用的是object.defineProperty
由此,我们便可以通过ref包裹基本数据类型来完成响应式处理
对象形式
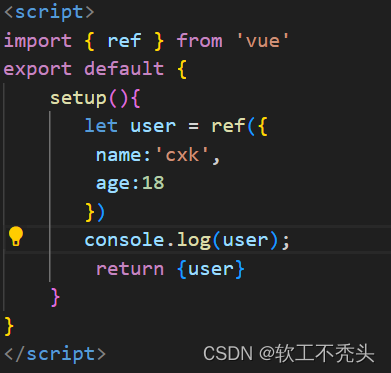
当我们以对象形式,同样也使用ref来进行包裹数据
打印对象
value里面是proxy代理对象,由此可得。
当我们使用ref来包裹对象类型的数据时,调用的是object.defineProperty+Proxy
因此要完成页面响应式处理
因为使用ref包裹对象形式的数据时,底层还调用了Proxy代理对象,所有,当我们添加属性时,也是可以触发响应式的
页面
点击添加信息后,页面实现响应式
reactive
使用ref包裹对象形式的数据时,先调用了object.defineProperty然后调用了Proxy。比较麻烦,这里我们使用reactive来进行包裹数据。reactive直接调用Proxy.
使用reactive包裹数据底层调用的是Proxy,所以,当修改、添加、删除属性时,页面都会实现响应式
ref和reactive的区别与联系
综上所述
ref和reactive都是用来实现页面响应式的
ref更适合用来对简单数据类型进行处理
reactive更适合对复杂数据类型进行处理
ref使用的是object.defineProperty来实现响应式的,所以访问或修改属性时,使用.value
reactive使用的是Proxy来实现响应式的,所以可以直接访问或修改属性